Die Kunst der sequenziellen, visuellen Erzählung

Es gibt viele Details, die deinen Comic, Manga oder Webtoon stilvoller und ansprechender für den Leser machen. Dieser Artikel enthält professionelle Ratschläge, um typische Anfängerfehler beim Erstellen von Comics zu vermeiden. So kannst du dein Projekt selbstbewusst beginnen und deine Geschichte klar ausdrücken.
Du wirst Techniken von digitalen Comic-Apps wie CLIP STUDIO PAINT lernen, um deine Leser zu fesseln. Dies beinhaltet das Anordnen deiner Geschichte in Panels, das Hinzufügen von Hintergründen zur Verbesserung deiner Geschichte und typografische Ratschläge.
Panel-Layouts und Storyboarding
Zusammensetzung und Tempo des Panels
Um deine Geschichte zu erzählen, musst du die Zusammensetzung der Panels und das Tempo berücksichtigen. Egal, ob du einen Comic im Seitenformat oder einen vertikalen Webtoon erstellst, deine Comic-Panels sollten gut ineinander übergehen. Jede Seite oder Episode sollte die Leser dazu verleiten, weiterzulesen.
Überlege dir Folgendes, wenn du Storyboards erstellst:
- Wie sieht der Beginn und das Ende der Seite oder Episode aus?
- Was muss dazwischen passieren, um die Episode oder Bewegung von Anfang bis Ende zu erzählen?
- Wie soll die Reihenfolge der Ereignisse ablaufen und wie viele Teile dieser Reise wirst du zeigen?
- Wie führst du den Leser von einem Panel zum nächsten?
- Wie leitet das letzte Panel zur nächsten Seite oder Episode über?
Effektive Panel-Layouts entwerfen
Wenn du den Leser durch deine Geschichte führst, konzentriere dich nicht nur auf das Zeichnen von Charakteren für deine Erzählung. Sei kreativ mit Hintergründen und der Bildzusammensetzung.
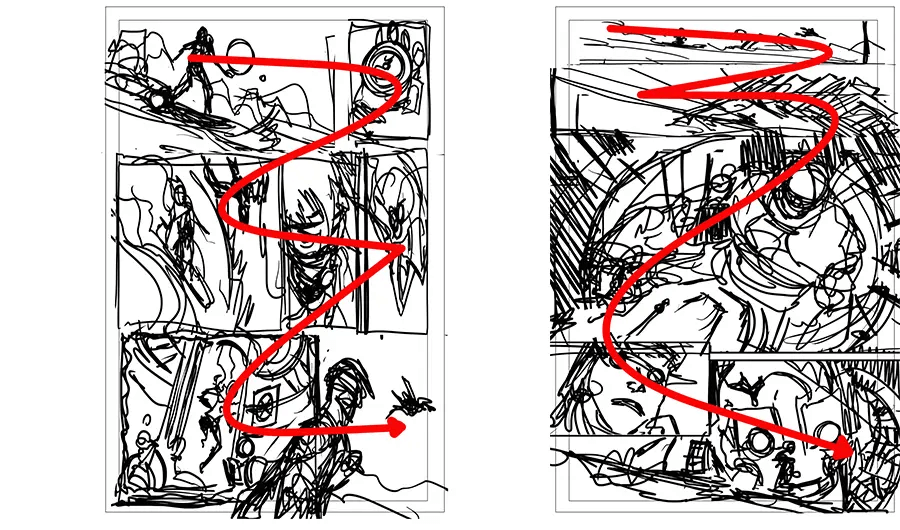
Achte darauf, dass die Panels den Leser in einer natürlichen Abfolge von links nach rechts und nach unten führen.
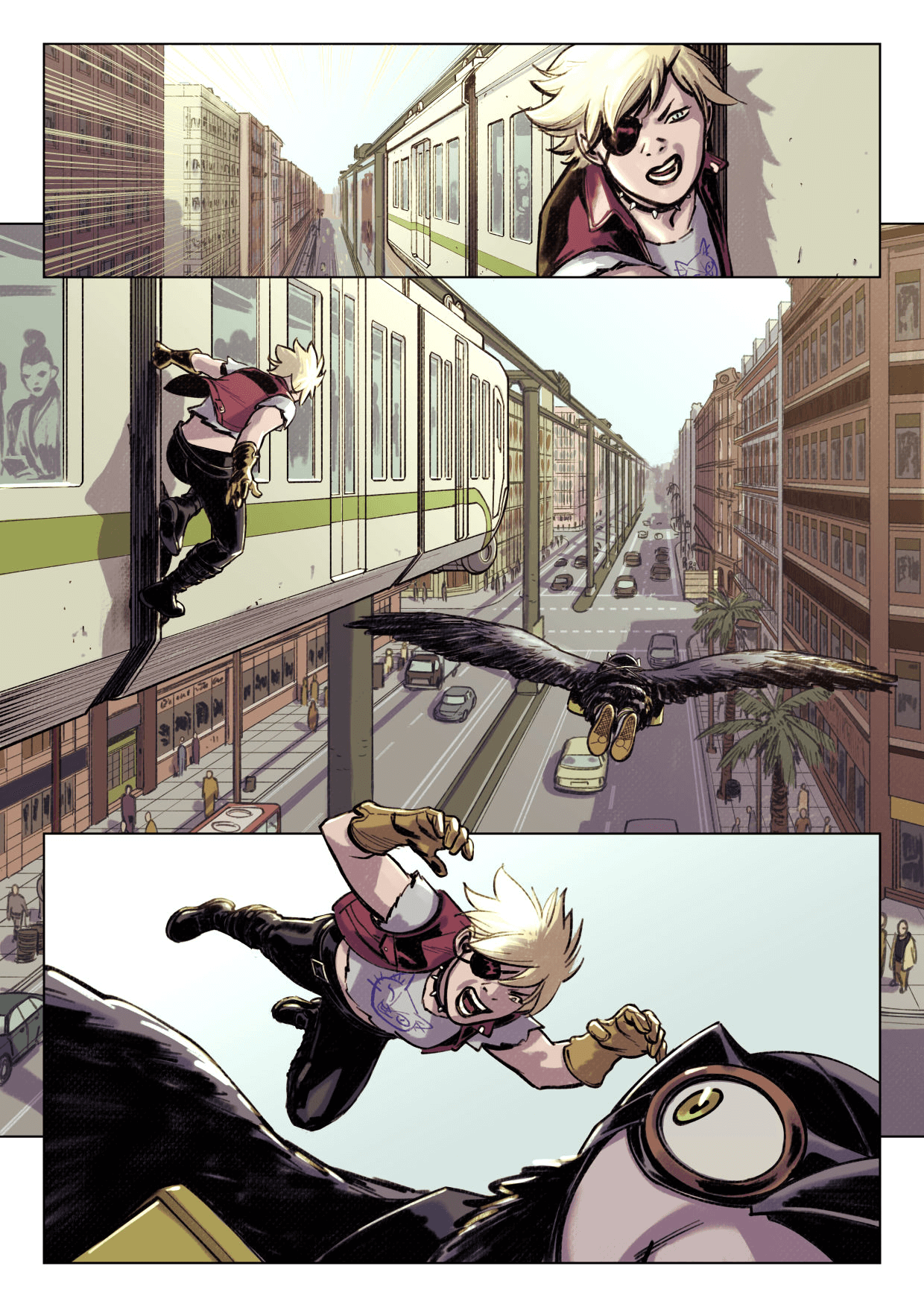
In diesem Beispiel fällt auf, wie die Richtung des Charakters im letzten Panel der linken Seite den Leser ganz natürlich zur nächsten Seite leitet. Generell deutet eine Bewegung von links nach rechts auf Fortschritt hin. Daher nehmen westlicher Leser es als ganz selbstverständlich wahr, wenn ein Charakter sich von links nach rechts bewegt.

