Méthode de travail pour animation de style Art nouveau [Tutoriel vidéo]

Suivez Michelle Cheng qui vous explique comment créer une animation subtile. En utilisant les principes de l'animation et en vous guidant pour trouver la bonne inspiration, son illustration inspirée d'Alphonse Mucha ne manquera pas de faire jaillir votre créativité et de vous motiver pour un nouveau projet.
Salut ! Je m’appelle Michelle et, en tant qu’étudiante en animation, j’ai toujours envie d’essayer différents styles et de pousser mon travail vers de nouveaux horizons.
Aujourd’hui, je vais créer une œuvre basée sur la question suivante : à quoi ressemblerait le style Art nouveau s’il était animé ?
Pour créer cette pièce, j’utiliserai CLIP STUDIO PAINT EX, car il est doté d’outils d’animation plus robustes que la version PRO. Pour les finitions, j’utiliserai Adobe After Effects.
Profil de l’artiste
Michelle Cheng, également connue sous le nom de lemoncholy, est une artiste de storyboard et créatrice de vidéo basée à Toronto/LA. Michelle a récemment obtenu son diplôme du programme d’animation de personnages de CalArts et s’intéresse à la réalisation de films. Pendant son temps libre, elle crée des vidéos captivantes sur sa chaîne YouTube, où elle partage ses connaissances, sa créativité et son style artistique unique avec ses abonnés.
Pour en savoir plus, cliquez ici : https://www.lemoncholy.net/
Instagram : lemoncholy_
YouTube :lemoncholy
Trouver de l’inspiration
Lorsque je me sens bloquée, je me tourne vers la compilation ou l’étude de documents de référence. Selon moi, il est très utile d’étudier les décisions créatives de quelqu’un d’autre ; cela me fait sortir de mes propres moules.
Ma principale source d’inspiration est Alphonse Mucha, un artiste tchèque qui a vécu à Paris pendant le mouvement de l’Art nouveau. À l’époque, cependant, il préférait s’en dissocier parce qu’il voulait que son art soit « intemporel » et pas seulement « contemporain ».
Il a sans doute réussi, car plus d’un siècle plus tard, je me surprends à les admirer pour leur élégance d’un autre monde.
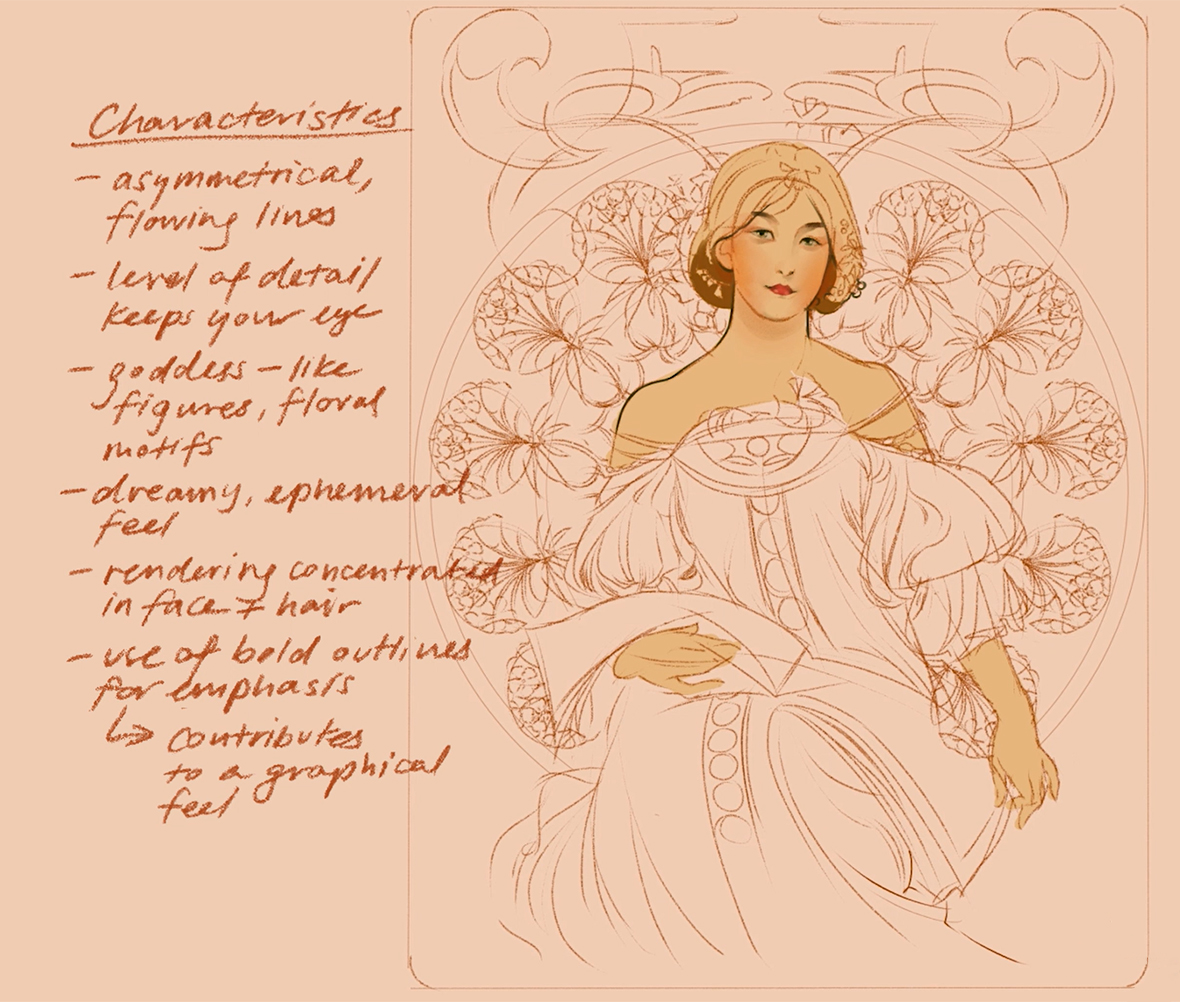
↓ Étude de « Rêverie » (1897) Alphonse Mucha

Je ne suivrai pas toutes mes notes, mais les études font avancer les idées.
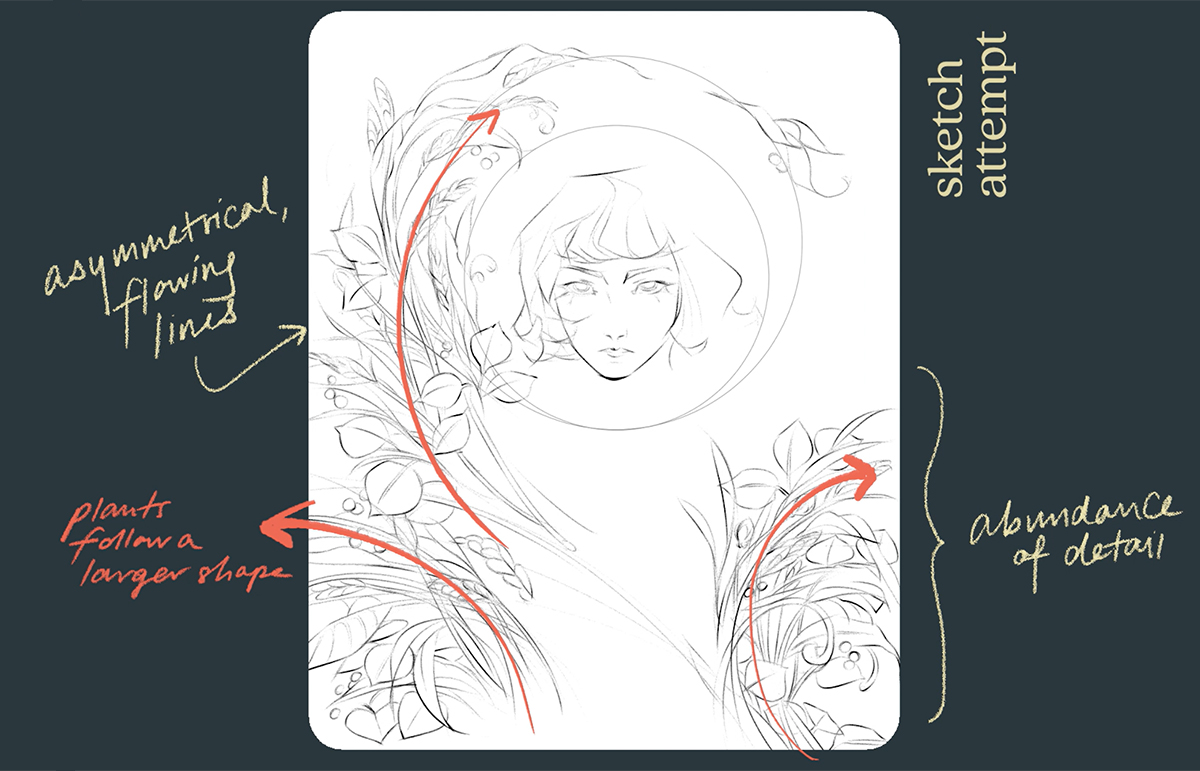
Notez les éléments que je reprends de l’œuvre de Mucha, à savoir des lignes asymétriques et fluides, une abondance de détails et des compositions élégantes.

Notez également que malgré la quantité de détails, la matière végétale semble toujours organisée.
Bien qu’elle occupe son propre espace, elle suit une forme plus large, renforçant un sentiment de flux.

