How to Draw Explosions

Artist Dani Puente shows how to draw realistic explosions with digital effects such as blur and glow to add to your illustration backgrounds and landscapes.
Index
1. Introduction
Welcome to my new tutorial. This time, I will give you the keys to developing an illustration of an explosion step by step to increase your artwork’s dynamism and realism.
Please do also read up on films, comics, books, and photographs. Analyze the shapes of the smoke, fire, and objects being affected. I also encourage you to make your own version of my explosions and share them with the rest of us artists in the Clip Studio Paint community.
2. Drafts
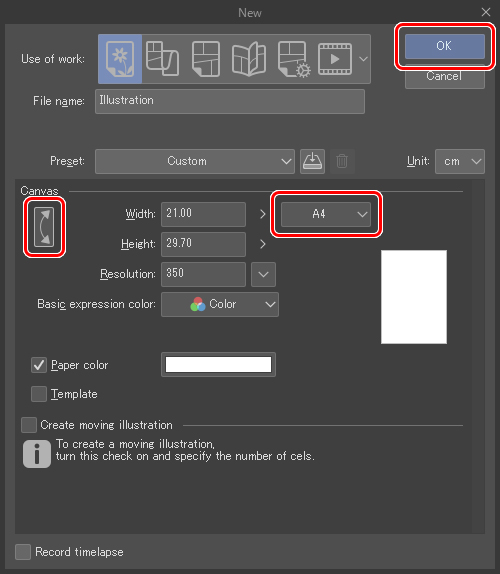
First, open Clip Studio Paint (CSP from now on) and create a new file. In my case, I have opened a portrait, A4 size file.
File > New > A4 vertical > OK

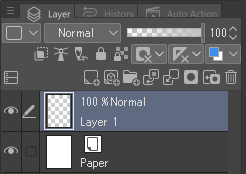
Once you are in front of a blank canvas, go to the layers palette and place your mouse in the empty layer just above the background layer (paper). This layer is usually present by default in CSP; you shouldn’t need to create it.
Let’s begin!

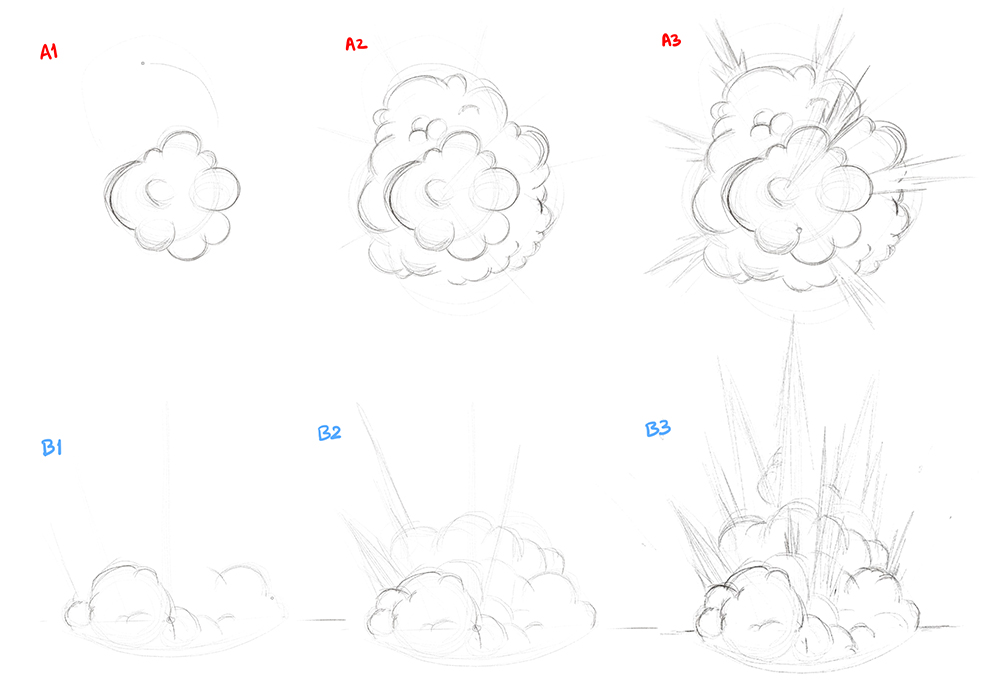
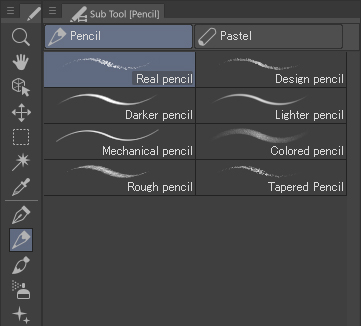
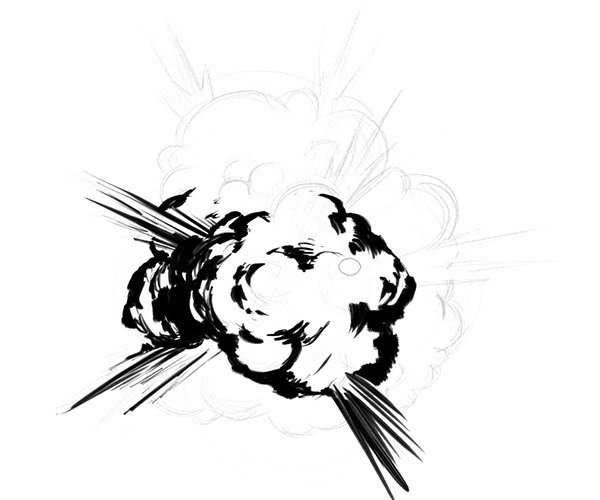
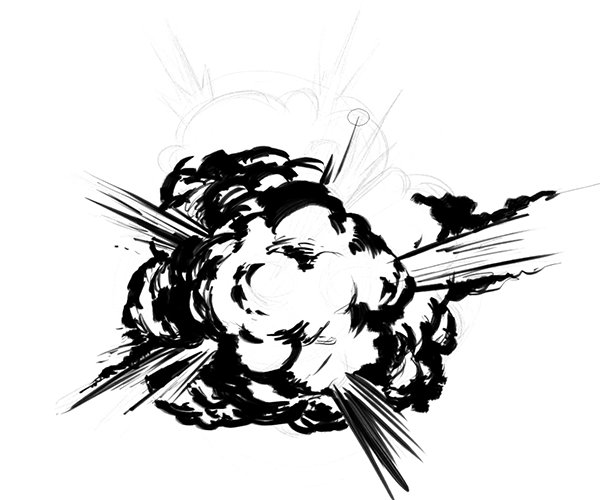
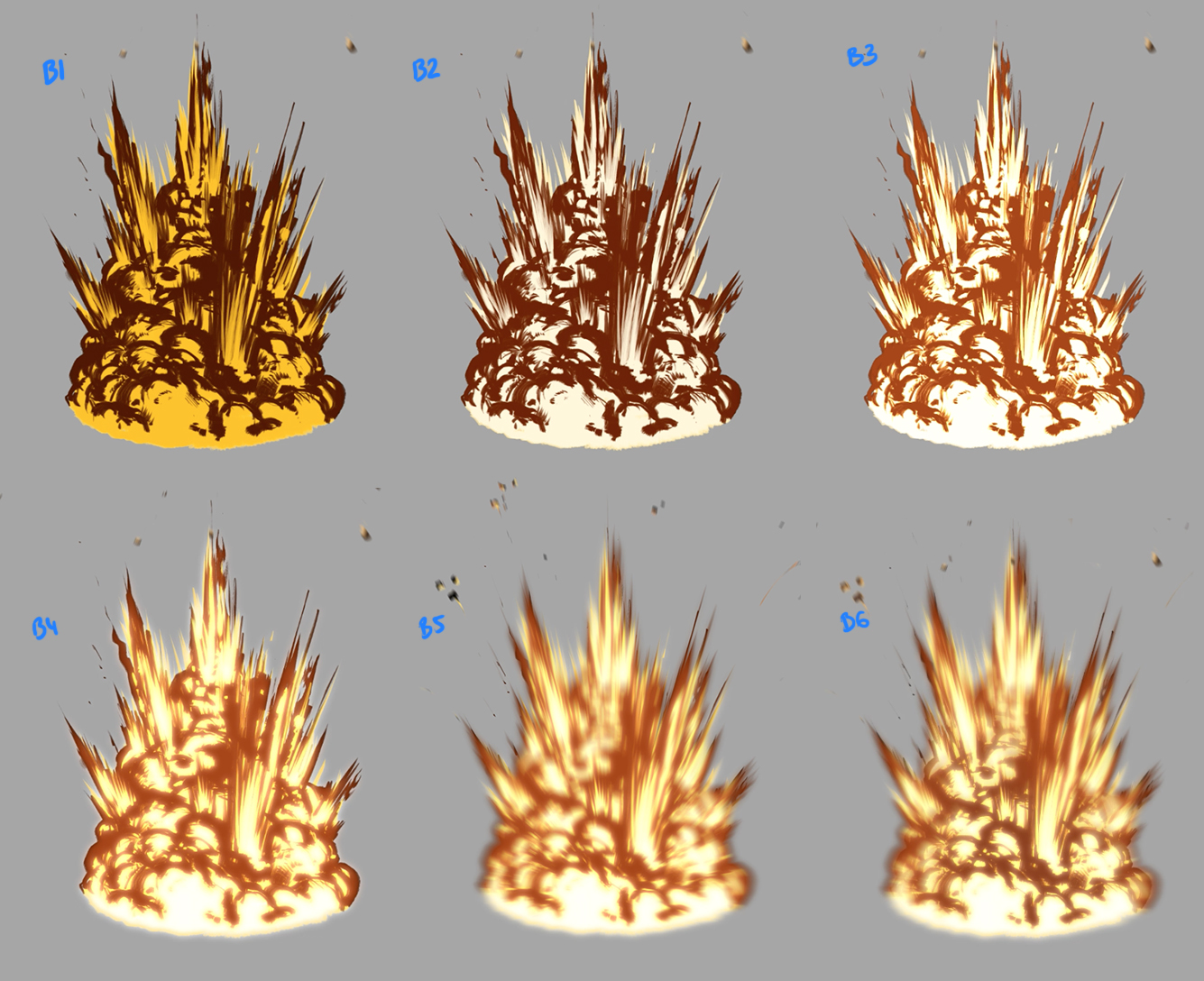
The first step is to gently sketch the shape of the explosion with simple curves and lines. I use the Pencil >Real pencil tool. Pay attention to your mood or reference board to give the explosion a credible shape. I will make two different shapes, an aerial explosion (A) and another happening on the ground (B). These should give you enough variety to start with in your drawings.

