Elementos de diseño gráfico
El diseño gráfico es un lenguaje visual de principios y elementos que se unen para transmitir un mensaje al espectador. Puedes usar herramientas de arte digital como Clip Studio Paint para crear tu trabajo de diseño, pero también necesitas comprender los principios de diseño gráfico.
En este artículo aprenderás acerca de los fundamentos del diseño para saber cómo organizar formas, texto y otros elementos, y así transmitir tu mensaje de la mejor manera.
Los elementos del diseño
Los elementos fundamentales del diseño son línea, color, forma, textura, valor, espacio y forma.

Línea
Una línea es un elemento que conecta dos puntos. Las líneas pueden ser rectas o curvas y de cualquier grosor, longitud, ángulo o color. Son elementos flexibles y simples que pueden guiar la vista en un diseño. Las líneas también pueden ser implícitas.
En Clip Studio Paint, puedes usar capas vectoriales o herramientas de figura para dibujar líneas limpias con puntos de control que puedes editar más tarde.
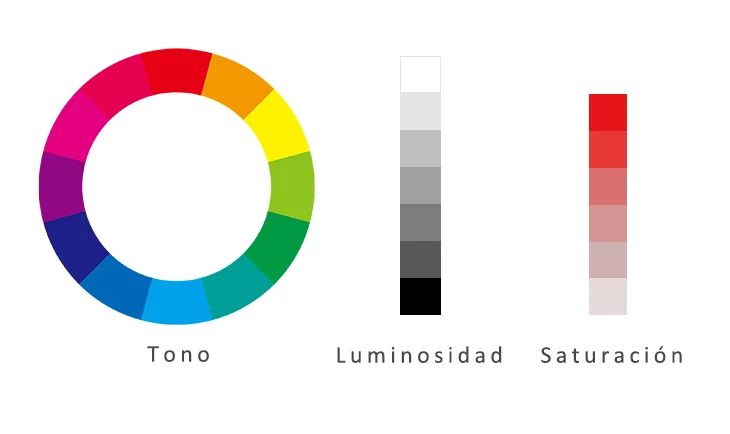
Color
El color tiene tres aspectos: Tono, Luminosidad y Saturación. Los colores ejercen una gran influencia en la impresión que causa una imagen, por lo que es útil conocer la psicología y la teoría del color para conseguir diseños efectivos.
Herramientas como la paleta de Color neutral y los mapas de degradado pueden ayudarte a crear esquemas de color armoniosos.

Forma
Una forma es un área 2D con un borde definido o implícito que la separa de otros elementos. Las formas pueden ser geométricas u orgánicas, compuestas por líneas suaves o rectas. Un diseño con muchas curvas da una sensación más suave, mientras que un diseño con muchas líneas rectas y ángulos da una sensación más rígida. También debes considerar las formas negativas creadas entre las formas que añades conscientemente.
En Clip Studio Paint puedes usar herramientas de formas para crear figuras geométricas con cualquier número de lados.
Textura del papel
La textura se refiere al cariz de la superficie. La textura puede ser física (táctil) o visual. Por ejemplo, la textura táctil puede ser el material del papel en el que se imprime un diseño. También puedes expresar texturas visualmente a través del uso del color y del valor.
Clip Studio Paint contiene materiales de imagen que puedes usar para añadir texturas a tu diseño.
Valor
El valor se refiere a la claridad u oscuridad de un objeto. Esto también puede relacionarse con la tonalidad de los elementos empleados en la imagen. La diferencia de valores crea una separación más marcada entre los elementos, mientras que una suave gradación de valores crea una sensación de continuidad.
El valor también puede afectar cómo de cerca o lejos percibimos un objeto.
Espacio
El elemento de espacio incluye tanto el espacio positivo, compuesto de las partes ocupadas, como el espacio negativo, que se refiere a las otras áreas vacías y el fondo. En diseño, puedes usar el espacio negativo para llamar la atención sobre el espacio positivo.
Forma
La forma se refiere a los objetos 3D con volumen. A pesar de que este elemento está principalmente relacionado con diseños físicos y obras de arte, también debes saber cómo aplicar sus principios para representar formas 3D en una imagen 2D. Puedes usar sombras y luces para transmitir masa y volumen. Un buen ejemplo es el efecto de relieve que aportan las sombras.
Principios de diseño gráfico
Ahora que conoces los elementos básicos que conforman cualquier diseño, veamos algunos principios para organizarlos de manera efectiva. Los siete principios principales del diseño son Énfasis, Equilibrio, Contraste, Repetición, Proporción, Ritmo y Espacio en blanco.
Énfasis
Es necesario que haya una jerarquía de información visual para que destaquen las partes más importantes. Antes de crear tu diseño, piensa en los mensajes que quieres transmitir y en la prioridad que tiene cada uno. Puedes usar otras técnicas de diseño, como escala, contraste y color para lograr establecer la jerarquía deseada. Por ejemplo, si estás creando un anuncio para un juguete con un personaje popular, hacer que el personaje destaque más que el nombre del producto sería más efectivo para atraer la atención del usuario objetivo. En cambio, si quieres que sea el nombre del producto el que quede en la memoria, puedes ampliar ese elemento.
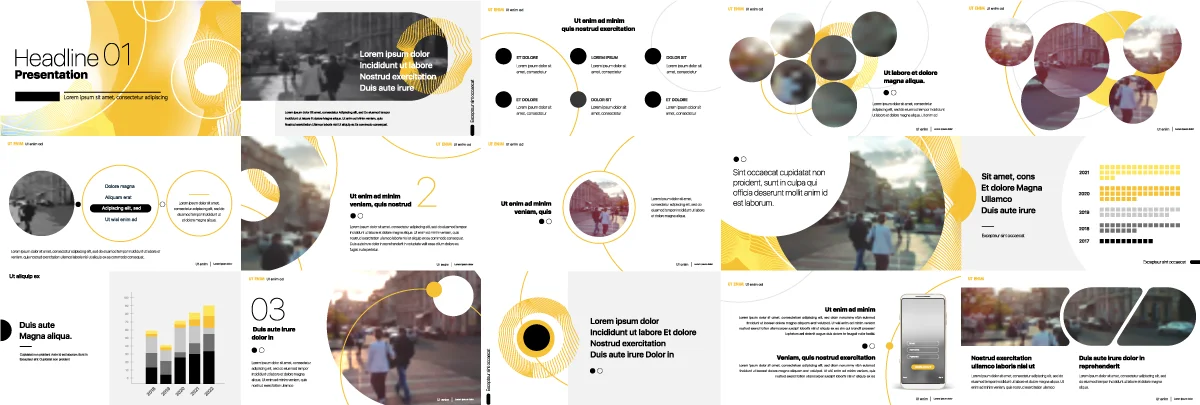
Equilibrio
El equilibrio se refiere a cómo están dispuestos los elementos de diseño dentro de la composición. No conviene que estén demasiado concentrados en una única área. Sin embargo, los diseños asimétricos aún pueden ser refinados de manera agradable de varios modos, como equilibrando un elemento grande con varios elementos más pequeños en el lado opuesto, por ejemplo. Los diseños simétricos siempre estarán equilibrados de por sí, pero a veces pueden resultar demasiado estáticos o aburridos. Recuerda que el equilibrio no solo se refiere a la escala de los elementos, sino también a su color y textura.
Contraste
El contraste establece una distinción entre diferentes elementos en el diseño y es otra forma de guiar la mirada del espectador hacia las partes más importantes. Las personas se sienten naturalmente atraídas a áreas con alto contraste. Para conseguir una combinación atractiva, asegúrate de que el fondo sea visualmente distinto de los elementos del primer plano teniendo en cuenta la teoría del color.
El contraste también es importante para la legibilidad y accesibilidad. Por ejemplo, un texto en fuente de color claro sobre un fondo blanco puede ser difícil de leer. El contraste entre elementos es esencial para hacer que sean reconocibles.

