Using 3D Models and Perspective to Create a Fantasy Blacksmith Workshop

In this building design tutorial, concept artist Samantha Kung demonstrates how to incorporate 3D models to build in the correct perspective. From silhouette thumbnails to painting in textures and small details, she uses the example of a fantasy blacksmith workshop to demonstrate the main themes.
In this tutorial, I will share the process of creating a fantasy blacksmith workshop from brainstorming to completion, as well as some techniques of rendering different materials.
Brainstorming
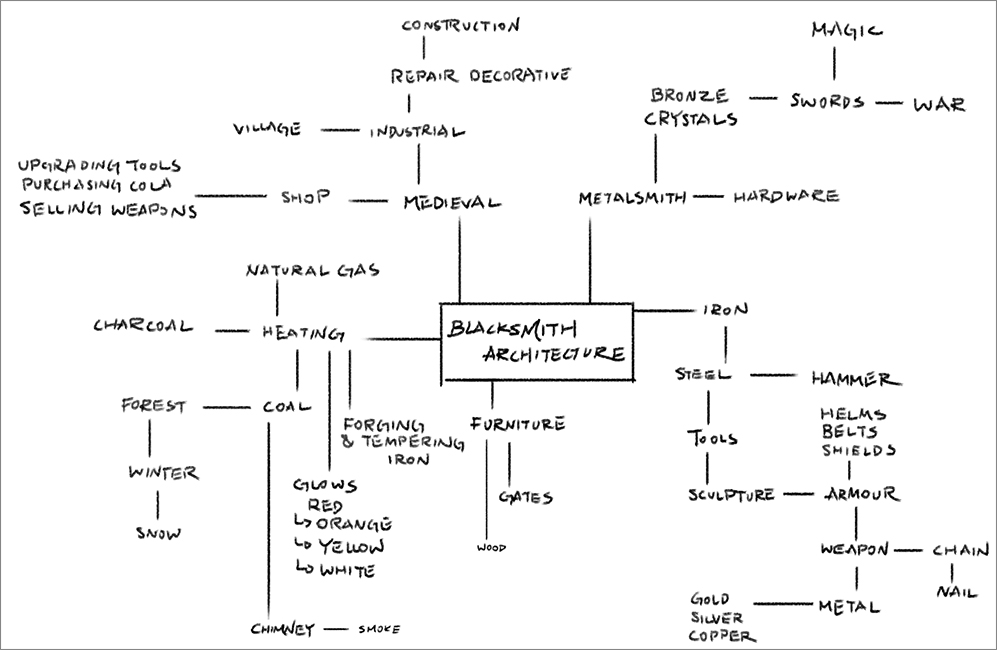
The first stage of any project is to do brainstorming and analyze the themes. Since I am going to design a fantasy blacksmith workshop from the medieval period, I start researching the functions of a blacksmith workshop, writing keywords, and expanding the ideas outward.

References
After that, I start looking for references. It is always great to take your own photos and to go to real places to get a feel of the environment. However, there are no blacksmith workshops in my area, so I collect the information and references on Google and Pinterest by typing the keywords like “blacksmith architecture.” Although I’m only designing the exterior, I also gather some interior photos to get a better understanding of how blacksmiths arrange their tools in their workspace, as well as to analyze the architectural materials. The building is mainly constructed from concrete, brick, stone, and wood, which I will apply to my final design later.
Silhouettes
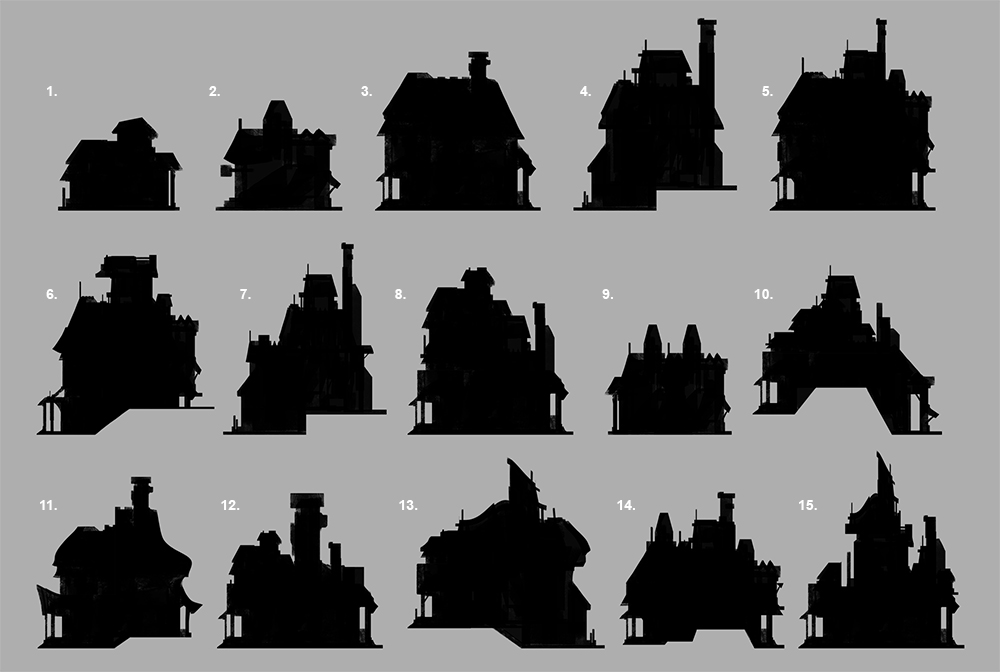
After gathering all the basic information, I then start sketching and creating silhouettes. While doing the sketches, I keep these things in mind:
- How many levels does the building have?
- Is it located on a steep slope or flat land?
- Form Follows Function: It is necessary to include entrance(s), chimney(s), and roof(s).

