애니메이션의 12가지 원칙이 왜 중요한가요?

애니메이션 제작에 관여하는 모든 사람이 애니메이션의 12가지 원칙을 이해하는 것은 캐릭터나 물체에 생명을 불어넣는 데 매우 중요합니다. 일부 원칙은 애니메이터가 무의식적으로 활용하기도 하지만 이러한 원칙을 의식적으로 적용하면 더 매력적이고 설득력과 생동감 있는 애니메이션으로 만들 수 있습니다.
여기서는 애니메이션의 12가지 원칙을 설명하고 CLIP STUDIO PAINT 등의 디지털 도구를 2D 애니메이션에서 활용하기 위한 요령을 소개합니다. 튀는 공, 캐릭터의 워크 사이클, 기존 일러스트를 애니메이션화하는 등 간단한 프로젝트부터 시작해 봅시다.
애니메이션의 12가지 원칙
디즈니의 애니메이터인 올리 존스턴과 프랭크 토마스는 저서 '디즈니 애니메이션: 생명을 불어넣는 마법(Illusion of Life: Disney Animation)'에서 애니메이션의 12가지 원칙을 처음으로 소개했습니다. 이 원칙은 1930년대부터 디즈니 애니메이션 스튜디오에서 사용하던 기법을 바탕으로 한 전통적인 수작업 애니메이션을 대상으로 했지만 현재는 다양한 종류의 디지털 애니메이션에도 영향을 주고 있습니다.
그럼 애니메이션의 12가지 원칙을 하나씩 살펴봅시다.
1. 스쿼시와 스트레치(Squash and stretch)
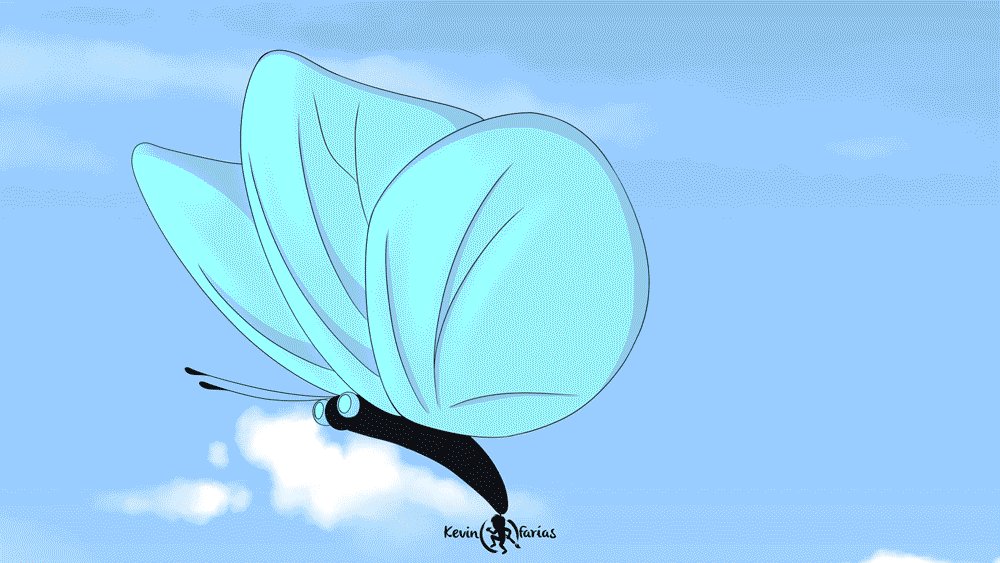
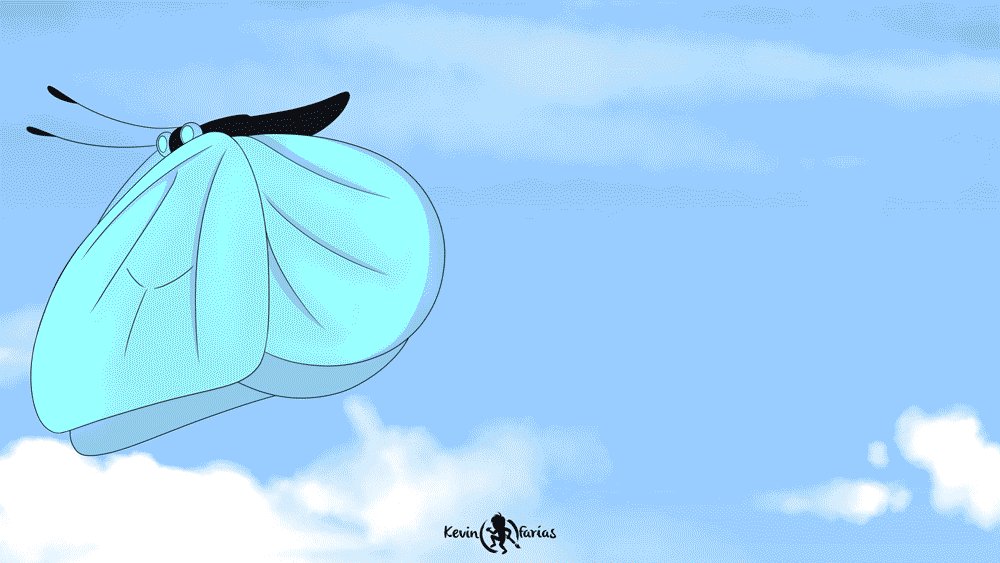
스쿼시와 스트레치는 애니메이션에서 특히 중요한 원칙 중 하나로 움직임 속에서 물체의 무게나 유연성을 표현하는 데 사용됩니다. 예를 들어 물체가 공중을 이동할 때는 홀쭉하게 늘어나고, 무언가에 충돌했을 때는 납작하게 퍼지는 움직임을 강조할 수 있습니다. 이때 물체의 전체 부피가 일정하게 유지된다는 점을 염두에 두어야 합니다.
이 원칙은 얼굴 표정을 과장할 때도 적용할 수 있습니다.