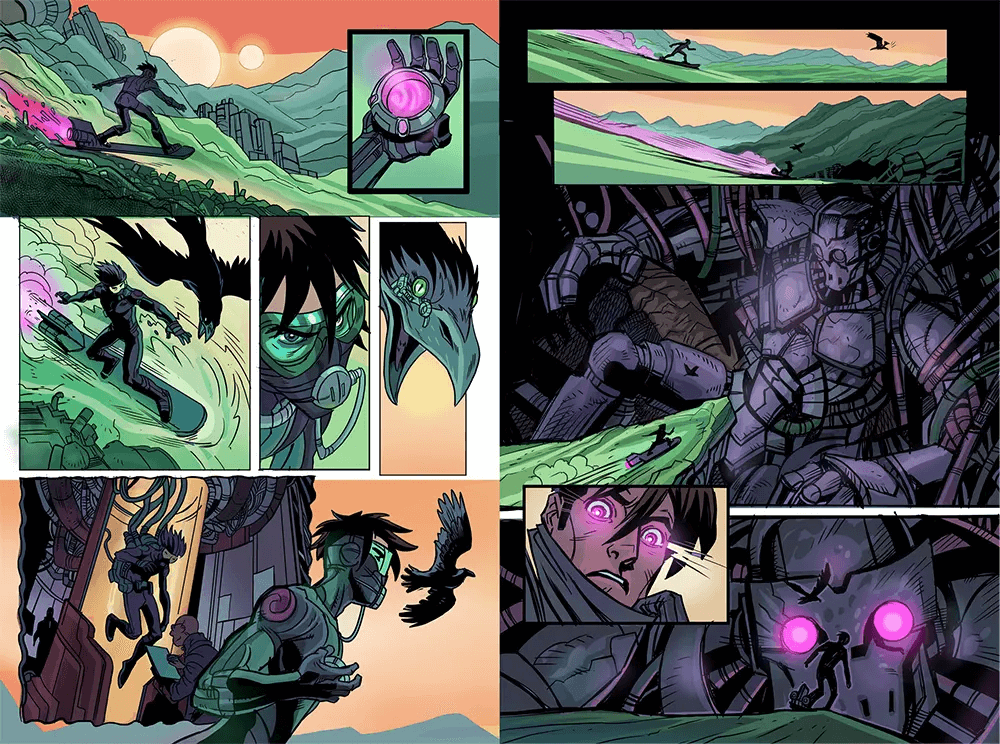
Hier ist die fertige Seite.

