L'Art de la narration visuelle séquentielle

Il existe de nombreux petits facteurs qui peuvent rendre votre BD, manga ou webtoon plus stylé et attrayant à lire. Cet article comprend des conseils professionnels pour éviter les pièges typiques des débutants lors de la création de BD, afin que vous puissiez commencer votre projet en toute confiance et exprimer clairement votre histoire.
Vous apprendrez des techniques des applications de bande dessinée numérique comme CLIP STUDIO PAINT pour maintenir l'engagement des lecteurs dans votre œuvre. Cela comprend l'organisation de votre histoire en panneaux, l'utilisation d'arrière-plans pour ajouter à votre histoire et des conseils typographiques.
Disposition des cases et storyboard
Composition et rythme d’une case
Afin de raconter votre histoire, vous devez tenir compte de la composition et du rythme des cases. Que vous créiez une BD paginée ou un webtoon vertical, les cases de votre BD doivent s'enchaîner harmonieusement et chaque page ou épisode doit inciter les lecteurs à continuer vers la partie suivante.
Considérez les éléments suivants lors de la création de storyboards.
- Quels sont le début et les points finaux de la page ou de l'épisode ?
- Que doit-il se passer entre ces deux points pour raconter l'épisode ou le déplacement du début à la fin ?
- Quelle est la séquence des événements et combien de parties de ce voyage allez-vous afficher ?
- Comment le lecteur passe-t-il d’une case à l’autre ?
- Comment la dernière case mène-t-elle à la page ou à l'épisode suivant ?
Concevoir une disposition efficace des cases