Rough Sketches
I choose 5 silhouettes from the above and add details, considering the main structure and different parts of the architecture. Although they look flat, drawing the side views first can give me a better idea of exploring the exterior design, picturing the facade of a house.

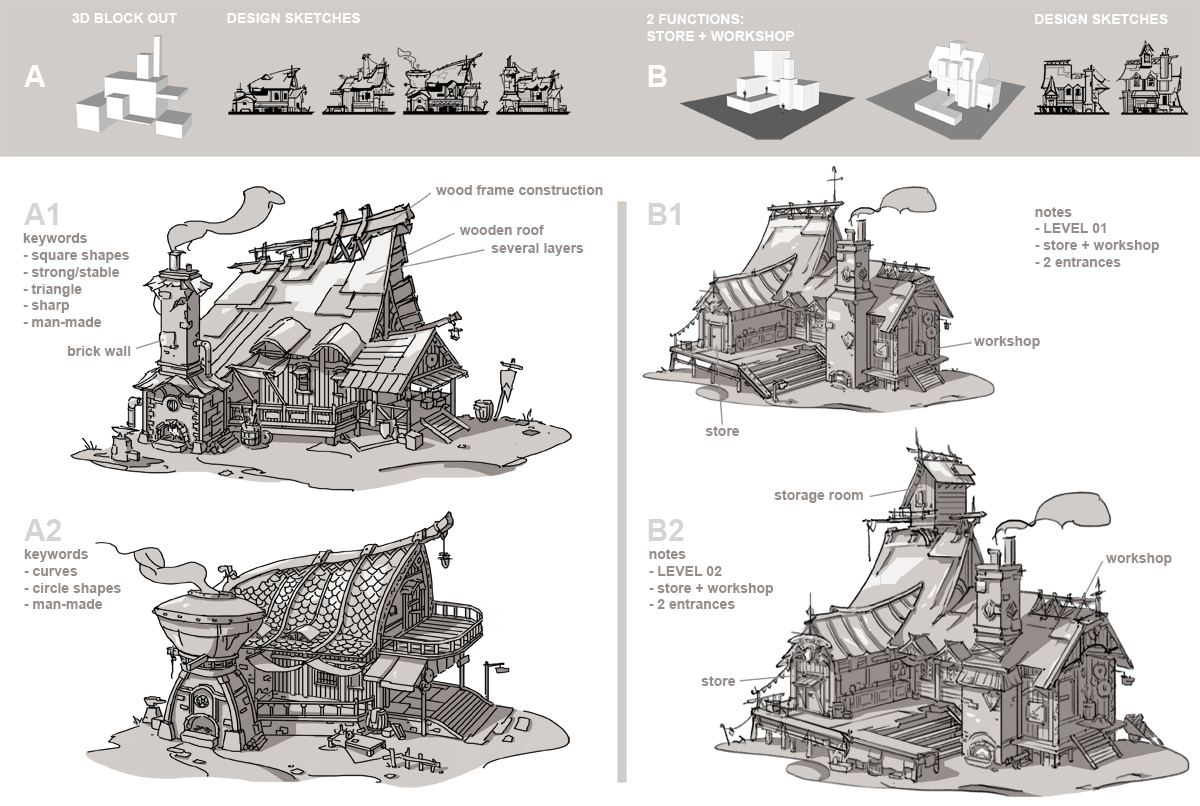
Thumbnails
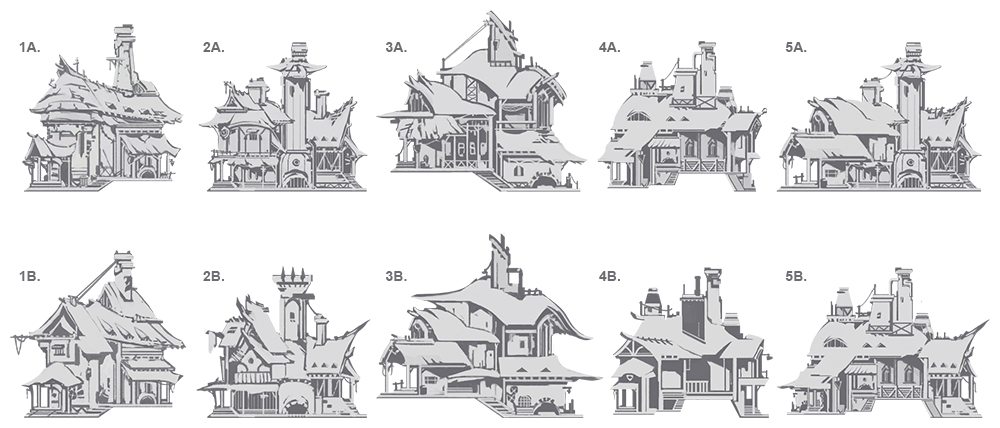
The forms and proportions are still changeable, so it is better to focus on design and solve design problems at this stage. I build a simple 3D model in SketchUp to get the basic form. Before creating thumbnails, I write down several keywords first to give me