스쿼시와 스트레치 활용법: 이 원칙은 간단한 튀는 공 애니메이션으로 쉽게 이해할 수 있습니다. CLIP STUDIO PAINT와 같은 애니메이션 앱에서 어니언 스킨 기능을 사용하여 인접 프레임을 동시에 확인하여 물체 부피가 같은지 확인합시다.
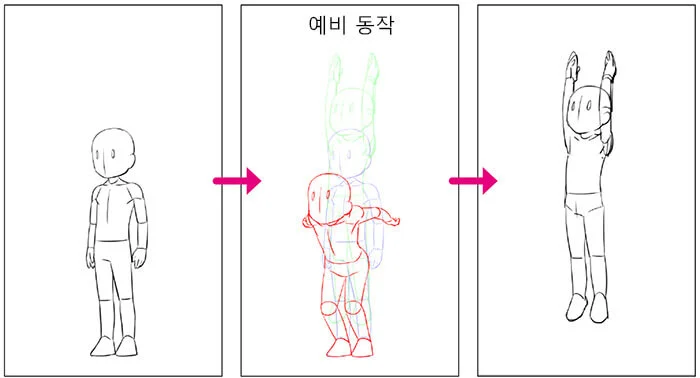
2. 예비 동작(Anticipation)
예비 동작이란 시청자가 다음 동작을 예측할 수 있는 작은 동작을 말합니다. 예를 들어 스포츠 선수가 공을 던지기 전에 팔을 뒤로 빼거나 캐릭터가 화면 밖을 보고 있어 다른 캐릭터의 등장을 예측하게 하는 것입니다.
예비 동작을 애니메이션에 적용하면 스토리 흐름을 더 자연스럽고 매끄럽게 느낄 수 있습니다. 예비 동작이 없으면 애니메이션은 갑작스럽고 어색한 느낌을 줄 수 있습니다.