Pour aider les lecteurs à comprendre le déroulement de votre histoire, ne vous contentez pas de vous appuyer sur le dessin des personnages pour raconter votre histoire. Soyez créatif avec votre arrière-plan et votre composition.
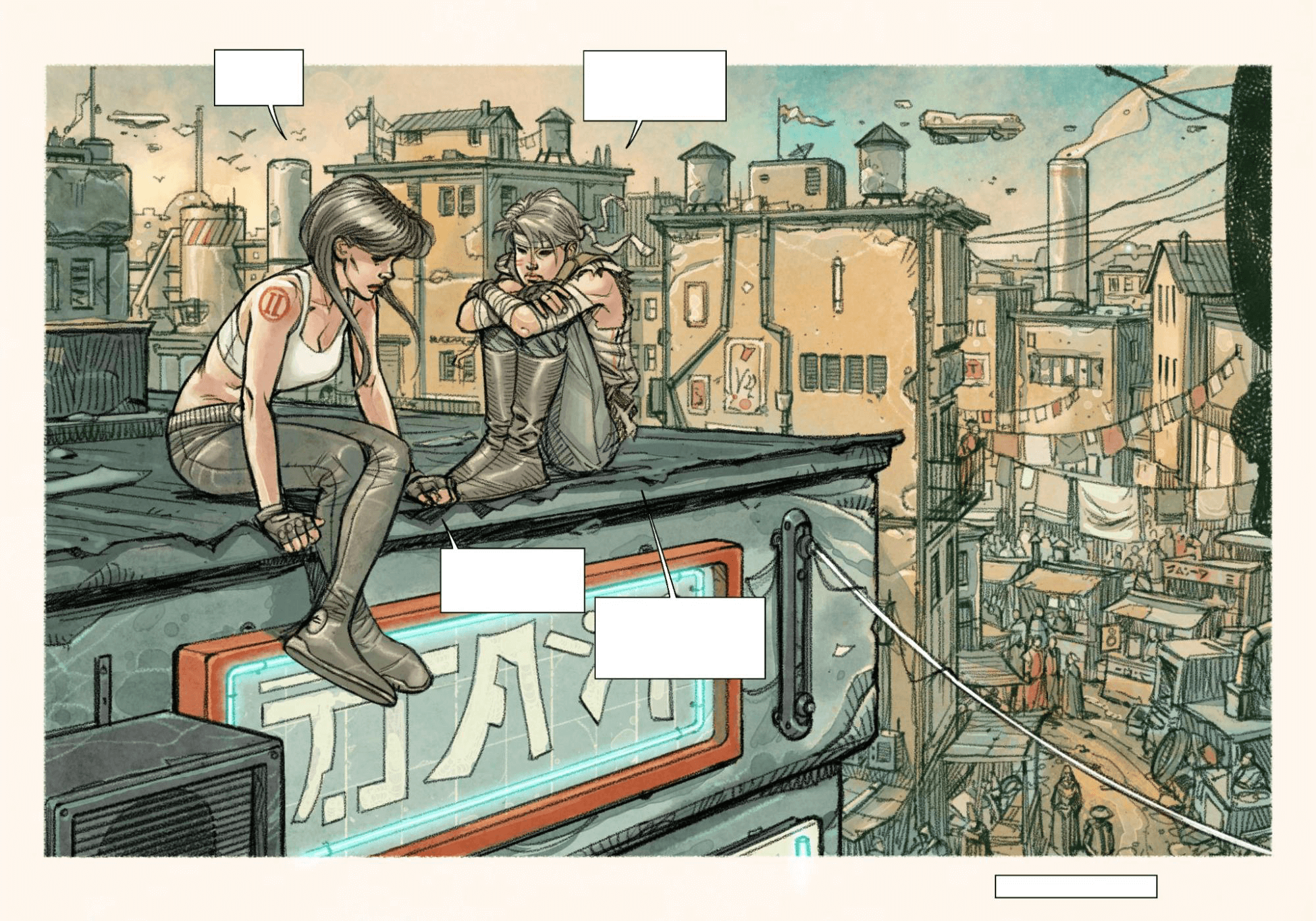
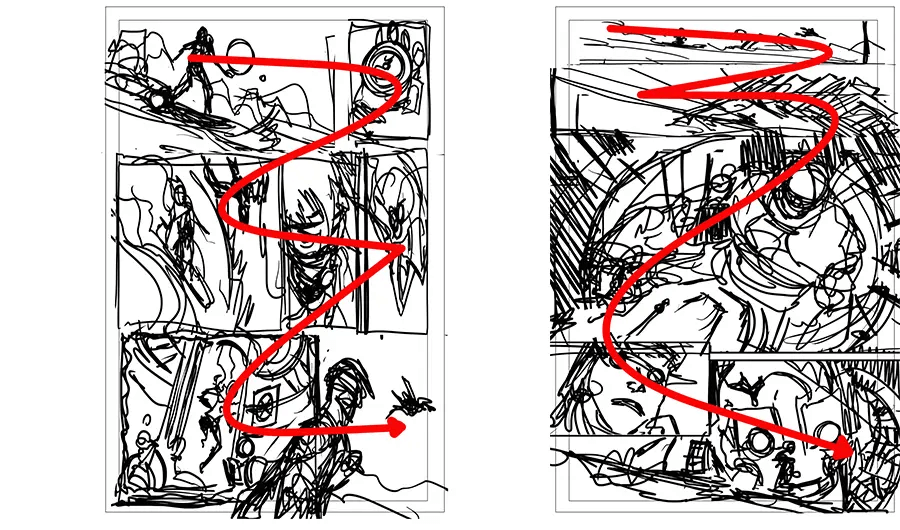
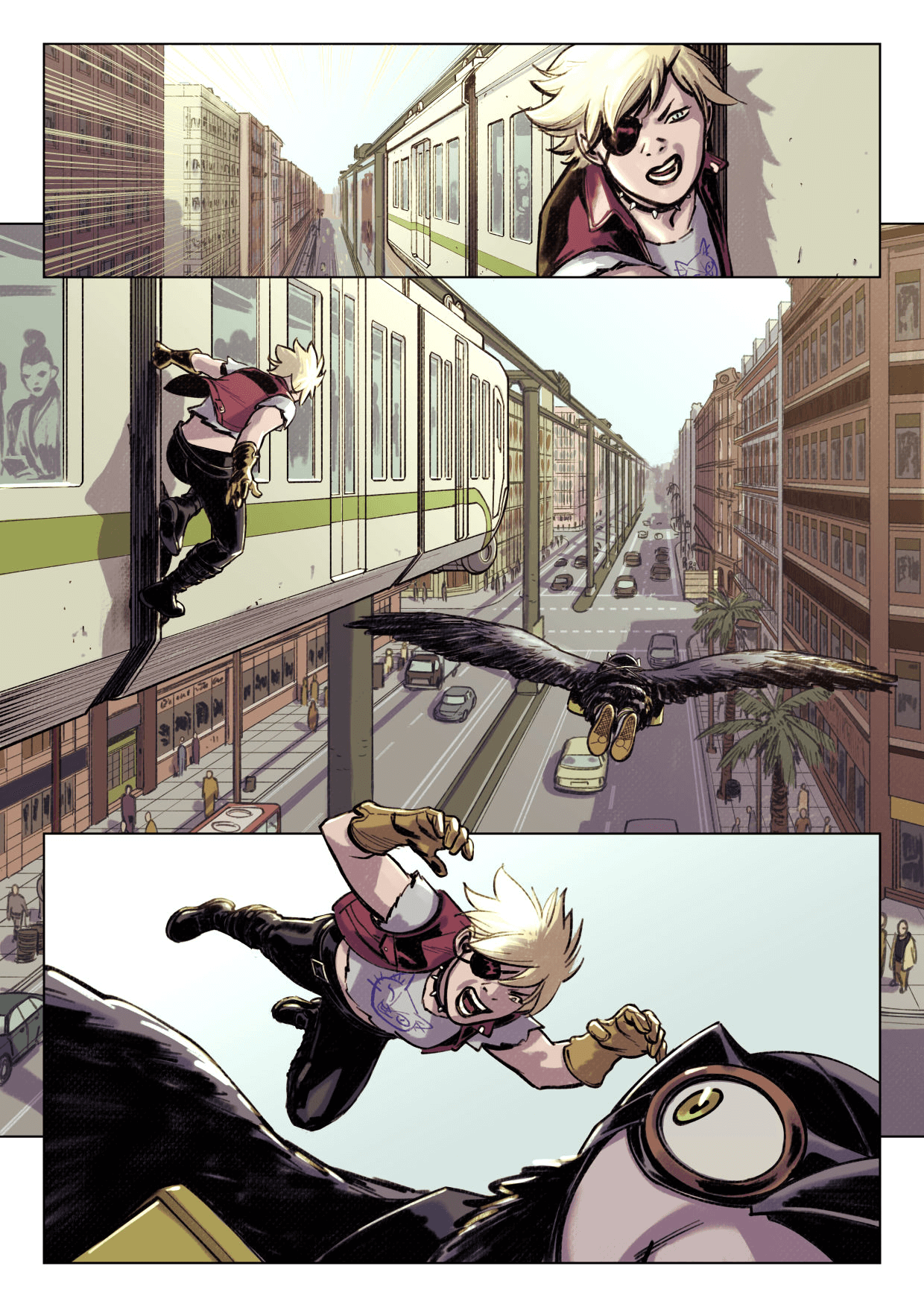
Assurez-vous que les cases guident le lecteur de gauche à droite et vers le bas de manière naturelle.
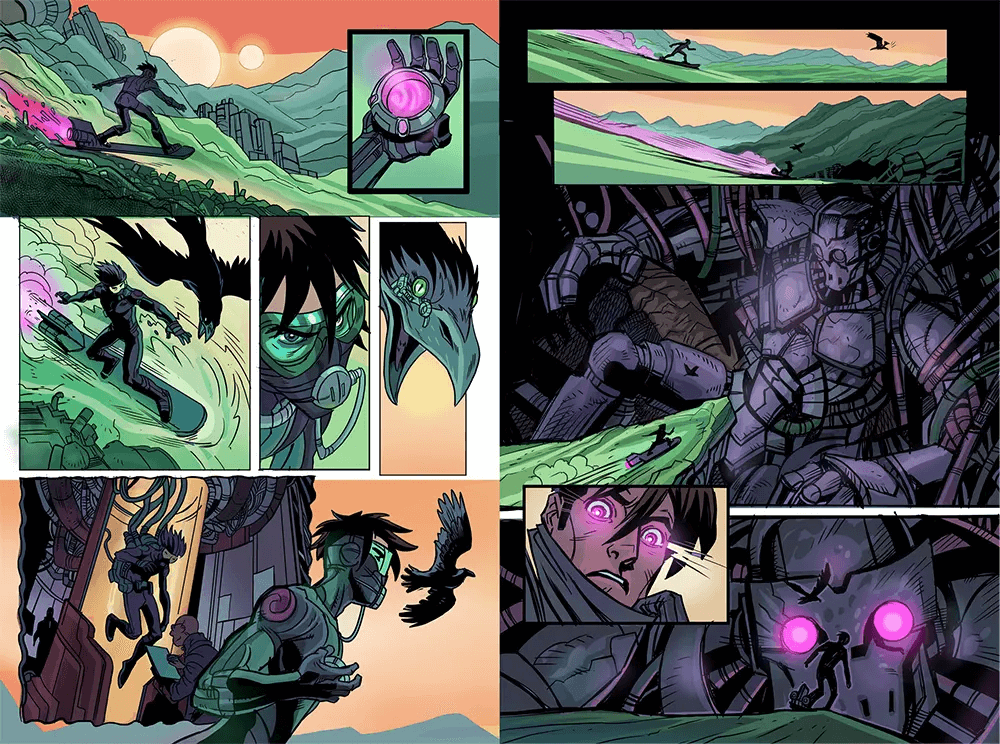
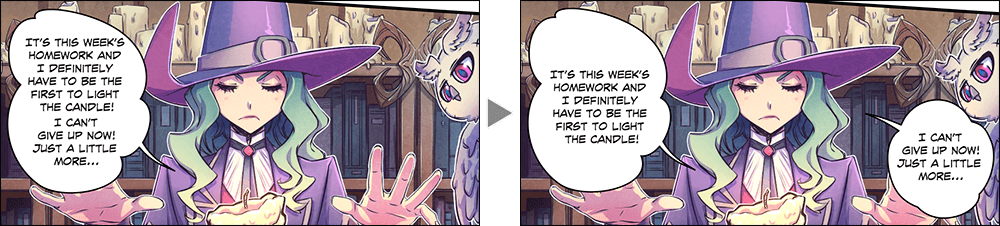
Dans cet exemple, remarquez comment la direction du personnage dans le dernier panneau de la page de gauche guide naturellement le lecteur vers la page suivante. Généralement, les mouvements de la gauche vers la droite indiquent une progression, et donc le mouvement de la gauche vers la droite par les personnages est perçu comme plus naturel par le public occidental.

