Comment dessiner votre propre Mona Lisa en version numérique

Cristian Cermeño vous explique comment dessiner votre propre Mona Lisa numérique avec des techniques fascinantes. Ne manquez pas d'y jeter un œil !
Sommaire
Bonjour et bienvenue dans ce tutoriel où vous apprendrez à dessiner votre propre Mona Lisa numérique. Je vais utiliser CLIP STUDIO PAINT, alors n’hésitez pas à le télécharger si vous souhaitez suivre ce tutoriel en maniant les outils que je vais utiliser.
1. Croquis
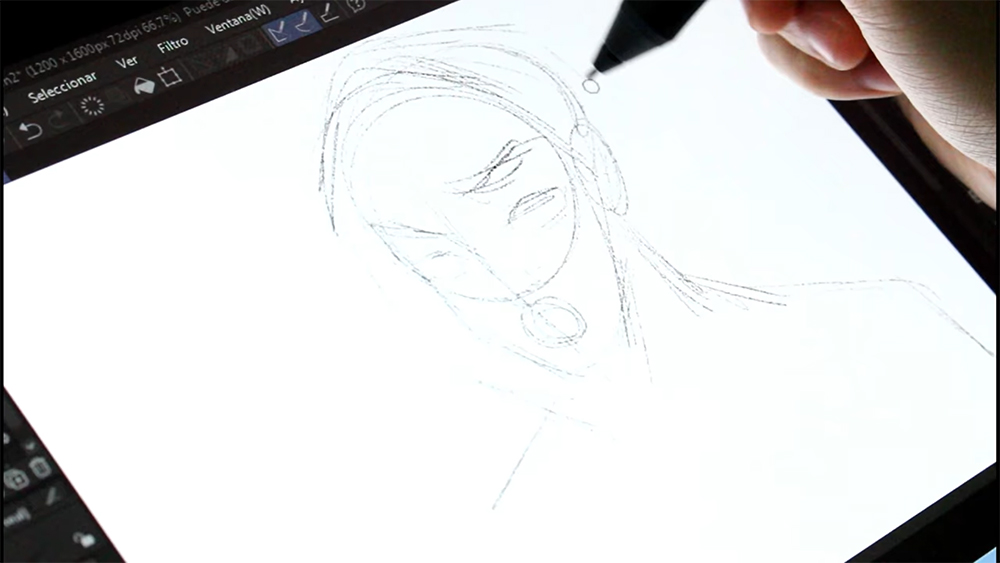
La première étape consiste à réaliser un croquis de vos idées. Je commence par utiliser le Crayon réaliste, qui, avec le Crayon de design, est mon crayon préféré pour obtenir une sensation traditionnelle.
Notre croquis initial devra être très peu détaillé. Nous devons le faire pour donner forme à notre personnage.

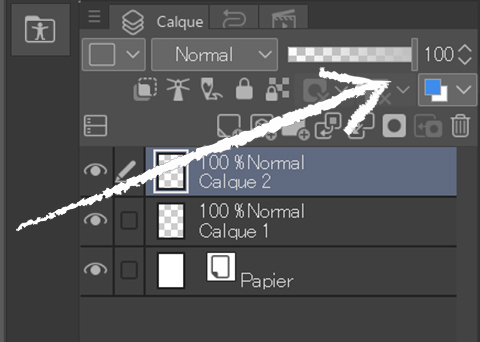
Ceci sera la base de votre illustration. Ensuite, réduisez l’opacité en ajustant les paramètres sur la barre affichée ici et créez un nouveau calque.

Sur le nouveau calque, utilisez le croquis comme base et commencez à ajouter des détails au croquis.

Maintenant, le croquis est terminé, mais avant de passer à la colorisation, nous devons le nettoyer en effaçant toutes les lignes inutiles.