a clear mind of the design features as well as considering the material choices. In section A, I want the blacksmith building to look simple and have the basic features. And for section B, I add more functions: store (selling goods and weapons) + workshop, adding an outdoor trading space.
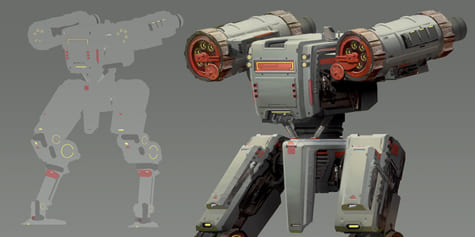
Block-out Final Shapes
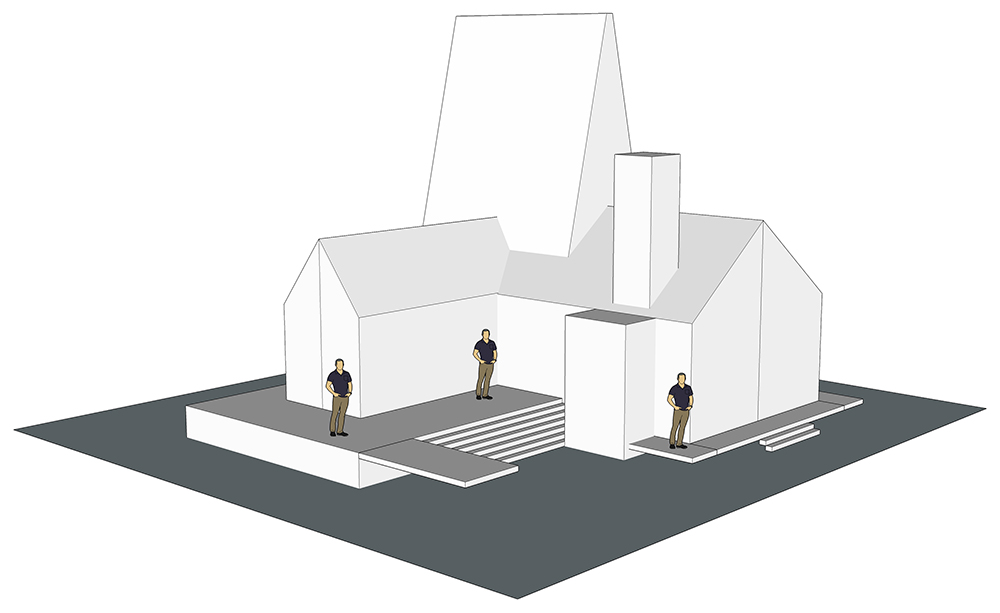
Having created the thumbnails, I moved on to the final design, plotting out the basic form and shape in SketchUp, importing human dummies for scale. It is necessary to make sure all the objects we interact with every day are in a reasonable size.