Repetición
La consistencia entre los colores y las fuentes utilizadas en elementos relacionados crea una sensación de unidad y estabilidad. La repetición contribuye a simplificar el diseño al crear una relación entre diferentes elementos. A través de múltiples diseños como un sitio web, un folleto y una tarjeta de presentación, la repetición también refuerza la identidad de una marca.

Proporción
La proporción se refiere a la relación de escala entre varios elementos. Este concepto también está relacionado con el énfasis y el equilibrio. Puedes mejorar la proporción ajustando elementos, por ejemplo, reduciendo o aumentando su tamaño y también ajustando los márgenes de fondo para hacer que aquellos elementos que quieras destacar tengan más presencia. Al idear las proporciones de tu diseño, puede ser útil conceptualizarlo en secciones en lugar de pensar cada elemento por su parte o la página en su totalidad.
Ritmo
El ritmo se refiere a la manera en que organizamos la composición para guiar la mirada del espectador. Un ritmo o movimiento efectivo en un artículo de diseño llevará naturalmente al público a través de la información sin atascarse en ningún elemento. Puedes apoyarte en otros principios, como énfasis, repetición y proporción para guiar al espectador.
Espacio en blanco en diseño
El espacio en blanco es cualquier área en un diseño que no contiene ningún elemento. También se conoce como espacio negativo.
El espacio en blanco o negativo (espacio vacío) es fundamental para la organización en un diseño, ya que marca la separación entre los elementos. Si incluyes demasiados elementos en relación al espacio, ninguno de ellos destacará. Colocar espacio en blanco entre los elementos hace que resalten, lo cual contribuye a un mejor diseño.
Cómo empezar a aplicar principios de diseño
Ahora que conoces los elementos y principios del diseño gráfico, puedes aplicarlos a tus proyectos. Mira esta lista de proyectos de diseño gráfico para principiantes con sus tutoriales correspondientes para comenzar y construir tu portafolio mientras aprendes las habilidades que necesitarás más adelante.
Los diseños gráficos se crean mejor con aplicaciones de dibujo digital, así que prueba Clip Studio Paint hasta seis meses gratis mientras te familiarizas con los fundamentos.
La voz de los artistas
CLIP STUDIO PAINT PRO
Lo mejor para concept artists, dibujantes y diseñadores
CLIP STUDIO PAINT EX
Lo mejor para dibujantes de cómics, manga, webtoon y animadores
Comparar Clip Studio Paint PRO y EX
| Funciones | PRO Para ilustración profesional |
EX Todas las funciones de PRO + animación y cómic |
|---|---|---|
Ilustración (diseño de personajes, concept art, etc.) |
||
Importación y uso de modelos 3D |
||
Extracción de líneas de imágenes y modelos 3D |
||
Guardado de composiciones de capas |
||
Creación de cómics de una página |
||
Creación de obras de varias páginas |
||
Creación de webtoons* |
* | |
Exportación a PDF y libros digitales |
||
Creación de animaciones y películas sencillas |
||
Creación de animaciones sin límite de fotogramas |