Pourquoi les 12 principes de l'animation sont-ils importants ?

Comprendre les 12 principes de l'animation est important pour toute personne travaillant dans le domaine de l'animation afin de donner vie aux personnages et aux objets animés. Bien que certains principes soient devenus naturels pour les animateurs, les garder à l'esprit rendra vos animations plus attrayantes, captivantes et réalistes.
Dans cet article, nous présenterons les 12 principes et donnerons des conseils pour les mettre en œuvre dans vos animations 2D en utilisant des outils numériques comme CLIP STUDIO PAINT. Commencez par vous exercer avec des projets simples tels qu'une balle rebondissante, un cycle de marche d'un personnage ou l'animation d'une illustration que vous avez déjà.
Les 12 principes d'animation
Les animateurs de Disney Ollie Johnston et Frank Thomas ont d'abord introduit les 12 principes de l'animation dans leur livre, « Illusion of Life: Disney Animation ». Basés sur les techniques utilisées dans les studios d'animation Disney depuis les années 1930, ces enseignements étaient initialement destinés à l'animation traditionnelle dessinée à la main, mais restent influents pour tous les types d'animation numérique.
Examinons un par un les 12 principes d'animation.
1. Squash and stretch
Squash and stretch est l'un des principes les plus importants, utilisé pour exprimer le poids et la flexibilité d'un objet lorsqu'il se déplace. Par exemple, lorsqu’un objet se déplace dans l'air, il peut s'étirer pour devenir plus mince et plus long afin d'exprimer le mouvement, puis s'aplatir et s'élargir lorsqu'il heurte un objet. Gardez à l'esprit que le volume global de l'objet doit rester le même lors de l'utilisation de l'écrasement et de l'étirement.
Ce principe peut également être appliqué aux expressions du visage pour un effet exagéré.

Comment appliquer l'effet d'écrasement et d'étirement : Ce principe est facilement compris avec une animation simple d'une balle rebondissante. Essayez d'utiliser le papier pelure dans des applications d'animation telles que CLIP STUDIO PAINT pour voir les images adjacentes en même temps et vérifier que le volume de l'objet reste constant.
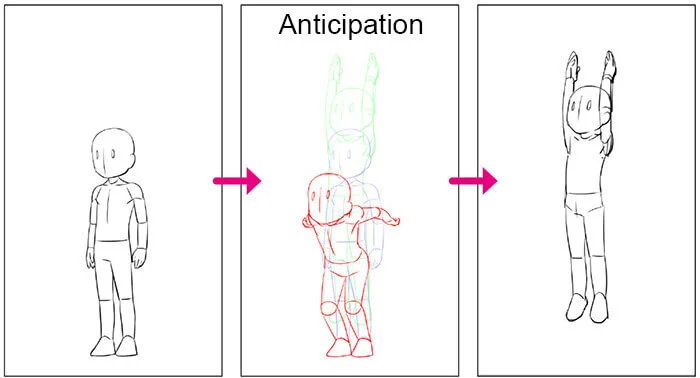
2. Anticipation
Anticipation fait référence à un petit moment qui prépare le public à une action imminente à travers une action subtile. Cela peut être quelque chose comme un joueur de sport qui ramène son bras en arrière avant de lancer une balle, ou un personnage qui regarde hors de l'écran avant qu'un autre personnage n'arrive.
Ajouter des moments anticipés à votre animation rend la séquence d'événements plus naturelle et fluide. Sans anticipation, les animations peuvent sembler brusques ou maladroites.

Conseils pour l'anticipation : Planifiez les actions anticipées à l'étape du storyboard afin de pouvoir gérer le timing et l'impact de votre animation terminée. Étudiez à partir de références vidéo réelles plutôt que d'images statiques pour voir la transition complète d'un mouvement de l'anticipation au suivi.
3. Mise en scène
Le principe de mise en scène dans l'animation est très similaire à la mise en scène pour le cinéma. Cela fait référence à diriger l'attention du public sur l'écran pour mettre en évidence le point principal de focalisation. Une compréhension de l'encadrement et de la composition est essentielle pour ce principe.
Pour une bonne mise en scène, utilisez le mouvement pour guider le regard du public et minimiser les distractions à l'arrière-plan. La lumière et l'ombre, le placement des personnages principaux et l'angle de la caméra contribuent tous à créer une mise en scène claire.

