El arte de la narrativa secuencial visual

Hay muchos factores, por pequeños que sean, que pueden contribuir a que tu cómic, manga o webtoon resulte más atractivo y agradable de leer. Este artículo incluye consejos profesionales para que evites los errores más habituales entre los principiantes y así puedas comenzar tu proyecto con confianza y expresando tu historia con claridad.
Asimismo, aprenderás técnicas de aplicaciones de cómic como Clip Studio Paint que te ayudarán a mantener a tus lectores enganchados a tu obra, desde cómo organizar tu historia en viñetas hasta el uso de fondos y consejos de tipografía.
Disposición de viñetas y storyboard
Composición y ritmo de las viñetas
Para contar tu historia, debes tener en cuenta la composición y el ritmo de las viñetas. Ya estés creando un cómic tradicional o un webtoon vertical, tus viñetas deben fluir bien y cada página o escena debe incitar a los lectores a continuar con la siguiente parte.
Considera los siguientes aspectos al crear storyboards o guiones gráficos.
- ¿Qué da pie a la página o escena y qué la cierra?
- ¿Qué necesita suceder entre esos dos puntos para contar la escena o movimiento de principio a fin?
- ¿Cuál es la secuencia de eventos y cuántas partes de ese viaje mostrarás?
- ¿Qué esperas que motive al lector a avanzar entre las viñetas de tu obra?
- ¿Cómo conduce la última viñeta a la siguiente página o escena?
Organiza tus viñetas con eficacia
Para ayudar a los lectores a entender el flujo de la narrativa, no te limites a dibujar los personajes. Pon en práctica tu creatividad para crear los fondos y la composición.
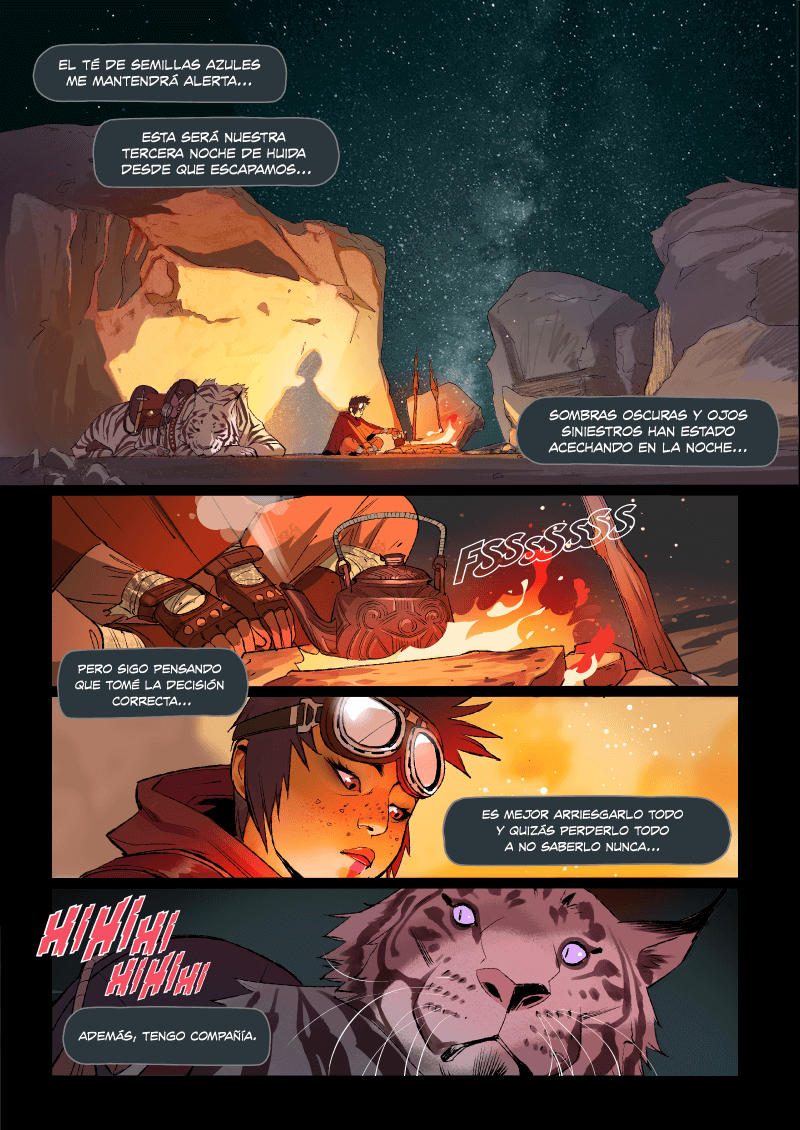
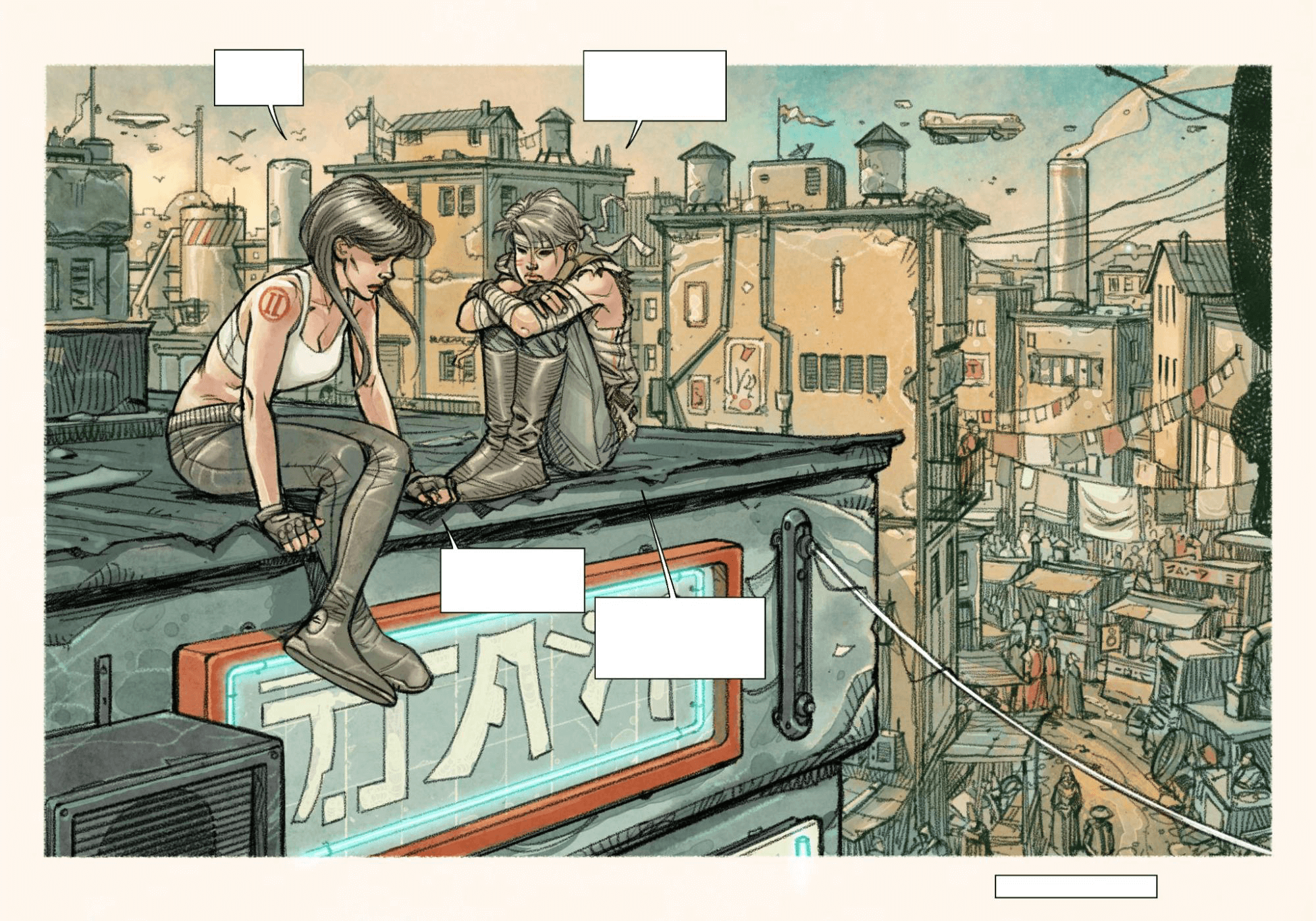
Asegúrate de que las viñetas conduzcan al lector de izquierda a derecha (o de derecha a izquierda en el caso del manga) y hacia abajo de manera natural.
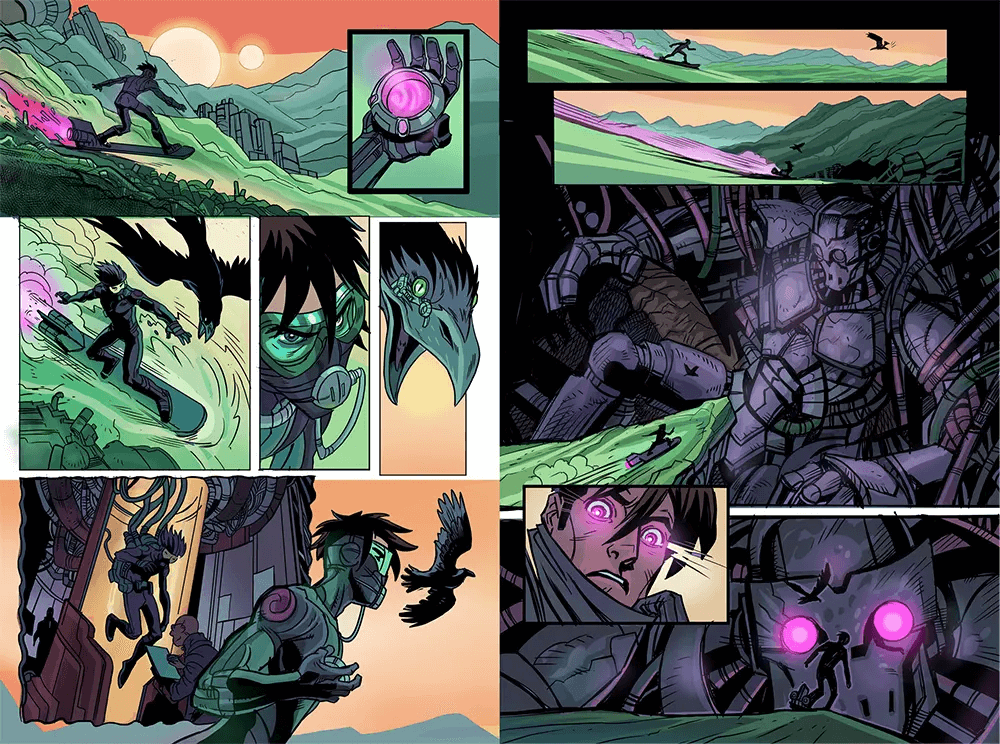
En este ejemplo, fíjate en cómo la dirección del personaje en la viñeta final de la página izquierda lleva naturalmente al lector a la siguiente página. Por lo general, el movimiento de izquierda a derecha indica progresión, por lo que esa dirección es percibida como más natural por el público occidental.

