What is graphic design?
Graphic design is a visual language of principles and elements that come together to convey a message to the viewer. All types of visual content incorporate elements of graphic design, from logos to posters, book covers, infographics, and much more.
Professional graphic designers create visual content using design software such as Clip Studio Paint to match the brief of a client or their team. Colors, typography, images, and other design elements are arranged to clearly and effectively convey the message.

In this article, learn about different types of graphic design, as well as how you can apply illustration skills to graphic design.
Types of graphic design

Here are some common categories of graphic design.
- Packaging design
- Poster design
- Logo design
- Web design
- Graphic illustration
- Typography
- Infographics
- Editorial/magazine design
Each of these involves different skills and techniques for effective communication, but the fundamental design principles are applied in all cases. See more about design principles here.
How can you use illustration skills in graphic design?

Graphic illustration involves combining the process of graphic design with illustration for a cohesive piece. Using images in graphic design allows you to connect with the audience and express the message in a creative way.
Illustrations can serve to communicate complex ideas in a single image, or to support information conveyed by text. You can use illustration skills to create logos, eye-catching centerpiece artworks, backgrounds, and decorative motifs. Fundamentals such as composition, balance, and color theory are also common to both illustration and graphic design.
As an illustrator, you can specialize in creating illustrations or text graphics in Clip Studio Paint to be used as assets in design projects, or expand your skillset to learn design skills such as composition, typography, and layout as well. While illustrators and graphic designers can be separate roles, being able to do both will help make your designs cohesive, with the same mood in the illustration parts as the text and other design elements.
Basics of color theory
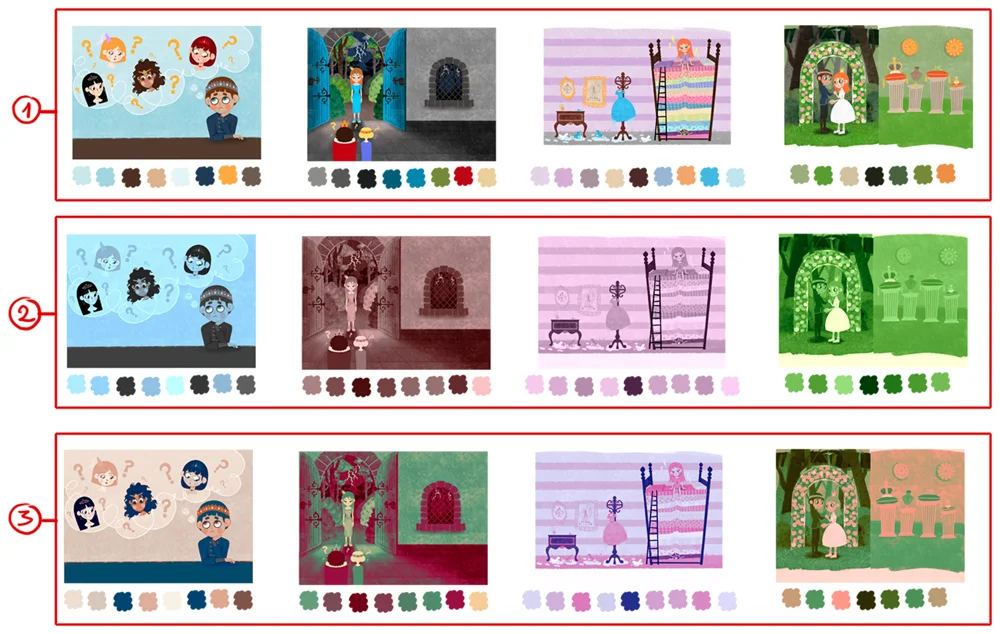
Color theory is the foundation of effective color schemes in design. The emotional impact of the design will change according to the color scheme. By learning color theory and the psychology of color, you can communicate through design more effectively.

Color schemes
Color schemes are very important in graphic design. But be careful not to go overboard with too many colors. Choosing too many colors can be distracting and may not convey the message of the design.
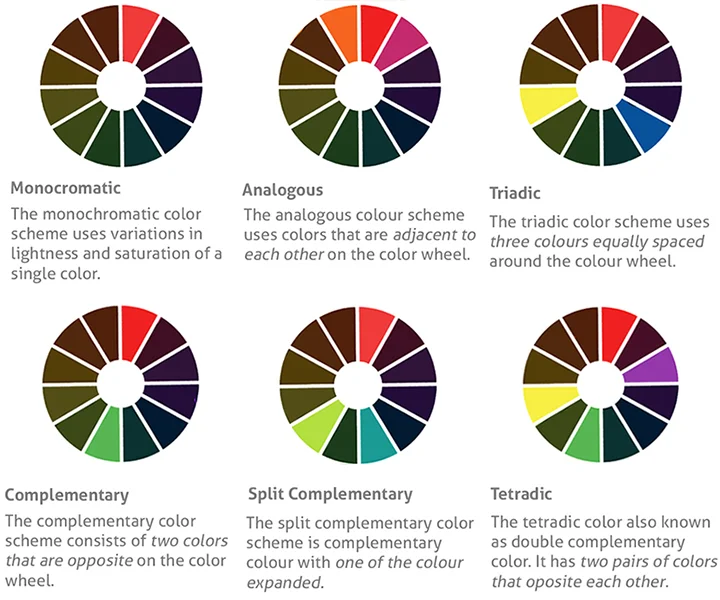
Here are some methods for creating a color scheme using the color wheel.
Monochromatic: Select a key color from the color wheel, and add variations in a similar hue with different luminosity and saturation. The overall tone of this color scheme will be subdued.
Analogous: Select a key color from the color wheel and add colors adjacent to the selected color. Because there is little difference in color, the tone becomes uniform.
Complementary: Select a key color from the color wheel and combine with its opposite color on the color wheel. You can also create split complementary or tetradic color schemes, where one or both sides are expanded. This is a suitable color scheme for emphasizing areas with an accent color.
Triadic: Selects three key colors equally spaced around the color wheel. A triadic color scheme increases the contrast while creating a well-balanced and stable feeling.

You can also generate color schemes from a photo, such as in Clip Studio Paint’s companion mode.
Color psychology
Color psychology is the study of psychology and behavior analysis related to the use of colors. You should consider the meaning and effects of color psychology when choosing colors in your designs.
For example, if you want your design to have a comforting feel, use warm, uplifting colors like yellow, orange, and browns. Red and yellow are also good at attracting attention. On the other hand, if you want your design to feel calm and quiet, use cool colors like blues, greens, and purples. Blue in particular has a calming effect and can be used in designs to convey a sense of trust and stability.

Get used to digital art software
To create graphic illustrations, you can use drawing tools such as Clip Studio Paint. Get started with the free trial and learn how to build your own graphic design projects while applying your design skills. For ideas on beginner projects for graphic design, see here.
What Artists Are Saying About Clip Studio
CLIP STUDIO PAINT PRO
for character art, concept art, illustration
CLIP STUDIO PAINT EX
for comics, manga, webtoons & animations
Clip Studio Paint PRO/EX Comparison
| Feature | PRO For professional illustration |
EX All PRO features + animation and comic features |
|---|---|---|
Illustration (Character art, concept art, etc.) |
||
Import/Use 3D models |
||
Extract lines from images and 3D models |
||
Save layer comps |
||
Single-page comic tools |
||
Multi-page projects |
||
Webtoon tools |
* | |
PDF/Ebook export |
||
Simple animation/movie creation |
||
Full-length animation tools |