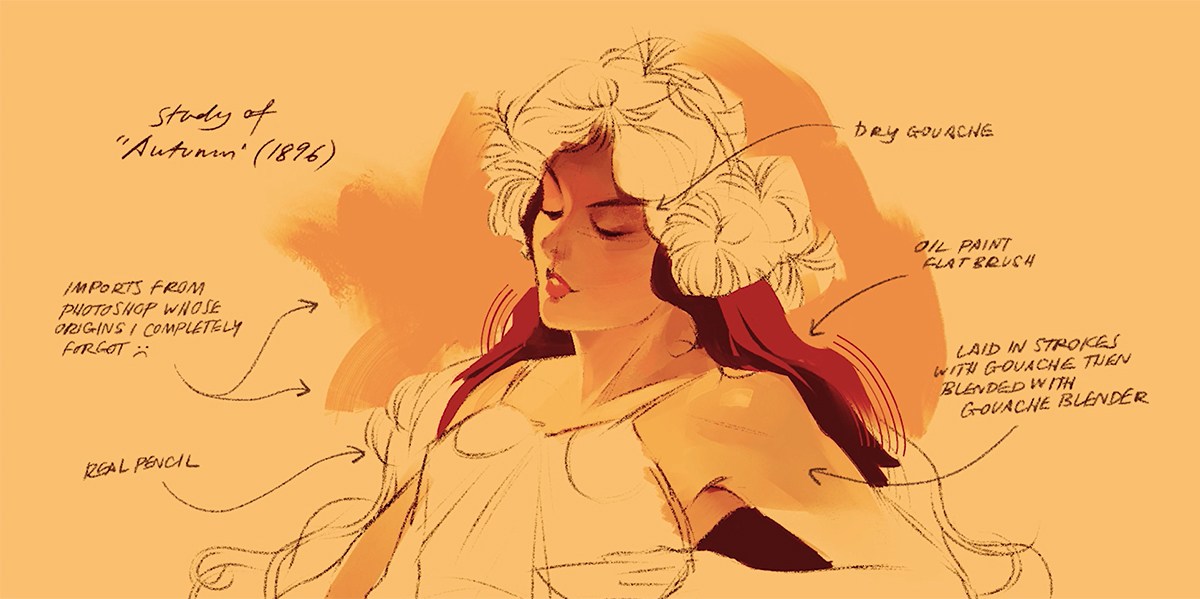
L’une des choses que je préfère dans CLIP STUDIO PAINT, c’est sans aucun doute le rendu des pinceaux.
Presque tous ont une belle pointe et réagissent bien à la pression.
Certains de mes pinceaux préférés sont le « Vrai Crayon », la « Gouache Sèche », le « Pinceau plat pour peinture à l’huile », la « Gouache » et le « Mélangeur Gouache ».
↓ Étude de l’« Automne » (1896) Alphonse Mucha

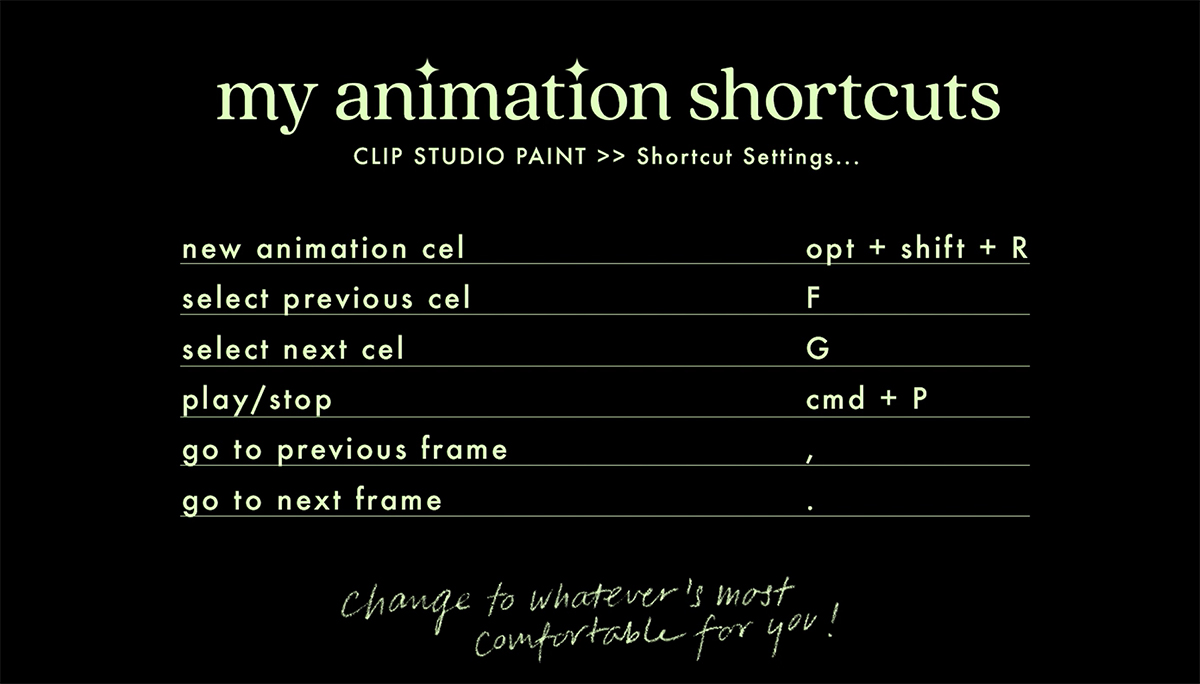
Pre-sets et raccourcis
CLIP STUDIO PAINT fonctionne bien pour les animations courtes et fluides, mais n’est pas complètement optimisé comme le serait un logiciel d’animation dédié.
Veillez simplement à créer des raccourcis pour un flux de travail plus fluide:

Méthode de travail
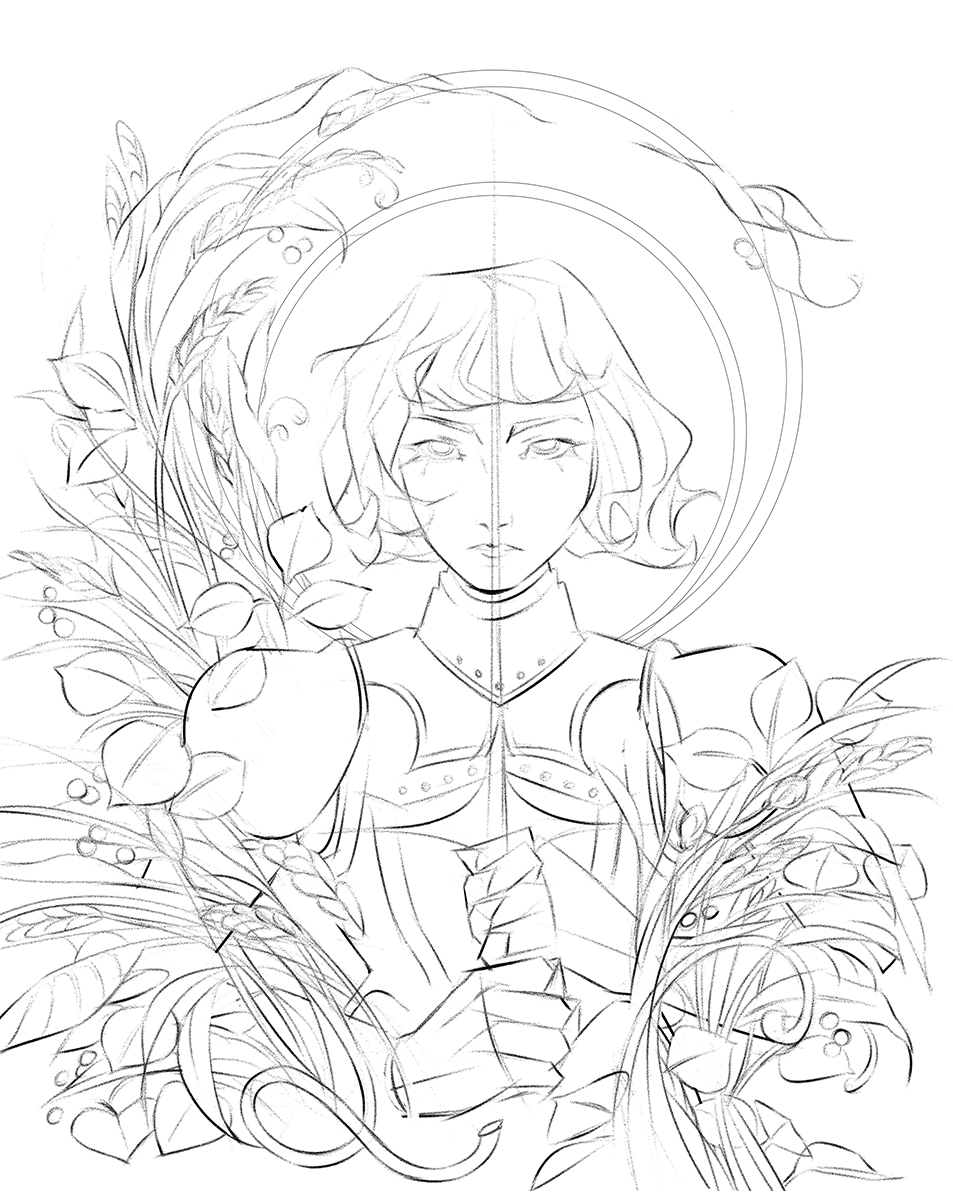
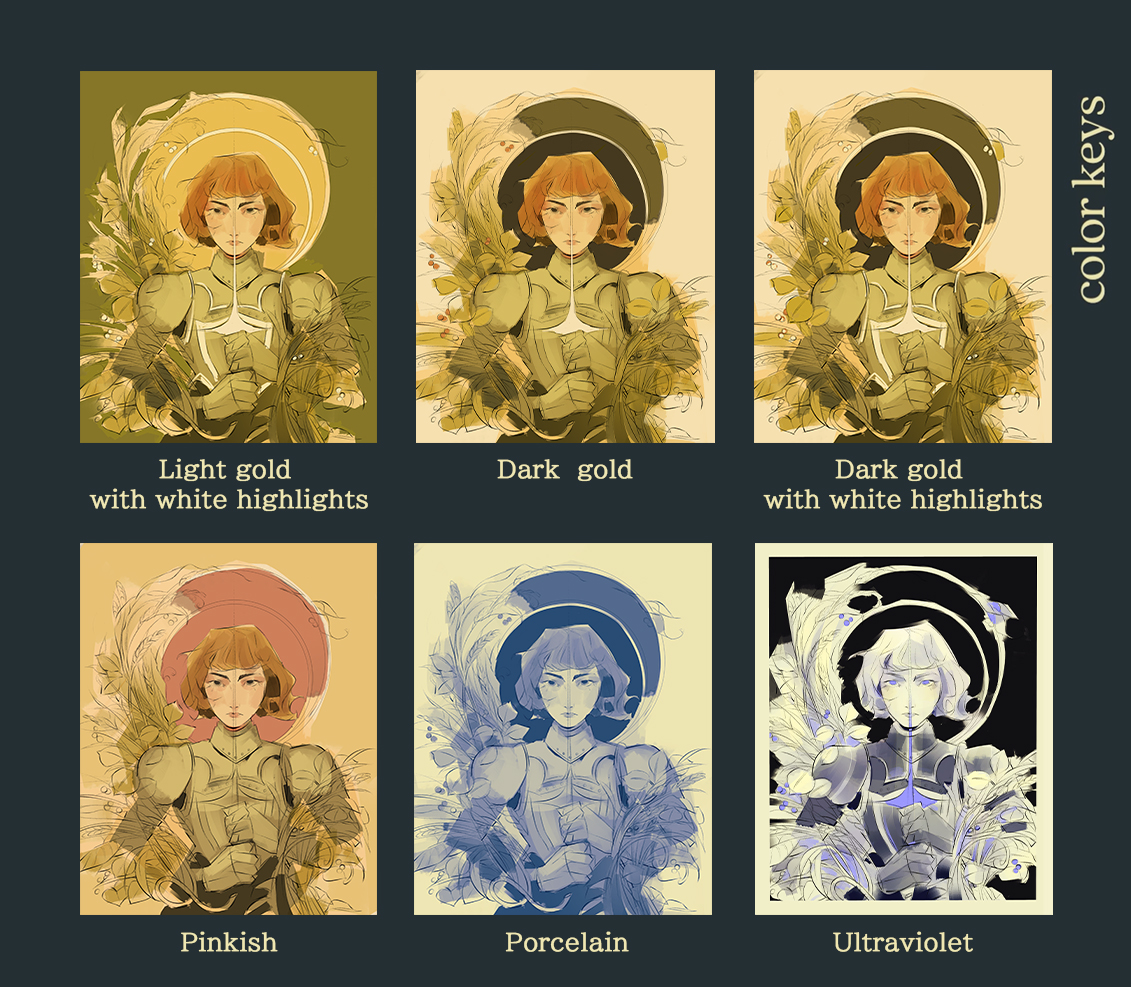
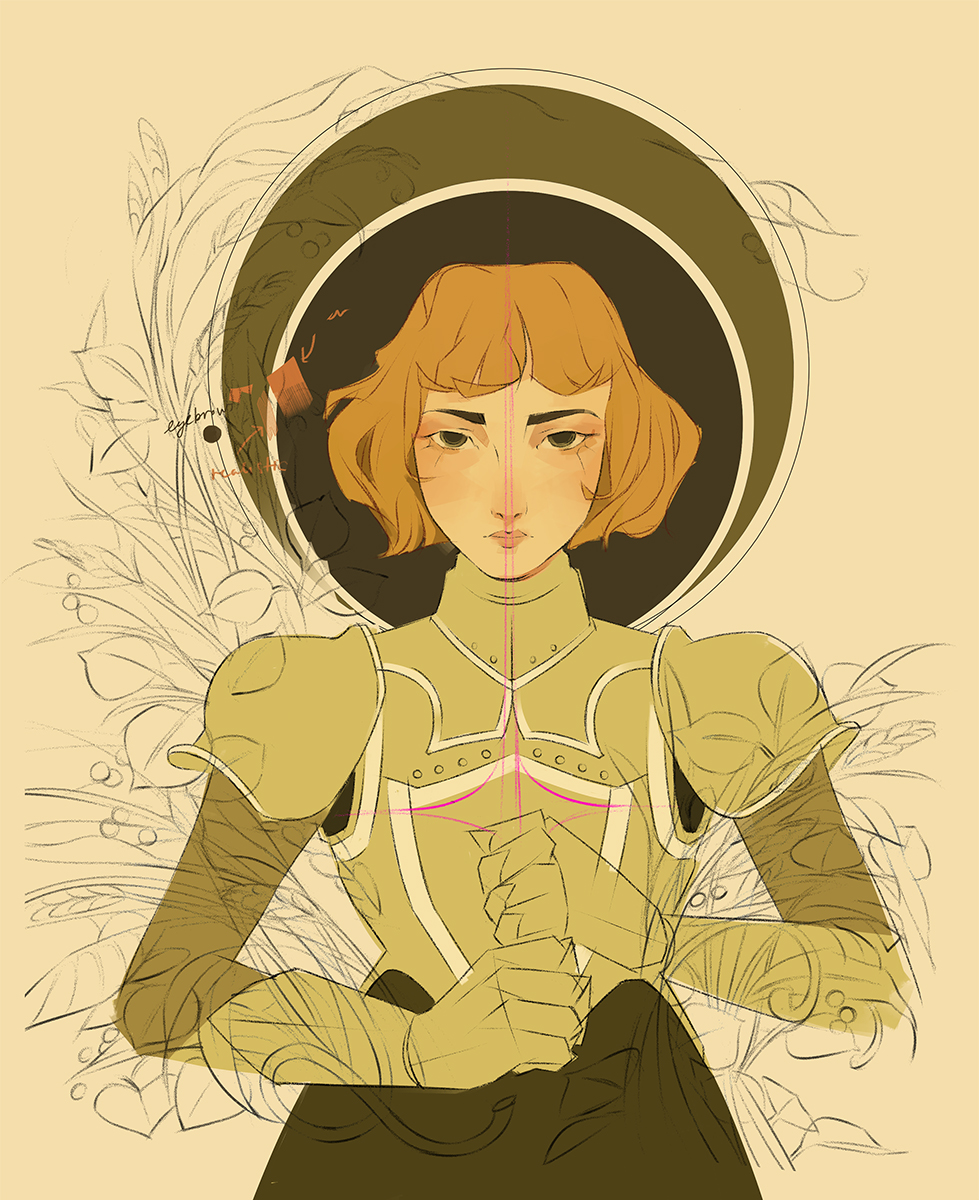
Après avoir terminé mon esquisse, j’ai bloqué quelques couleurs pour voir quelles étaient mes possibilités.

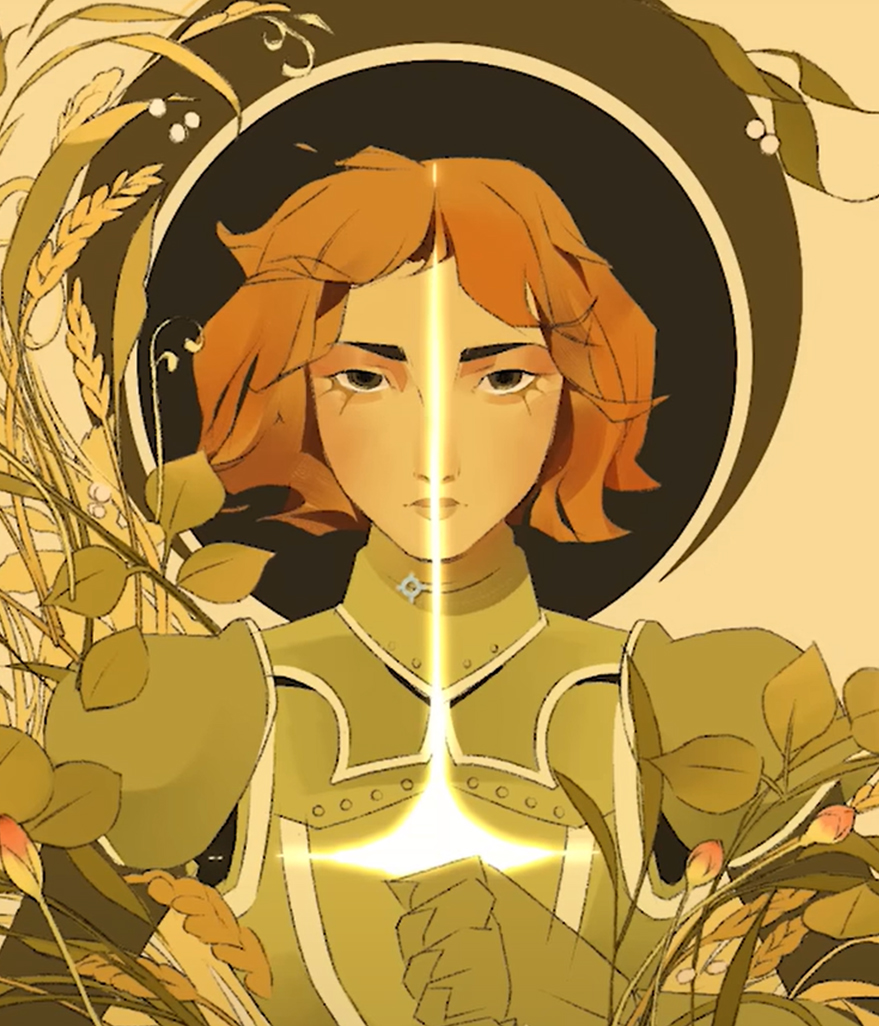
J’ai fini par choisir l’option or foncé avec des reflets blancs, parce qu’elle me semblait la plus claire et la plus unifiée. Les couleurs plus chaudes regroupées au centre attirent immédiatement le regard vers le point focal.