Aquí puedes ver la página terminada.

Da variedad a la organización de tus viñetas
Hay distintos tipos de viñetas que pueden contribuir a la narrativa. Si bien parece un elemento básico, las viñetas se pueden usar en diferentes formas y combinaciones para darle dramatismo a tu historia. Si añades varias viñetas a una misma acción, puedes dilatar el tiempo, mostrar más detalles o evidenciar cada movimiento de la acción, algo que de otro modo pasaría desapercibido. Usar progresiones como un primer plano puede crear emoción o tensión al contar una historia.
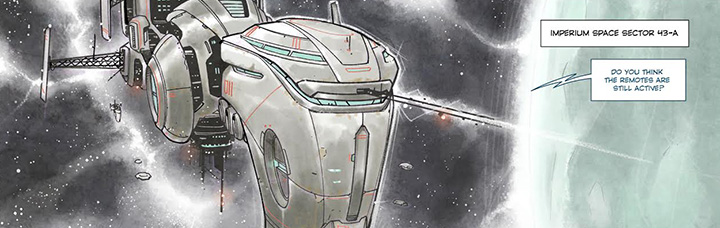
Plano general

Una viñeta que muestre la ubicación general permite contextualizar la escena.
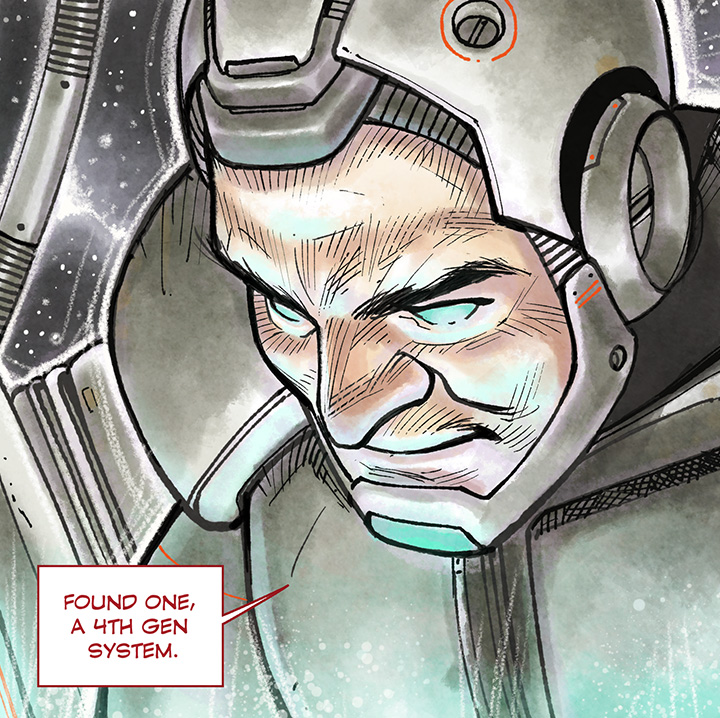
Primer plano del rostro de un personaje
Muestra las emociones de tu personaje en momentos críticos con una viñeta en primer plano.

Primer plano de un objeto
Los primeros planos de objetos importantes pueden agregar más variedad y contexto a tu historia, en especial durante las secuencias de diálogo.

Viñetas superpuestas
Puedes usar viñetas superpuestas o elementos que sobresalgan de su marco para crear transiciones interesantes. Sin embargo, si abusas de la superposición de viñetas, el resultado puede resultar confuso.

Captura la acción y los movimientos de forma dinámica
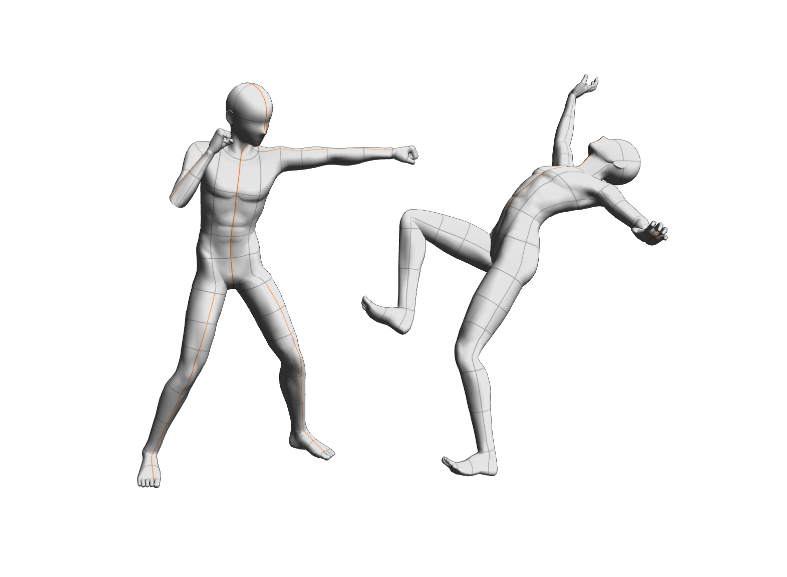
Los cómics, mangas y webtoons son imágenes estáticas, pero se pueden usar para expresar acciones dinámicas a través de la relación de causa y efecto. Puedes intentar capturar un movimiento en una sola viñeta como si estuvieras usando una cámara fija, al igual que en el siguiente ejemplo.