2. Colorisation des couleurs de base
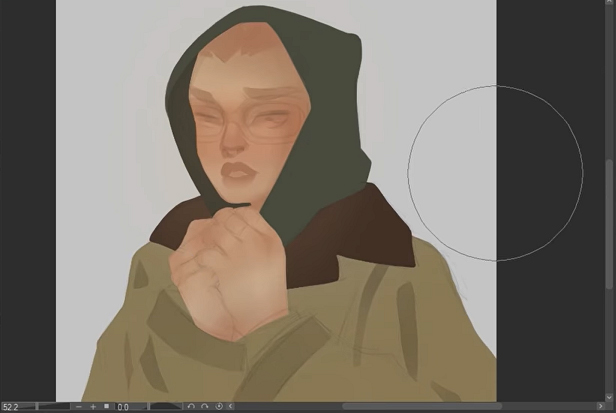
Il est maintenant temps d’ajouter de la couleur à notre personnage. J’ai utilisé des pinceaux plats, comme Peindre et appliquer, pour les couleurs qui sont pour la plupart plates, tandis que pour les zones qui ont besoin de plus de couleur, comme les parties rougissantes de la peau, j’ai utilisé des pinceaux comme Aquarelle dense et Aquarelle opaque. J’ai également utilisé la Gomme pour atténuer l’intensité de certaines couleurs. Essayez de coloriser chaque zone sur un calque différent, de sorte que vous n’ayez pas à tout peindre si vous devez ajuster une partie. Le processus est très similaire au dessin avec des matériaux traditionnels : commencez à peindre une couche de base pour la peau, puis ajoutez des détails comme des ombres et du blush près des yeux et des joues.

3. Dessin au trait
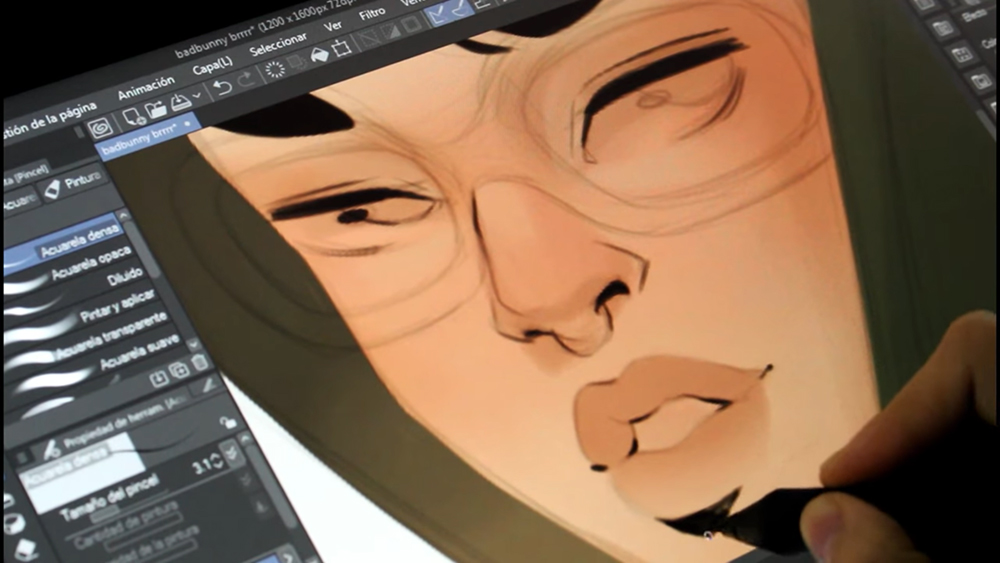
Pour le dessin au trait, je vais également utiliser le pinceau Aquarelle dense, mais avec une taille de pinceau beaucoup plus petite, car nous n’avons besoin que de mettre en évidence certaines parties avec quelques traits supplémentaires et d’épaissir quelques lignes. Comme vous pouvez le voir ci-dessous, personnellement, je n’aime pas dessiner toutes mes lignes avec la même épaisseur, alors j’essaie d’ajouter de la variété pour rendre l’illustration plus naturelle et plus vivante.

Pour l’instant, je vous recommande de ne faire qu’environ la moitié de l’encrage sur votre dessin, car il reste encore de nombreuses zones à ajouter. Mais pour l’instant, vous devriez commencer à pouvoir voir à quoi ressemblera le résultat final.