3. Inking
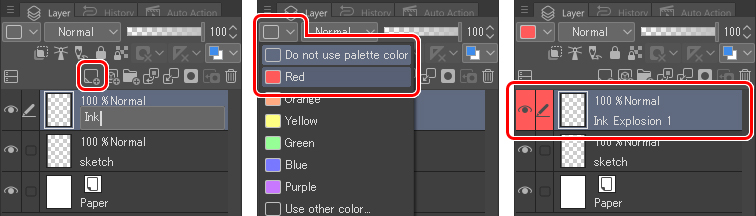
Once this brief sketch is done, I create a new layer on top of the Draft layer, rename it Ink Explosion 1, and give it a red color to quickly locate it in later steps. On this layer, I ink and create the volume for the fire and smoke.

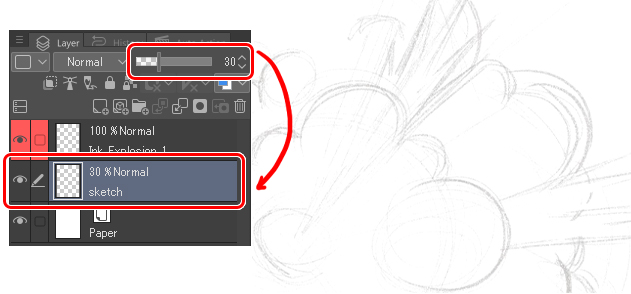
If the sketch lines are too bold or distracting, lower the layer’s opacity.

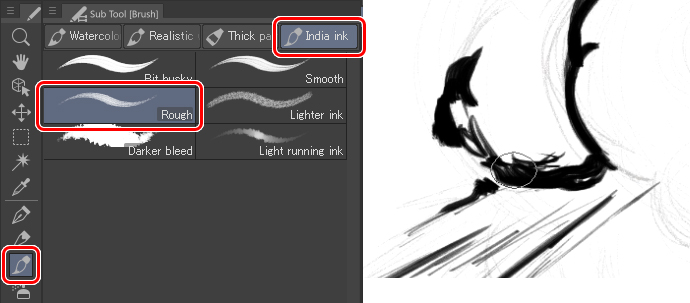
In the new layer, I use a medium-sized pen, the Rough pen, in black to start drawing the volume of the explosion.

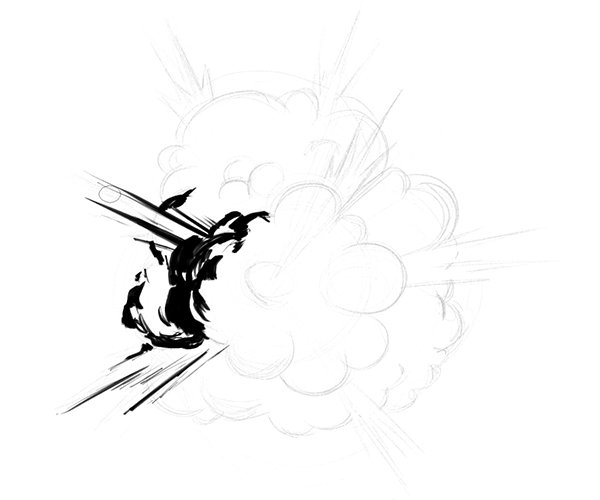
▼Animated GIF

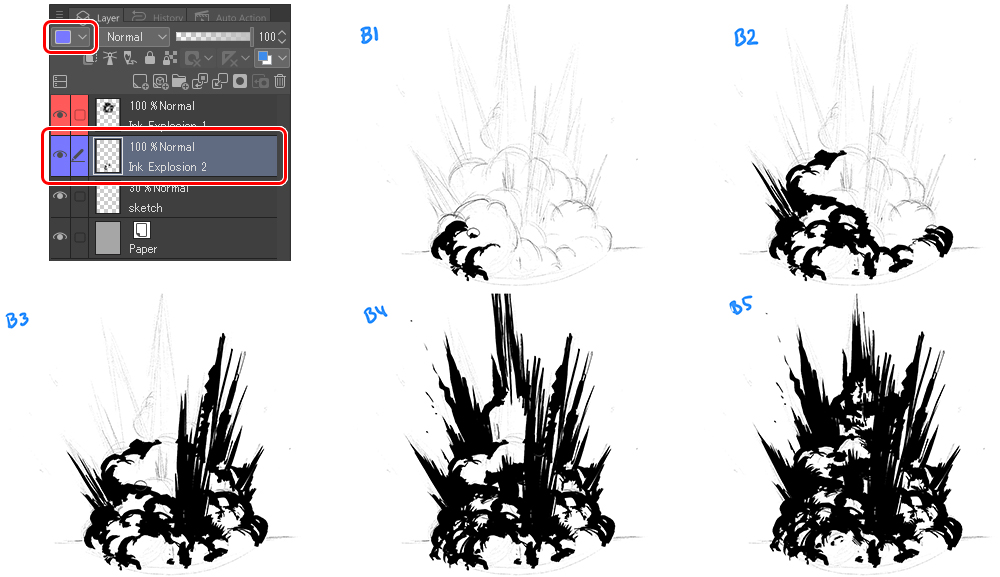
I follow the same process for the second explosion. I create a new layer, name it Ink Explosion 2 and change it to blue color.
Check out the following image:

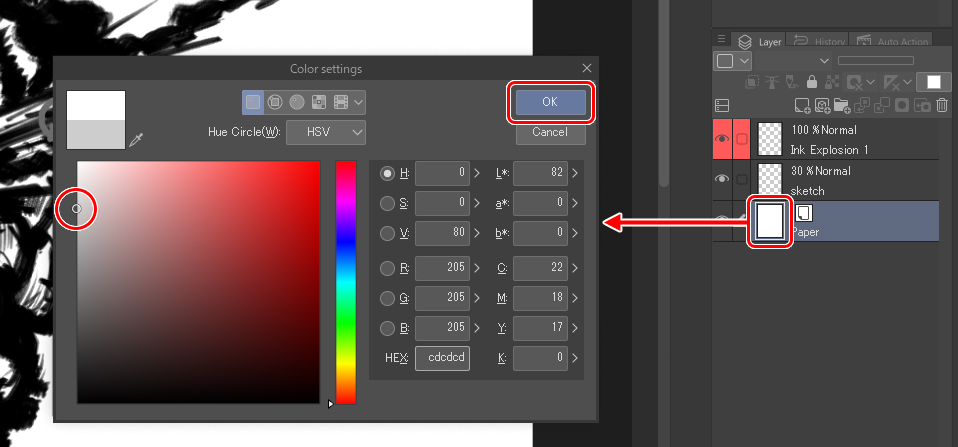
By clicking on the thumbnail, I have changed the canvas background color to gray. This allows me to add white in the next step:

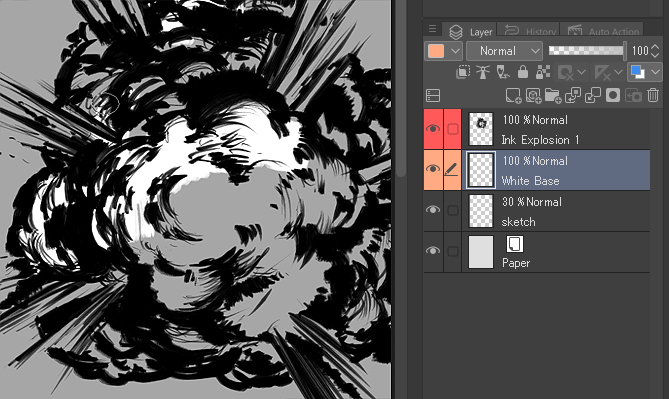
In a new layer placed under the ink layer, I use white to create a flat base. This way, my explosion is a solid object without any loose holes. I name this layer White Base.


To finish off inking this explosion, I merge the Ink Explosion 1 and White base layers. Selecting both layers, I right-click and choose Merge selected layers in the pop-up menu. In the resulting layer, I will brush up on the black and white details to finish building up the explosion’s volume.
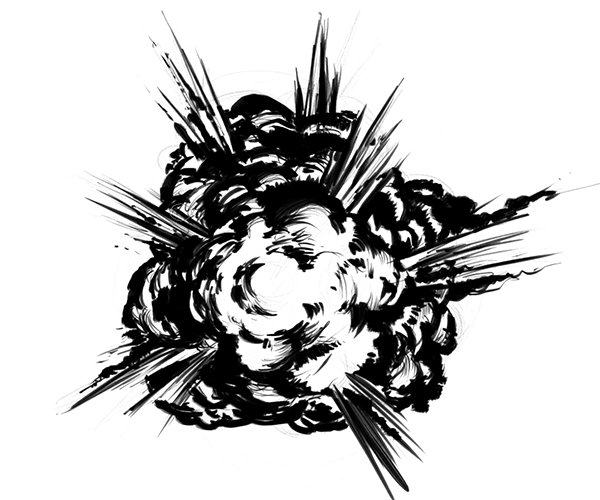
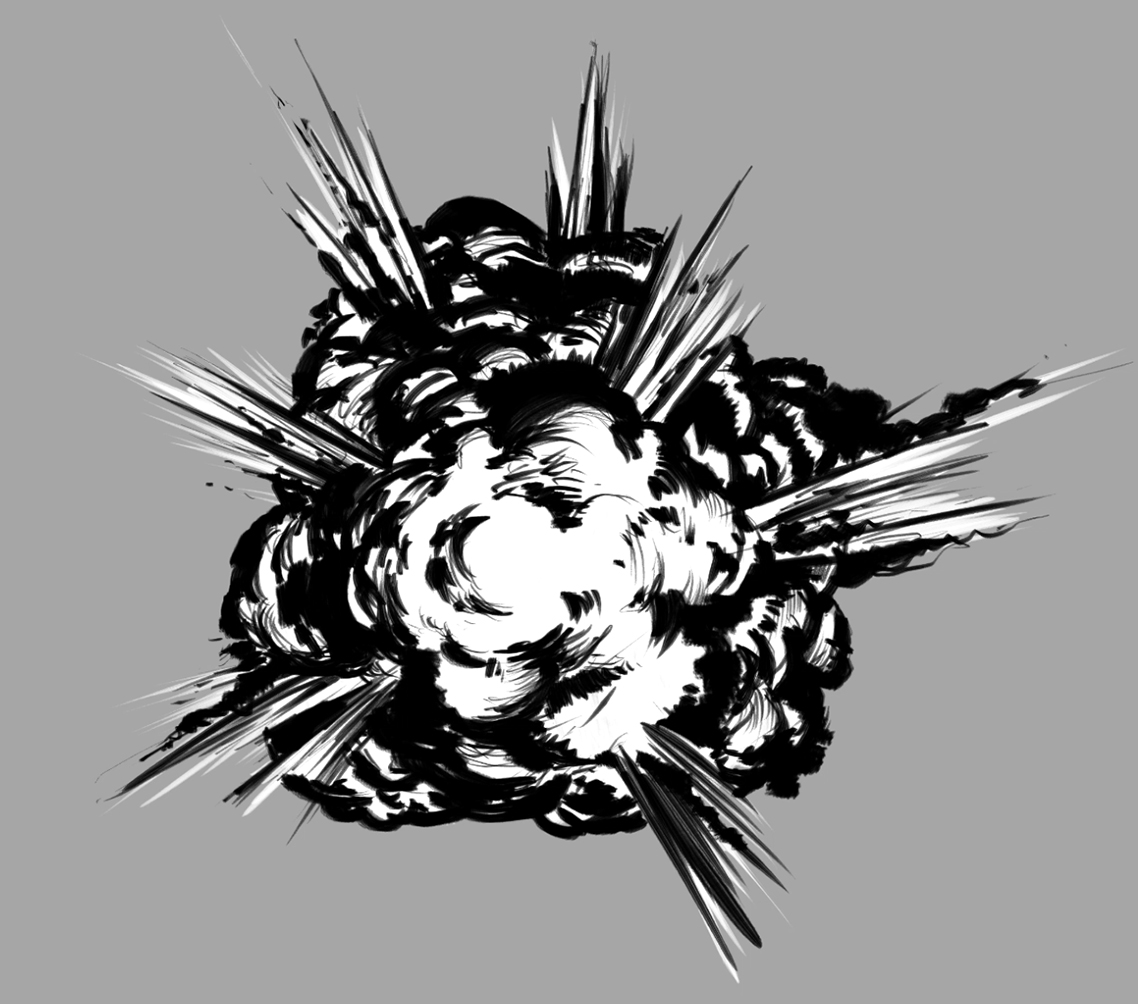
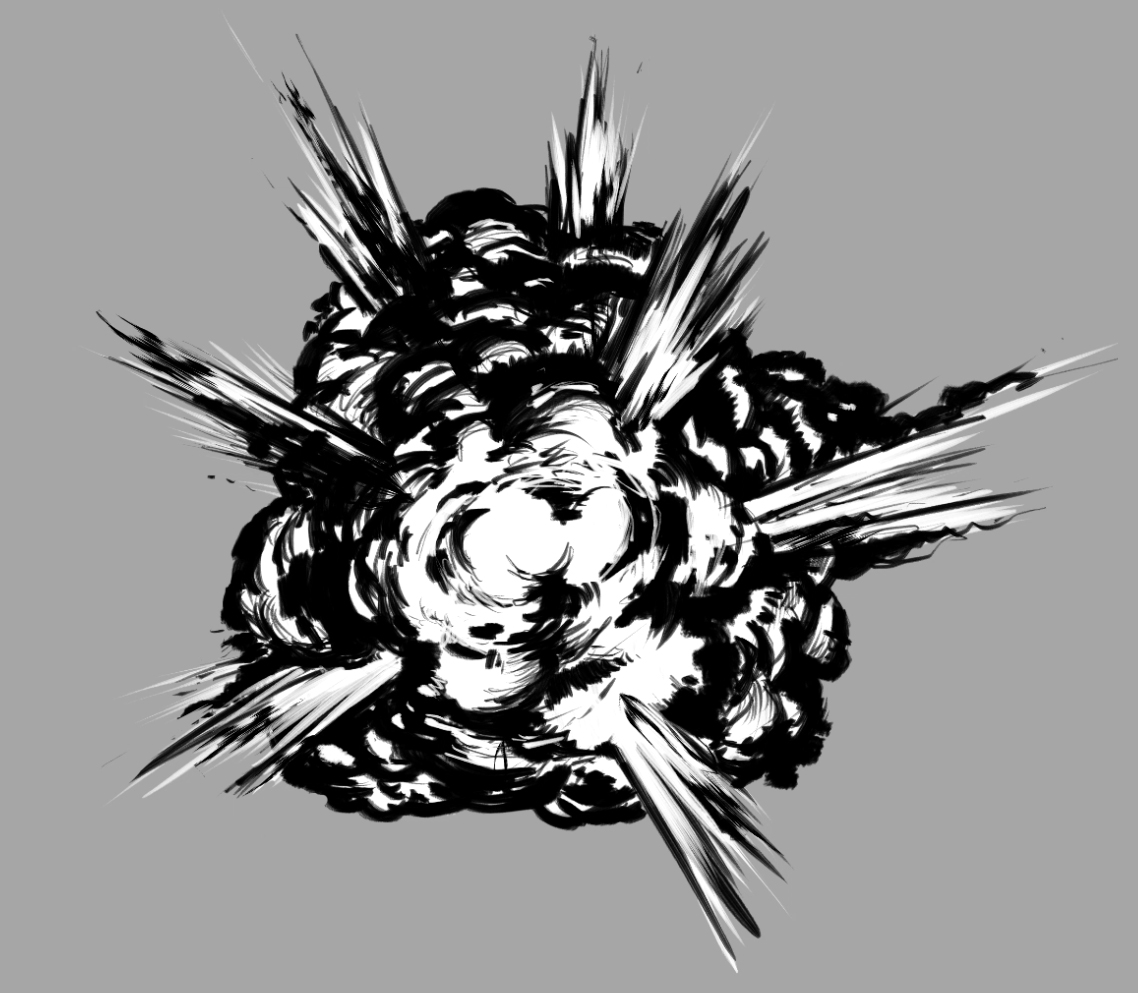
Notice that the flare-ups and the center are whiter than the rest. Now that the black and white layers work together, we have a solid, gap-free image, exactly what we need for the next step.