Conseils pour la mise en scène : Essayez d'utiliser la caméra 2D pour garder les personnages principaux au centre de l'écran même lorsqu'ils se déplacent. Vous pouvez également appliquer des effets de calque distincts à votre arrière-plan si vous le trouvez distrayant par rapport aux mouvements de premier plan.
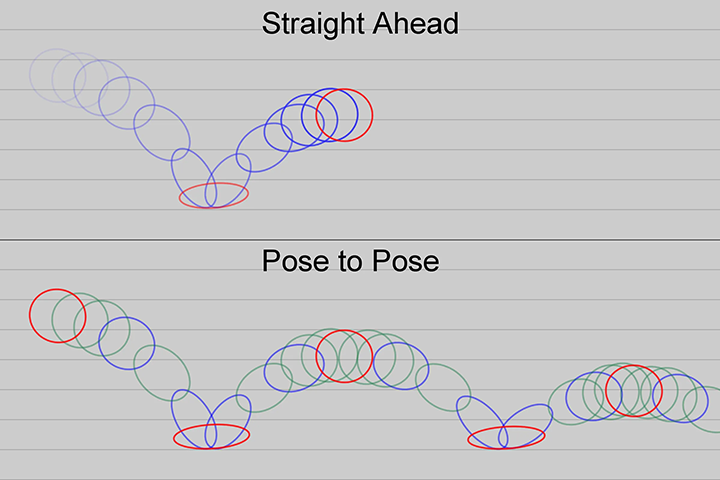
4. Action directe et action pose à pose
L'action directe et l'action pose à pose sont deux approches pour animer le mouvement. L'action directe fait référence à l'animation des images dans l'ordre consécutif. Cela peut conduire à une sensation plus spontanée et organique, mais peut aussi être plus difficile à contrôler en termes de cadrage ou de proportions.
Inversement, la pose à pose est le processus consistant d'abord à dessiner les poses clés telles que la première et la dernière pose ainsi que des moments clés spécifiques, puis à remplir les écarts (« interpolation ») plus tard. Cette méthode est utile pour les scènes où vous souhaitez avoir plus de contrôle sur la composition, comme les scènes émotionnelles ou dramatiques.
En tant qu'animateur, vous utiliserez généralement une combinaison des deux méthodes en fonction de l'objet à animer.