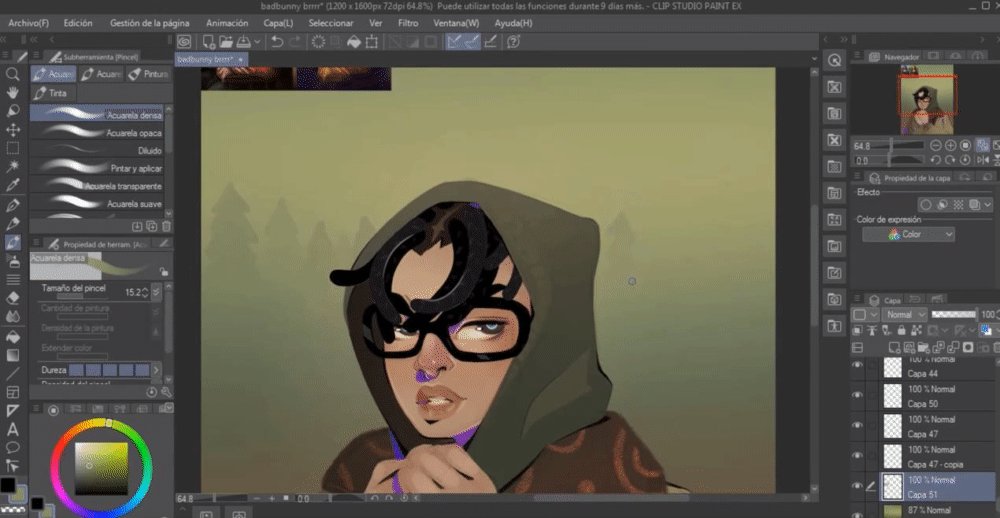
4. Touches finales (personnage)
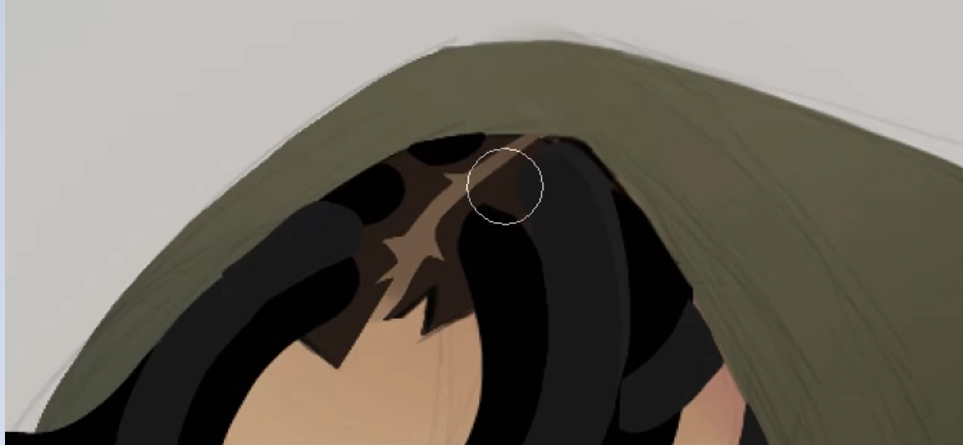
Il ne reste plus qu’à ajouter des détails à des zones comme les yeux et les cheveux, et à affiner les ombres. Pour les cheveux, au centre de ses dreadlocks, j’ai peint une bande pour son cuir chevelu avec une couleur similaire à celle que j’ai utilisée pour la peau.