Techniques d’animation
Commençons tout de suite à animer !
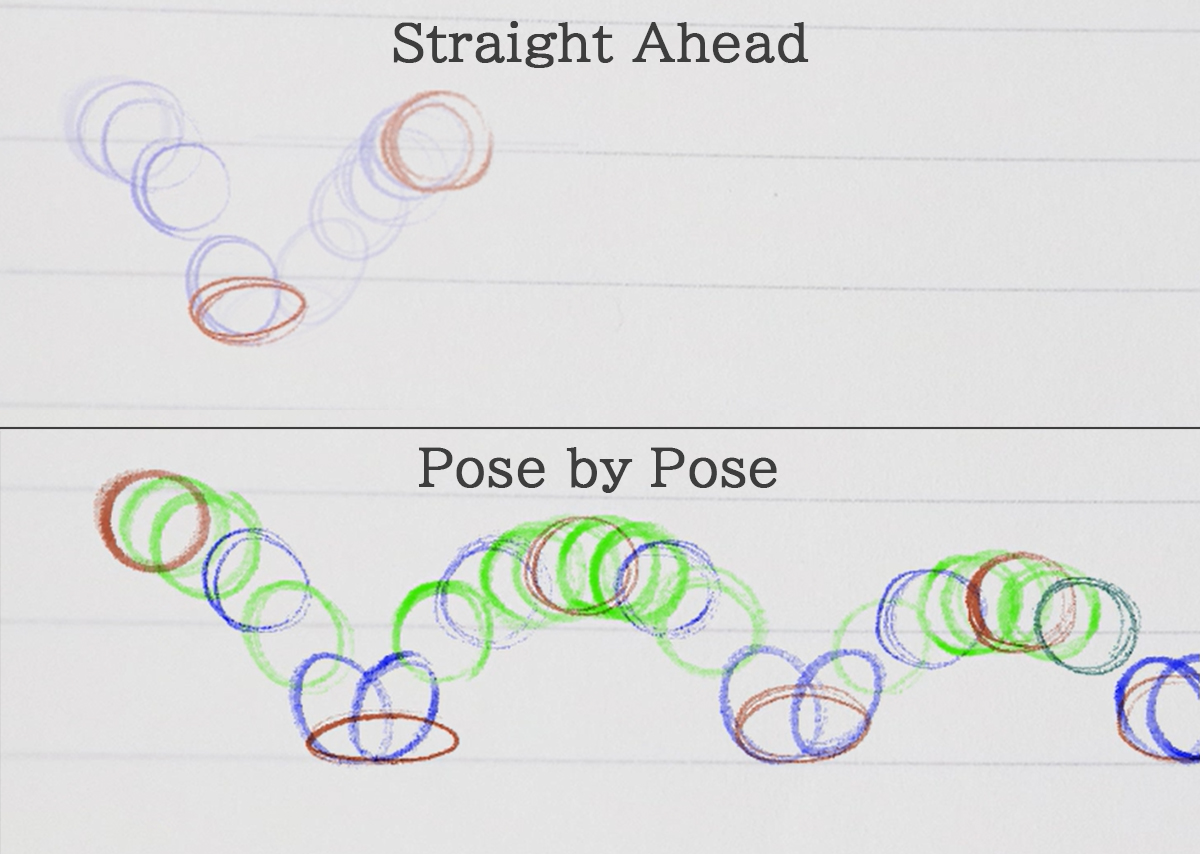
En général, je commence par réfléchir à la méthode que je vais utiliser pour planifier mon animation : « straight ahead » ou « pose-to-pose » ?
En résumé, le terme « straight ahead » fait référence à une animation chronologique, tandis que le terme « pose-to-pose » signifie que vous planifiez votre animation à l’aide de clés et de décompositions avant d’ajouter des intermédiaires.

L’idée fausse la plus répandue est qu’une méthode est meilleure que l’autre.
Je tiens à préciser que cette déclaration manque de contexte et de nuance.
Chaque méthode convient à un objectif différent et, pour ce projet, j’utiliserai les deux.
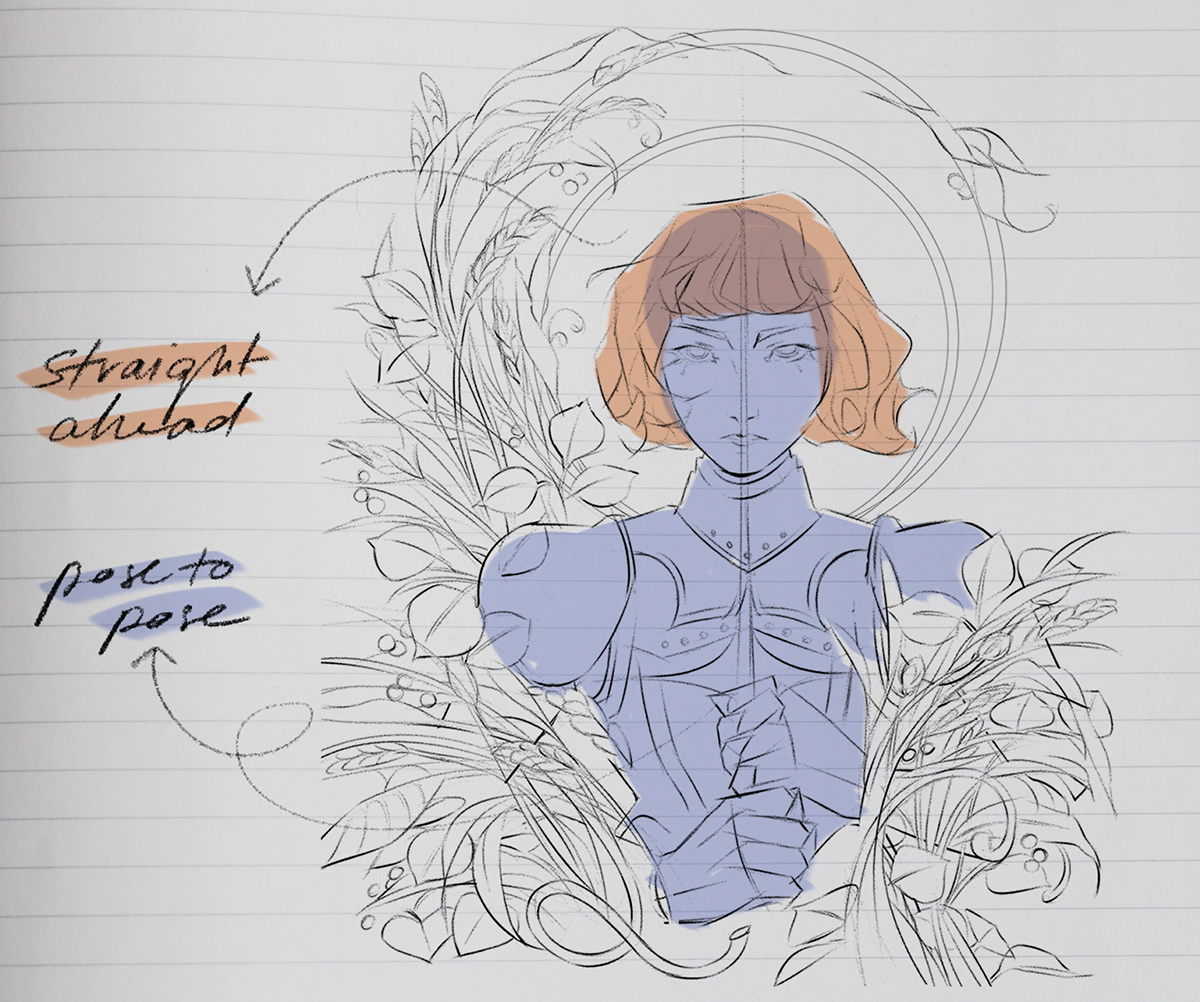
L’animation se déroulera en deux parties :
Tout d’abord, je travaillerai sur la tête, le corps et les membres en utilisant la méthode de pose à pose.
L’action est calculée et intentionnelle, et bénéficiera d’une approche plus structurée.
Ensuite, j’animerai les cheveux en utilisant la méthode de la ligne droite, car leur mouvement est libre et difficile à prévoir.