Set Up Perspective Lines
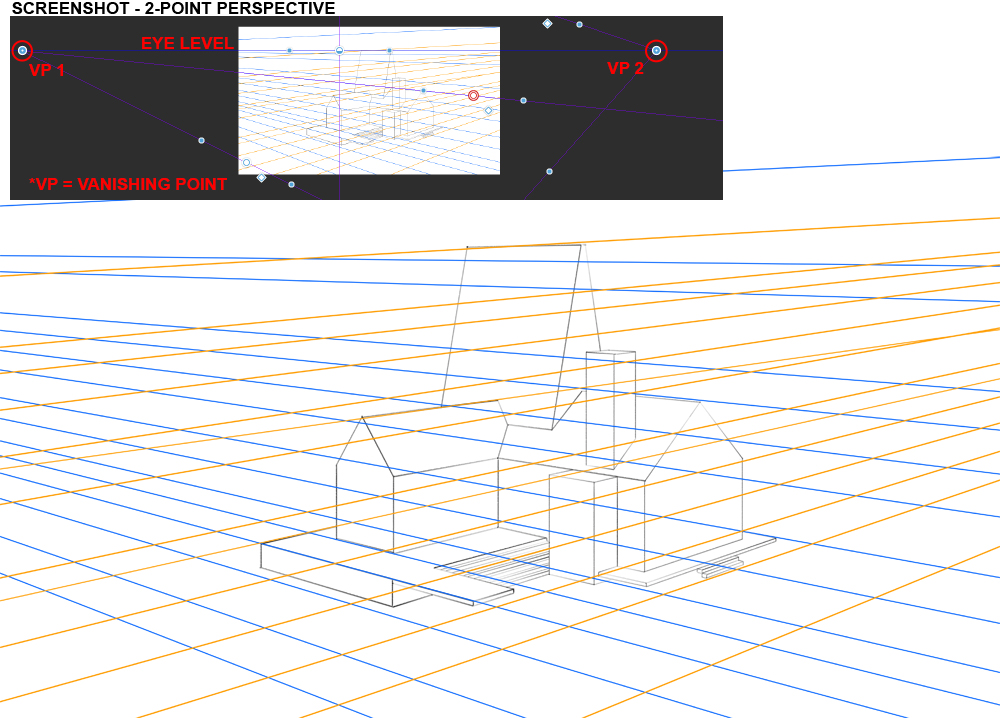
Once the 3D model is done, I set up the two-point perspective for the next step to make sure all the details I will draw later are in accurate perspective. Firstly, I draw a horizon line below eye level, so that the top of the building will be visible. Next, place the vanishing points (VP1 & VP2) on the horizon line using a small dot. Note that both vanishing points are out of the canvas. The final step is to extend the lines from each vanishing point. When I’ve finished setting up the perspective lines, it is time to start adding additional details.

Note:
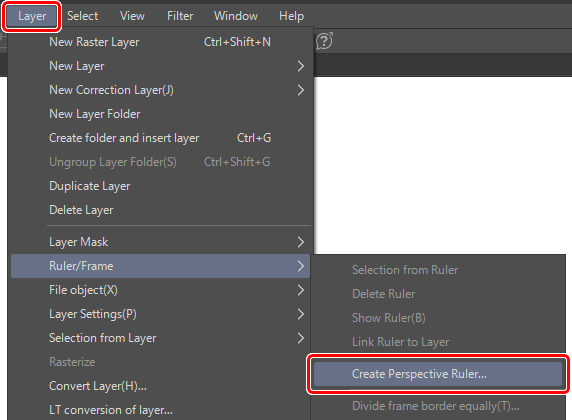
Clip Studio Paint includes a perspective ruler tool for use creating concept art and comics. You can set up the perspective ruler so that your lines automatically snap to the right perspective.
Simply go the the Layer menu > Ruler/Frame > Create Perspective Ruler to set up a two-point perspective ruler to assist your composition.