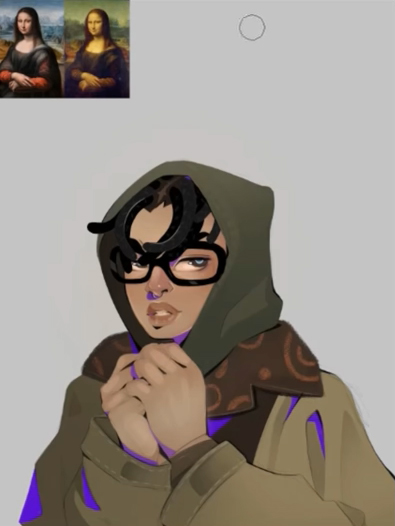
J’ai également peint les ombres plus foncées avec un ton violet pour leur donner une touche unique. Les ombres sont généralement peintes avec une teinte plus foncée que la couleur de base, mais je vous encourage à essayer l’ombrage avec des teintes claires de temps en temps. Je suis sûr que vous serez surpris du résultat !

5. Arrière-plan et finitions
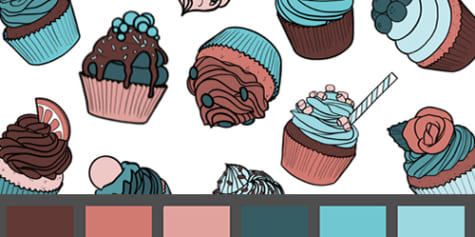
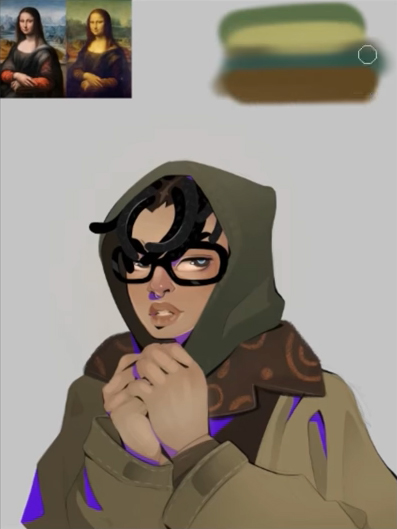
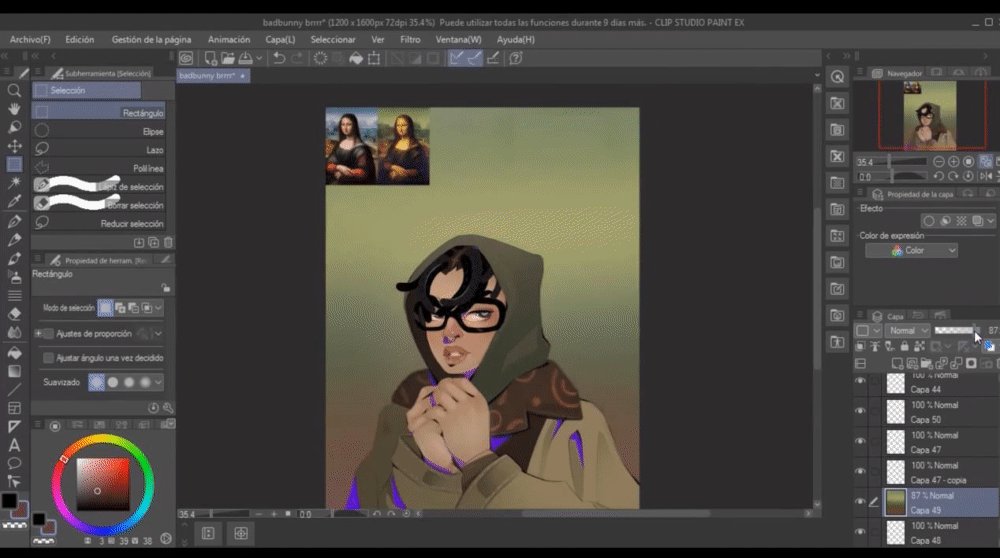
Pour peindre le fond, j’utilise une petite astuce. Je prépare mon jeu de couleurs en sélectionnant les trames avec la Pipette, directement à partir de l’image de référence. Vous pouvez sélectionner temporairement la Pipette en maintenant la touche Alt enfoncée.