Esto muestra las posiciones de las dos personas, pero un solo dibujo no es suficiente para transmitir la progresión del movimiento de una acción. Para transmitir la acción de manera efectiva, necesitas tres elementos: anticipación, acción y reacción. También puedes cambiar el ángulo de la cámara para cada viñeta, teniendo en cuenta el flujo desde la izquierda hacia la derecha.

Esta técnica de "anticipación, acción y reacción" también se puede aplicar a todo tipo de escenas, no solo a las de acción.
Por ejemplo, para ilustrar a un personaje lanzando un puñetazo, enseña el movimiento del puñetazo mostrando al personaje tirando su brazo hacia atrás (anticipación), asestando el puñetazo (acción) y al otro personaje cayendo hacia atrás (reacción).
Para expresar aún más los cambios en las emociones de los personajes dentro de la escena, puede ser efectivo agregar viñetas de primeros planos de los personajes para mostrar cómo se han visto afectados.
Fondos interesantes
Los fondos son un elemento esencial de los cómics, mangas y webtoons. Pueden indicar un cambio de escena o dónde está un personaje sin necesidad de agregar diálogos.
Investigación y diseño ambiental
Al dibujar fondos en cómics, mangas y webtoons, debes decidir el escenario de cada escena de antemano.
Si son lugares que van a aparecer con frecuencia, como la casa de un personaje principal, es hasta recomendable crear un plano de las habitaciones como referencia. Esto te ayudará a mantener la distribución de las puertas y los muebles consistente a lo largo de tu historia.
Al pensar los detalles del escenario, considera cómo puede proporcionar más información sobre la historia y los personajes. Por ejemplo, ¿tu personaje es ordenado o desordenado? ¿Qué decoraciones tiene? Si estás diseñando un entorno urbano, ¿cómo de futurista o tradicional es? ¿Es espacioso o se siente lleno de gente? Todos estos detalles le dan más personalidad a tu historia.
Usa materiales 3D para los fondos
Los modelos 3D se utilizan a menudo en cómics y webtoons como referencia para escenarios complejos y para mantener la coherencia en el diseño.