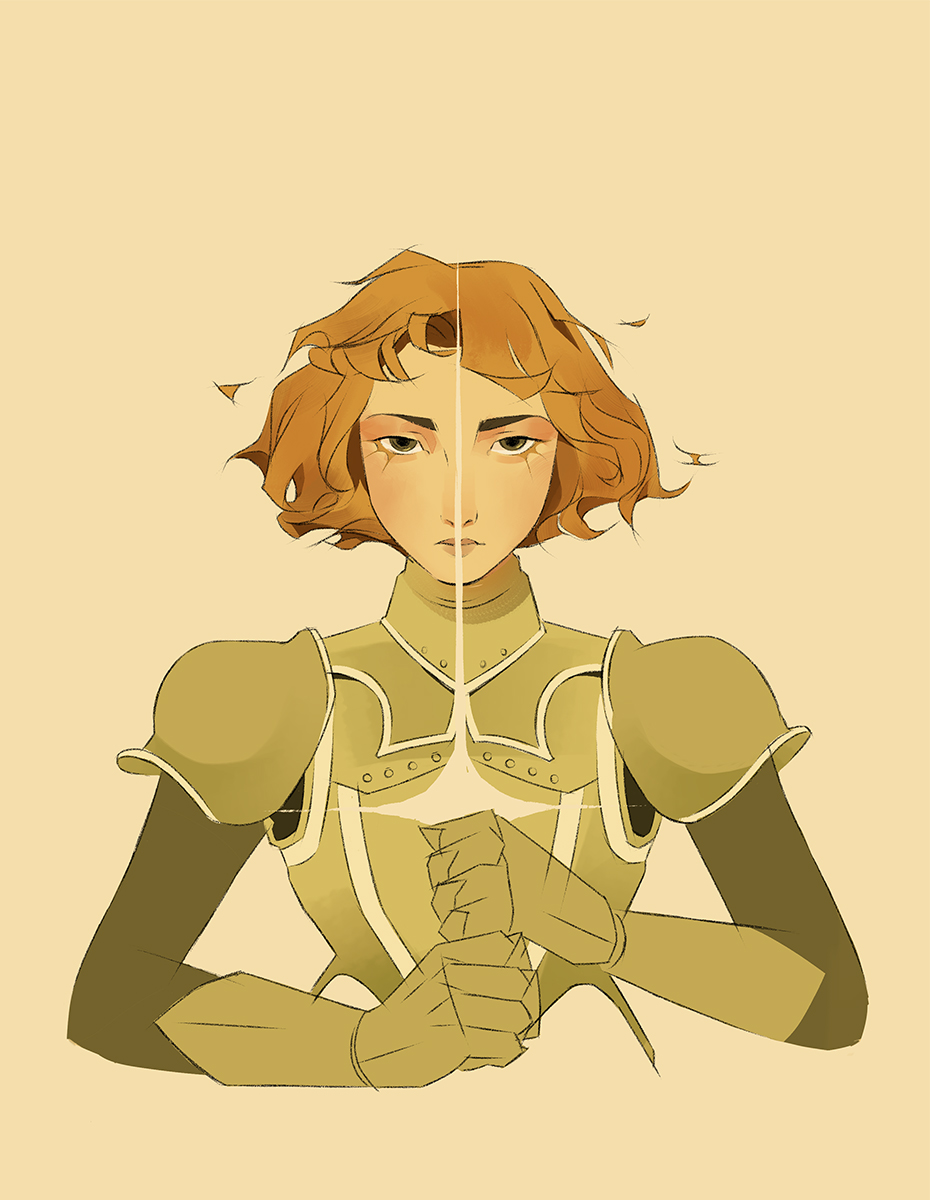
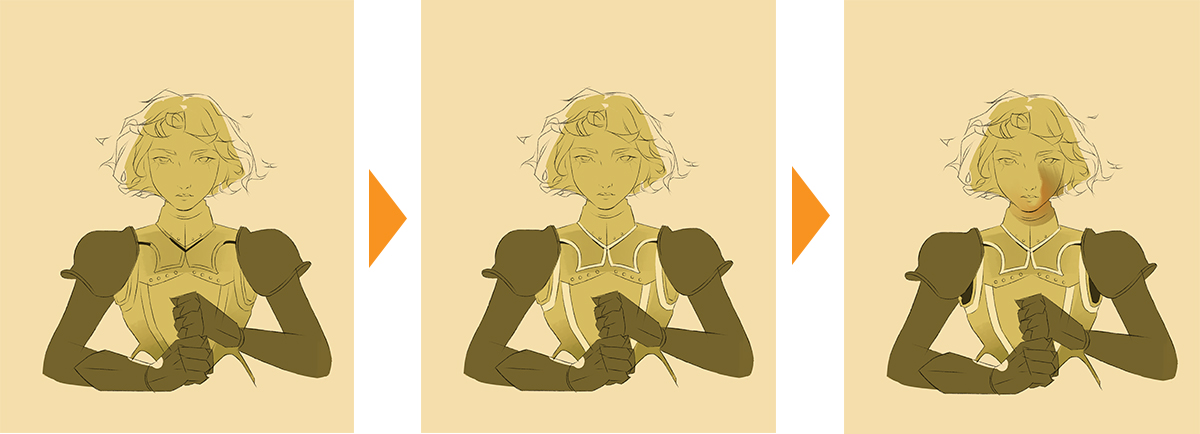
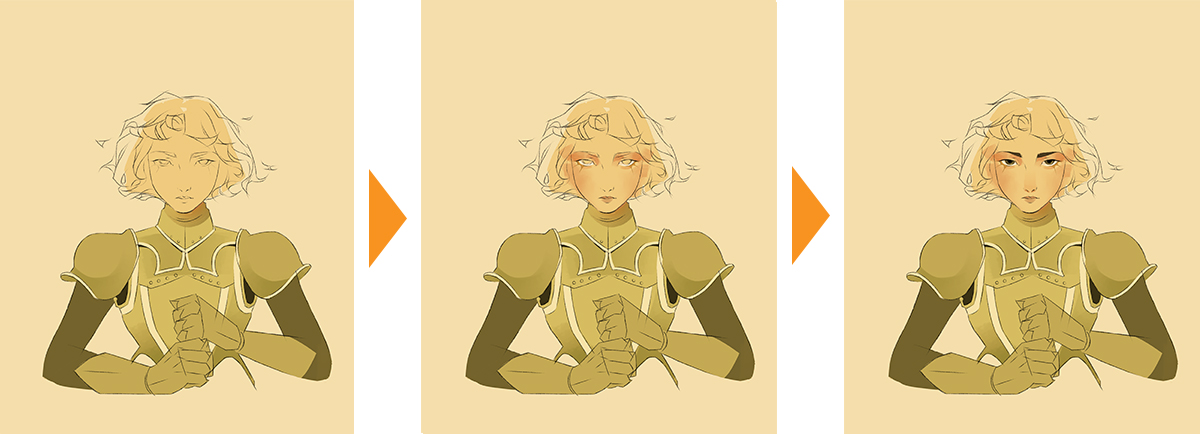
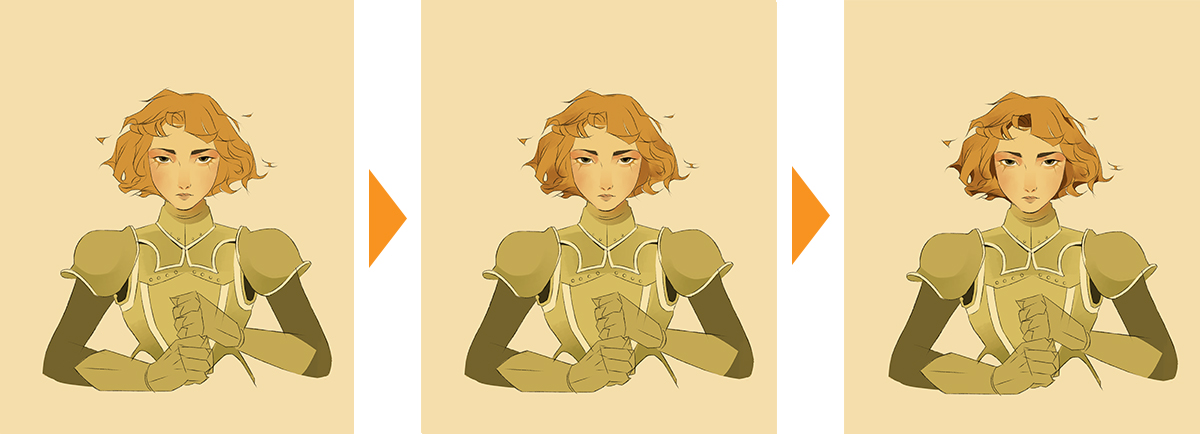
Sans plus attendre, voici mes clés, mes décompositions et mes interpolations pour la tête et le corps.
Clés
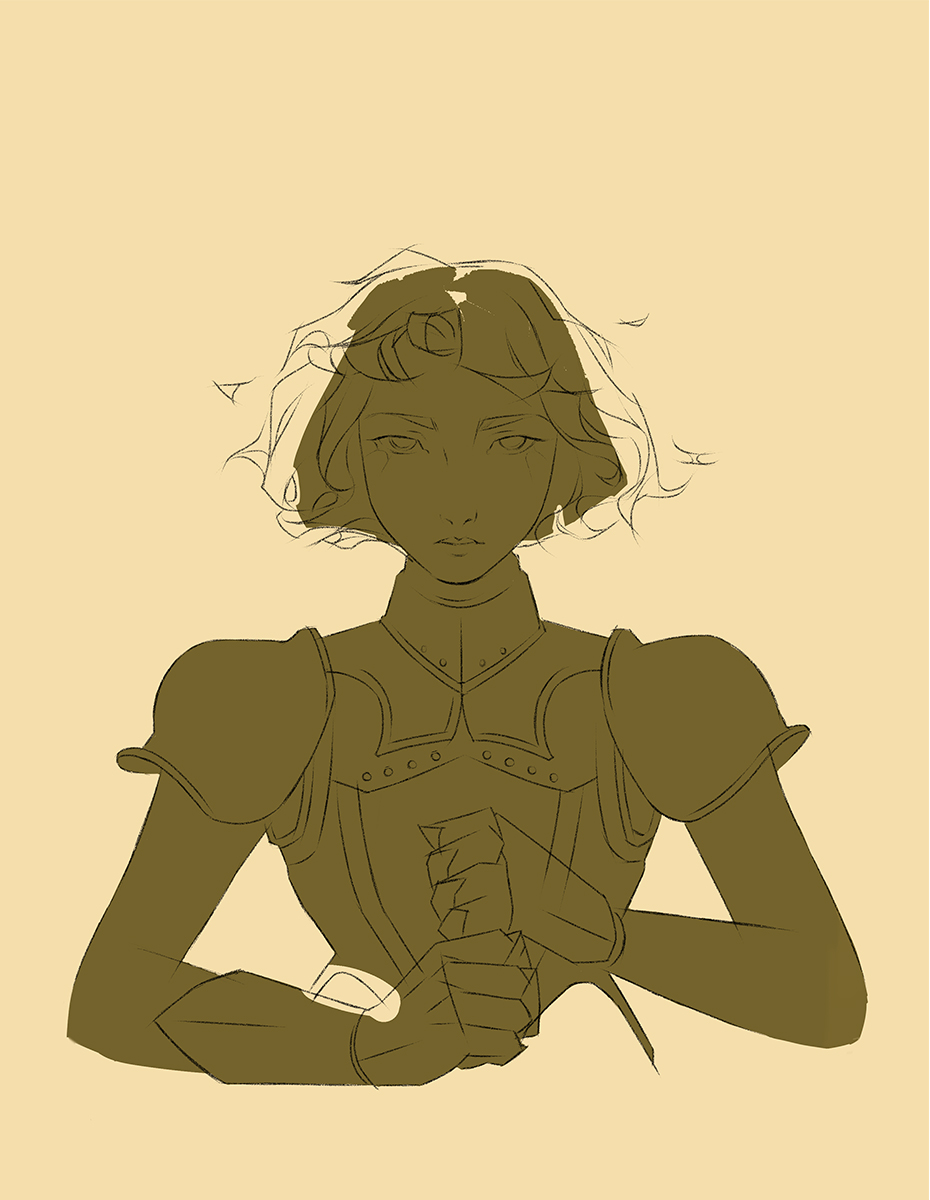
Décompositions
Interpolations
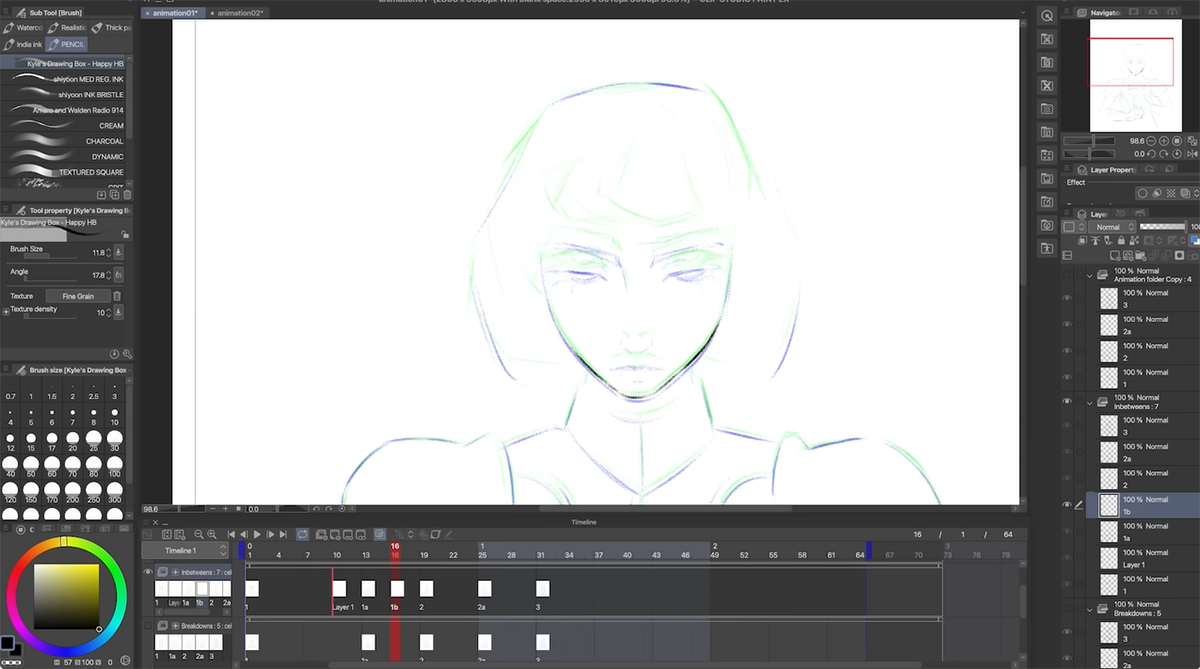
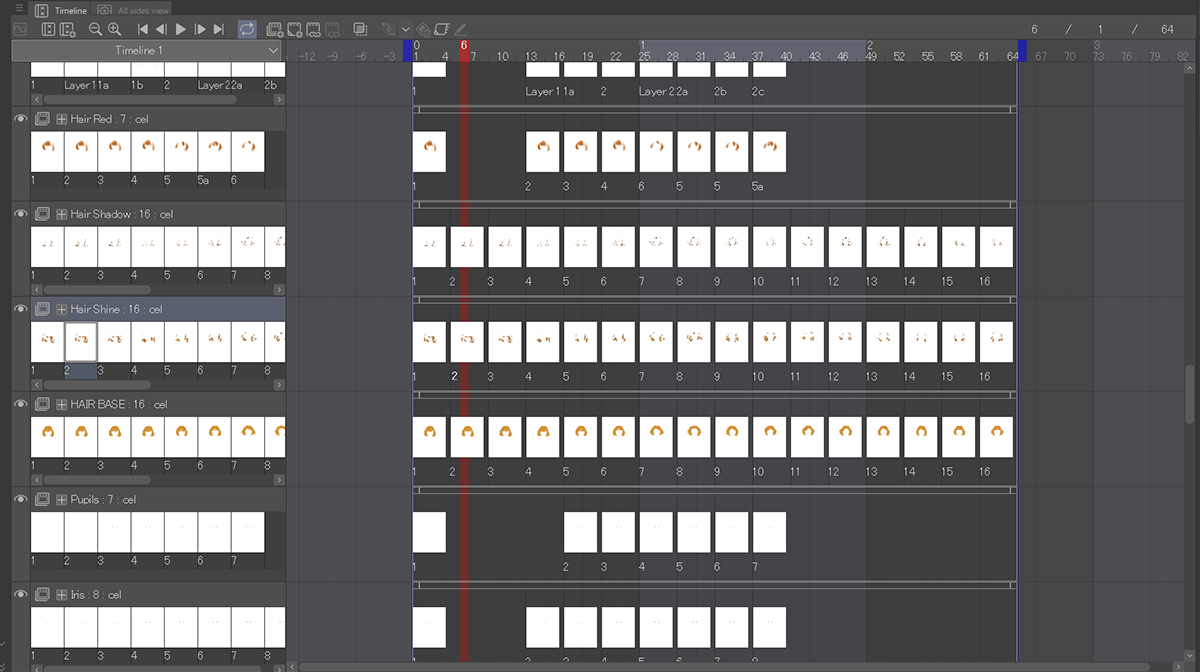
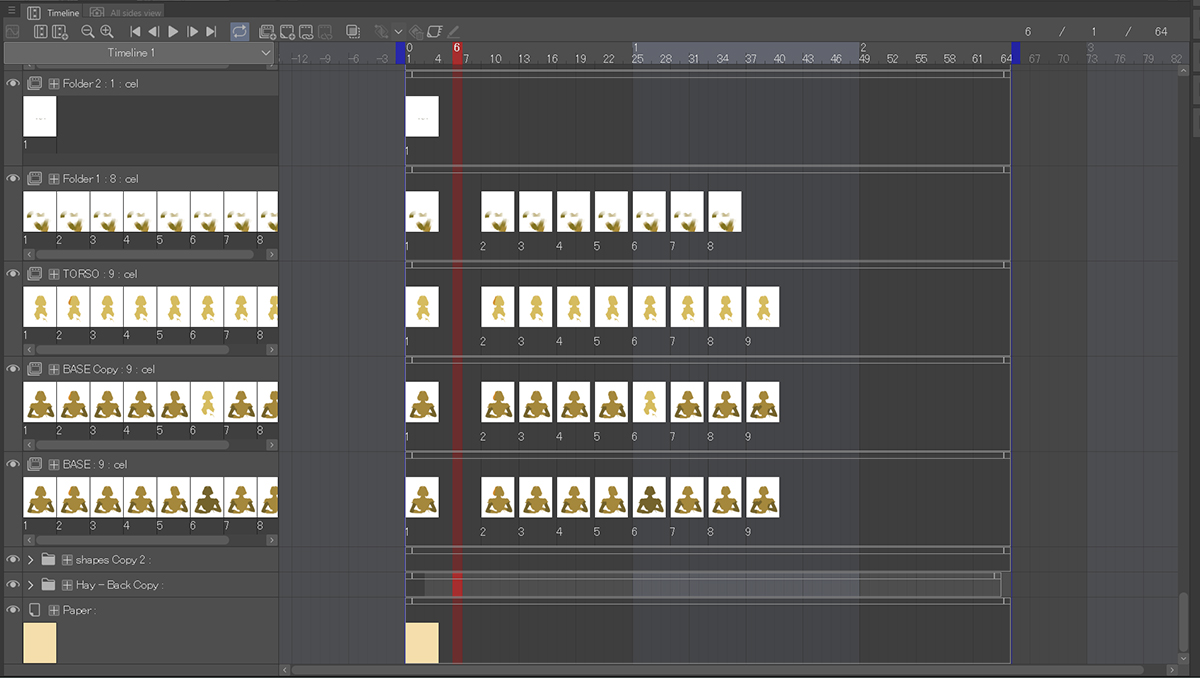
Exemple de calques disposés sur la chronologie.