Draft Design
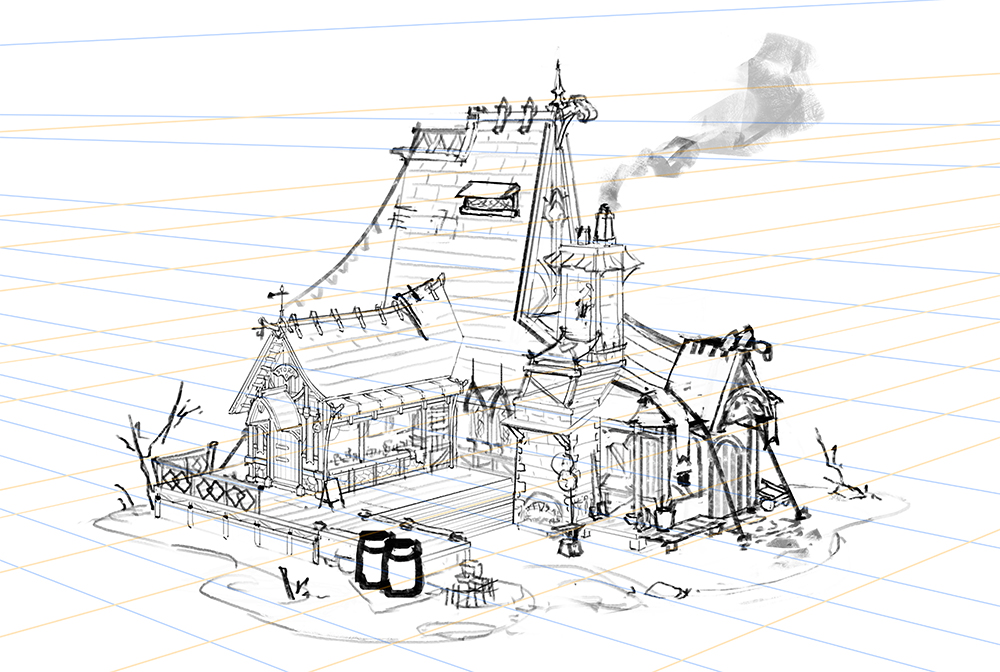
I further develop the B2 thumbnail. My idea is to create a blacksmith building that is located in a dry area and to sketch out the overall layout of how people interact in the space and go about their daily lives. Adding small details next to the building makes the design look more complete and makes it easier to understand the environment of where the blacksmiths work.

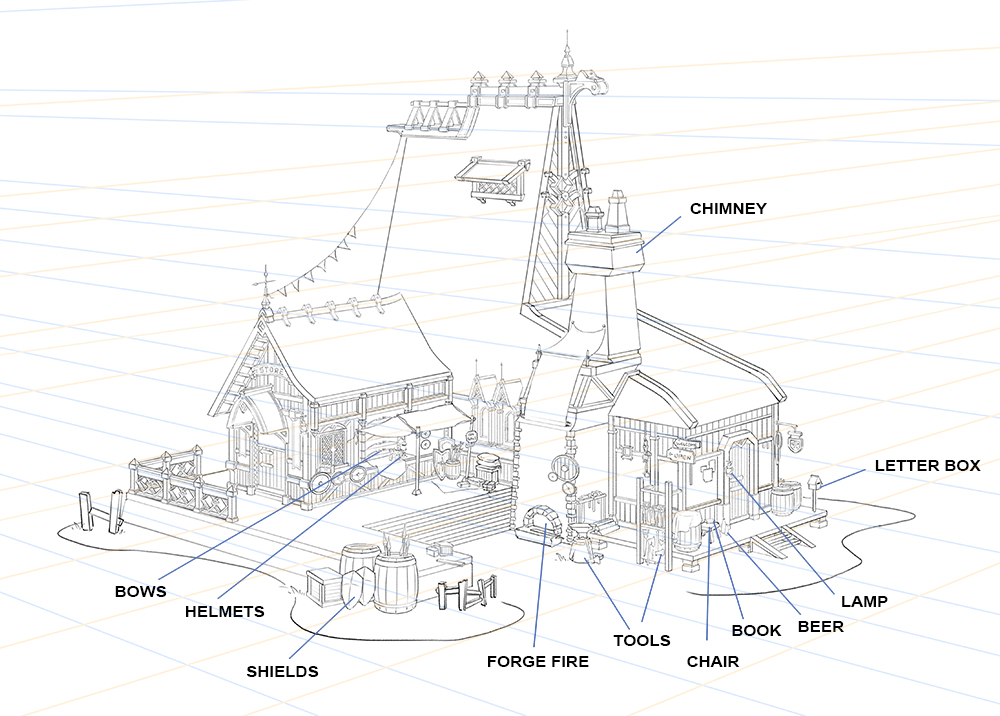
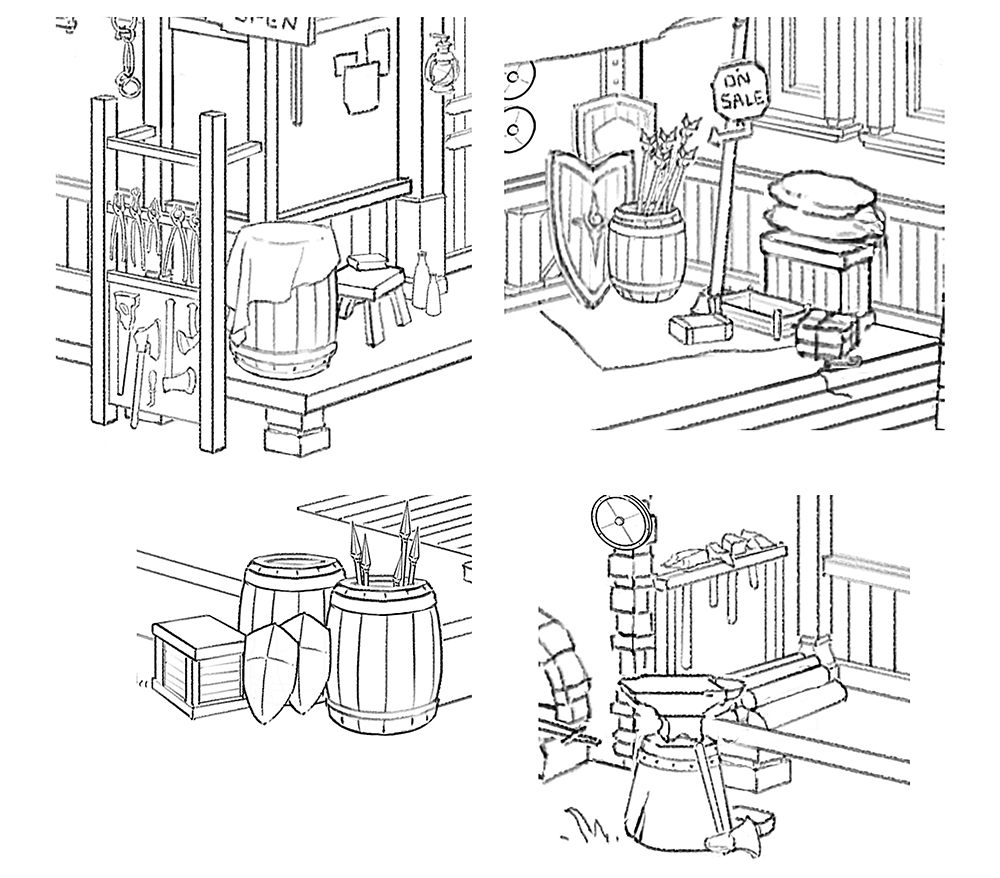
Final Lineart
After sketching the draft, I finalize the line work, thinking about the architectural structure and the details of the small objects.