En Clip Studio Paint, puedes importar modelos 3D para escenarios como habitaciones, calles y estaciones de tren, además de cambiar el ángulo y el zoom a tu gusto. Una vez terminado el storyboard, puedes convertir el modelo 3D directamente en líneas o reducir la opacidad y usarlo como guía al dibujar las viñetas.
Perspectiva y profundidad de los fondos
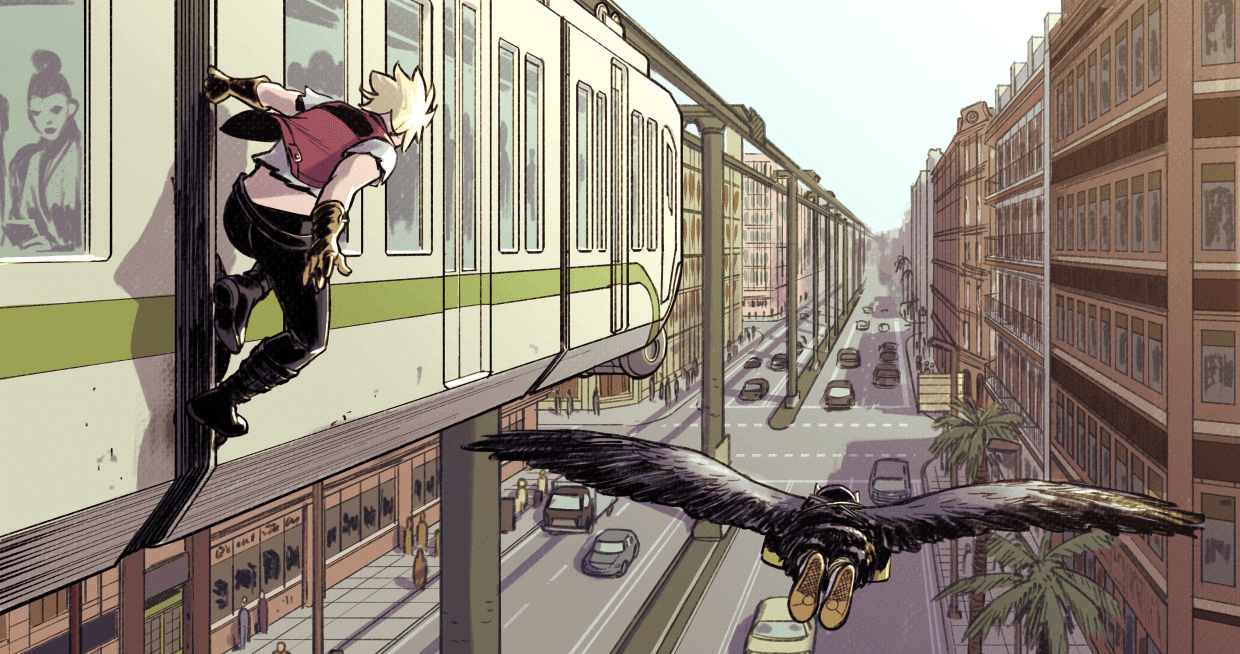
Aplicar perspectivas en los fondos puede dotarlos de una mayor tridimensionalidad. La perspectiva es una técnica que genera cierta sensación de distancia al representar los objetos más cercanos al espectador con un mayor tamaño que los objetos más lejanos.
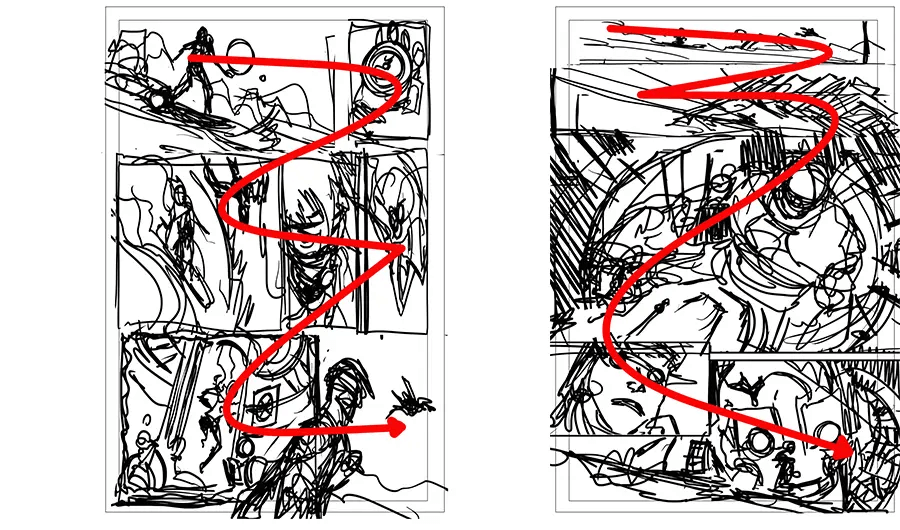
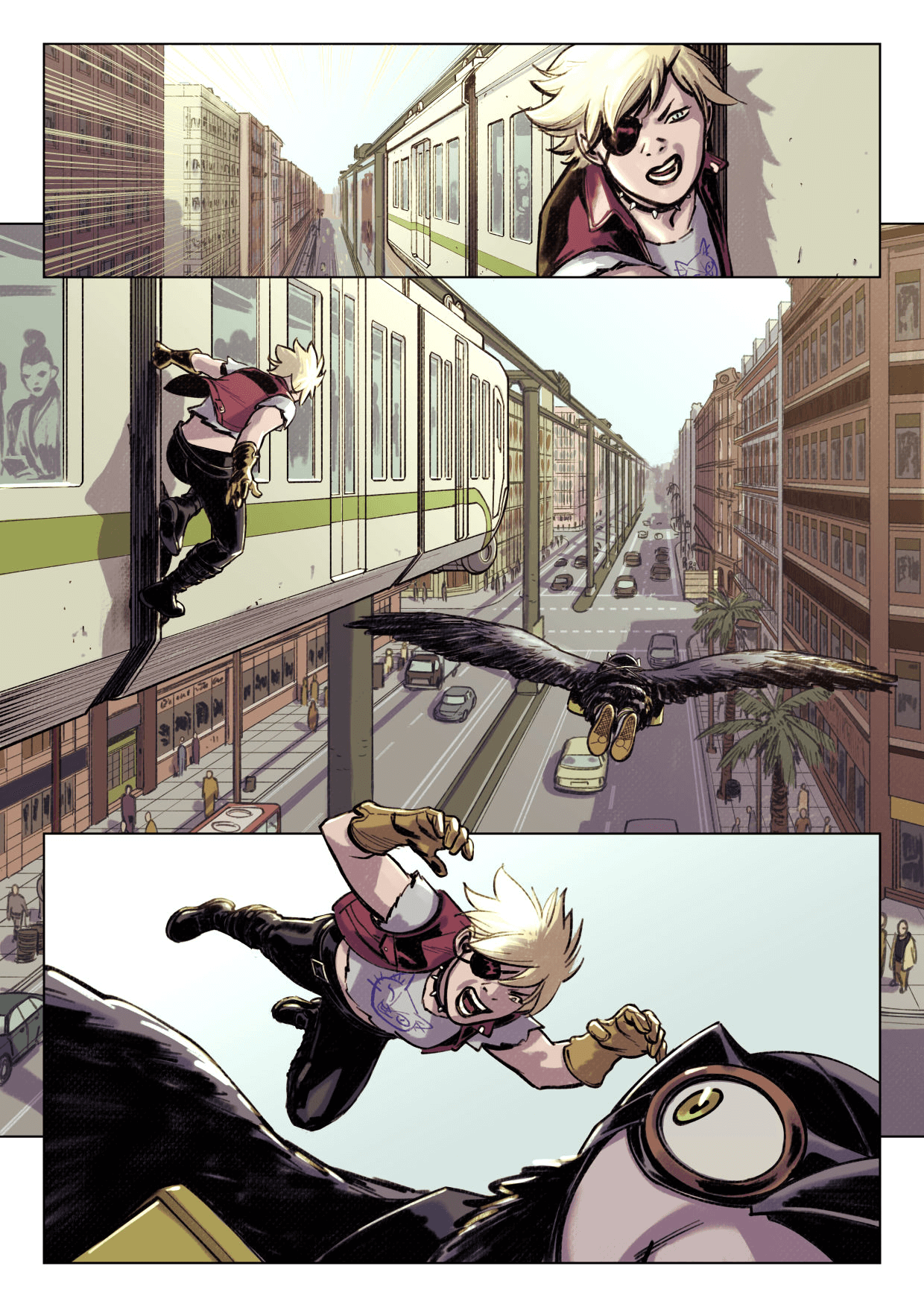
En la siguiente imagen se puede apreciar un ejemplo de composición dinámica con perspectiva. La posición del tren y los edificios se representa a través de la perspectiva. Como la línea del horizonte coincide con el personaje principal en primer plano, la carretera y los vehículos se dibujan más pequeños abajo, expresando la diferencia de altura.

