¿Qué es el diseño gráfico?
El diseño gráfico es un lenguaje visual que combina principios y elementos para transmitir un mensaje al espectador. Todos los tipos de contenido visual incorporan elementos de diseño gráfico, desde logotipos y carteles hasta portadas de libros, infografías y mucho más.
Los diseñadores gráficos profesionales crean contenido visual utilizando softwares de diseño, como Clip Studio Paint, para cumplir con el encargo de un cliente o su equipo. Los colores, la tipografía, las imágenes y los demás elementos de diseño se organizan para transmitir de forma clara y efectiva el mensaje.

En este artículo, veremos distintos tipos de diseño gráfico, además de cómo aplicar nuestras habilidades de ilustración al diseño gráfico.
Tipos de diseño gráfico

Estas son algunas categorías comunes de diseño gráfico:
- Diseño de paquetería
- Diseño de cartelería
- Diseño de logotipos
- Diseño web
- Ilustración gráfica
- Tipografía
- Infografía
- Diseño editorial o de revistas
Todos ellos requieren de diferentes habilidades y técnicas para una comunicación efectiva, pero los principios fundamentales del diseño se aplican en todos los casos. Puedes aprender más sobre los principios del diseño en esta página.
¿Cómo puedes aprovechar tus habilidades de ilustración en el diseño gráfico?

La ilustración gráfica combina el proceso del diseño gráfico con el de la ilustración para lograr resultados cohesivos. Usar imágenes en el diseño gráfico te permite conectar con la audiencia y expresar tu mensaje de forma creativa.
Las ilustraciones pueden servir para comunicar ideas complejas en una única imagen o para complementar la información transmitida por el texto. Puedes usar habilidades de ilustración para crear logotipos, obras llamativas, fondos y motivos decorativos. Los fundamentos como la composición, el equilibrio y la teoría del color también son comunes tanto en la ilustración como en el diseño gráfico.
En el ámbito de la ilustración, puedes mejorar tus competencias en ilustración digital o creación de gráficos textuales, con aplicaciones como Clip Studio Paint, para poder aplicarlas a proyectos de diseño, así como ampliar tu abanico de habilidades aprendiendo técnicas de composición, tipografía y diseño. Si bien la ilustración y el diseño gráfico pueden ser dos disciplinas distintas, dominar ambos te puede ayudar a crear diseños cohesivos tanto en las sensaciones que transmiten en las partes ilustradas y textuales, como en los demás elementos del diseño.
Conceptos básicos de la teoría del color
La teoría del color es la base para crear esquemas de color efectivos en el diseño. El impacto emocional del diseño varía según la combinación de colores. Al aprender sobre la teoría del color y la psicología del color, podrás comunicarte a través de tus diseños de manera más efectiva.