Don’t forget to repeat these steps on the other explosion!
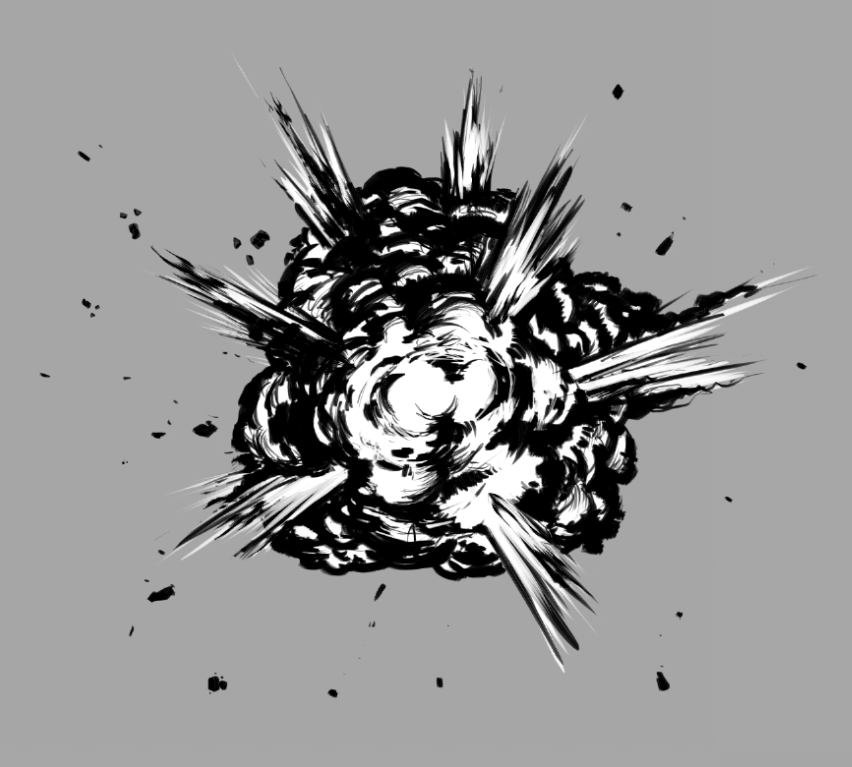
This is the result:

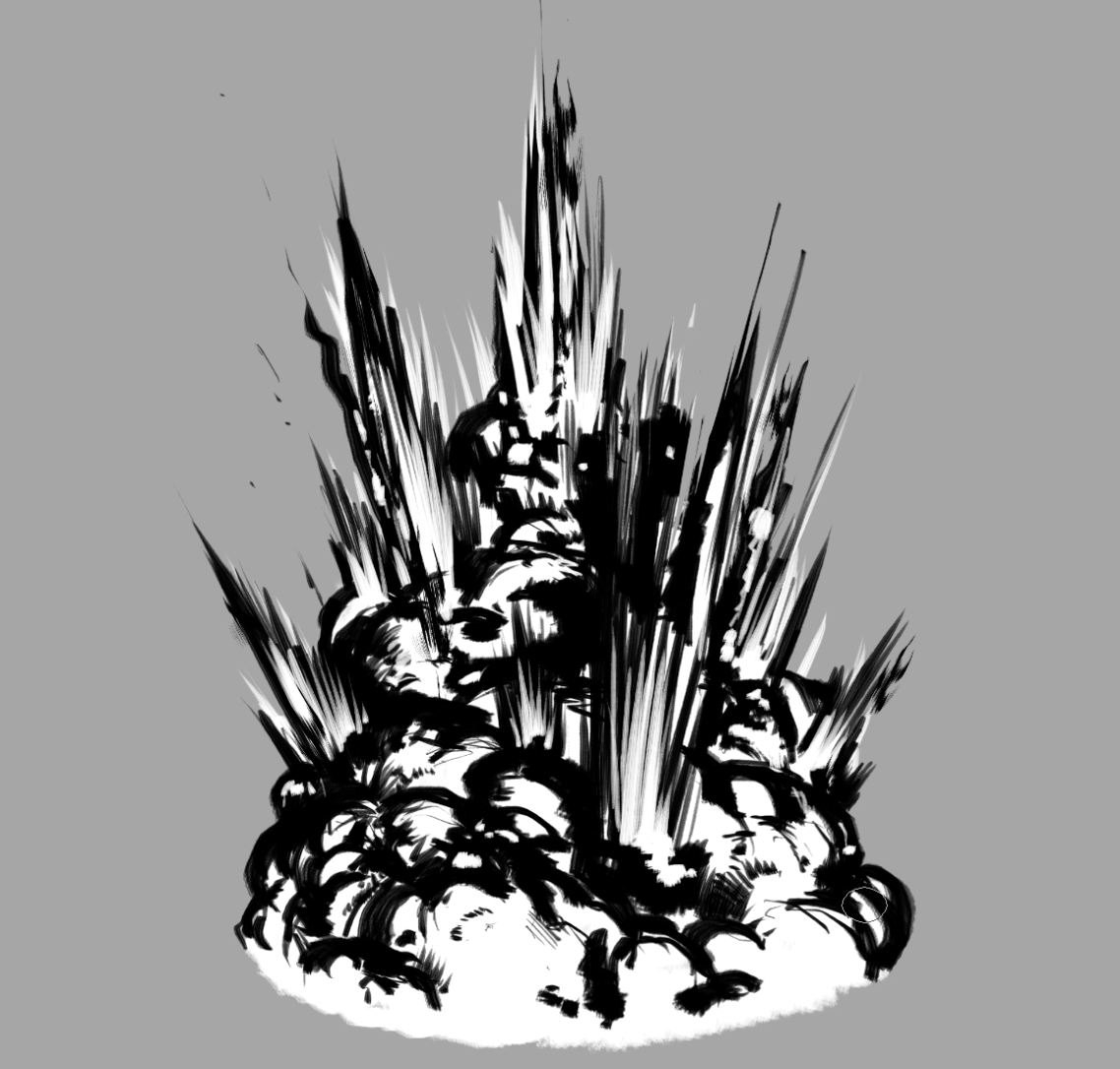
Before moving on to Step 4, I will add some debris to add strength to and simulate a real explosion. You can do this step directly on the current layer or create a new one just for the debris. My advice is the second option. Create a new layer, rename it, and give it a new color. Then draw rocks of different sizes around the fire.
Check out this image:


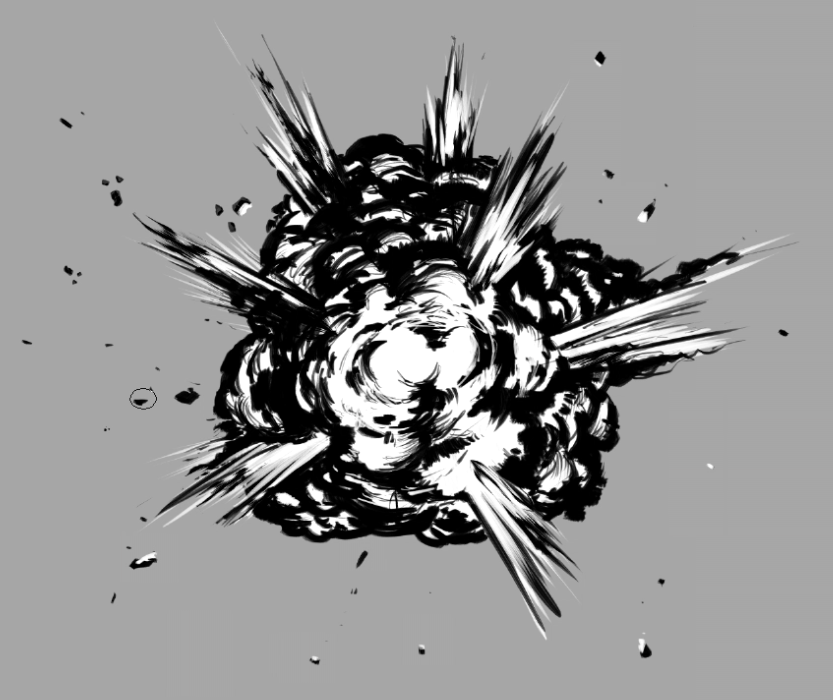
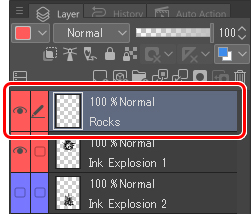
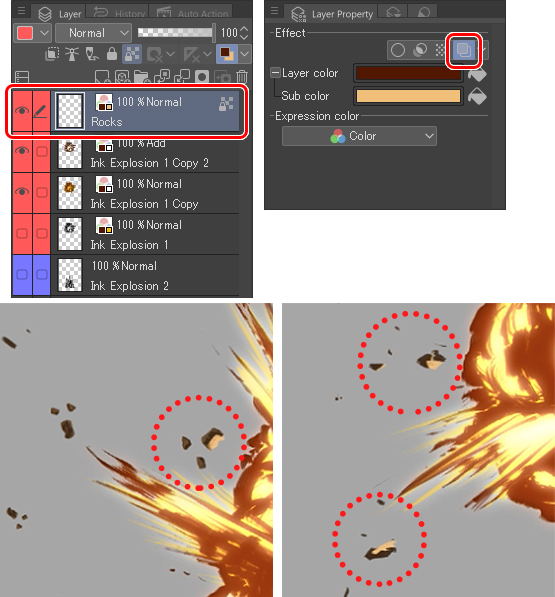
Finally, I add highlights to the debris. To do that, I lock the transparent pixels by clicking the following button (see image below). This allows you to add highlights without surpassing the shapes that are already drawn on the layer. Keep in mind that the light source is the explosion itself, so create the highlights on the side facing the fire.

4. Color
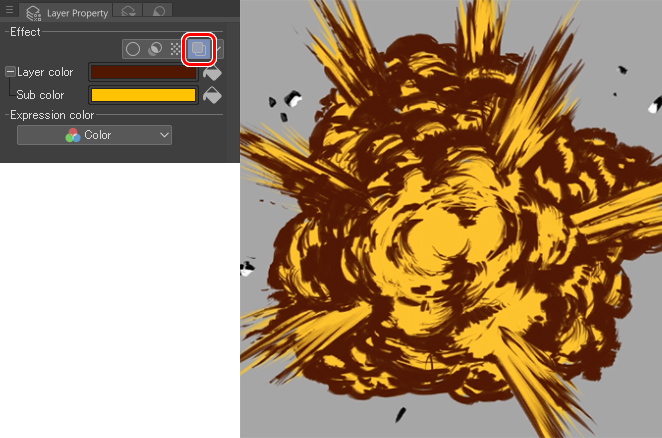
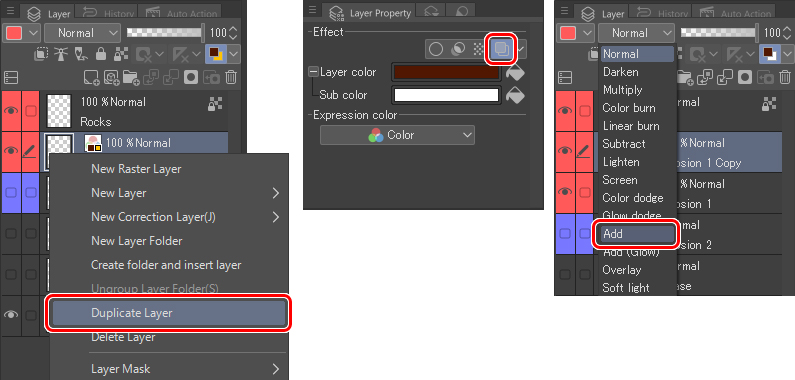
To apply the color, first press the Layer color button in the layer properties palette (it is located on the right by default). In this case, I set a dark brown (#511900) as the main color and a yellow (#FFC21C) as the sub color.

Next, I duplicate the layer (Right-click > Duplicate layer) and apply the following colors: #481C08 (main) and #FFF5DA (sub). Finally, I set the layer blending mode to Add.

5. Blur
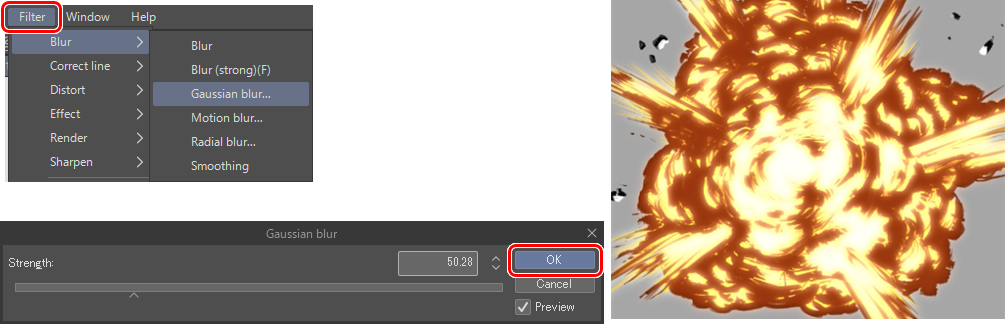
In this step, I will apply Gaussian blur and on the last layer that I created at approximately 50px for strength.
Filter menu > Blur > Gaussian blur

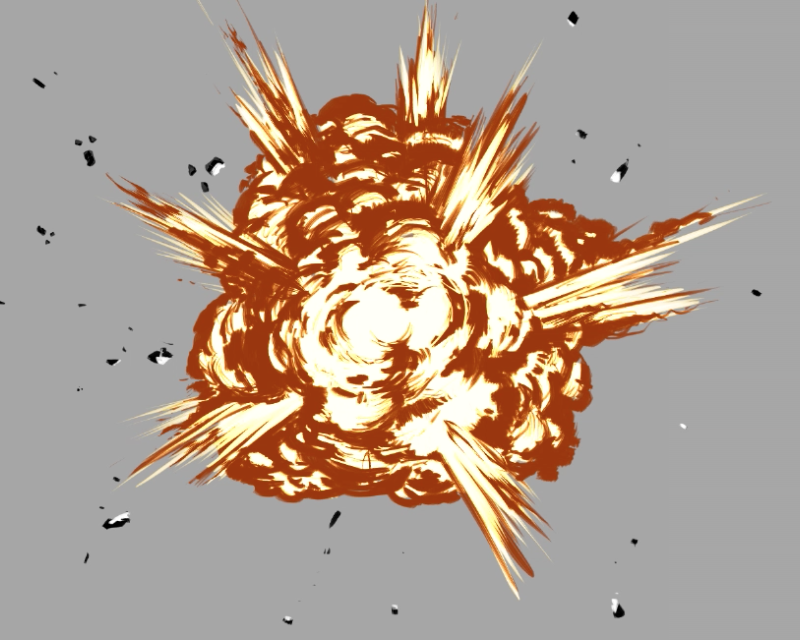
Once color has been added to the debris (using the same colors as the explosion in Step 4), I add a second blur, and then in Layer properties, I set the main and sub colors to #412B1A and #EEBD7A, respectively.