Conseils pour une action en continu et une action par pose : Utilisez les fonctionnalités papier pelure et de table lumineuse dans CLIP STUDIO PAINT pour vérifier les images environnantes, que vous utilisiez des images clés ou que vous animiez en continu.
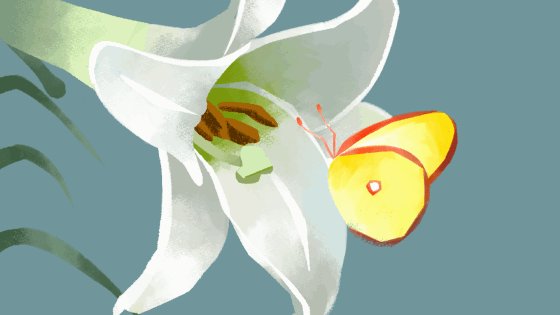
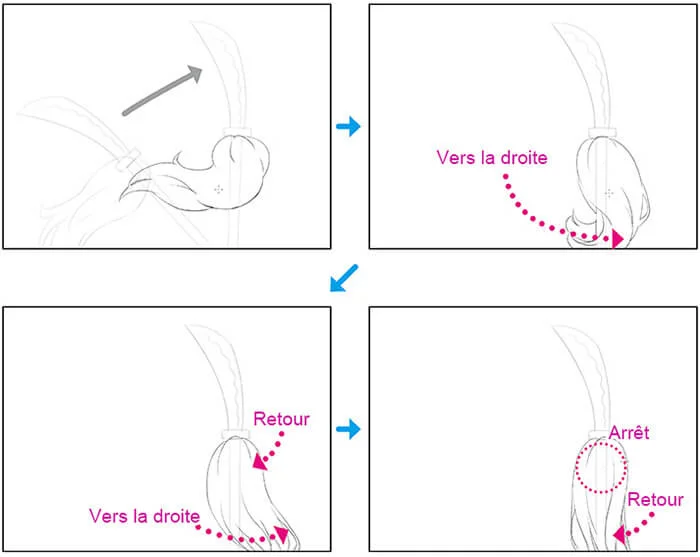
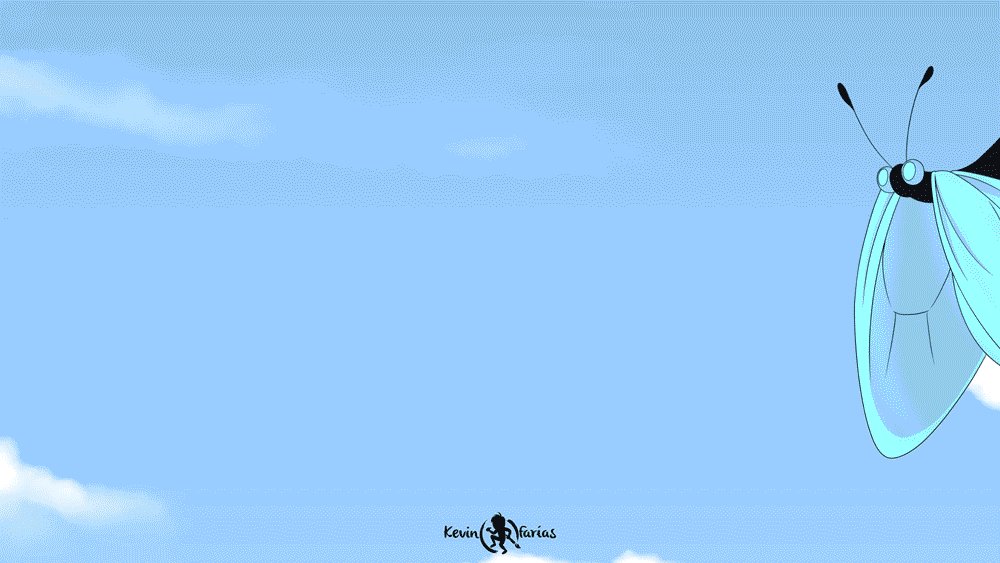
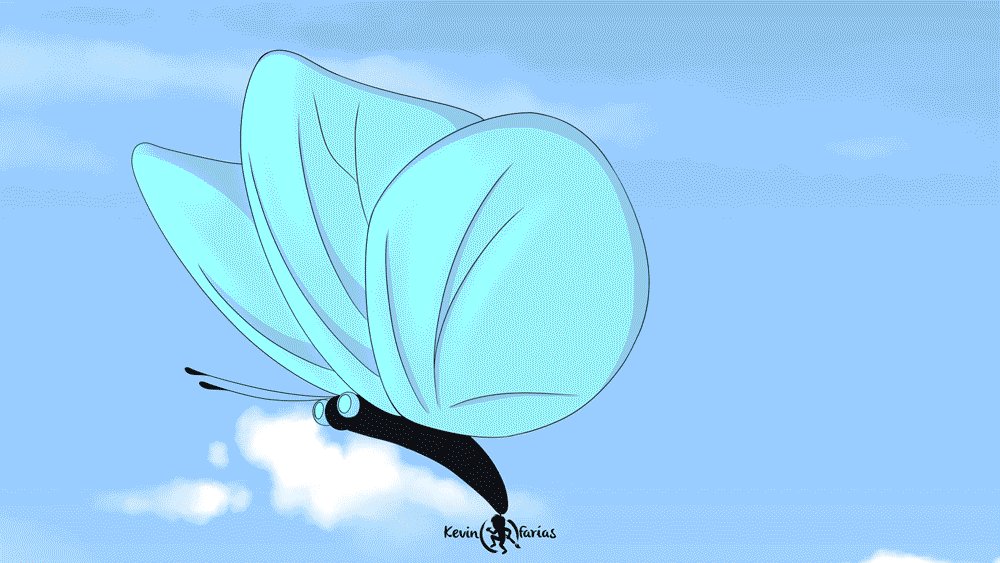
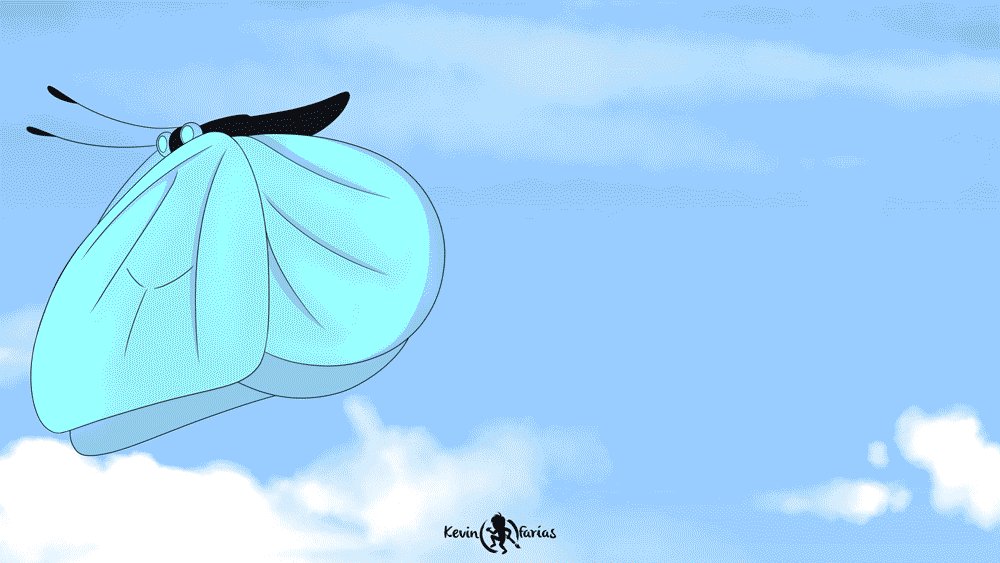
5. Actions de suivi et de chevauchement
Le suivi et l'action de chevauchement sont des principes pour rendre votre animation plus complexe et réaliste, en incorporant le principe de l'inertie.
Le suivi décrit comment les parties plus légères d'un objet continuent de bouger après que le personnage a cessé de se déplacer, puis retombent vers le centre de masse. Par exemple, comment les cheveux d'un personnage ou ses vêtements amples peuvent se balancer vers l'avant lorsque le personnage arrête de courir.
Le chevauchement d'action fait référence à la façon dont les différentes parties d'un personnage se déplacent à des vitesses différentes. Par exemple, lorsque vous marchez ou courez, les cheveux, la tête ou les bras d'un personnage peuvent se déplacer à un rythme différent de leurs jambes.