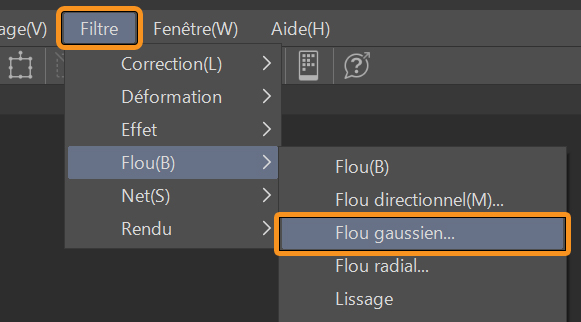
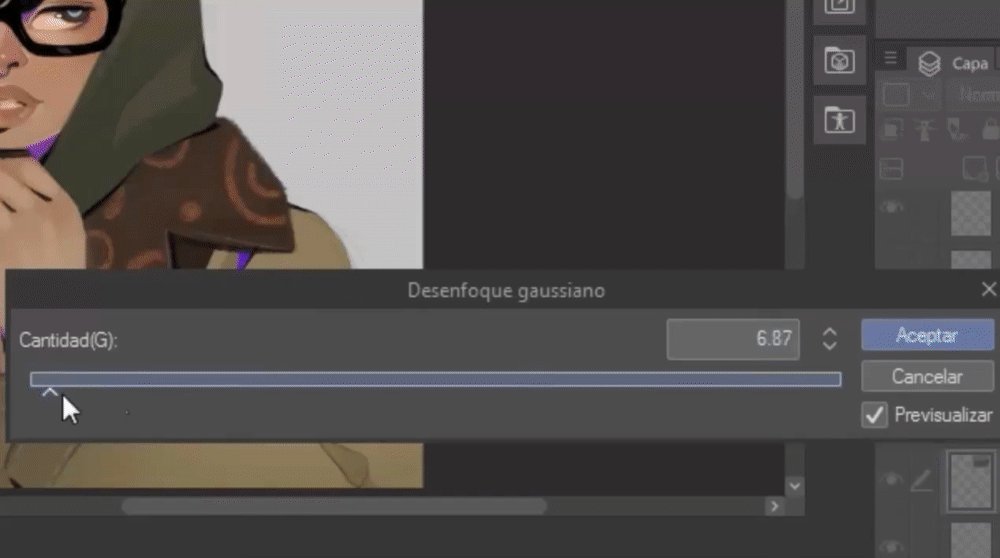
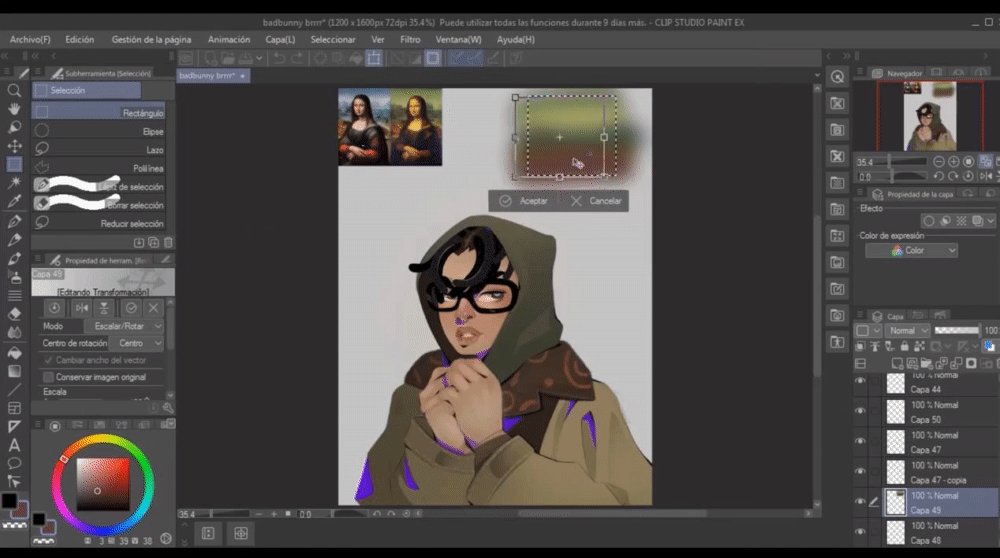
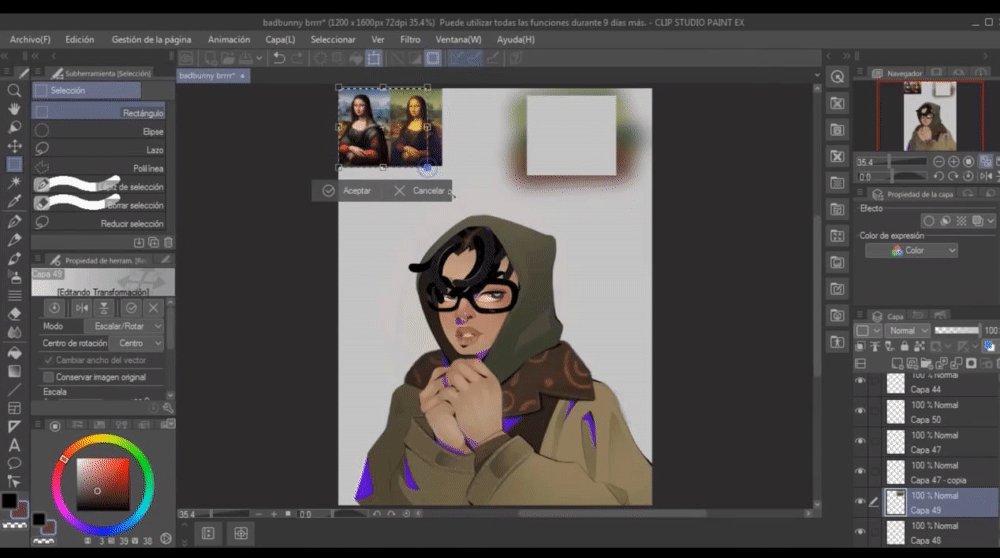
Ensuite, allez dans Filtre > Flou et sélectionnez Flou gaussien. Ensuite, comme vous pouvez le voir dans le GIF ci-dessous, ajustez l’intensité du filtre et appliquez-le, afin de flouter la palette de couleurs que vous avez préparée précédemment. Enfin, sélectionnez la palette, étendez-la pour remplir toute la toile et réduisez légèrement l’opacité du calque.