Voici la page complétée.

Créer de la variété dans la disposition des cases
Il existe différents types de cases qui constituent des outils utiles pour la narration. Bien qu'ils semblent assez standard, ils peuvent être utilisés de différentes manières et combinés pour susciter du drame dans votre récit. L'ajout de plusieurs cases à une action peut prolonger le temps, afficher des détails ou montrer les étapes de l'action, autrement invisibles. L'utilisation de progressions telles qu'un gros plan peut créer de l'enthousiasme ou de la tension lors du récit d'une histoire.
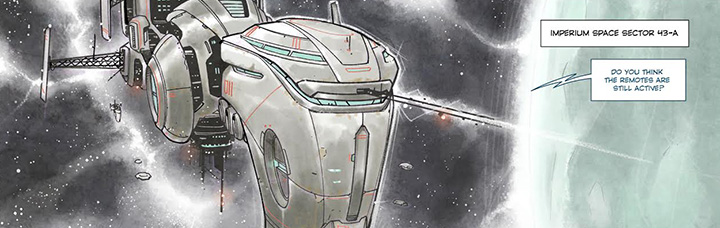
Vaste séquence

Utilisez un panneau montrant l'emplacement plus vaste pour contextualiser la scène.
Gros plan du visage d'un personnage
Montrez les émotions de votre personnage aux moments critiques avec un plan rapproché.

Gros plan d'un objet
Les gros plans sur les objets importants peuvent ajouter plus de variété et de contexte à votre histoire, notamment pendant les séquences de dialogue.

Panneaux superposés
Vous pouvez utiliser des panneaux superposés ou des éléments sortant d'un panneau pour créer une transition intéressante. Cependant, la technique des cases superposées peut prêter à confusion si elle est trop utilisée.

Capturer des actions et des mouvements dynamiques
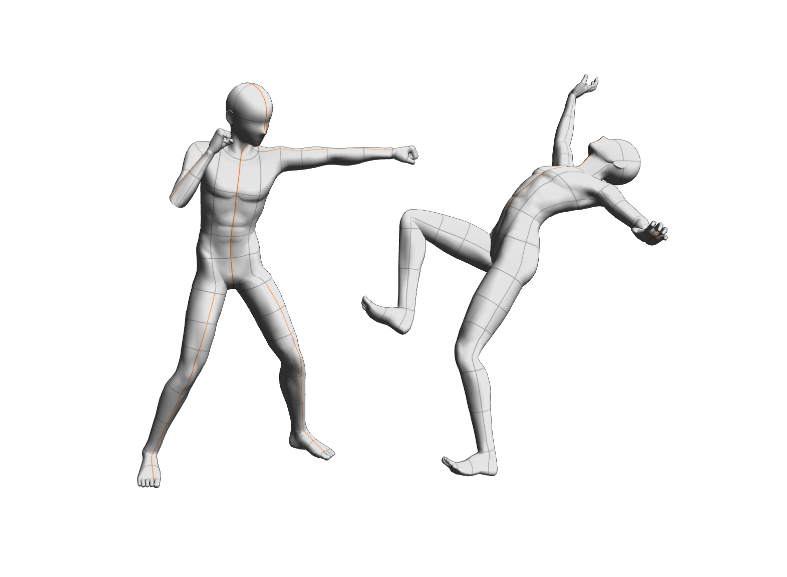
Les bandes dessinées, les mangas et les webtoons sont des images statiques, mais ils peuvent être utilisés pour exprimer l'action à travers la cause et l'effet. Vous pouvez essayer de capturer un mouvement dans un seul panneau comme si vous utilisiez une caméra à point fixe, comme dans l'exemple suivant.

Cela montre les positions des deux personnes, mais un simple dessin n'est pas suffisant pour transmettre la progression du mouvement de l'action. Pour transmettre l'action efficacement, vous avez besoin de trois éléments : l'anticipation, l'action et la réaction. Vous pouvez également changer l'angle de la caméra pour chaque panneau, en gardant à l'esprit la progression de la gauche à la droite.

Cette technique d’« anticipation, action et réaction » peut également être appliquée à tous types de scènes, pas seulement aux scènes d'action.
Par exemple, pour illustrer un personnage qui donne un coup de poing, montrez le mouvement d'un coup de poing en représentant le personnage qui ramène son bras en arrière (anticipation), qui donne le coup de poing (action), et l'autre personnage qui recule (réaction).
Pour exprimer davantage les changements d'émotions des personnages au sein de la scène, il peut être efficace d'ajouter des gros plans des visages des personnages pour montrer comment ils ont été impactés.
Arrière-plans attrayants
Les arrière-plans sont des éléments importants dans les bandes dessinées, les mangas et les webtoons. Ils peuvent indiquer un changement de scène ou l'endroit où se trouve un personnage sans recourir au dialogue.
Design et recherche d'environnement
Lorsque vous dessinez des arrière-plans dans des bandes dessinées, des mangas et des webtoons, vous devez décider à l'avance du décor de chaque scène.
Pour les endroits qui reviennent fréquemment, comme la maison d'un personnage principal, vous pouvez même souhaiter créer une disposition de la pièce à référencer. Cela vous aidera à maintenir une disposition cohérente des portes et des meubles tout au long de votre histoire.
Lorsque vous décidez des détails du cadre, réfléchissez à la manière dont il fournit plus d'informations pour votre histoire et vos personnages. Par exemple, votre personnage est-il ordonné ou désordonné ? Quelles décorations ont-ils ? Si vous concevez un cadre urbain, à quel point est-il futuriste ou traditionnel ? Est-ce spacieux ou bondé ? Tous ces détails donnent plus de personnalité à votre histoire.
Utilisez des matériaux en 3D pour les arrière-plans.
Les modèles 3D sont souvent utilisés pour les bandes dessinées et les webtoons comme référence pour les paramètres complexes et pour maintenir la disposition cohérente.