Equilibra los fondos con los personajes y diálogos
Si bien conviene dibujar fondos detallados en viñetas amplias donde el escenario gane protagonismo, no es necesario dibujar todos los detalles en cada viñeta. En las viñetas donde los personajes son el foco principal, recuerda modificar el fondo para garantizar que destaquen.
Con las aplicaciones de arte digital, puedes dibujar el fondo y luego ajustarlo para que los personajes sigan siendo el elemento principal.
Puedes, por ejemplo, dibujar las líneas del fondo más finas que las de los personajes y bocadillos o atenuar las líneas del fondo. En ciertos géneros, puedes añadir espacios en blanco en alrededor de los personajes para hacerlos más visibles.

Fondos simples para webtoons
Los webtoons se leen en las pequeñas pantallas de los smartphones, por lo que los fondos suelen dibujarse de manera más sencilla e incluir pocos detalles.

Puedes afinar las líneas y aclarar los colores del fondo para que los personajes destaquen más.
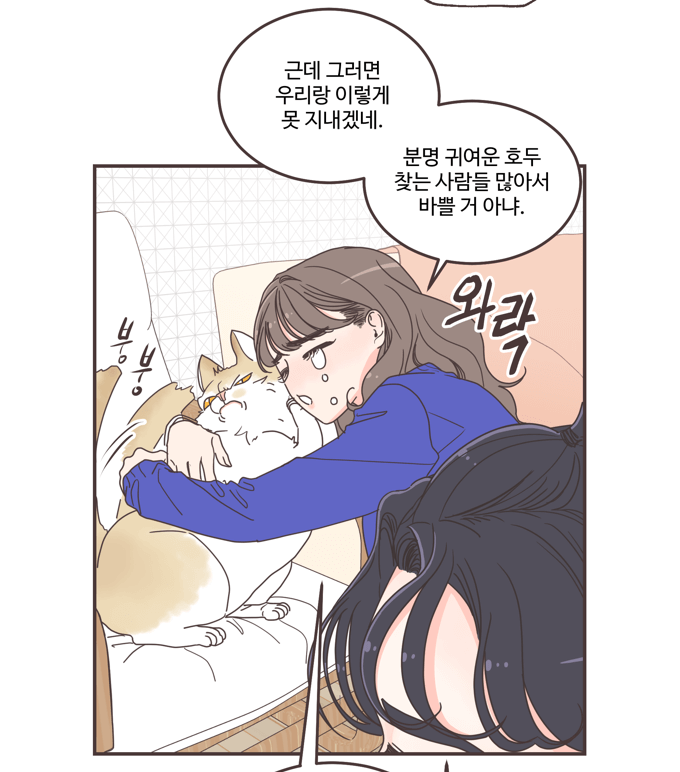
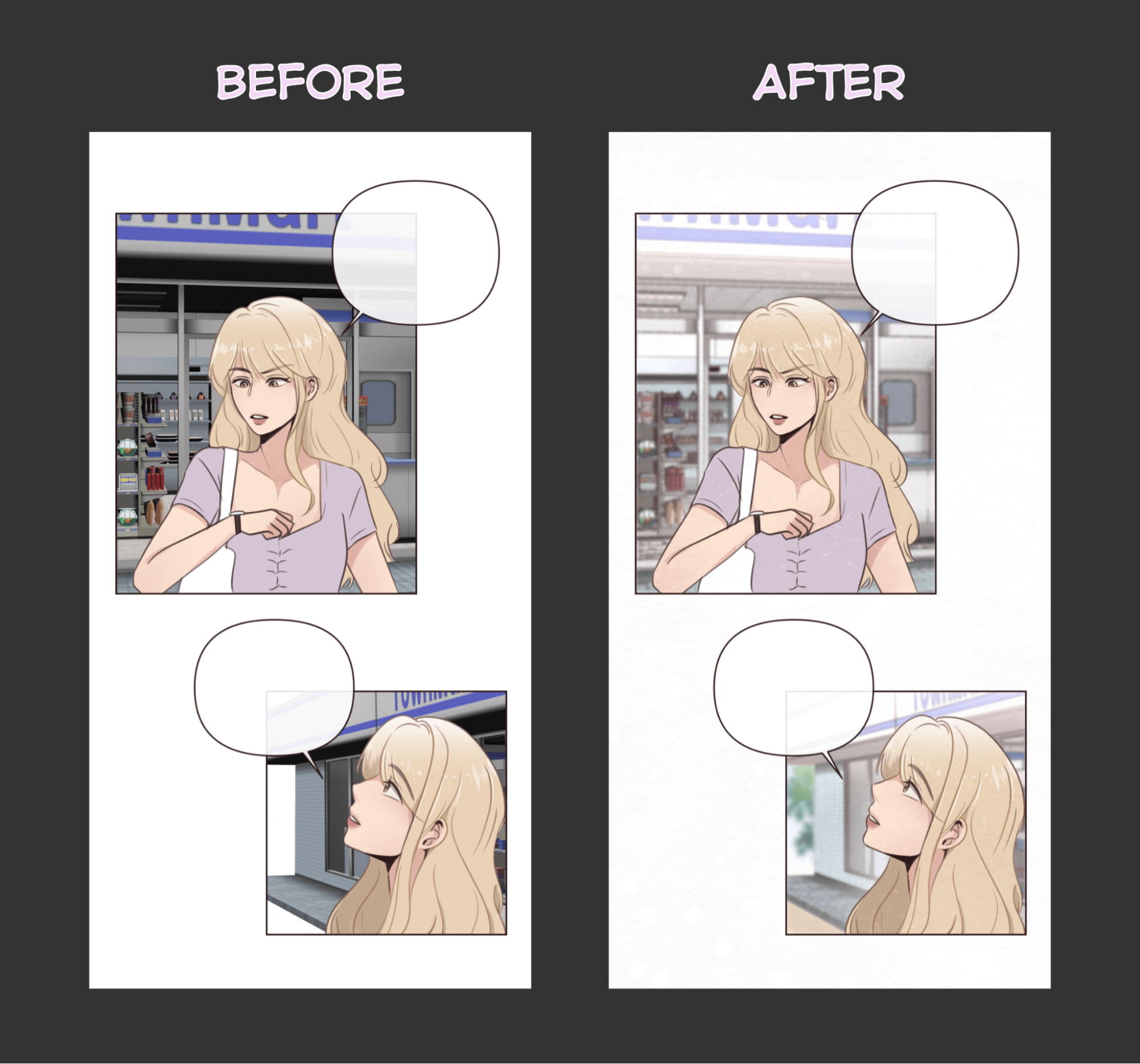
En la siguiente imagen, se ha importado un material de fondo 3D a Clip Studio Paint, pero los colores son demasiado llamativos. Por ello, se le aplica un filtro al material 3D para que los colores combinen mejor con el personaje.