Esquemas de color
Los esquemas de color son muy importantes en el diseño gráfico, aunque es importante saber limitarse y no excederse con demasiados colores. Si te pasas con los colores, es probable que terminen distrayendo y que el diseño pierda su mensaje.
Veamos varios métodos para crear esquemas de color mediante el círculo cromático.
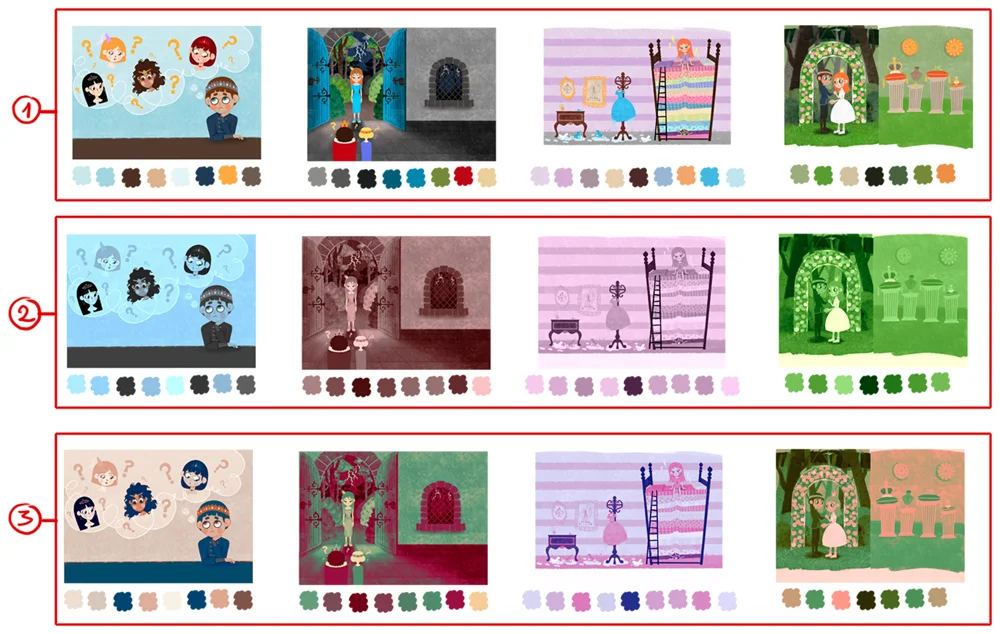
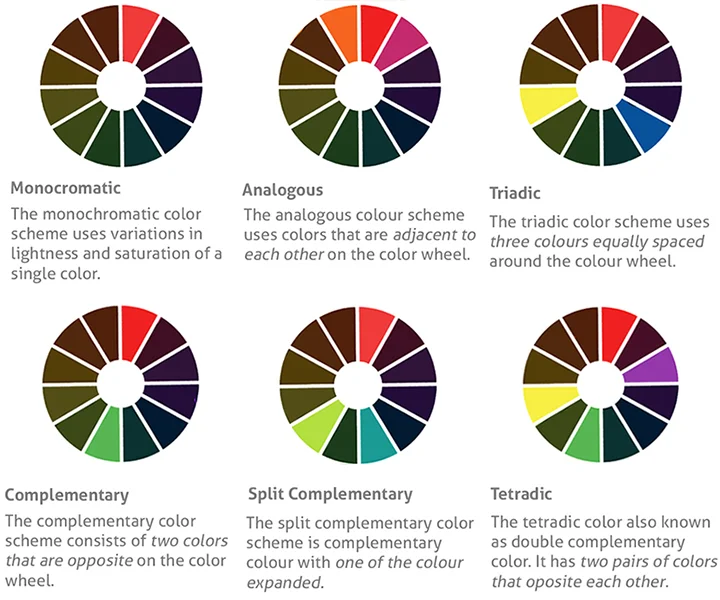
Monocromático: elige un color clave en el círculo cromático y añade variaciones en tonos similares con diferente luminosidad y saturación. El tono general de este esquema de color es tenue.
Análogo: elige un color clave en el círculo cromático y añade colores adyacentes al color seleccionado. Debido a la ligera diferencia en los colores, el tono se torna uniforme.
Complementario: elige un color clave en el círculo cromático y combínalo con su color opuesto en el círculo. También puedes crear esquemas de color complementarios divididos o tetrádrico, donde uno o ambos lados se expanden. Estos esquemas de color sirven para resaltar ciertas áreas con acentos de color.
Triádico: elige tres colores clave igualmente espaciados en el círculo cromático. Los esquemas de color tríadicos aumentan el contraste conservando un buen equilibrio y estabilidad.

También puedes generar esquemas de colores a partir de fotografías usando, por ejemplo, el Modo control remoto de Clip Studio Paint.
Psicología del color
La psicología del color es el estudio de la psicología y el análisis del comportamiento relativos al uso de los colores. Es importante tener en cuenta el significado y los efectos de la psicología del color al elegir los colores de tus diseños.
Si, por ejemplo, quieres que tu diseño tenga un aspecto reconfortante, usa colores cálidos y estimulantes como el amarillo, el naranja o el marrón. El rojo y el amarillo también pueden servirte para captar más miradas. Si, por otro lado, prefieres que tu diseño transmita tranquilidad y sosiego, usa colores fríos como el azul, el verde y el morado. El azul en particular tiene un efecto calmante y se puede utilizar en diseños que necesiten transmitir confianza y estabilidad.

Acostúmbrate a usar aplicaciones de arte digital
Para crear ilustraciones gráficas, es recomendable usar herramientas de dibujo como Clip Studio Paint. Puedes empezar con su prueba gratuita para aprender a crear tus propios proyectos de diseño gráfico mientras aplicas tus habilidades de diseño. Si necesitas unas cuantas ideas sobre proyectos para principiantes en diseño gráfico, échale un ojo a esta página.
La voz de los artistas
CLIP STUDIO PAINT PRO
Lo mejor para concept artists, dibujantes y diseñadores
CLIP STUDIO PAINT EX
Lo mejor para dibujantes de cómics, manga, webtoon y animadores
Comparar Clip Studio Paint PRO y EX
| Funciones | PRO Para ilustración profesional |
EX Todas las funciones de PRO + animación y cómic |
|---|---|---|
Ilustración (diseño de personajes, concept art, etc.) |
||
Importación y uso de modelos 3D |
||
Extracción de líneas de imágenes y modelos 3D |
||
Guardado de composiciones de capas |
||
Creación de cómics de una página |
||
Creación de obras de varias páginas |
||
Creación de webtoons* |
* | |
Exportación a PDF y libros digitales |
||
Creación de animaciones y películas sencillas |
||
Creación de animaciones sin límite de fotogramas |