Abwechslung bei der Gestaltung Paneln
Es gibt verschiedene Arten von Panels, die als nützliche Werkzeuge für das Geschichtenerzählen eingesetzt werden können. Obwohl sie ziemlich standardmäßig erscheinen, können sie auf unterschiedliche Weise und in verschiedenen Kombinationen genutzt werden, um Drama in deiner Geschichte zu erzeugen. Durch das Hinzufügen mehrerer Panels zu einer Aktion kann die Zeit gestreckt, ein Detail gezeigt oder die Schritte der Aktion dargestellt werden, die sonst nicht zu sehen sind. Die Verwendung von Abläufen wie in einer Nahaufnahme kann beim Erzählen einer Geschichte Spannung erzeugen.
Weitwinkelaufnahme

Verwende eine Szene, die den entfernten Ort zeigt, um die Szene in den Kontext zu stellen.
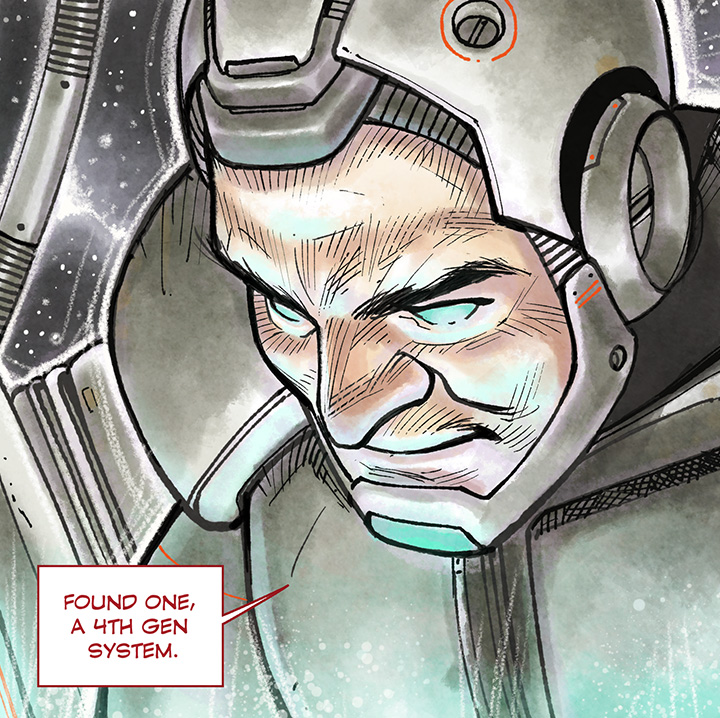
Nahaufnahme des Gesichts eines Charakters
Zeige die Emotionen deines Charakters in entscheidenden Momenten mit einer Nahaufnahme.

Nahaufnahme eines Objekts
Nahaufnahmen von wichtigen Objekten können mehr Vielfalt und Kontext zu deiner Geschichte hinzufügen, besonders während Dialogsequenzen.

Überlappende Panels
Du kannst überlappende Panels oder Elemente, die aus einem Panel herausragen, verwenden, um einen interessanten Übergang zu erstellen. Jedoch können überlappende Panels verwirrend sein, wenn sie zu oft verwendet werden.

Aufnahme von dynamischen Aktionen und Bewegungen
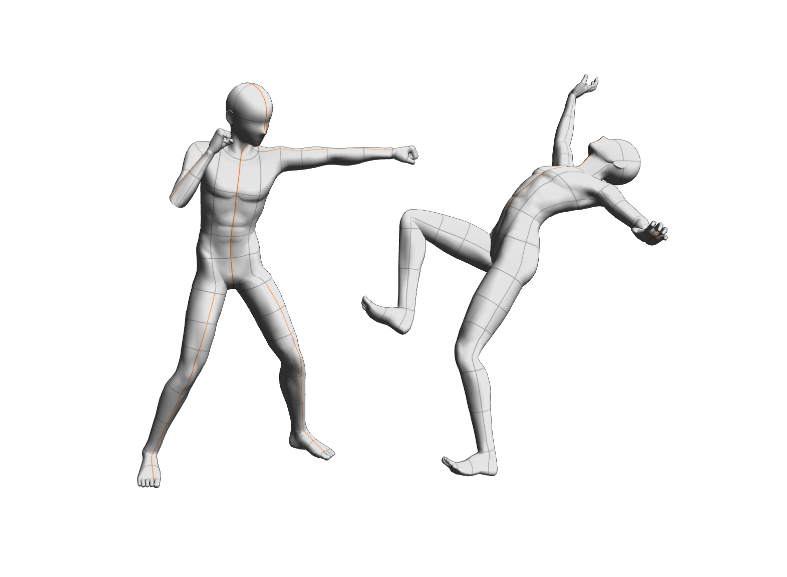
Comics, Mangas und Webtoons bestehen aus statischen Bildern, aber sie können durch die Darstellung von Ursache und Wirkung Handlungen auszudrücken. Du kannst versuchen, eine Bewegung in einem einzigen Panel einzufangen, als ob du eine fixierte Kamera verwenden würdest, wie im folgenden Beispiel.

Dies zeigt die Positionen beider Personen, aber eine einzelne Zeichnung reicht nicht aus, um den Fortschritt der Bewegungshandlung zu vermitteln. Um eine Handlung effektiv zu vermitteln, benötigst du drei Elemente: Vorfreude, Aktion und Reaktion. Du kannst auch den Kamerawinkel für jedes Panel ändern und dabei den Verlauf von links nach rechts beachten.