Conseils pour le suivi et l'action superposée : Séparez les parties de votre personnage sur des calques différents afin de pouvoir les animer séparément et contrôler le timing de chaque partie dans la chronologie. Si vous vous retrouvez avec un grand nombre de calques, utilisez des couleurs de palette ou des couleurs de calque pour organiser et gérer votre projet.
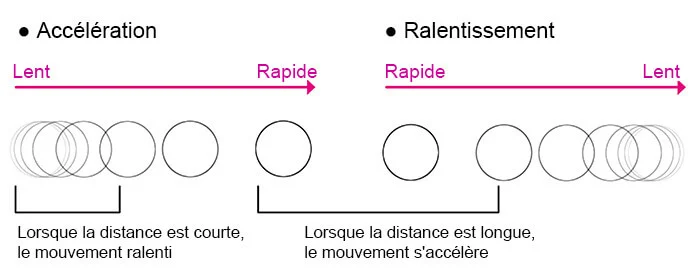
6. Slow in et slow out
Slow in et slow out est un principe lié à l'expression de l'élan. À mesure qu'un objet gagne et perd de l'élan, le début et la fin d'un mouvement seront généralement plus lents que le milieu.
Vous pouvez exprimer cela dans l'animation en ajoutant plus de images au début et à la fin du mouvement. Les images étroitement espacées donnent l'impression d'un mouvement plus lent, tandis qu'un espacement large crée l'effet d'un mouvement rapide.