Dans CLIP STUDIO PAINT, vous pouvez importer des modèles 3D pour des paramètres tels que des pièces, des rues de la ville et des gares, et changer l'angle et le zoom comme vous le souhaitez. Une fois que le storyboard est terminé, vous pouvez convertir le modèle 3D directement en lignes, ou réduire l'opacité et l'utiliser comme guide général lors du dessin des panneaux.
Perspective et profondeur des arrière-plans
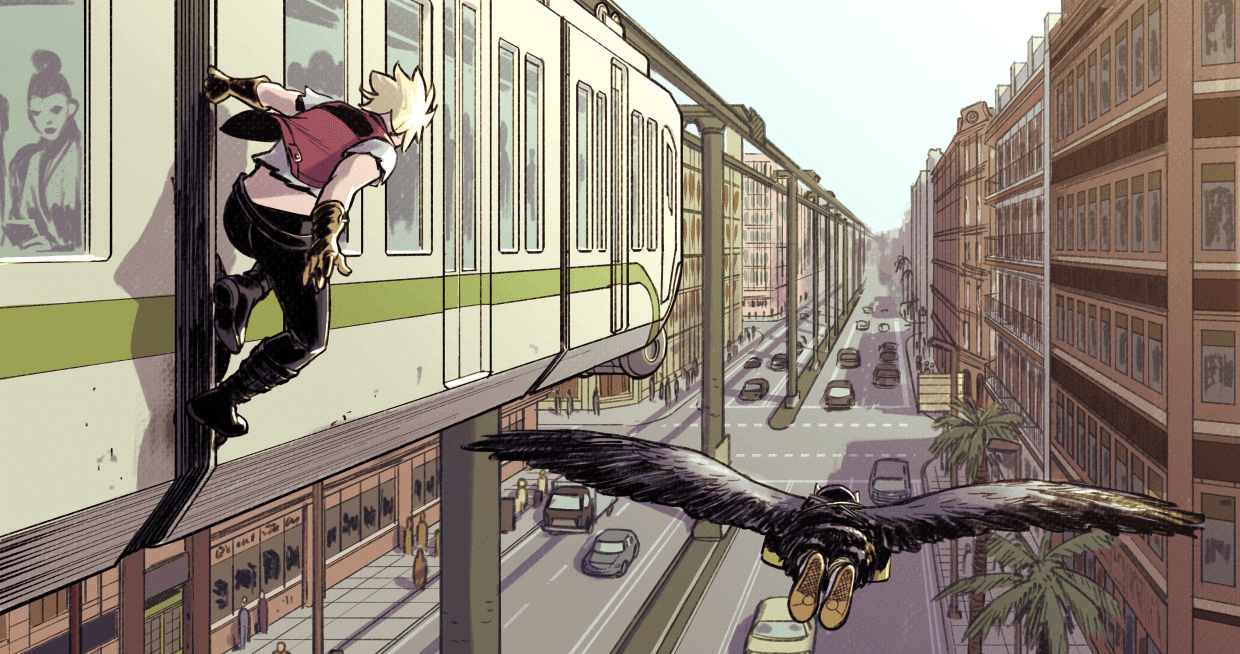
L’utilisation de la perspective dans les arrière-plans peut aider à créer une impression de profondeur. La perspective est une technique qui crée une impression de distance en représentant les objets les plus proches du spectateur comme plus grands et les objets plus éloignés comme plus petits.
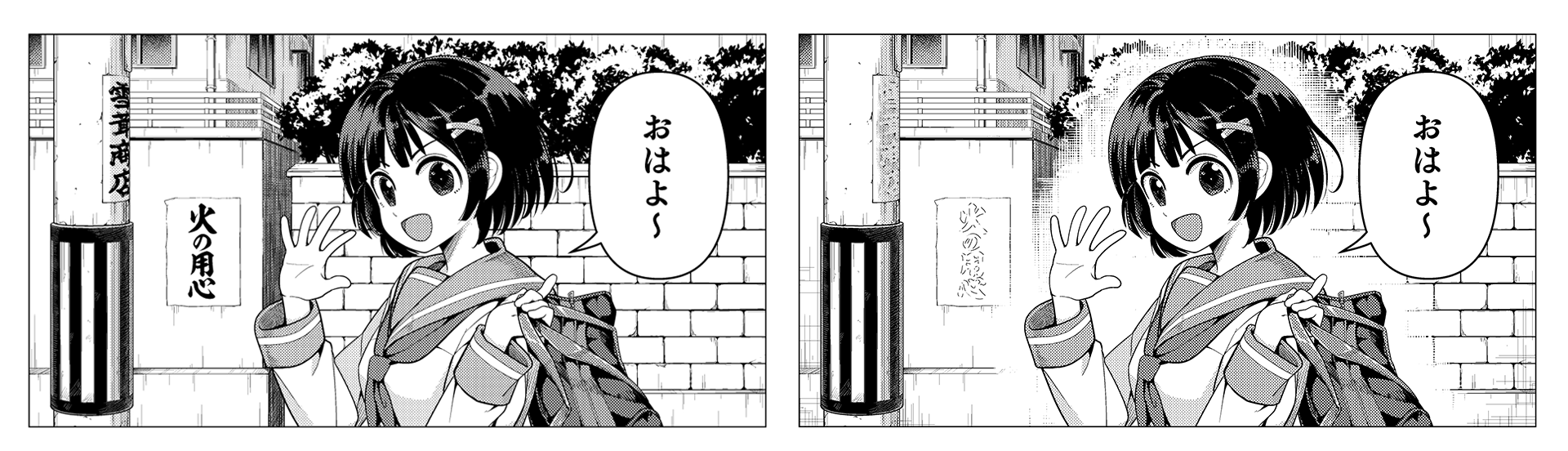
La figure suivante est un exemple de composition dynamique utilisant la perspective. La profondeur du train et des bâtiments s'exprime à travers la perspective. Comme le niveau des yeux correspond au personnage principal au premier plan, la route et les voitures sont dessinées plus petites en dessous, exprimant la différence de hauteur.