예비 동작 요령: 스토리보드 단계에서 예비 동작을 계획하면 완성된 애니메이션의 타이밍이나 동작 효과를 더 효과적으로 관리할 수 있습니다. 또한 정지 화면이 아닌 실제 동영상을 참고하여 예비 동작부터 팔로우까지의 전체 움직임 전환을 자세히 관찰할 수 있습니다.
3. 연출(Staging)
애니메이션의 연출 원칙은 영화의 연출과 유사합니다. 연출이란 화면에서 관객의 시선을 특정 초점으로 이끌어 중요한 요소를 강조하는 기술을 말합니다. 이 원칙을 활용하려면 틀(화면 구성)이나 구도에 관한 깊은 이해가 필수적입니다.
효과적인 연출을 위해 움직임을 활용하여 시청자의 시선을 유도하고 배경 요소를 단순하게 유지하여 주인공의 움직임을 돋보이게 하는 것이 중요합니다. 빛과 그림자 사용법, 캐릭터 배치, 카메라 앵글 선정은 연출의 명확성을 좌우합니다.

연출 요령: 2D 카메라를 사용하여 이동하는 캐릭터가 화면 중심에 들어가도록 따라가 초점을 잃지 않도록 합시다. 또한 배경이 전경 캐릭터나 움직임을 방해할 때 배경에 다른 레이어 효과를 적용하면 시각적 혼란을 방지하고 초점을 명확하게 유지할 수 있습니다.
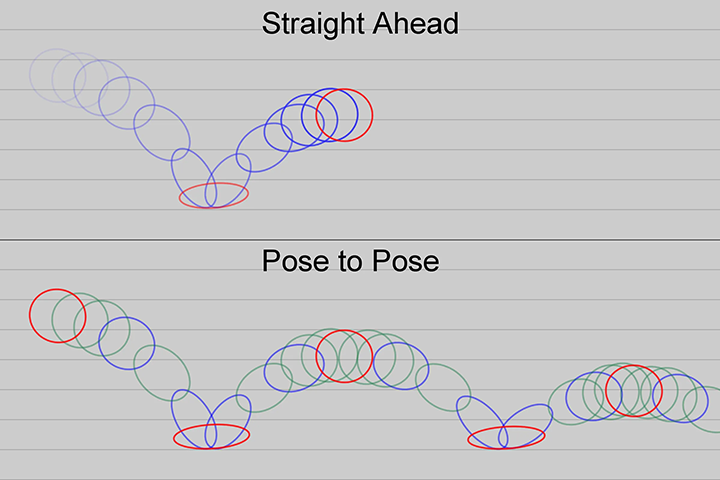
4. 스트레이트 어헤드와 포즈 투 포즈(Straight ahead action and pose to pose)
스트레이트 어헤드와 포즈 투 포즈는 움직임을 애니메이션화하는 2가지 기본적인 기법입니다.
스트레이트 어헤드는 프레임을 순서대로 그리는 기법입니다. 이 방법은 더 자발적이고 유기적인 느낌을 만드는 데 적합하지만 구도나 비율을 제어하는 것이 어려울 수 있습니다.
한편 포즈 투 포즈는 처음과 마지막 포즈, 중요한 순간의 포즈(키 프레임)를 먼저 그린 후 중간 프레임(동화)을 채우는 기법입니다. 이 방법은 감정적이거나 극적인 장면과 같이 구도를 세밀하게 조정할 때 적합합니다.
일반적으로 애니메이터는 대상에 따라 이러한 기법을 조합하여 사용합니다.