Nous avons maintenant un joli dégradé comme base pour notre arrière-plan, et tout cela en quelques secondes ! C’est une technique très simple, mais elle peut être utile dans certaines illustrations.
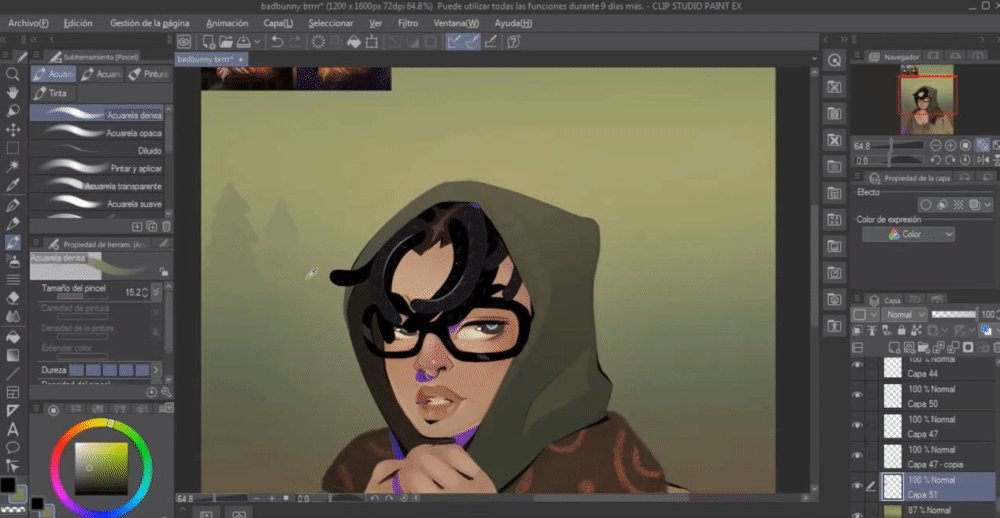
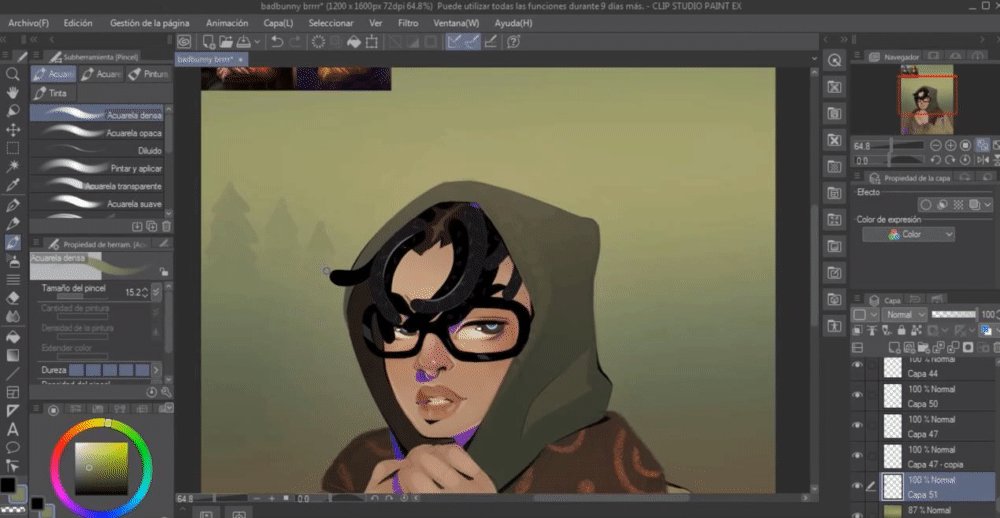
Pour détailler l’arrière-plan, je sélectionne l’ombre juste en dessous de la partie de l’arrière-plan que je peins avec la Pipette et j’ajoute le long de celle-ci, en partant du haut, des arbres et des buissons, comme