Chronologie
Consultez ces tutoriels pour en savoir plus sur l’utilisation de CLIP STUDIO PAINT pour l’animation à l’aide de la fonction Chronologie.
Découvrez différentes techniques pour créer une animation simple.
https://tips.clip-studio.com/fr-fr/series/268
Apprenez à naviguer dans la présentation et les fonctions de l’animation dans CLIP STUDIO PAINT.
https://tips.clip-studio.com/fr-fr/articles/2047
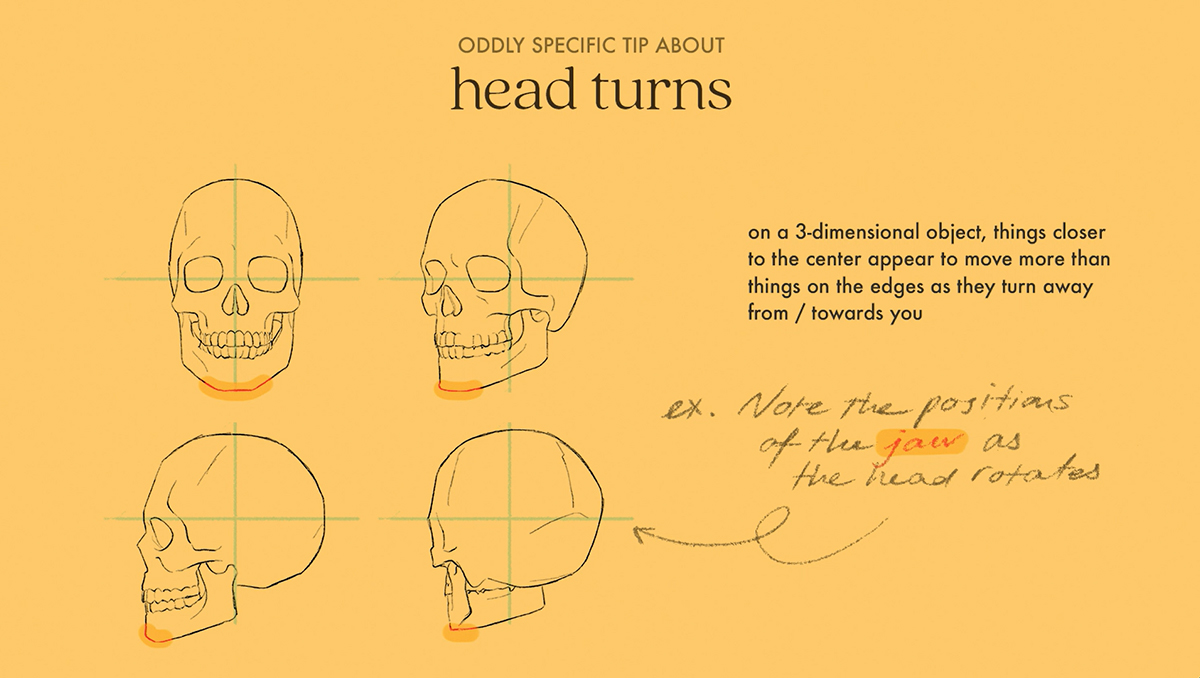
Transmettre des objets en 3D en 2D
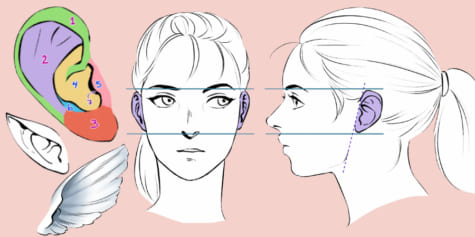
Pour moi, l’étape la plus difficile a été la rotation de la tête.
Comment transmettre le retournement d’une forme tridimensionnelle complexe sur une surface bidimensionnelle ?
Sur un objet en forme de sphère, les choses plus proches du centre semblent se déplacer sur de plus grandes distances que les choses sur les bords, car elles se rapprochent puis s’éloignent de vous.