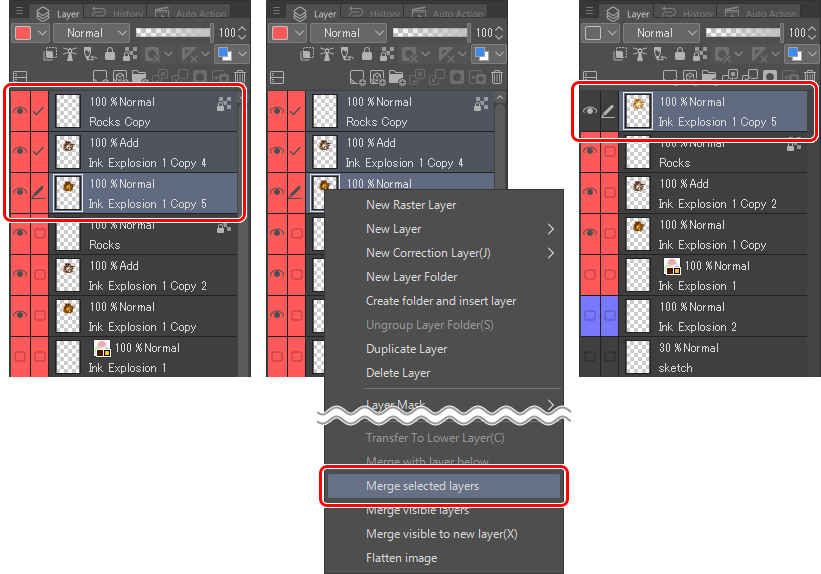
To get the following effect, you need the layers combined into one, but since you want to keep the original layers, it is better to duplicate them first and then merge them. I will blend the three layers that I have from Explosion 1. To do this, select the three layers with the Cmd/Ctrl and select Duplicate Layer. Once duplicated, merge them into a single layer.

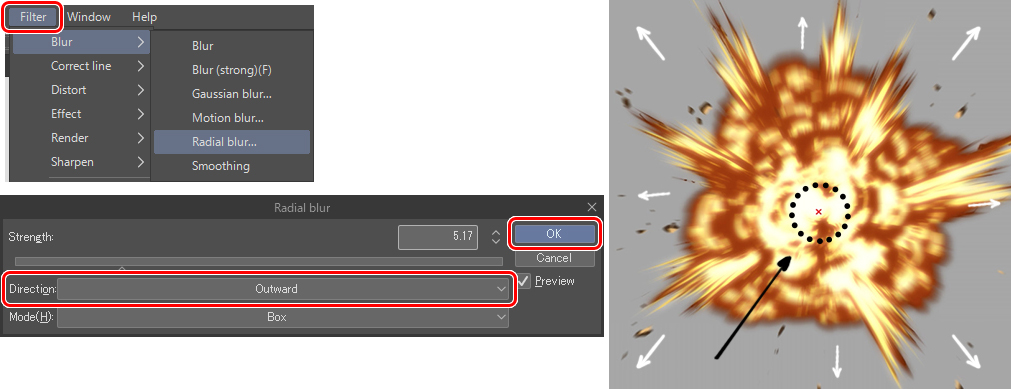
Now is when I apply the new blur. This time I am using Radial blur. I set a distance of approximately 5px in an outward direction. Keep in mind that the red cross that appears on the canvas must be located at the center of the explosion. Click on it and drag it to the desired position.

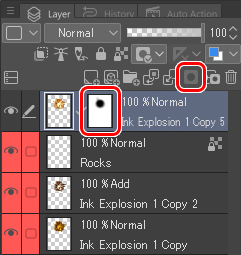
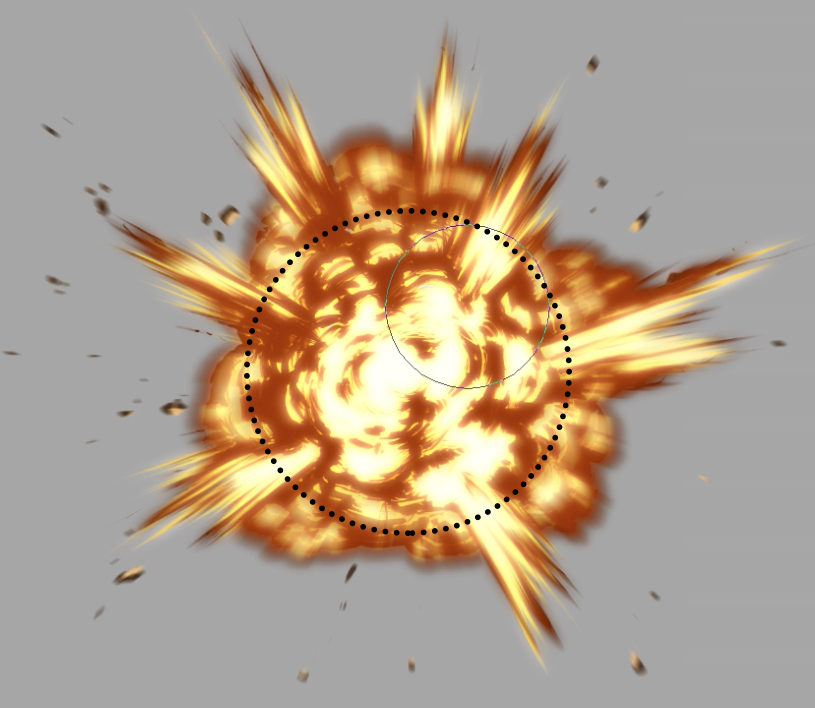
Next, I create a layer mask, where I use the Eraser to erase part of the blur I just created.