스트레이트 어헤드와 포즈 투 포즈 요령: CLIP STUDIO PAINT의 어니언 스킨기능이나 라이트 테이블 기능을 활용하여 주변 프레임을 확인합시다. 키 프레임을 사용하거나 스트레이트 어헤드로 애니메이션을 만들더라도 이러한 도구를 사용하면 프레임 간의 움직임을 일관성 있게 유지할 수 있습니다.
5. 팔로우 스루와 오버래핑 액션(Follow through and overlapping action)
팔로우 스루와 오버랩핑 액션은 애니메이션에 관성의 법칙을 적용하여 더 복잡하고 사실적인 움직임을 표현하기 위한 중요한 원칙입니다.
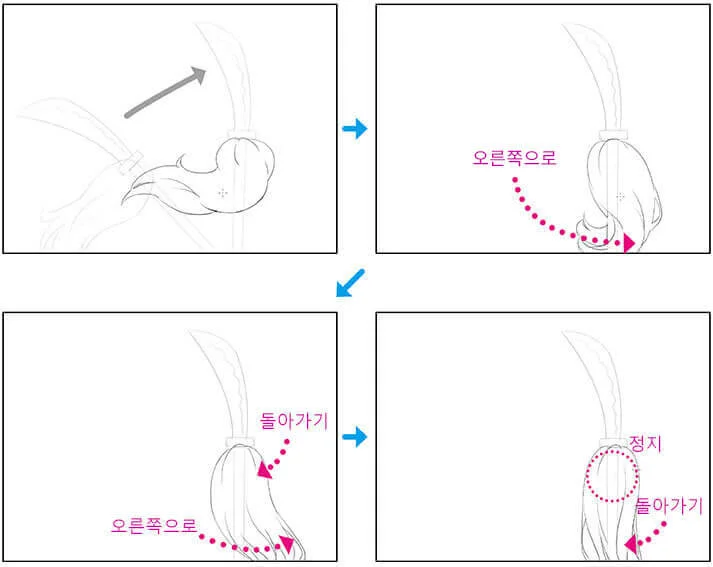
팔로우 스루는 캐릭터의 움직임이 멈춘 후에도 가벼운 부분이 계속 움직이다가 무게 중심으로 돌아가는 움직임을 말합니다. 예를 들어 캐릭터가 달리다가 멈췄을 때 머리카락이나 헐렁한 옷이 앞으로 쏠리는 움직임입니다.
오버래핑 액션은 캐릭터 몸의 일부가 다른 속도로 움직이는 모습을 말합니다. 예를 들어 걷거나 달릴 때 머리카락, 머리, 팔이 다리와는 다른 속도로 움직이는 것입니다.

팔로우 스루와 오버래핑 액션 요령: 캐릭터의 각 부위를 다른 레이어로 나누고 애니메이션화하여 각 부위의 타이밍을 타임라인 팔레트에서 세밀하게 조정합시다. 레이어 수가 많아지면 팔레트 컬러나 레이어 컬러를 사용하여 정리하고 프로젝트를 쉽게 관리하는 것이 좋습니다.
6. 슬로우 인과 슬로우 아웃(Slow in and slow out)
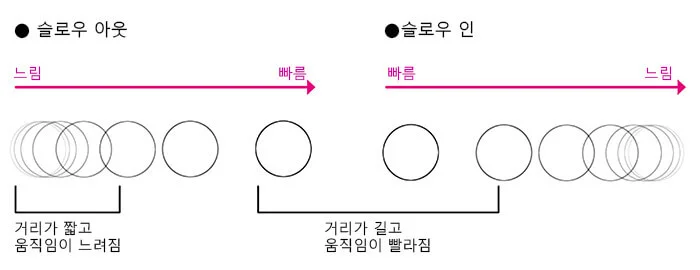
슬로우 인과 슬로우 아웃은 운동량을 표현하기 위한 원칙입니다. 일반적으로 물체가 움직이기 시작하거나 멈출 때는 움직임의 중간 부분보다 속도가 느려집니다.
애니메이션에서는 움직임의 시작과 끝에 프레임 수를 늘려 이를 표현할 수 있습니다. 프레임이 밀집되면 움직임이 느리게 보이고 프레임 간격이 넓어지면 움직임이 빠르게 보이는 효과를 낼 수 있습니다.