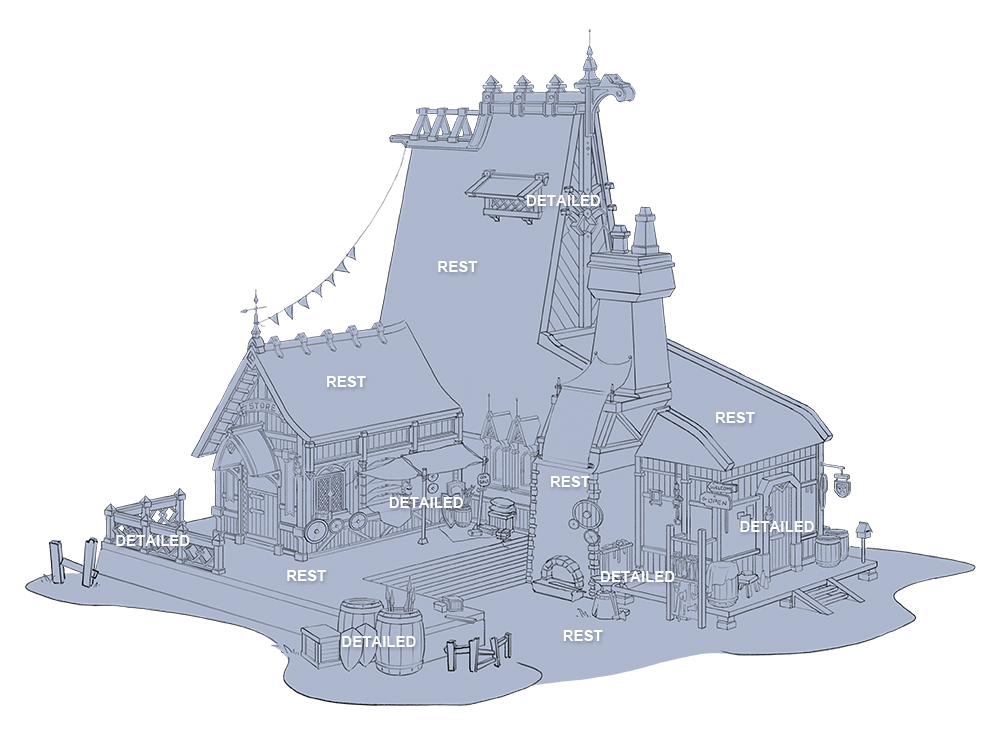
Design Principles
Design principles are all about contrast and the theory of Big, Medium and Small.
1. Detailed Areas VS Rest Areas
Balance the detailed and rest areas in the overall design, giving the viewer’s eyes places to rest.