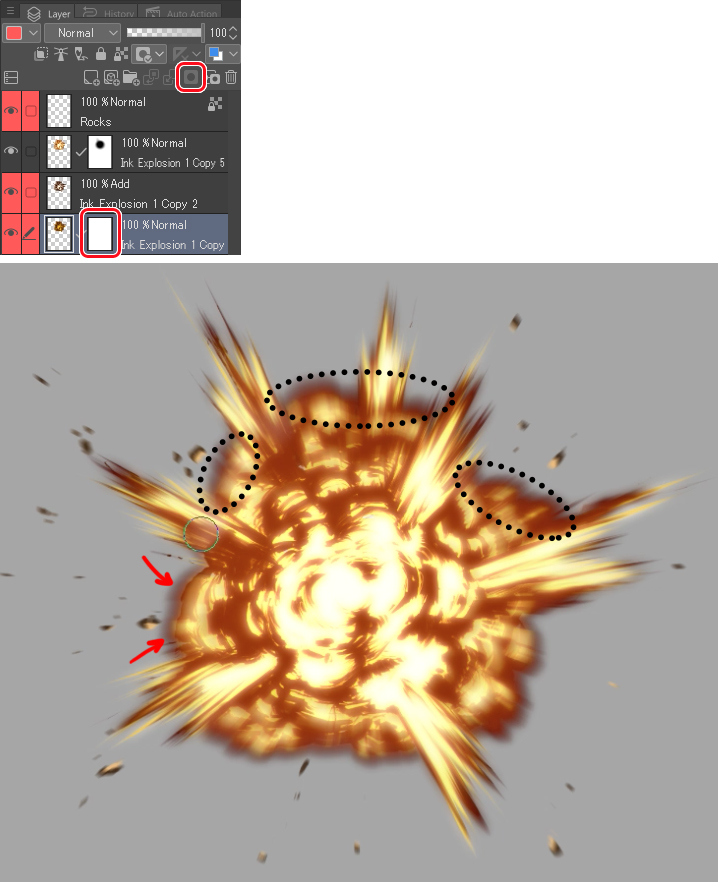
Then I create yet another layer mask, but this time on the first layer, to erase the hard edges that remain in the background.
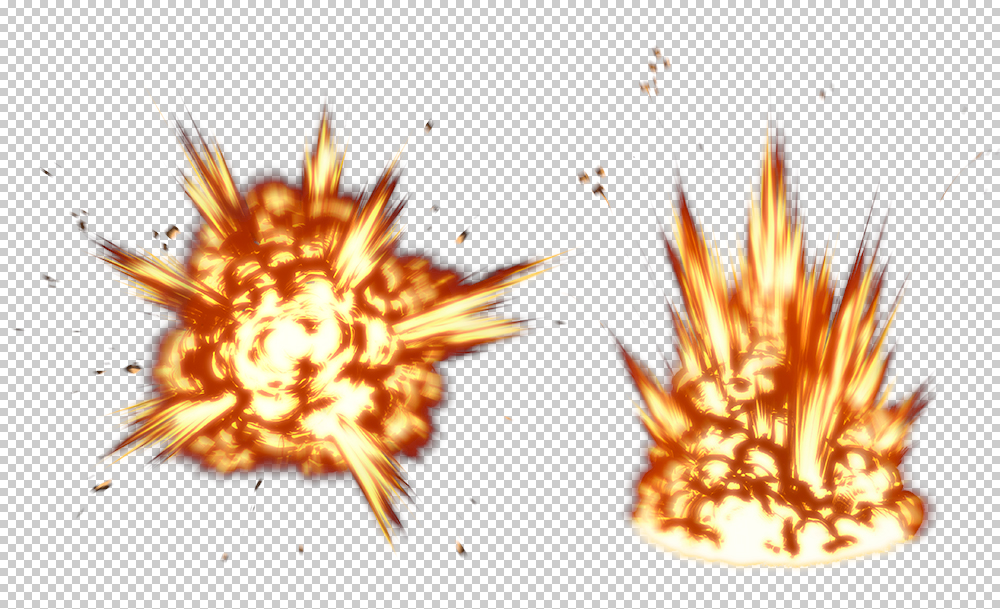
Take a look at the following picture:


Proceed to step 4 (color) and 5 (blur), with the second explosion.

6. Integrate your Explosion
The objective of this tutorial is to be able to make an explosion; however, let me show you some tips to incorporate these explosions in your illustrations. In this case, I will do a quick assembly with CSP tools (Materials) without going into too much detail.
First, save your explosions as PNG, a format similar to the well-known JPG, but with the feature that saves images with transparency.
Note: Before saving an illustration with transparent areas as a PNG, remember to first hide the paper layer (Paper).
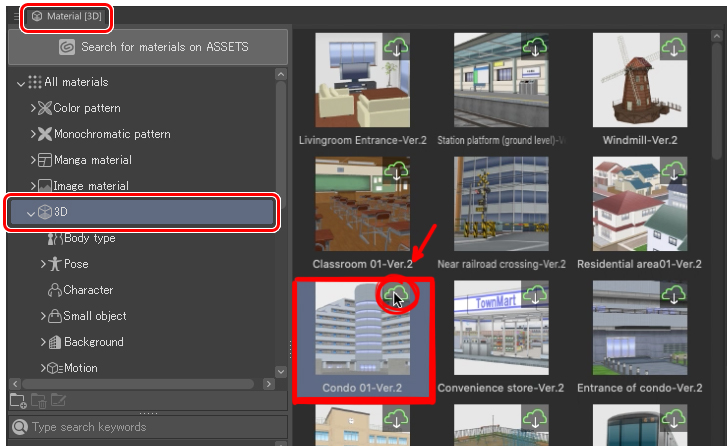
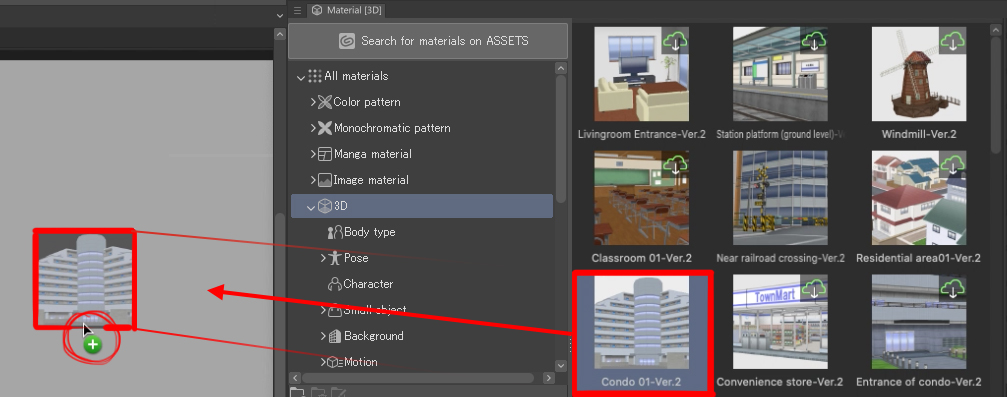
Next, in a new file, open the 3D folder in the CSP free library.

To do this, go to the Material (3D) palette and search through Clip Studios materials, select a scene that you like and click on it to download it for free.

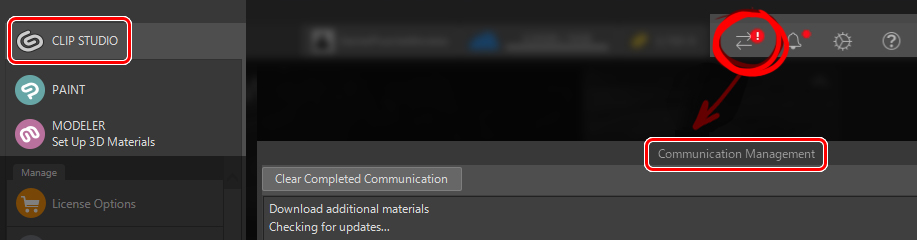
The Clip Studio window will automatically open. Once you are logged in (in case you were not), a notification will appear under the Communication Management screen, and you will see that your 3D material has successfully been downloaded.

Back in CSP, you just have to drag the material to the canvas to work with it.