Équilibrer les arrière-plans avec les personnages et les dialogues
Bien que vous devriez dessiner des arrière-plans détaillés dans de larges panneaux où le décor est le principal point focal, vous n'avez pas besoin de dessiner des arrière-plans détaillés pour chaque panneau individuel. Dans les panneaux où les personnages sont au premier plan, utilisez des techniques pour modifier l'arrière-plan afin de vous assurer que le personnage se démarque.
Avec un logiciel d'art numérique, vous pouvez dessiner l'arrière-plan puis l'ajuster de manière à ce que les personnages restent le point central.
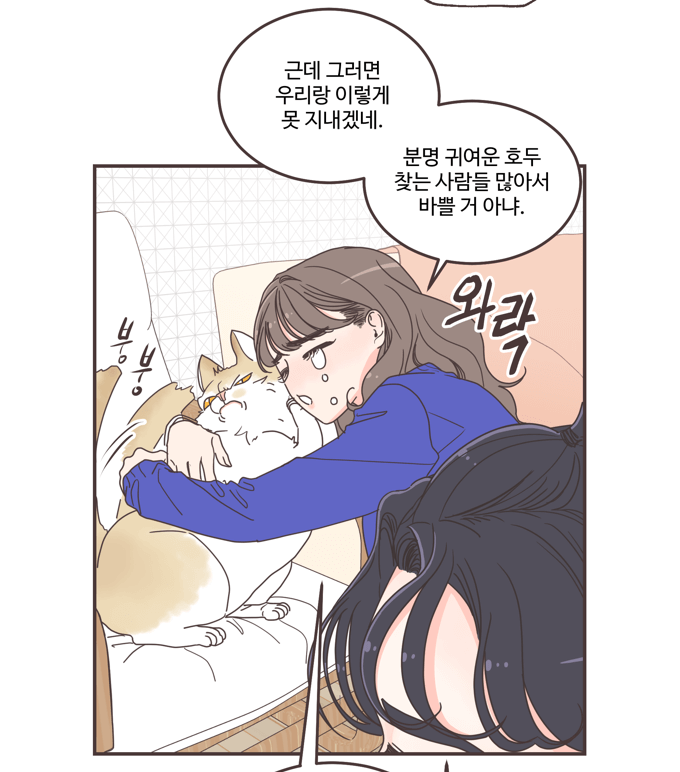
Par exemple, vous pouvez rendre les lignes du fond plus fines que celles des personnages et des bulles, ou estomper les lignes du fond. Dans certains genres, vous pouvez ajouter de l'espace blanc dans la zone autour des personnages pour les rendre plus visibles.

Arrière-plans simples pour les webtoons
Les webtoons sont lus sur de petits écrans de smartphones, donc les arrière-plans sont souvent dessinés de manière plus simple plutôt que détaillée.