슬로우 인과 슬로우 아웃 요령: 타임라인 팔레트를 사용하여 프레임을 추가하고 애니메이션의 타이밍을 조정합시다. 프레임 간격을 바꾸어 움직임의 속도나 리듬을 조정하여 더 자연스러운 애니메이션을 만들 수 있습니다.
7. 곡선 운동(Arc)
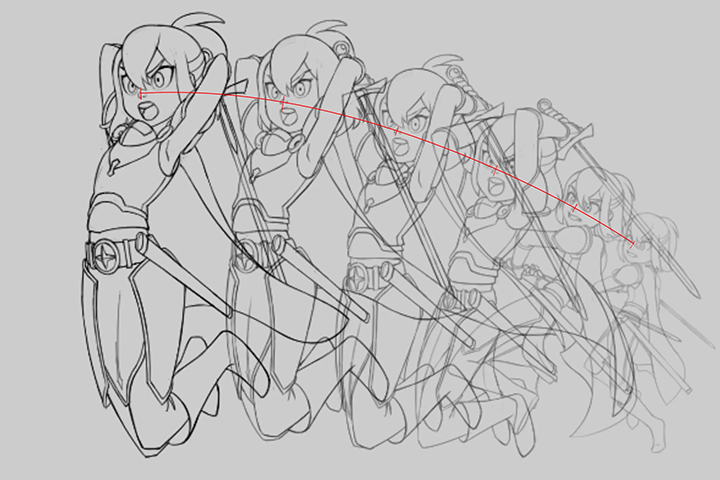
대부분의 물체는 중력이나 운동의 무게 중심 영향으로 호를 그리듯 곡선 궤도로 움직입니다. 따라서 애니메이션에서 자연스러운 움직임을 표현하려면 움직임이 곡선 모양이 되도록 의식하는 것이 효과적입니다.
예외적으로 기계적인 움직임은 보통 직선적이며 매우 빠른 움직임은 호가 평탄해지는 경향이 있습니다.

곡선 운동 요령: 자연스러운 호의 움직임을 유지하기 위해 스토리보드를 작성할 때 곡선 가이드라인을 그려둡시다. 이러한 가이드라인을 밑그림 레이어로 설정하면 최종 애니메이션 출력에는 표시하지 않고 제작 과정을 원활하게 진행할 수 있습니다.
8. 2차 동작(Secondary action)
2차 동작은 주요 동작을 보완하는 움직임을 추가하여 애니메이션에 활기와 섬세한 표현을 더하기 위한 원칙입니다.
2차 동작에는 바람에 캐릭터 머리카락이 날리는 등 물리적인 동작이나 장면 속 캐릭터의 감정을 강조하는 움직임이 포함됩니다. 이러한 작은 동작은 주요 동작을 방해하지 않고 전체 장면을 보완하여 완성도를 높이는 역할을 합니다.
2차 동작 요령: 오버래핑 액션과 마찬가지로 캐릭터의 각 부위를 다른 레이어로 나누면 2차 동작을 쉽게 추가하거나 조정할 수 있습니다. 이를 통해 주요 동작과의 균형을 유지하면서 섬세한 움직임을 표현할 수 있습니다.
9. 타이밍(Timing)
타이밍이란 특정 동작에 할당되는 프레임 수를 말합니다. 프레임 수가 많을수록 움직임이 느리게 보이고 프레임 수가 적을수록 움직임이 빠르게 보이는 효과를 낳습니다.
애니메이션 각 부분의 타이밍을 설정할 때는 참고 자료를 활용하여 적절한 타이밍을 찾는 것이 중요합니다.