Ainsi, sur mon personnage, je peux m’attendre à voir (légèrement) plus de mouvement avec les yeux, plutôt qu’avec le sommet de sa tête ou son menton.
C’est un peu technique, alors le deuxième et meilleur conseil que j’ai à donner, c’est de se regarder dans le miroir. Remarquez comment la forme de votre mâchoire change lorsque vous regardez vers le haut, ou comment vos paupières se déplient lorsque vous regardez vers le bas.

Ce sont ces petites choses qui s’accumulent et font la différence, en particulier lorsque vous animez des actions lentes et subtiles.
Animation des cheveux
Maintenant que j’ai esquissé la tête, je suis prête à commencer à ébaucher les cheveux.
Il était un peu intimidant de s’attaquer à une forme aussi complexe, mais la clé de la gestion de la complexité est de savoir comment décomposer les choses.
J’ai d’abord commencé par une passe qui prend en compte la forme la plus large.

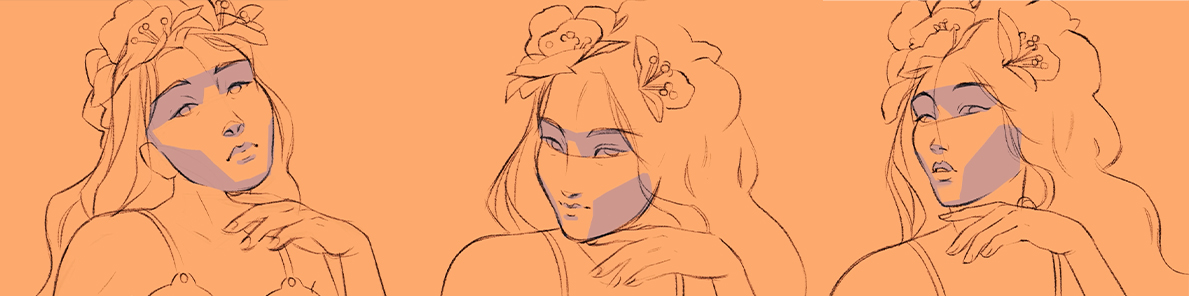
J’ai fait des essais avec le vent soufflant ses cheveux d’un côté à l’autre, mais je n’étais pas convaincue que c’était la meilleure direction pour l’œuvre.
Ma deuxième tentative a exploré le vent qui soufflait du centre vers l’extérieur, ce qui s’est avéré mieux adapté à ma composition symétrique.

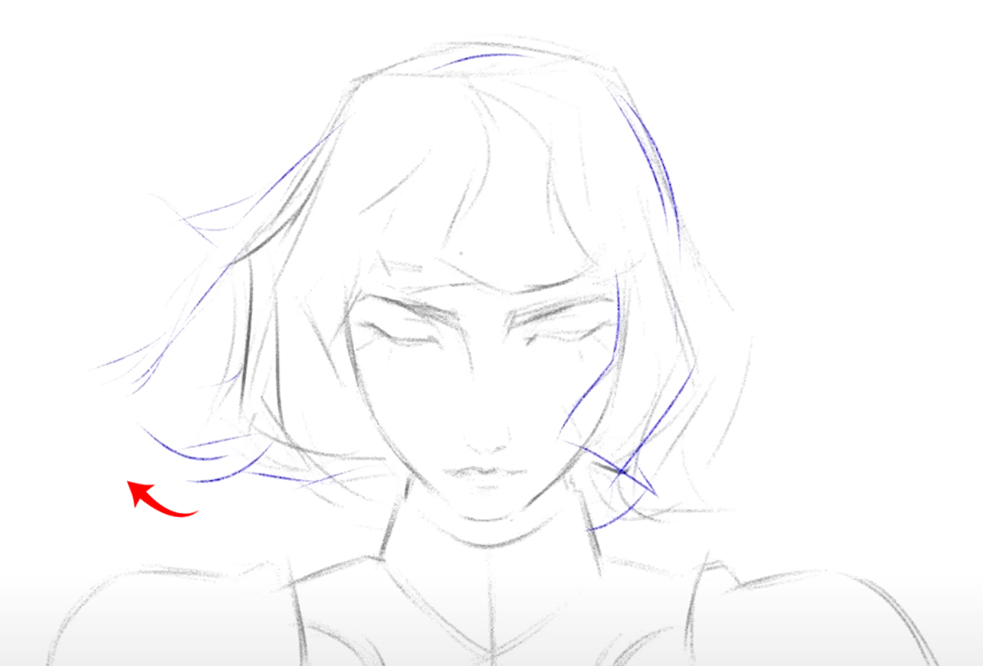
Je voulais aussi que le vent augmente en force lorsque mon personnage lève les yeux pour donner plus d’impact à ses petites actions.
Pour mon deuxième passage, j’ai commencé à subdiviser cette forme plus large en parties plus petites, en considérant cette fois-ci la façon dont chaque cheveu se déplace individuellement.
Maintenant que j’ai une bonne idée de l’aspect que je souhaite donner à mon animation, je vais aller nettoyer les lignes.
Astuce
Si vous nettoyez des zones qui ne changent pas beaucoup, ce que vous pouvez faire pour gagner du temps et rendre vos dessins plus cohérents est de copier et coller des lignes et de les décaler légèrement à l’aide de l’outil de transformation.
Coloriage
Plus tôt, j’ai créé une palette de couleurs. Maintenant, je vais l’affiner.
Le coloriage est un processus incroyablement répétitif et chronophage, alors pour me faciliter la tâche, je me restreins un peu plus sur la quantité de détails que je mets.

Dans le travail de Mucha, par exemple, je remarque qu’il rend le visage le plus minutieusement possible et qu’il laisse tout le reste plat.
Malgré cela, son travail ne semble pas incomplet, car le visage est le point focal le plus important. Dans le même ordre d’idées, je n’ai pas besoin de rendre chaque chose pour que mon travail ait l’air complet.

C’est également à ce stade que j’ai terminé mon arrière-plan.
Je garde les racines sur des calques séparés afin de les animer plus tard.

Passons maintenant au coloriage proprement dit :
En général, je crée un nouveau calque pour chaque nouvelle couleur introduite, car il est beaucoup plus facile d’effectuer des modifications par la suite si tout est séparé.
Et oui, cela signifie beaucoup de calques.

Tout en bas, j’ai un calque de base.

Chaque calque ci-dessus est une duplication du calque de base dont les bras ont été coupés.
De cette façon, je n’ai pas besoin de retracer et de remplir à nouveau les zones que j’ai déjà dessinées.

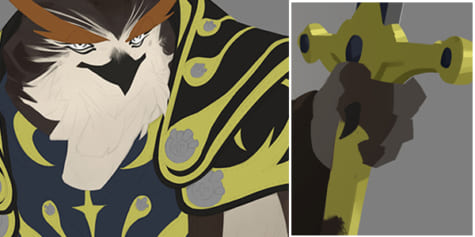
Ensuite, j’ai ajouté quelques ombres portées, un calque pour la main et un autre pour l’armure de l’épaule.

Un pour la tête et plusieurs calques pour chacun des détails peints sur son visage.

Pareil pour les cheveux…

Enfin, un calque pour les ombres de forme, un autre pour les ombres portées et un dernier pour l’épée.