Conseils pour les effets de slow in et slow out : Utilisez la chronologie pour ajouter des images et gérer la synchronisation de votre animation. Vous pouvez modifier l'espacement des images pour ajuster la synchronisation.
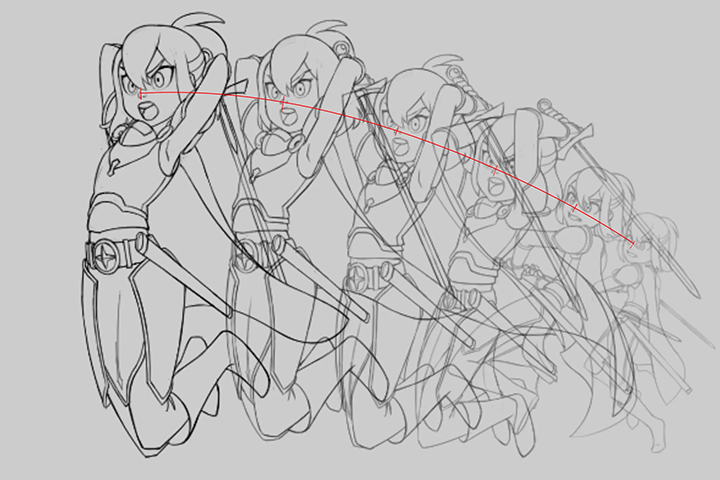
7. Trajectoire en arc
La plupart des objets dans la vie réelle se déplacent selon une trajectoire courbe, comme un arc, en raison des effets de la gravité ou du centre de mouvement. Pour obtenir des mouvements naturels, impliquez une trajectoire en arc de mouvement dans vos animations.
Les exceptions incluent les mouvements mécaniques, qui se déplacent généralement dans des directions droites, et les mouvements très rapides, car les arcs des objets en mouvement rapide ont tendance à s'aplatir.

Conseils pour les arcs : Afin de maintenir le mouvement dans un arc naturel, vous pouvez dessiner un repère pour l'arc lors de la création de vos storyboards. Définissez vos calques repères comme des calques de brouillon afin qu'ils n'apparaissent pas dans l'animation exportée.
8. Action secondaire
L'action secondaire est le principe d'ajouter des mouvements qui soutiennent l'action principale, ce qui donne une animation plus énergique et nuancée.
Les actions secondaires peuvent refléter des mouvements physiques tels que le vent déplaçant les cheveux d'un personnage, ou renforcer les émotions du personnage dans une scène. Ces petits mouvements ne devraient pas distraire de l'action principale, mais plutôt compléter et achever la scène dans son ensemble.
Conseils pour les mouvements secondaires : Comme pour les mouvements superposés, le fait de garder les parties de votre personnage sur des calques séparés vous aidera à ajouter et ajuster les mouvements secondaires.
9. Timing
Le timing fait référence au nombre d'images allouées à une action spécifique. Plus de cadres créent l'effet d'un mouvement plus lent, tandis que moins de cadres rendent les mouvements des personnages plus rapides.
Lors de l'organisation de la synchronisation de chaque partie de votre animation, utilisez des références pour trouver le bon timing.