Diese Technik der „Antizipation, Aktion und Reaktion“ kann auf jede Art von Szenen angewandt werden, nicht nur auf Actionszenen.
Zum Beispiel, um zu veranschaulichen, wie ein Charakter einen Schlag ausführt, zeige die Bewegung eines Schlages, indem du den Charakter seinen Arm zurückziehen lässt (Antizipation), den Schlag ausführt (Aktion) und der andere Charakter zurückfällt (Reaktion).
Um die Veränderungen in den Emotionen der Figuren innerhalb der Szene weiter auszudrücken, kann es effektiv sein, Nahaufnahmen der Gesichter der Figuren hinzuzufügen, um zu zeigen, wie sie beeinflusst wurden.
Fesselnde Hintergründe
Hintergründe sind wichtige Elemente in Comics, Mangas und Webtoons. Du kannst auf einen Szenenwechsel oder den Aufenthaltsort eines Charakters hinweisen, ohne dass ein Dialog erforderlich ist.
Umgebungsgestaltung und -recherche
Beim Zeichnen von Hintergründen in Comics, Mangas und Webtoons solltest du dich im Voraus für die Kulisse jeder Szene entscheiden.
Für Orte, die häufig vorkommen, wie das Zuhause einer Hauptfigur, möchtest du vielleicht sogar ein Raumlayout erstellen, auf das du dich beziehen kannst. Dies wird dir helfen, die Tür- und Möbelanordnungen in deiner Geschichte durchgehend einheitlich zu halten.
Wenn du dich für die Details des Settings entscheidest, bedenke, wie es mehr Informationen für deine Geschichte und die Persönlichkeit deiner Charaktere liefert. Ist dein Charakter zum Beispiel ordentlich oder unordentlich? Wie sind die Räume des Charakters dekoriert? Wenn du eine Stadtumgebung entwirfst, wie futuristisch oder traditionell soll sie sein? Ist es geräumig oder überfüllt? All diese Details verleihen deiner Geschichte mehr Persönlichkeit.
3D-Materialien für Hintergründe nutzen
3D-Modelle werden oft als Referenz für komplexe Einstellungen und zur Beibehaltung des einheitlichen Layouts in Comics und Webtoons verwendet.