Vous pouvez affiner les lignes d'arrière-plan et éclaircir la couleur d'arrière-plan pour faire ressortir les personnages.
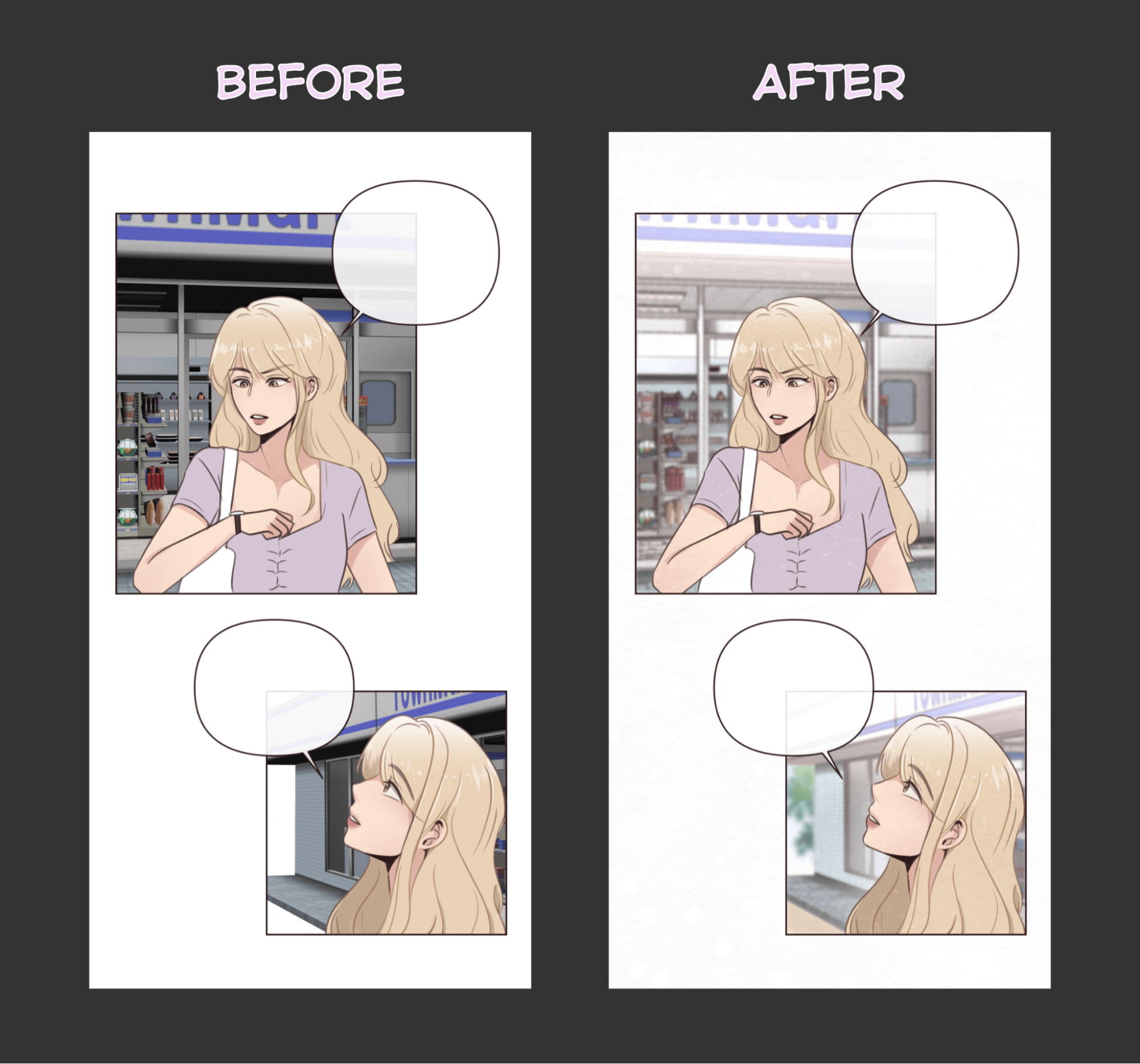
Dans la figure suivante, un matériau de fond 3D a été chargé dans CLIP STUDIO PAINT, mais les couleurs sont trop audacieuses. Un filtre a été ajouté sur le matériau 3D pour mieux mélanger les couleurs avec le personnage.