Mejora tu tipografía
Aunque a menudo se pasa por alto, la tipografía es importante para transmitir con fluidez tu historia en cómics, dibujos animados y webtoons. En esta sección veremos cómo elegir las fuentes de texto idóneas, la ubicación de los textos, el volumen y consejos para las onomatopeyas.
Elige los tipos de letra adecuados
En los cómics de estilo occidental, se prefieren las fuentes de letras mayúsculas dibujadas a mano. Se utilizan una amplia variedad de fuentes de texto para las onomatopeyas, mientras que se prefieren fuentes convencionales y fáciles de leer para los diálogos. Algunas fuentes de cómic requieren una licencia de uso, pero Clip Studio Paint incluye una fuente de cómic de uso comercial llamada Clip Studio Comic que puedes usar para tus proyectos.
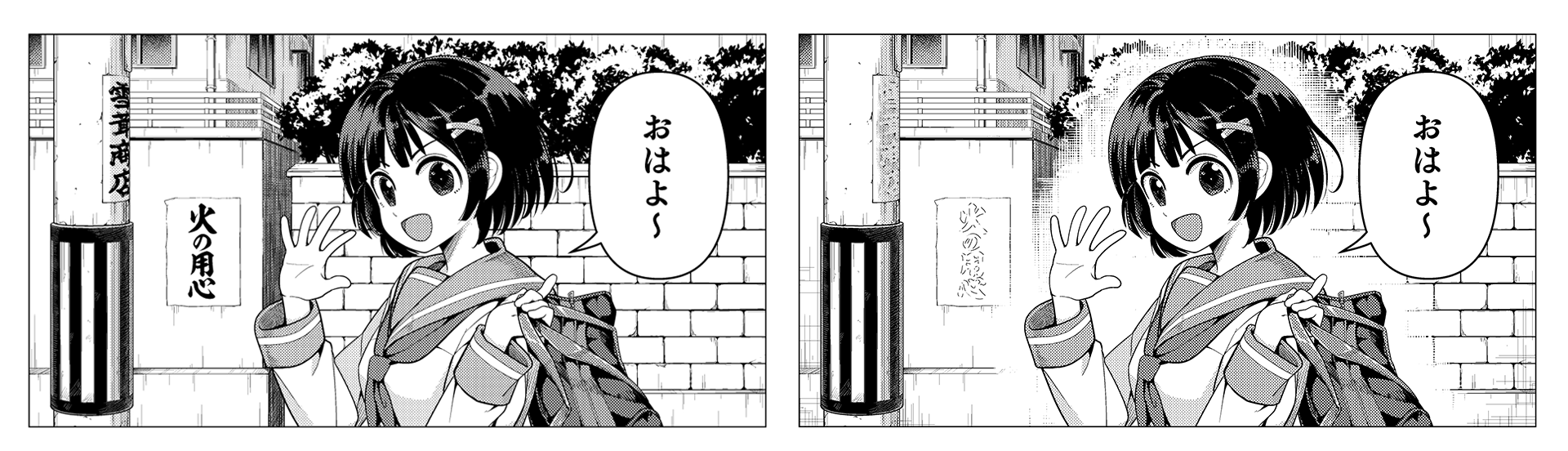
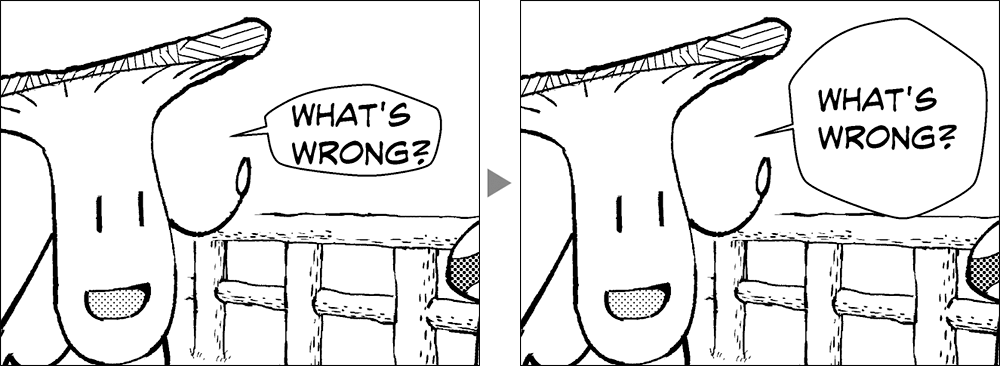
Las popularidad de las fuentes varía de un país a otro. La siguiente imagen muestra fuentes diferentes para una misma obra: a la izquierda puedes ver Clip Studio Comic, y a la derecha CCMarianChurchland, ambas en inglés.

