Was ist Grafikdesign?
Grafikdesign ist eine visuelle Sprache aus Prinzipien und Elementen, die zusammen eine Botschaft an den Betrachter vermitteln. Alle Arten von visuellen Inhalten enthalten Elemente des Grafikdesigns, von Logos über Plakate, Buchumschläge, Infografiken und vieles mehr.
Professionelle Grafikdesigner erstellen visuelle Inhalte mit Hilfe von Designsoftware wie CLIP STUDIO PAINT, um die Vorgaben eines Kunden oder eines Teams zu erfüllen. Farben, Typografie, Bilder und andere Designelemente sind so angeordnet, dass die Botschaft klar und effektiv vermittelt wird.

In diesem Artikel erfährst du mehr über die verschiedenen Arten des Grafikdesigns und darüber, wie du deine Fähigkeiten in der Illustration auf das Grafikdesign anwenden kannst.
Arten von Grafikdesign

Hier sind einige gängige Kategorien von Grafikdesign.
- Verpackungsdesign
- Poster-Design
- Logo-Design
- Web-Design
- Grafische Illustration
- Typografie
- Infografiken
- Gestaltung von Zeitschriften/Zeitschriftenlayout
Jede dieser Methoden erfordert unterschiedliche Fähigkeiten und Techniken für eine effektive Kommunikation, aber die grundlegenden Designprinzipien werden bei allen diesen Designarten angewandt. Weitere Informationen über Designprinzipien findest du hier.
Wie lassen sich Illustrationskenntnisse im Grafikdesign einsetzen?

Grafische Illustration umfasst die Kombination des Prozesses des Grafikdesigns mit Illustration zu einem zusammenhängenden Werk. Die Verwendung von Bildern im Grafikdesign gibt dir die Möglichkeit, mit deinen Lesern in Kontakt zu treten und deine Botschaft auf kreative Weise auszudrücken.
Illustrationen können dazu dienen, komplexe Ideen in einem einzigen Bild zu vermitteln oder durch Text vermittelte Informationen zu unterstützen. Mit deinen Illustrationskenntnissen kannst du Logos, auffällige Mittelstücke, Hintergründe und dekorative Motive erstellen. Grundlagen wie Komposition, Ausgewogenheit und Farbtheorie sind auch in der Illustration und im Grafikdesign zu finden.
Als Illustrator kannst du dich auf die Erstellung von Illustrationen oder Textgrafiken in CLIP STUDIO PAINT spezialisieren, um sie als Elemente in Designprojekten zu verwenden, oder deine Fähigkeiten erweitern, um auch Designfähigkeiten wie Komposition, Typografie und Layout zu erlernen. Auch wenn Illustratoren und Grafikdesigner unterschiedliche Aufgabenbereiche haben können, trägt die Fähigkeit, beides zu beherrschen, dazu bei, dass deine Entwürfe kohärent sind und in den Illustrationen dieselbe Stimmung herrscht wie im Text und den anderen Designelementen.
Grundlagen der Farbtheorie
Die Farbtheorie ist die Grundlage für wirksame Farbkonzepte im Design. Die emotionale Wirkung des Designs wird je nach Farbschema ändern. Indem du Farbtheorie und Farbpsychologie lernst, kannst du durch Design effektiver kommunizieren.