Conseils pour le timing : Utilisez la chronologie pour gérer l'espacement des images clés et ajuster la vitesse ou le timing de chaque mouvement.
10. Exagération
Alors que le réalisme et le respect des règles générales de la physique sont importants, le principe de l'exagération nous rappelle d'apporter plus d'énergie et d'action aux animations en exagérant les personnages et les objets.
Un réalisme excessif peut rendre les animations sèches ou ennuyeuses, il est donc important de trouver des moyens d'exagérer vos dessins dans la conception de vos personnages, leurs expressions ou leurs mouvements.

Conseils pour l'exagération : Il existe de nombreuses façons d'appliquer le principe de l'exagération dans vos animations. Vous pouvez combiner cela avec d'autres principes tels qu'une déformation et une extension plus exagérées ou des arcs de mouvement. Vous pouvez également exagérer les designs des personnages eux-mêmes avec des traits agrandis.
11. Dessin solide
Le dessin solide consiste à faire en sorte que vos animations agissent comme si elles avaient la substance, le poids et le volume appropriés lorsqu'elles interagissent avec l'espace 3D. Ceci est particulièrement important pour les poses clés. Lors de la planification des mouvements de votre personnage, réfléchissez à la façon dont la forme et le point central de gravité du personnage influencent son déplacement.
Conseils pour un dessin solide : Avant de commencer votre animation, concevez des personnages avec une forme convaincante et réfléchissez à la manière dont ils interagiront de manière crédible avec l'espace tridimensionnel. Dessiner vos personnages dans différentes poses et positions peut vous aider à vous familiariser avec leur forme et à être prêt à les animer de manière réaliste.
12. Appeal (charisme)
L'appeal (ou le charisme) est le principe de rendre vos personnages charismatiques et divertissants. Cela peut être réalisé non seulement grâce à la conception des personnages, mais aussi à leurs expressions, leurs manières et leur façon de se déplacer. Quel que soit le genre, assurez-vous que vos personnages soient captivants et intéressants pour votre public. Cela s'applique même aux méchants et aux personnages secondaires - ne concentrez pas tous vos efforts sur le personnage principal seul !

Conseil pour rendre vos personnages attrayants : Voir notre article sur la conception de personnages pour des conseils sur la création de personnages attrayants. Vous pouvez également pratiquer le dessin de vos personnages dans différentes poses clés ou expressions afin de réfléchir à des moyens de maximiser leur attrait.
Maintenant vous connaissez les 12 principes d'animation ! Commencez avec l'essai gratuit de CLIP STUDIO PAINT pour essayer ces fonctionnalités dans vos propres projets d'animation et améliorer le charme et l'attrait de vos animations.
Qu'est-ce que les artistes pensent de CLIP STUDIO PAINT ?
CLIP STUDIO PAINT PRO
Idéal pour les concept artists, les illustrateurs et les designers
CLIP STUDIO PAINT EX
Idéal pour les auteurs de bande dessinée, de manga, de webtoon et les animateurs
PRO
EX
Illustrations et bandes dessinées d'une seule page
Illustrations et bandes dessinées de plusieurs pages
Gifs ou animations courtes allant jusqu'à 24 images
Animations de niveau professionnel au nombre d'images illimité
Outils de stylos et de pinceaux personnalisables au rendu naturel
Dessin au format vectoriel
Plus de 10 000 pinceaux et autres matériaux téléchargeables gratuitement
Modèles 3D et mannequins 3D
Compatibilité avec le format PSD
Compatibilité RVB et CMJN
Pour Windows et macOS
-
Exportation et impression d'œuvres de plusieurs pages
-
Conversion d'images et de modèles 3D en lignes et en trames
Assistance technique gratuite
Services et communauté en ligne gratuits
CLIP STUDIO ASK / ASSETS / TIPS / SHARE