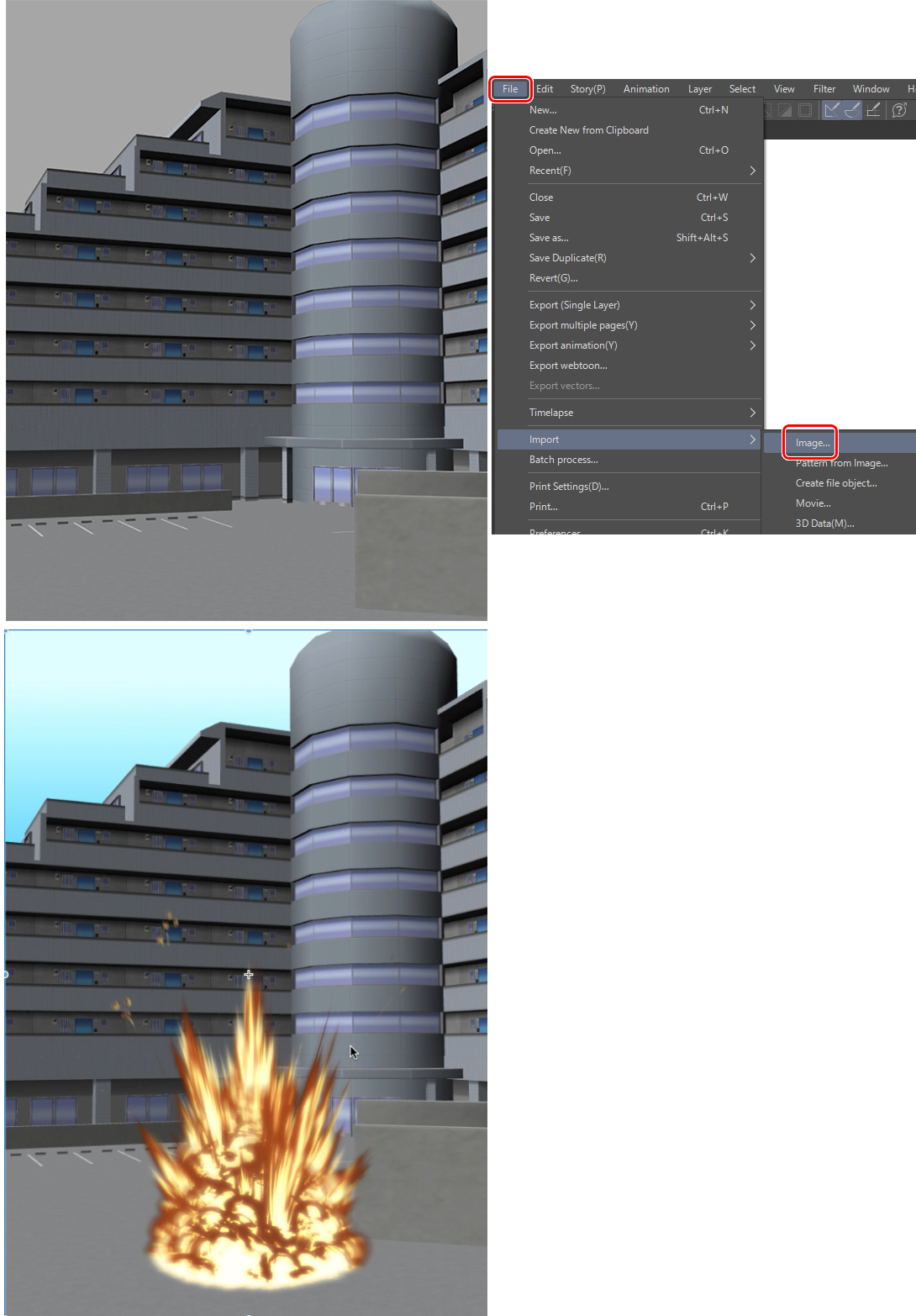
Place the environment in a perspective that you like and import (Edit > Import) the PNG of the explosion that you saved previously.

Once the image is imported, place it wherever you like. Now let us integrate it better into the environment.
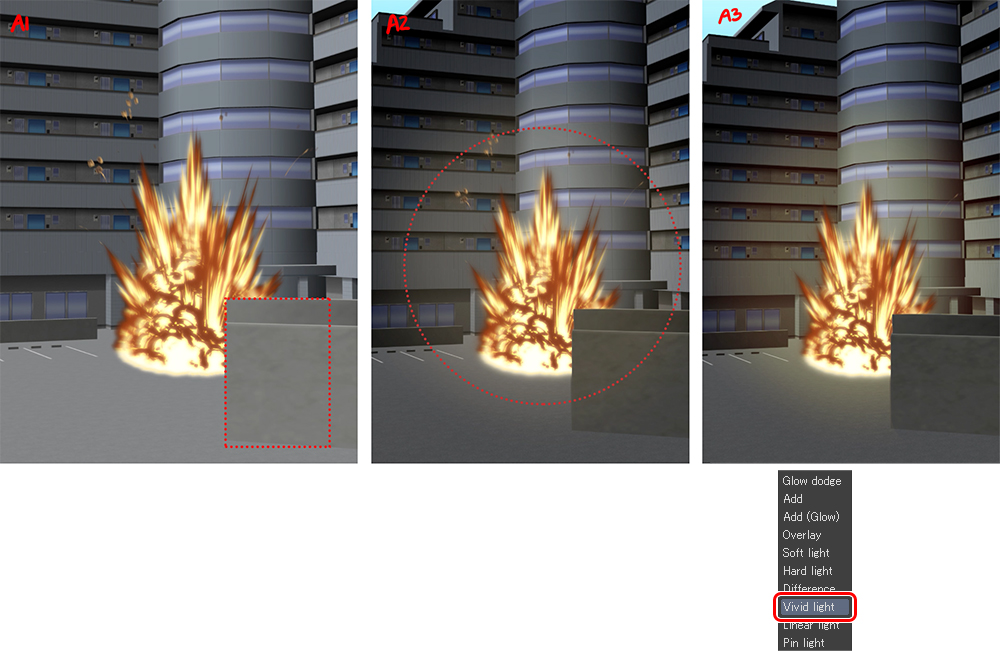
In this case, I placed it inside the parking lot. I erased the part of the explosion that is hidden behind the front wall (A1). In a new layer, I added some glow with the Soft airbrush tool (A2) to simulate the light of the fire. After that, I changed the layer blending mode to Vivid Light (A3).

This is the result. I added some elements to the illustration, like this car, to make it more realistic.

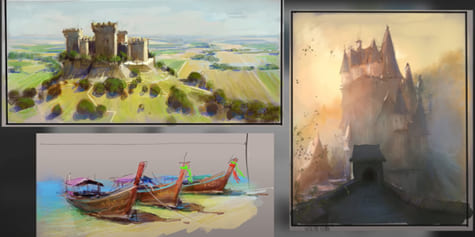
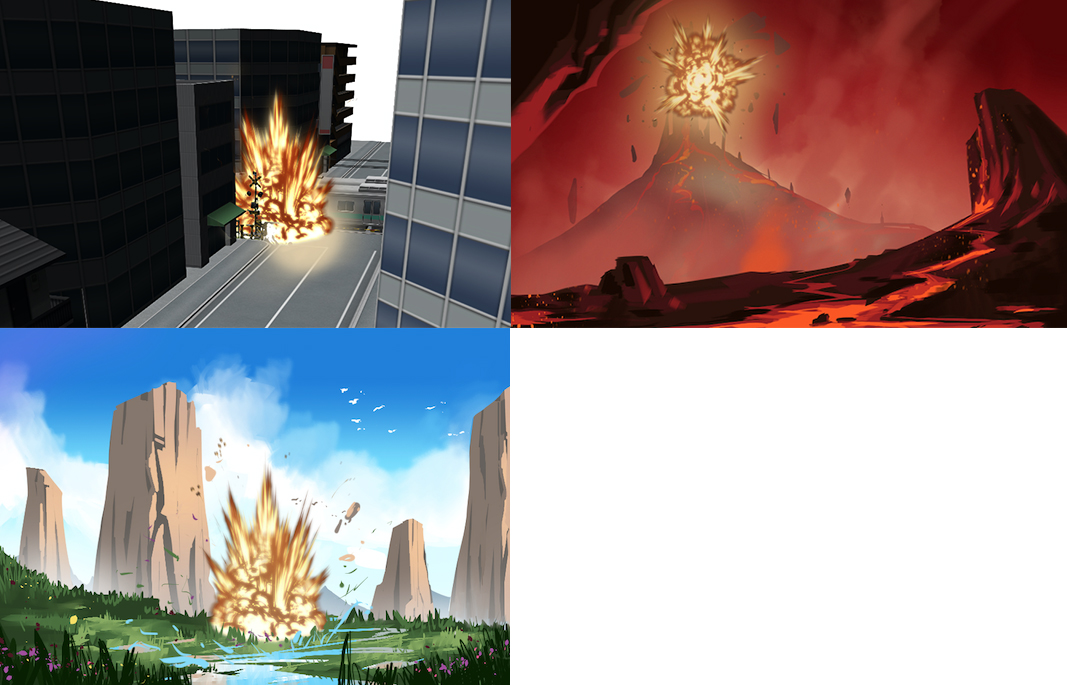
This is just one of the many ways to integrate our explosions into an illustration, but there are many more. Let me show you some other examples for inspiration.

I hope that my tips and video will help you and you can soon create dynamic illustrations with big explosions.
This is the end of the tutorial. Please do share on Instagram (@Danipuente_conceptart) the best explosions you have made following this tutorial. I would love to see them!
If you have any questions, I am at your disposal: danielpuentemorales@gmail.com.
It has been a pleasure to draw for all of you!
– Daniel Puente
Instagram.com/danipuente_conceptart/
Interested in concept art or what it takes to become a concept artist?
Check out the link below!