In CLIP STUDIO PAINT kannst du 3D-Modelle für Einstellungen wie Räume, Straßen und Bahnhöfe importieren und den Winkel als auch die Zoomstufe nach Belieben ändern. Sobald das Storyboard fertig ist, kannst du das 3D-Modell direkt in Linien umwandeln oder die Deckkraft verringern und es als allgemeine Hilfslinie verwenden, während du die Panels zeichnest.
Perspektive und Tiefe bei Hintergründen
Die Verwendung der Perspektive in Hintergründen kann dazu beitragen, ein Gefühl von Tiefe zu erzeugen. Die Perspektive ist eine Technik, die ein Gefühl der Entfernung erzeugt, indem sie Objekte, die näher beim Betrachter sind, größer und Objekte, die weiter entfernt sind, kleiner darstellt.
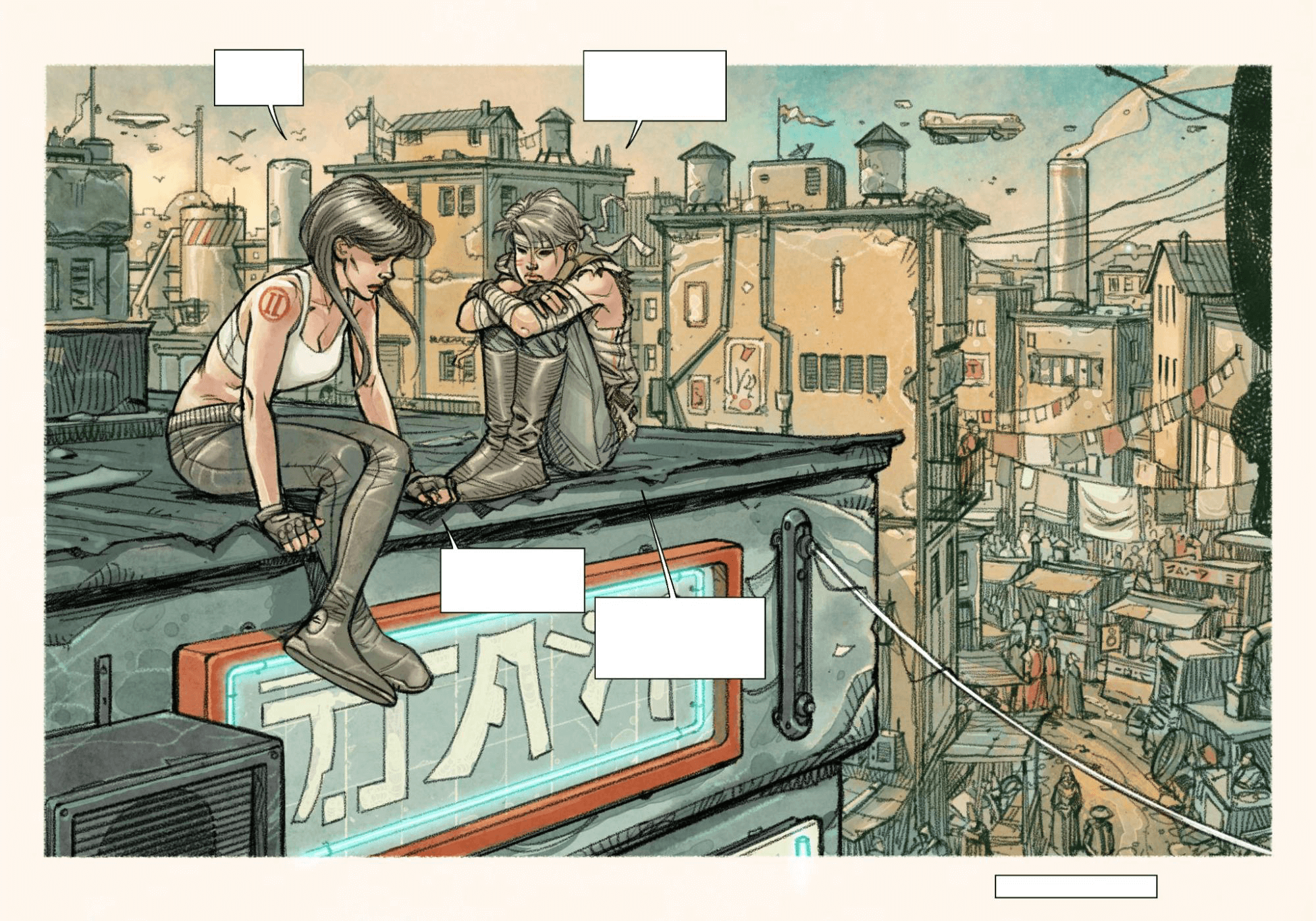
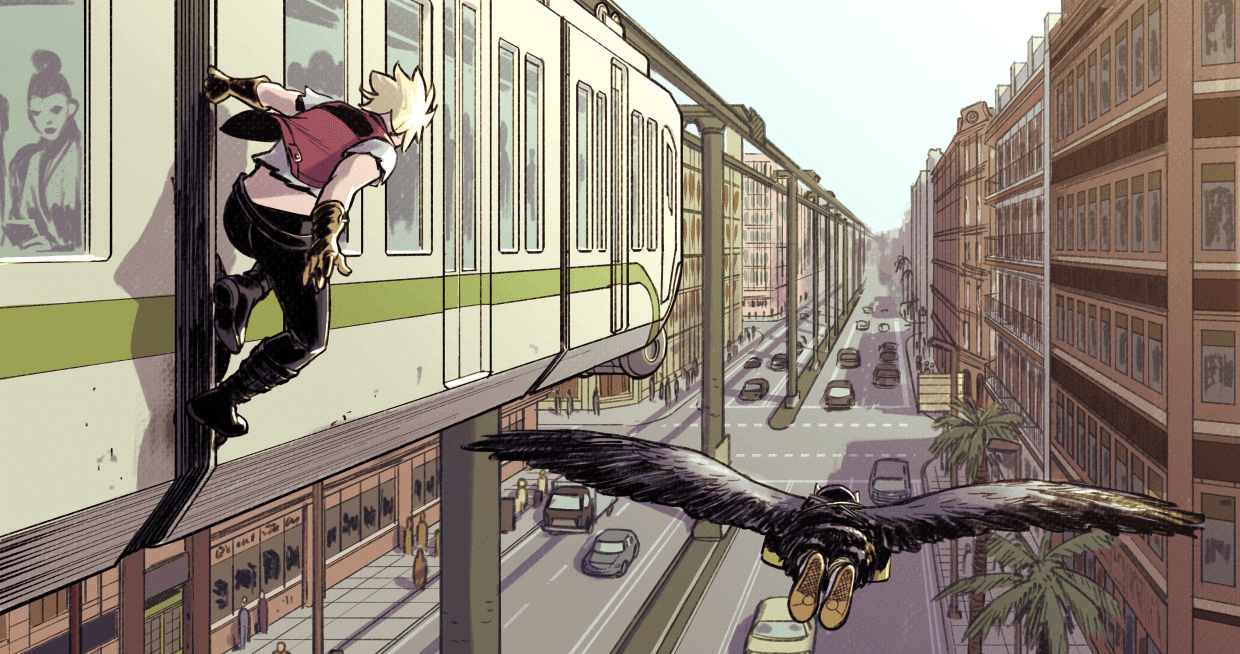
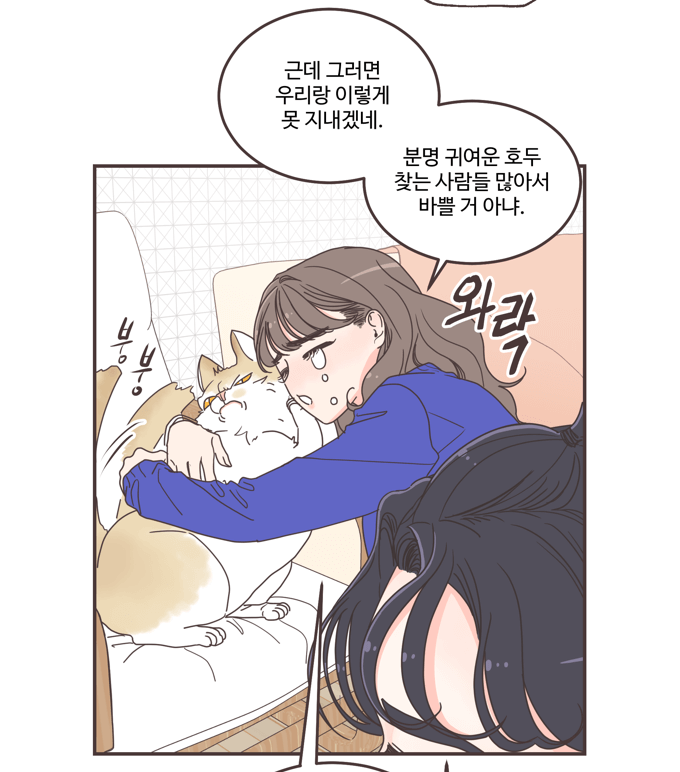
Die folgende Abbildung ist ein Beispiel für eine dynamische Komposition mit Perspektive. Die Tiefe des Zuges und der Gebäude wird durch Perspektive ausgedrückt. Da die Augenhöhe mit der Hauptfigur im Vordergrund übereinstimmt, sind die Straße und die Autos darunter kleiner gezeichnet, was den Höhenunterschied zum Ausdruck bringt.