2. Overlap / Avoid Tangents
Pay attention to any overlapping edges and make it clear which shape is in front and which is behind.

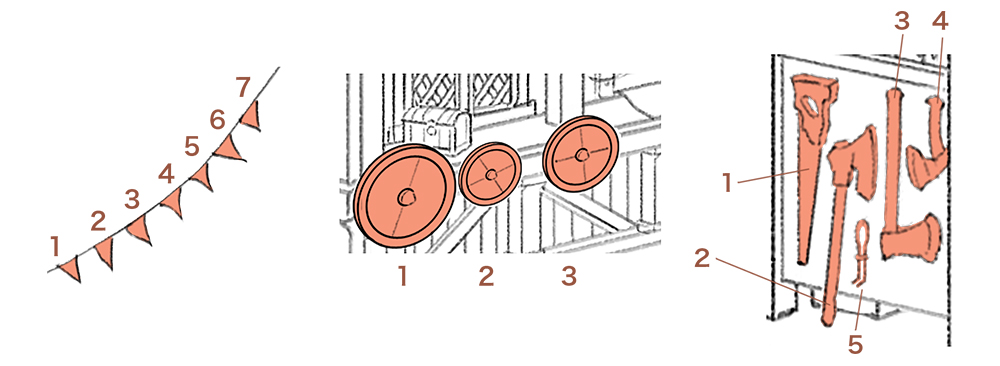
3. Repetition
Odd numbers create visual interest and give variety, while even numbers create symmetrical balance.

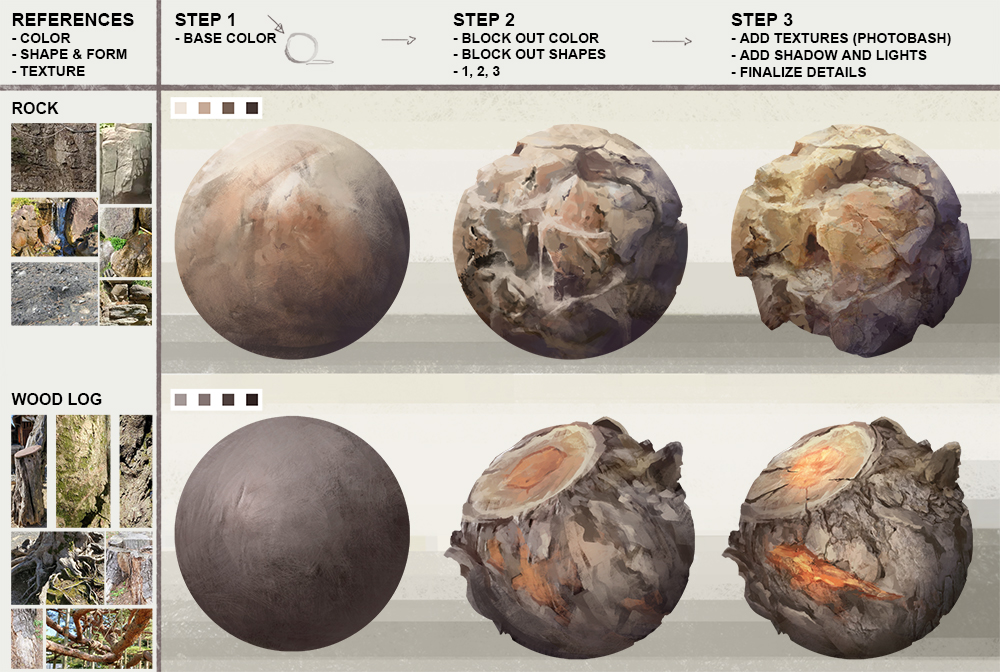
Material Studies
These photo references were taken by me while travelling. Studying materials helps you visualize texture and more closely explore the differences between materials. Each material has unique surface that captures lighting differently as well. The more I understand a material, the easier it is to recreate it in the rendering process.