타이밍 요령: 타임라인 팔레트를 사용하여 프레임 간격을 관리하고 각 동작의 속도나 타이밍을 조정합시다. 이를 통해 애니메이션 전체의 리듬이나 템포를 효과적으로 조정할 수 있습니다.
10. 과장(Exaggeration)
사실주의나 물리 법칙을 따르는 것은 중요하지만 과장의 원칙에서는 캐릭터나 물체를 과장하여 애니메이션에 더 많은 에너지와 액션을 더합니다.
사실감을 지나치게 추구하면 애니메이션이 단조롭고 지루해 보일 수 있습니다. 캐릭터 디자인, 표정, 움직임에 과장을 더하는 방법을 찾아봅시다.

과장 요령: 애니메이션에 과장의 원칙을 적용하는 방법은 다양합니다. 다른 원칙과 조합하여 사용할 수도 있습니다. 예를 들어 스쿼시와 스트레치, 곡선 운동의 움직임을 강조하여 움직임에 역동성을 더할 수 있습니다. 또한 캐릭터 디자인 자체를 과장하여 큰 특징을 부여하는 것도 가능합니다.
11. 솔리드 드로잉(Solid drawing)
솔리드 드로잉은 애니메이션 캐릭터나 물체가 3D 공간에서 적절한 무게나 부피로 움직이도록 사실적으로 그리는 것을 말합니다. 특히 키 포즈에서는 이 원칙이 중요합니다. 캐릭터 움직임을 계획할 때는 캐릭터의 형태나 무게 중심이 움직임에 어떤 영향을 미치는지 고려해야 합니다.
솔리드 드로잉 요령: 애니메이션을 제작하기 전 설득력 있는 형태로 캐릭터를 디자인합시다. 또한 캐릭터가 3D 공간에서 어떻게 움직이는지 사실적으로 표현할 수 있도록 고려해야 합니다. 캐릭터를 다양한 각도에서 그리는 턴 어라운드나 다른 포즈를 그리는 연습을 통해 형태에 익숙해지면 사실감 있는 애니메이션을 만들 수 있습니다.
12. 호소력(Appeal)
호소력의 원칙이란 캐릭터를 매력적이고 즐거운 존재로 만드는 것을 말합니다. 이것은 캐릭터 디자인뿐만 아니라 표정, 몸짓, 움직임으로도 표현할 수 있습니다. 어떤 장르든 관객이 재미있다고 느낄 수 있는 캐릭터를 만드는 것이 중요합니다. 이 원칙은 주인공뿐만 아니라 악역이나 조연에도 적용됩니다. 주인공에게만 집중하지 않도록 합시다.

호소력을 높이는 요령: 매력적인 캐릭터를 만드는 방법은 캐릭터 디자인 관련 글을 참조하세요. 또한 캐릭터를 다양한 키 포즈와 표정으로 그리는 연습을 통해 매력을 최대한으로 끌어올리는 방법을 찾아봅시다.
이제 애니메이션의 12가지 원칙을 익혔습니다! 바로 CLIP STUDIO PAINT 무료 체험판을 사용하여 이러한 원칙을 애니메이션 프로젝트에 적용하고 애니메이션을 더 매력 있게 만들어 봅시다.
CLIP STUDIO 사용 후기
CLIP STUDIO PAINT PRO
컨셉 아트, 일러스트, 디자인에 최적
CLIP STUDIO PAINT EX
만화, 웹툰, 애니메이션 제작에 최적
CLIP STUDIO PAINT PRO/EX 주요 차이
| 기능 | PRO 본격적인 일러스트 제작 |
EX PRO의 모든 기능 + 만화/애니메이션 제작 |
|---|---|---|
본격적인 일러스트 제작 |
||
3D 모델 가져오기/조작 |
||
화상 및 3D 모델의 선화/도트 변환 |
||
여러 레이어 표시 상태 저장 |
||
한 페이지 만화 제작 |
||
여러 페이지 작품 제작 |
||
웹툰 제작 |
* | |
PDF/전자책 내보내기 |
||
몇 초 정도의 애니메이션/동영상 제작 |
||
길이 제한 없는 애니메이션 제작 |