Balance zwischen Hintergründen, Charakteren und Dialogen
Obwohl du Hintergründe mit Details in weiten Panels zeichnen solltest, wo die Umgebung im Mittelpunkt steht, musst du nicht für jedes einzelne Panel detaillierte Hintergründe zeichnen. Passe in Panels, in denen die Charaktere im Mittelpunkt stehen, den Hintergrund so an, dass der Charakter hervorsticht.
Mit digitaler Kunstsoftware kann man den Hintergrund zeichnen und ihn dann so ändern, dass die Charaktere im Mittelpunkt bleiben.
Zum Beispiel kannst du die Linien des Hintergrunds dünner machen als die der Figuren und Sprechblasen oder die Linien des Hintergrunds verblassen lassen. In einigen Genres kannst du weißen Raum im Bereich um den Text herum hinzufügen, um sie besser sichtbar zu machen.

Einfache Hintergründe für Webtoons
Webtoons werden auf kleinen Smartphone-Bildschirmen gelesen, daher sind die Hintergründe oft schlichter und nicht so detailliert gezeichnet.

Du kannst die Hintergrundlinien ausdünnen und die Hintergrundfarbe aufhellen, damit die Charaktere besser zur Geltung kommen.
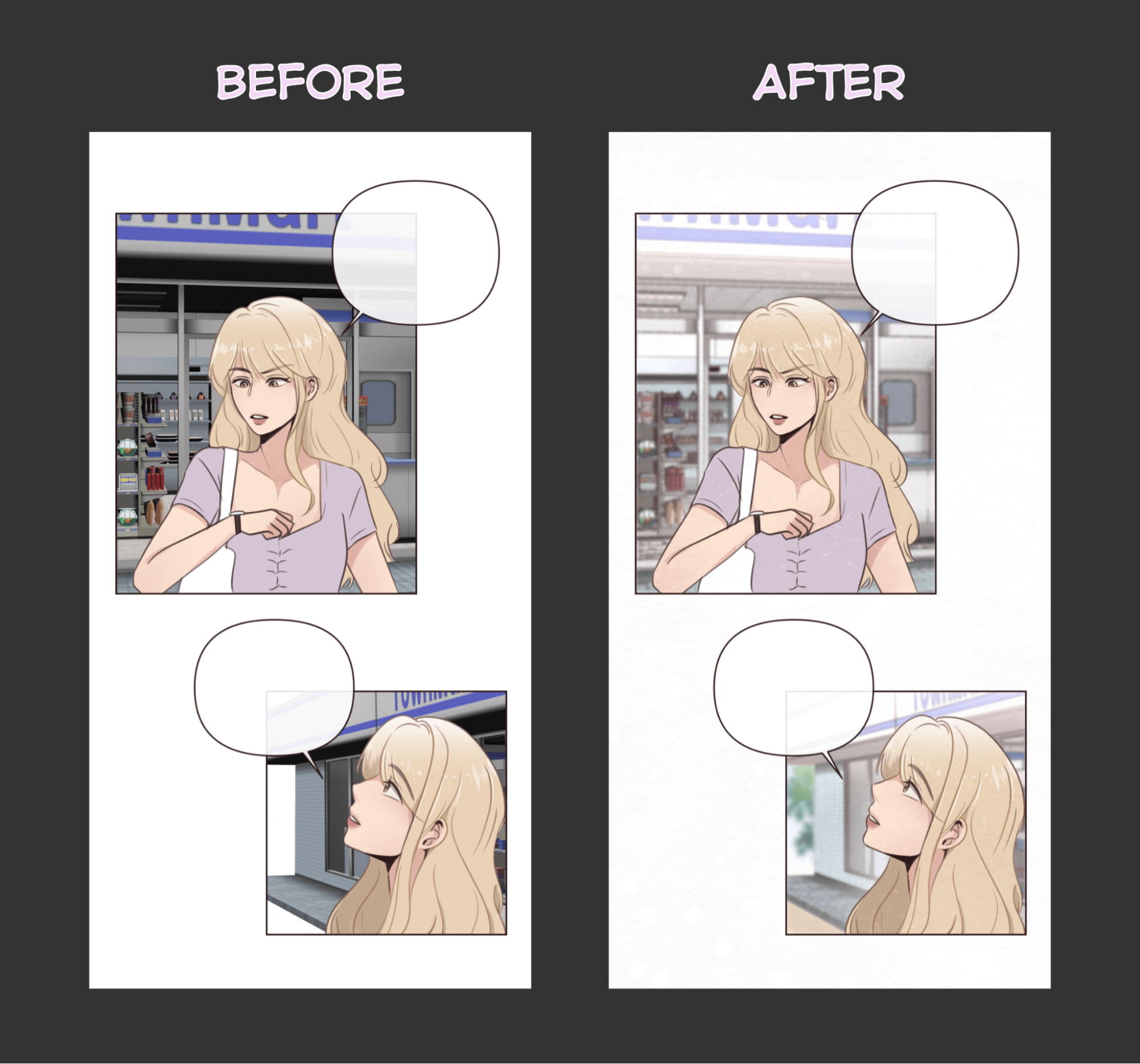
In der folgenden Abbildung wurde ein 3D-Hintergrundmaterial in CLIP STUDIO PAINT importiert, aber die Farben sind zu kräftig. Ein Filter wurde über das 3D-Material hinzugefügt, um die Farben besser an den Charakter anzugleichen.