Combinés, ça ressemble à peu près à ceci :
Astuce
Pour conserver la cohérence de mes coups de pinceau dans les zones détaillées (comme ce visage), je n’ai fait qu’un seul coup de pinceau, que j’ai ensuite copié et collé sur toutes mes autres images.
Cela m’a permis de gagner du temps !
Composition dans Adobe After Effects
Nous y sommes presque.
Comme dernière étape pour améliorer mon travail, je veux faire bouger les plantes.
Nous allons exporter nos calques et les composer dans After Effects.
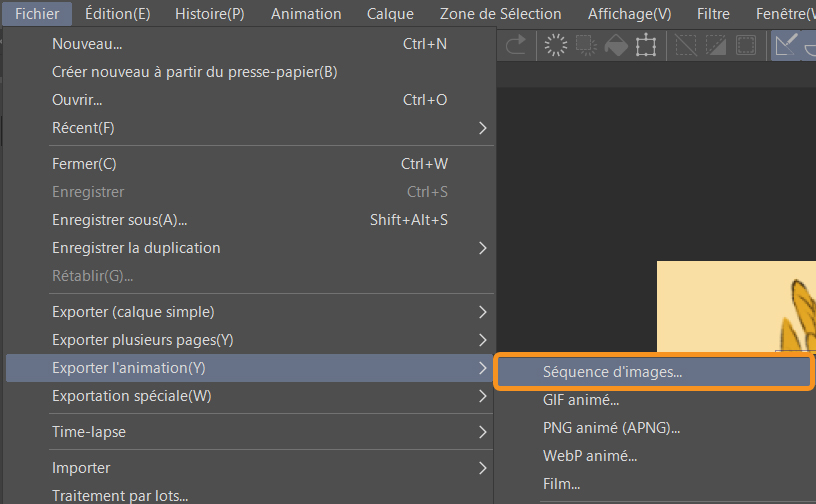
Pour ce faire, sélectionnez Fichier > Exporter l’animation > Séquence d’images.
Dans la fenêtre contextuelle Réglages d’exportation de séquence d’images, sélectionner PNG comme format d’exportation (cela permet de conserver l’arrière-plan transparent).
Cliquez sur OK.

Importez la séquence d’images dans Adobe After Effects.
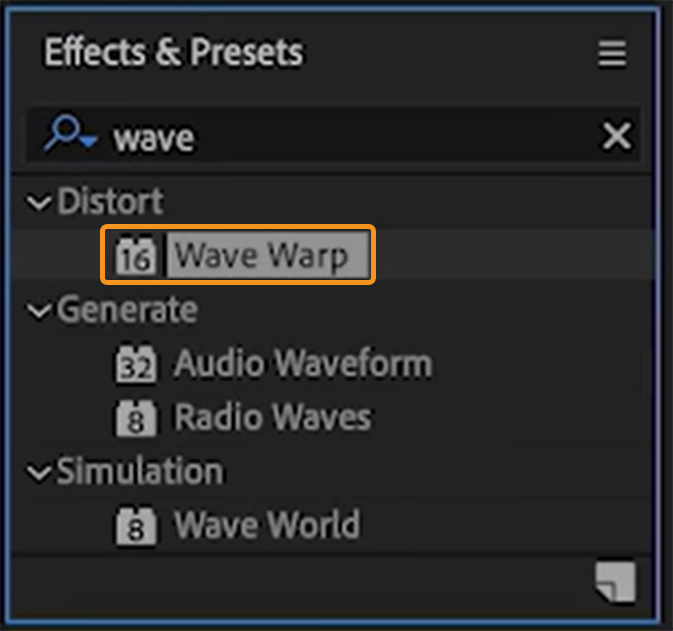
Pour déplacer les plantes entourant mon personnage, j’ai utilisé un effet appelé Wave Warp (à trouver dans la catégorie Effects & Presets).

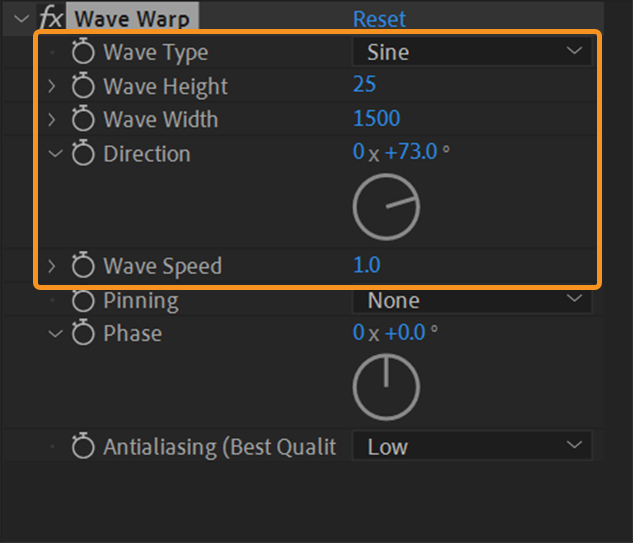
Vous devrez jouer avec les valeurs de l’interface de gauche pour concevoir le mouvement que vous souhaitez.
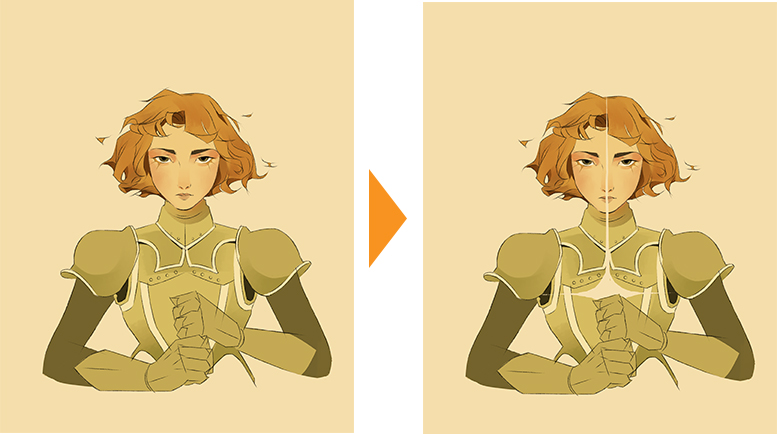
J’ai ajusté la hauteur et la largeur, la direction et la vitesse des vagues.

Vous pourriez aboutir à quelque chose comme ceci.
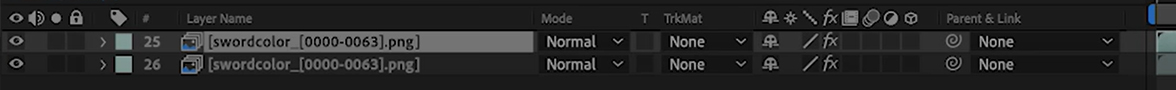
Ensuite, nous allons faire briller l’épée.

Il suffit de dupliquer le calque de l’épée.

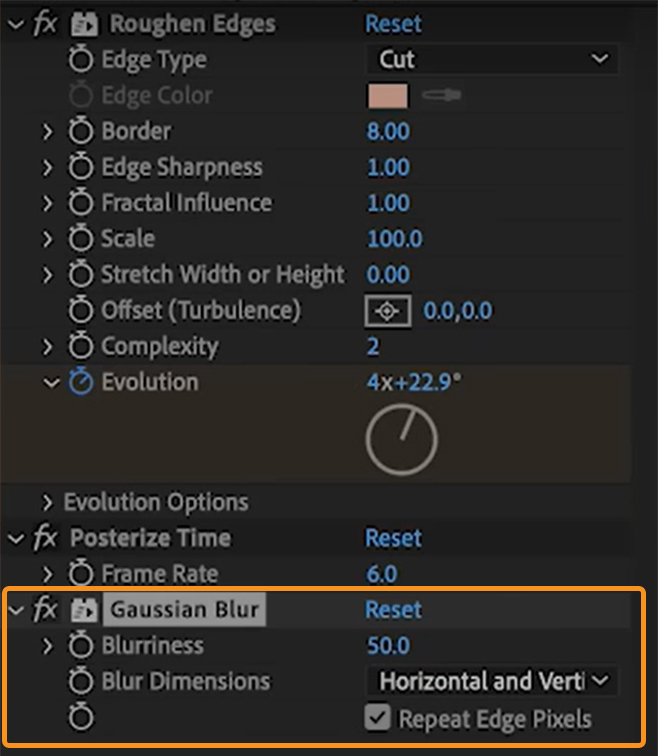
Ajoutez ensuite un Flou gaussien (que vous trouverez également dans la catégorie Effects & Presets).

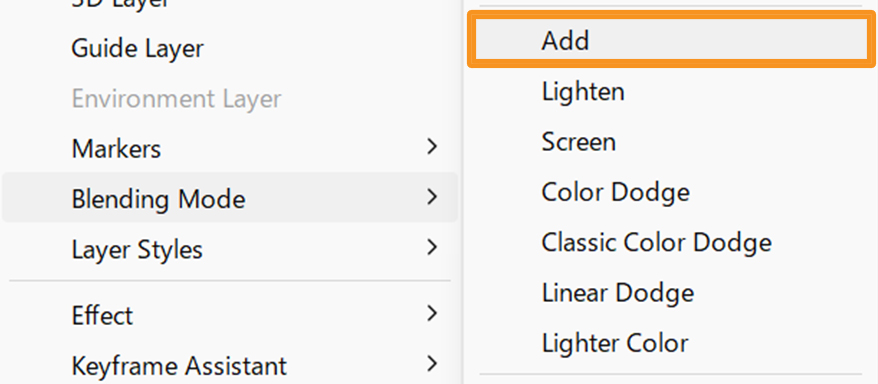
Enfin, jouez avec les modes de combinaison comme bon vous semble.
Cette fois, j’ai utilisé Ajouter pour créer de l’éclat.
Vous pouvez sélectionner le mode de combinaison en cliquant avec le bouton droit de la souris sur le fichier image que vous souhaitez modifier.

Animation finale
Voici le résultat final:
Merci, comme toujours, de m’avoir accompagné jusqu’au bout.
Je me rends compte que cela peut être intimidant pour ceux d’entre vous qui débutent ; j’aimerais dire que c’est en grande partie le résultat d’années de connaissances accumulées et d’expérimentations en dehors de ma zone de confort.
Si vous êtes débutant, je vous encourage vivement à vous exposer à différents types d’art de différentes époques et de différents lieux, et à étudier ceux que vous admirez.
J’ai découvert que ce sont ces choses qui m’ont le plus aidé à façonner mon style.
Amusez-vous bien !