Améliorer votre typographie
Bien que souvent négligée, la typographie est importante pour transmettre en douceur votre histoire dans les bandes dessinées, les dessins animés et les webtoons. Cette section explique les polices idéales, le placement du texte, le volume et les conseils pour les effets sonores.
Choisir les bonnes polices
Dans les bandes dessinées de style occidental, les polices de caractères en majuscules dessinées à la main sont préférées. Une grande variété de polices est utilisée pour les effets sonores, tandis que les polices orthodoxes et faciles à lire sont préférées pour le dialogue. Certaines polices de bande dessinée nécessitent une licence pour être utilisées, mais CLIP STUDIO PAINT inclut une police de bande dessinée à usage commercial appelée Clip Studio Comic que vous pouvez utiliser pour vos projets.
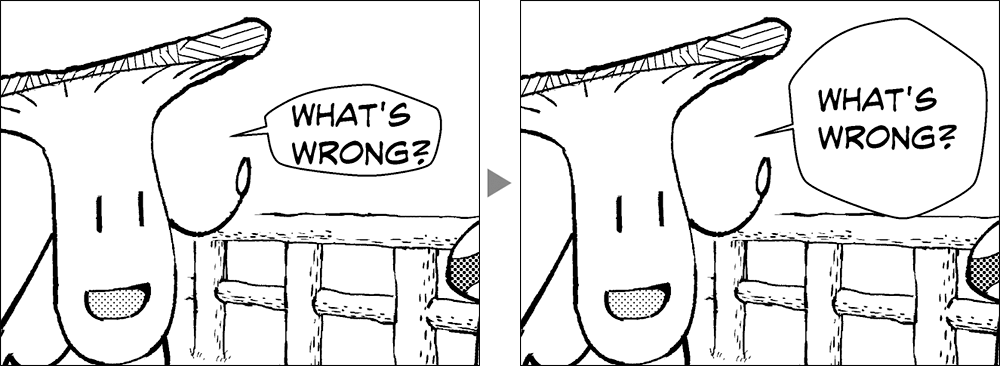
Les polices préférées varient d'un pays à l'autre. La figure ci-dessous montre différentes polices pour le même travail. À gauche se trouve Clip Studio BD en anglais, et à droite CCMarianChurchland en allemand.

Lettrage et bulles
Gardez à l'esprit l'équilibre entre le texte du dialogue et la taille des bulles.
Bien qu'il soit important de rendre le texte grand, vous devriez quand même conserver une marge spacieuse dans les bulles. Cela donne plus d'espace au texte et le rend plus facile à lire.
Pour éviter que de grandes bulles de dialogue ne recouvrent des éléments importants dans vos panneaux, vous pouvez souhaiter ajouter des bulles approximatives avec le dialogue prévu à l'étape du storyboard.

Bien qu'il n'y ait pas de règles sur la quantité de dialogue que vous pouvez inclure dans votre BD, un maximum de 35 mots par bulle est un bon repère. Si vous avez des lignes de dialogue plus longues, essayez de les diviser en plusieurs bulles pour faciliter la lecture.

Incorporer des effets sonores pour ajouter de l'impact
Les effets sonores, ou onomatopées ajoutent de l'épaisseur, de l'impact et de l'immersion à votre BD. Les effets sonores peuvent être dessinés à la main ou écrits à l'aide de diverses polices. Dans CLIP STUDIO PAINT, vous pouvez même télécharger des effets sonores prédessinés à utiliser dans vos panneaux.
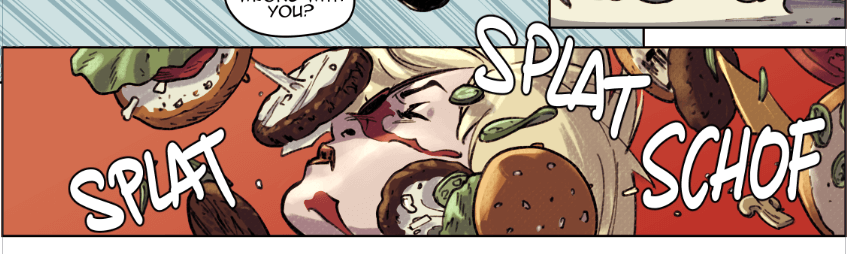
Dans l'exemple suivant, les effets sonores sont placés de manière dispersée pour correspondre à la position des hamburgers dispersés. En faisant correspondre les effets sonores aux positions des objets, l'effet sonore devient un ajout naturel qui amplifie l'effet du dessin.

Souvent, les effets sonores dépassent considérablement de la case pour avoir plus d'impact, presque comme si le son éclatait de la page.
Lorsque vous dessinez des personnages d'effets sonores, réfléchissez à la façon dont la texture, le placement des lettres et la couleur des mots correspondent au sens.

Qu'est-ce que les artistes pensent de CLIP STUDIO PAINT ?
CLIP STUDIO PAINT PRO
Idéal pour les concept artists, les illustrateurs et les designers
CLIP STUDIO PAINT EX
Idéal pour les auteurs de bande dessinée, de manga, de webtoon et les animateurs
PRO
EX
Illustrations et bandes dessinées d'une seule page
Illustrations et bandes dessinées de plusieurs pages
Gifs ou animations courtes allant jusqu'à 24 images
Animations de niveau professionnel au nombre d'images illimité
Outils de stylos et de pinceaux personnalisables au rendu naturel
Dessin au format vectoriel
Plus de 10 000 pinceaux et autres matériaux téléchargeables gratuitement
Modèles 3D et mannequins 3D
Compatibilité avec le format PSD
Compatibilité RVB et CMJN
Pour Windows et macOS
-
Exportation et impression d'œuvres de plusieurs pages
-
Conversion d'images et de modèles 3D en lignes et en trames
Assistance technique gratuite
Services et communauté en ligne gratuits
CLIP STUDIO ASK / ASSETS / TIPS / SHARE