Typografie verbessern
Oft wird unterschätzt, wie wichtig Typografie in Comics, Cartoons und Webtoons ist, um die Geschichte ansprechend zu vermitteln. Dieser Abschnitt erklärt ideale Schriftarten, Textplatzierung, Lautstärke und Tipps für Soundeffekte.
Auswahl der richtigen Schriftarten
In westlichen Comics werden Schriftarten mit handgezeichneten Blockbuchstaben bevorzugt. Für Soundeffekte werden eine Vielzahl von Schriftarten verwendet, während für Dialoge orthodoxe, leicht lesbare Schriftarten bevorzugt werden. Einige Comic-Schriftarten erfordern eine Lizenz zur Nutzung, aber CLIP STUDIO PAINT enthält eine kommerziell nutzbare Comic-Schriftart namens Clip Studio Comic, die du für deine Projekte verwenden kannst.
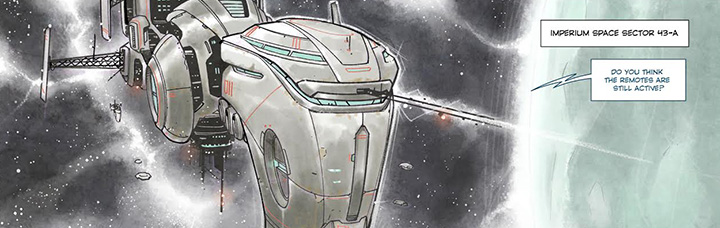
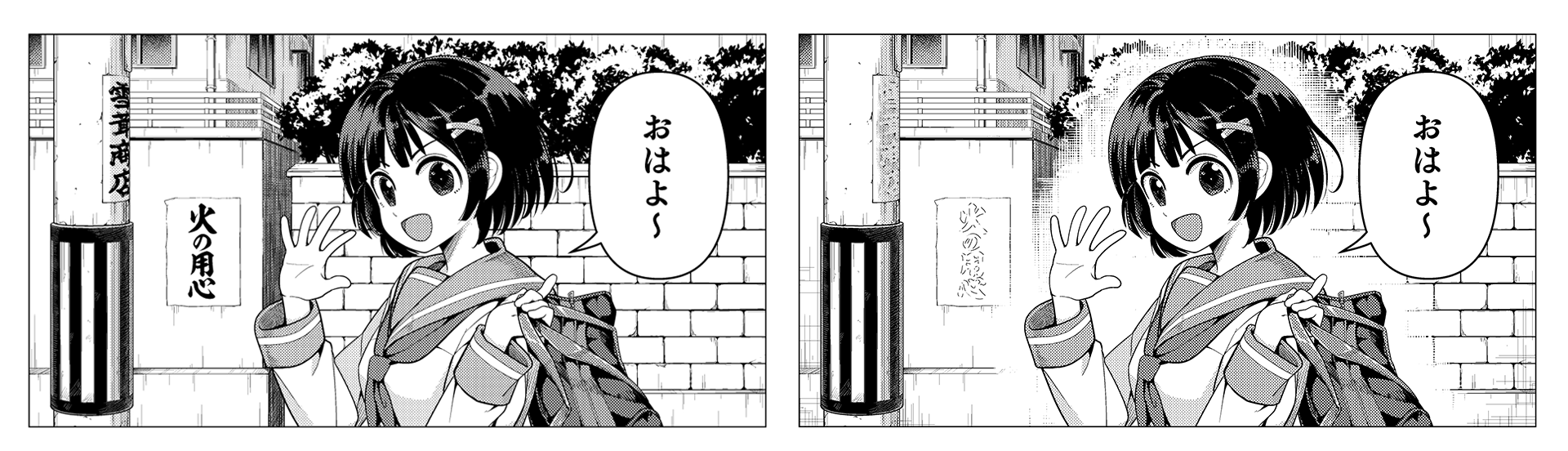
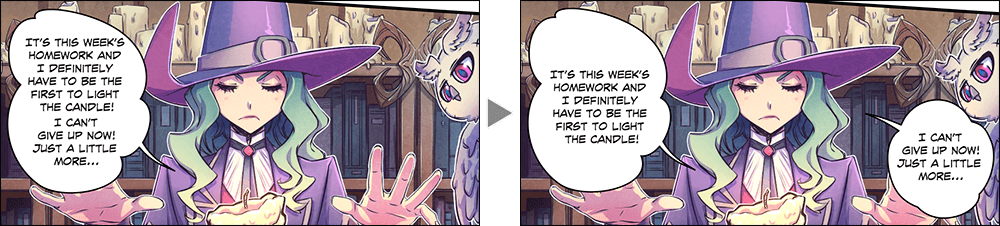
Die bevorzugten Schriftarten variieren von Land zu Land. Die folgende Abbildung zeigt verschiedene Schriftarten für dasselbe Werk. Links ist Clip Studio Comic auf Englisch und rechts ist CCMarianChurchland auf Deutsch.