Farbschemata
Farbschemata sind im Grafikdesign sehr wichtig. Aber achte darauf, es nicht mit zu vielen Farben zu übertreiben. Die Auswahl zu vieler Farben kann ablenken und die Botschaft des Designs beeinträchtigen.
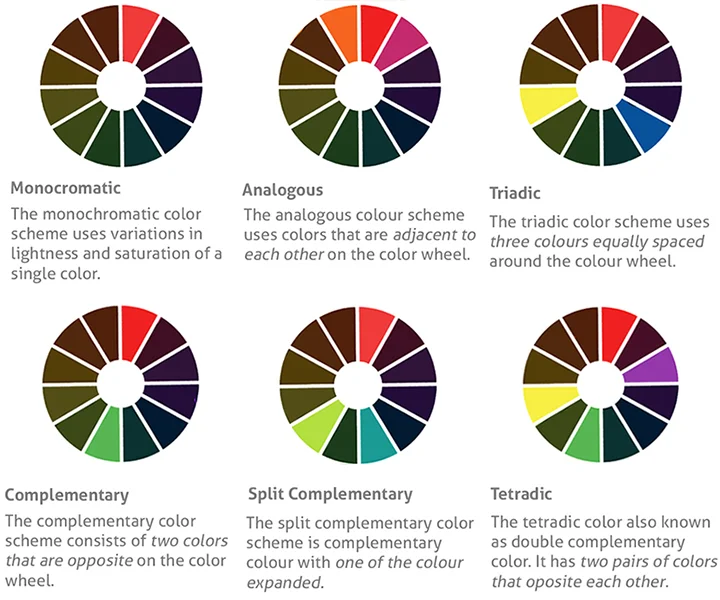
Hier sind einige Methoden zur Erstellung eines Farbschemas mithilfe des Farbrads.
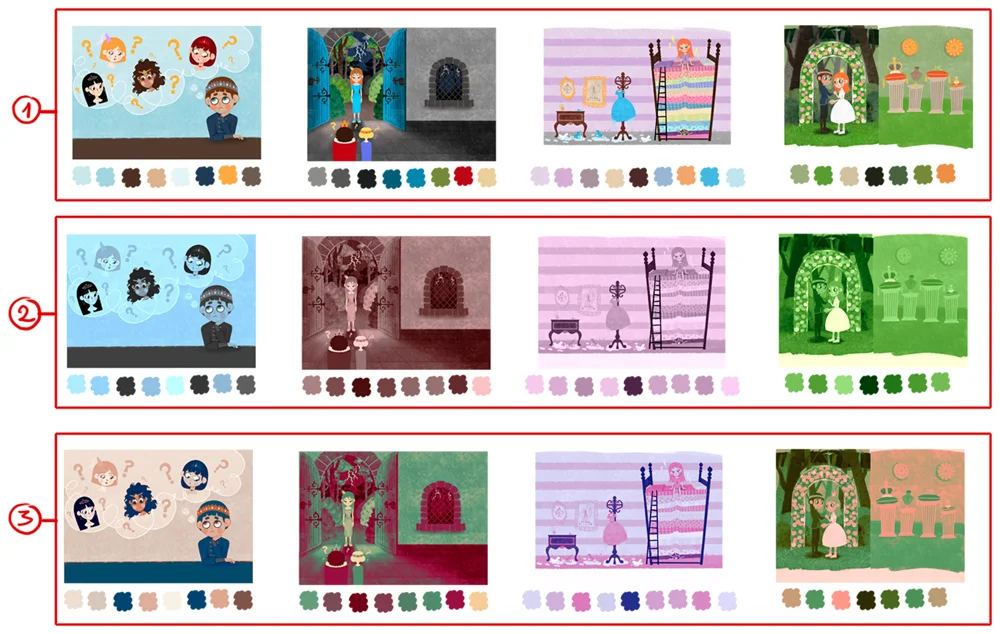
Monochromatisch: Wähle eine Hauptfarbe aus dem Farbkreis aus und füge Variationen in einem ähnlichen Farbton mit unterschiedlicher Luminanz und Sättigung hinzu. Der Gesamteindruck dieses Farbschemas wird gedämpft sein.
Analog: Wähle eine Schlüsselfarbe aus dem Farbrad und füge Farben hinzu, die an die ausgewählte Farbe angrenzen. Da es kaum Farbunterschiede gibt, wird der Eindruck gleichmäßiger.
Komplementär: Wähle eine Schlüsselfarbe aus dem Farbrad und kombiniere sie mit der gegenüberliegenden Farbe auf dem Farbrad. Du kannst auch geteilte komplementäre oder tetradische Farbschemata erstellen, bei denen eine oder beide Seiten erweitert werden. Dies ist ein geeignetes Farbschema, um Bereiche mit einer Akzentfarbe zu betonen.
Triadisch: Wähle drei Schlüsselfarben aus, die gleichmäßig auf dem Farbrad verteilt sind. Ein triadisches Farbschema erhöht den Kontrast und sorgt gleichzeitig für ein ausgewogenes und stabiles Gefühl.

Du kannst auch Farbschemata aus einem Foto generieren, wie im CLIP STUDIO PAINT's Companion-Modus.
Farbpsychologie
Farbpsychologie ist das Studium der Psychologie und der Verhaltensanalyse im Zusammenhang mit der Verwendung von Farben. Bei der Auswahl der Farben für deine Designs solltest du die Bedeutung und Wirkung der Farbpsychologie berücksichtigen.
Wenn du möchtest, dass dein Design ein beruhigendes Gefühl vermittelt, nutze warme, aufmunternde Farben wie Gelb, Orange und Brauntöne. Rot und Gelb sind auch gut darin, Aufmerksamkeit zu erregen. Wenn du hingegen möchtest, dass dein Design ruhig und gelassen wirkt, solltest du kühle Farben wie Blau, Grün und Violett verwenden. Blau wirkt besonders beruhigend und kann in Designs eingesetzt werden, um ein Gefühl von Vertrauen und Stabilität zu vermitteln.

Sich mit digitaler Zeichenprogramme vertraut machen
Zur Erstellung von Grafiken kannst du Zeichenprogramme wie CLIP STUDIO PAINT verwenden. Starte mit der Gratis-Testversion und lerne, wie du deine eigenen Grafikdesign-Projekte erstellst und dabei deine Designfähigkeiten anwendest. Für Ideen zu Anfängerprojekten im Bereich Grafikdesign, schau hier.
Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
Hauptunterschiede zwischen PRO und EX
| Punkte: | PRO Für die Erstellung von Illustrationen in Originalgröße |
EX Alle PRO-Funktionen + Comics und Animationen |
|---|---|---|
Zeichne authentische Illustrationen |
||
Importieren und Bedienen von 3D-Modellen |
||
Linien- und Punktkonvertierung von Bildern und 3D-Modellen |
||
Speichern vom Anzeigezustand mehrerer Ebenen |
||
Erstellung eines einseitigen Comics |
||
Erstellen mehrseitiger Werke |
||
Webtoon-Erstellung |
* | |
PDF- und E-Book-Export |
||
Erstellen von Animationen/Filme von wenigen Sekunden |
||
Erstellen von Animationen ohne Längenbegrenzung |