Rotulación y bocadillos de diálogo
Ten en cuenta el equilibrio entre el texto de los diálogos y el tamaño de los bocadillos.
Si bien es importante hacer el texto grande, también es esencial mantener cierto margen en los bocadillos. Esto le da más espacio al texto y facilita su lectura.
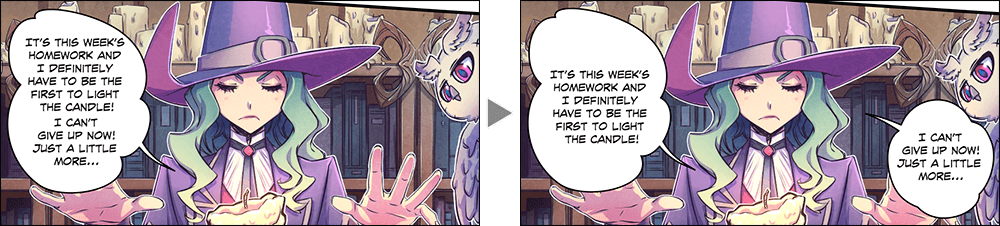
Para evitar que el tamaño excesivo de los bocadillos cubra elementos importantes en tus viñetas, puede serte útil agregar bocadillos aproximados con el diálogo planeado ya en la etapa del storyboard.

Si bien no existen reglas sobre la cantidad de diálogo que puedes incluir, un máximo de 35 palabras por bocadillo es un buen límite. Si tienes líneas de diálogo más largas, intenta dividirlas en varios bocadillos para que sean más fáciles de leer.

Añade onomatopeyas para lograr más impacto
Las onomatopeyas agregan profundidad, impacto e inmersión a los cómics. Pueden dibujarse a mano o escribirse usando distintas fuentes. En Clip Studio Paint, también puedes descargar onomatopeyas ya hechas para integrarlas en tus propias viñetas.
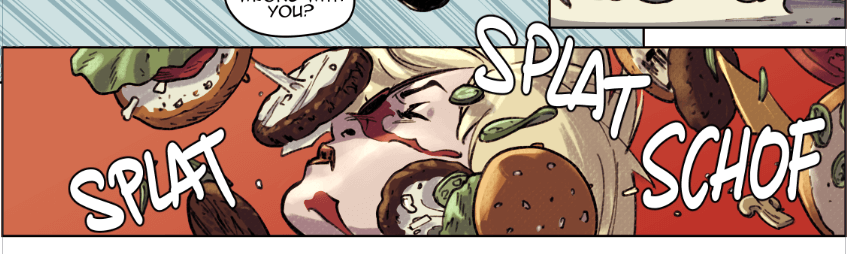
En el siguiente ejemplo, las onomatopeyas están colocadas de forma dispersa para que coincidan con la posición de las hamburguesas. Al adaptar las onomatopeyas a la posición de los demás elementos, estas se integran de forma natural y amplifican el efecto que genera el dibujo.

A menudo, las onomatopeyas sobresalen significativamente de la viñeta para generar más impacto, casi como si el sonido surgiera de la propia página.
Al dibujar las letras de las onomatopeyas, asegúrate de adaptar su textura, la posición de las letras y el color de las palabras a las sensaciones que buscas transmitir.

La voz de los artistas
CLIP STUDIO PAINT PRO
Lo mejor para concept artists, dibujantes y diseñadores
CLIP STUDIO PAINT EX
Lo mejor para dibujantes de cómics, manga, webtoon y animadores
PRO
EX
Ilustraciones y cómics de una página
Ilustraciones y cómics de varias páginas
24 fotogramas para animaciones cortas o GIFs
Fotogramas ilimitados para animaciones profesionales
Plumillas, lápices y pinceles naturales y personalizables
Capas vectoriales
Más de 10 000 pinceles y materiales descargables
Modelos y figuras 3D
Compatible con PSD
Compatible con RGB y CMYK
Para macOS y Windows
-
Exportación e impresión de archivos multipágina
-
Convierte imágenes y modelos 3D en líneas y tramas
Asistencia técnica gratuita
Servicios web gratuitos y comunidad de usuarios
CLIP STUDIO ASK / ASSETS / TIPS / SHARE