Text und Sprechblasen
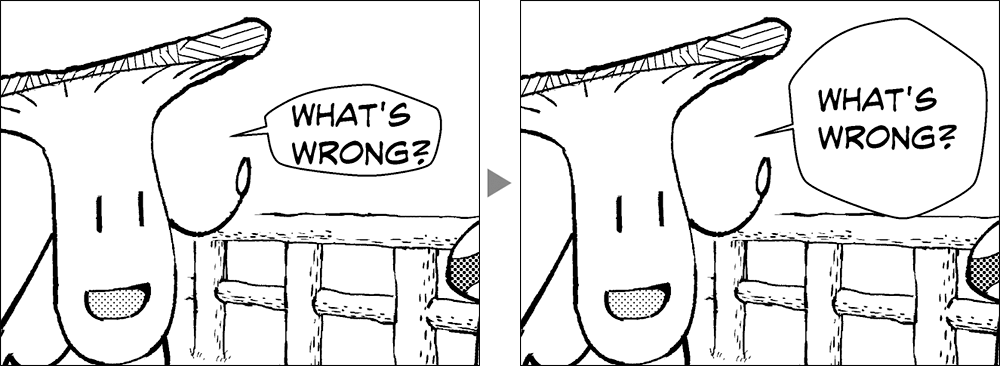
Achte darauf, die Balance zwischen dem Text des Dialogs und der Größe der Sprechblasen im Auge zu behalten.
Es ist zwar wichtig, den Text groß zu halten, aber du solltest trotzdem einen großzügigen Rand in den Sprechblasen lassen. Dies gibt dem Text mehr Platz und lässt ihn einfacher lesen.
Um zu verhindern, dass große Sprechblasen wichtige Elemente in deinen Panels verdecken, könntest du in der Storyboard-Phase grobe Sprechblasen mit dem geplanten Dialog hinzufügen.

Während es keine Regeln gibt, wie viel Dialog man in einen Comic einfügen sollte, ist eine maximale Anzahl von 35 Wörtern pro Sprechblase eine gute Richtlinie. Wenn du längere Dialogzeilen hast, versuche sie auf mehrere Sprechblasen aufzuteilen, um sie leichter lesbar zu machen.

Soundeffekte für mehr Effekt hinzufügen
Soundeffekte oder Onomatopoesie verleihen deinem Comic mehr Tiefe, Wirkung und Atmosphäre. Soundeffekte können von Hand gezeichnet oder mit einer Vielzahl von Schriftarten geschrieben werden. CLIP STUDIO PAINT kannst du sogar vorgezeichnete Soundeffekte herunterladen, um sie in deinen Panels zu nutzen.
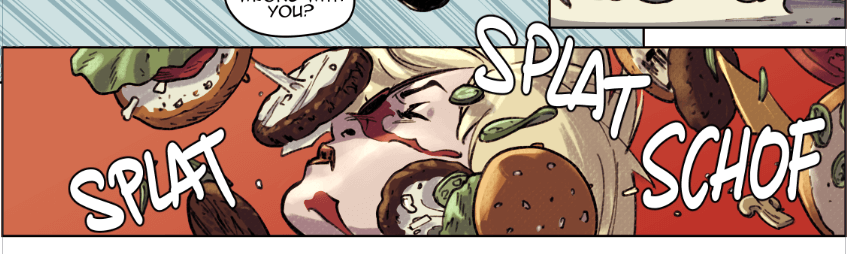
Im folgenden Beispiel sind die Soundeffekte so verstreut platziert, dass sie zur Position der verstreuten Hamburger passen. Durch die Abstimmung der Klangeffekte auf die Positionen der Objekte wird der Klangeffekt zu einer natürlichen Ergänzung, die die Wirkung der Zeichnung verstärkt.

Oft ragen die Soundeffekte deutlich aus dem Panel heraus, um eine größere Wirkung zu erzielen, fast so, als ob der Sound von der Seite platzt.
Wenn du Soundeffekt-Buchstaben zeichnest, denke darüber nach, wie die Textur, die Platzierung der Buchstaben und die Farbe der Worte zur Bedeutung passen.

Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
Hauptunterschiede zwischen PRO und EX
| Punkte: | PRO Für die Erstellung von Illustrationen in Originalgröße |
EX Alle PRO-Funktionen + Comics und Animationen |
|---|---|---|
Zeichne authentische Illustrationen |
||
Importieren und Bedienen von 3D-Modellen |
||
Linien- und Punktkonvertierung von Bildern und 3D-Modellen |
||
Speichern vom Anzeigezustand mehrerer Ebenen |
||
Erstellung eines einseitigen Comics |
||
Erstellen mehrseitiger Werke |
||
Webtoon-Erstellung |
* | |
PDF- und E-Book-Export |
||
Erstellen von Animationen/Filme von wenigen Sekunden |
||
Erstellen von Animationen ohne Längenbegrenzung |