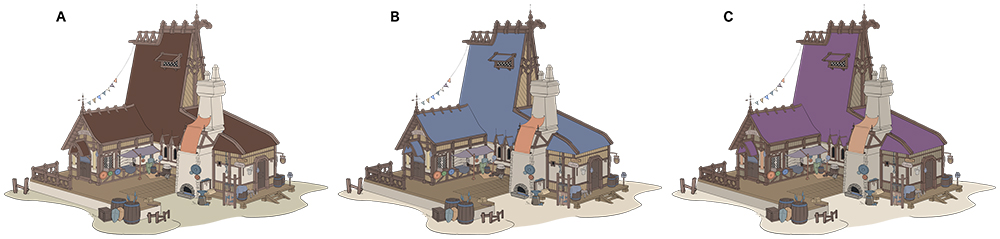
Color Sketches
I create color sketches before moving on to rendering. For option A, everything is in the same color value, which I find a bit dull and lacking interest, while for option C, I am not quite satisfied with the purple as the color looks too saturated. Therefore, I eventually choose B from these three options as the blue looks most harmonious to me.
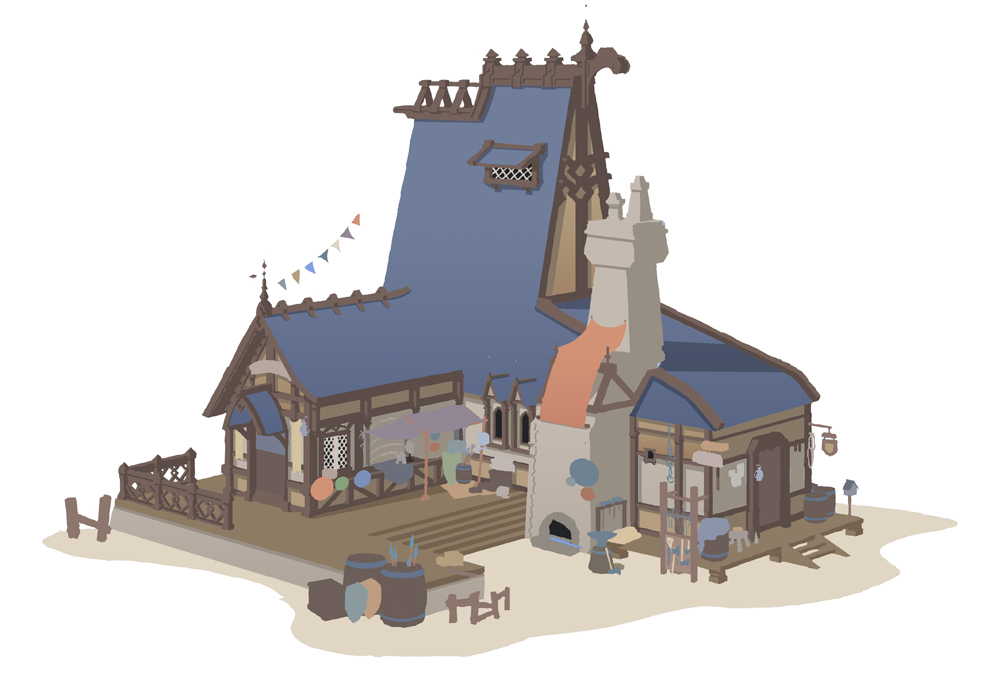
Base Color
After picking the base color, I clean up the layers, separating each object into a different layer, renaming the layers as well. By doing so, the rendering later on will be easier. Once I am done with the layers, I’m ready to remove the lineart.

Add Shadow and Lights
At this stage, I use the eyedropper tool to choose colors in color palette, rather than using the blending modes for the shadow and lights. It is sometimes challenging to control the color with blending modes as it is easy to make the drawing appear dirty. Usually, I create 4 rectangles from high-value to low-value.
When I want to add color, I add some blue to a hue and make sure the new color coordinates match the previous one. You may look up “color value guide” if you are not sure how to choose the right colors in a color palette.

Add textures
Next, I add textures using a mixture of photobashing (merging and painting photos into the illustration) and texture brushes. Before working on small details, you should look at the drawing as a big picture, to correct the color of the overall drawing and use blending modes in a subtle way.

Finalize Details
The last step is to finalize the details and add more surroundings, making sure the color value of all the objects in the entire drawing fit the same environment. Then it’s done!

About the artist
Samantha I Kio Kung is an Environment Concept Artist working in the game and film industries with experience working on freelance projects as well as in-house development projects.
ArtStation: https://www.artstation.com/eqkung
Instagram: https://www.instagram.com/kio.art/
Personal website: https://samanthakung.myportfolio.com
Interested in concept art or what it takes to become a concept artist?
Check out the link below!