vous pouvez le voir ici. Si vous mélangez les couleurs adjacentes, les transitions seront plus naturelles.

Plus la teinte d’un objet est sombre, plus il semble être proche, donc pour représenter correctement la profondeur, les parties inférieures de l’arrière-plan doivent être plus claires que les parties supérieures. Comme vous pouvez le voir ci-dessous, les arbres aux tons clairs semblent être plus éloignés que les buissons et le lac, qui sont peints en plus foncé.

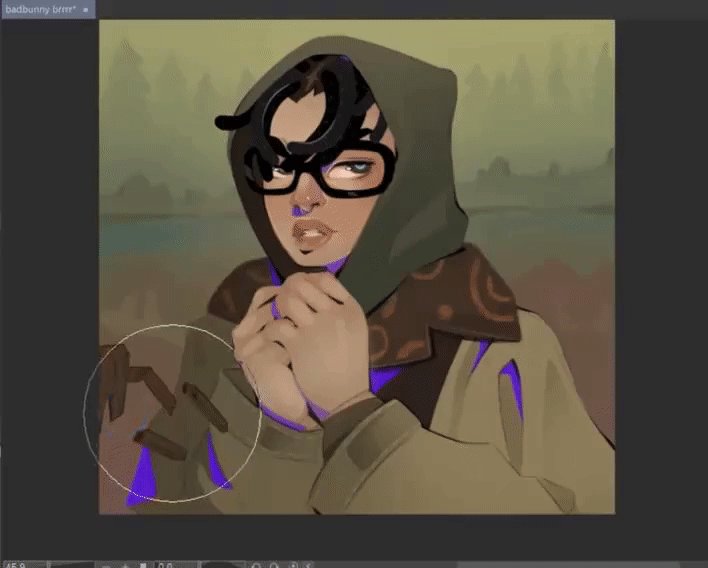
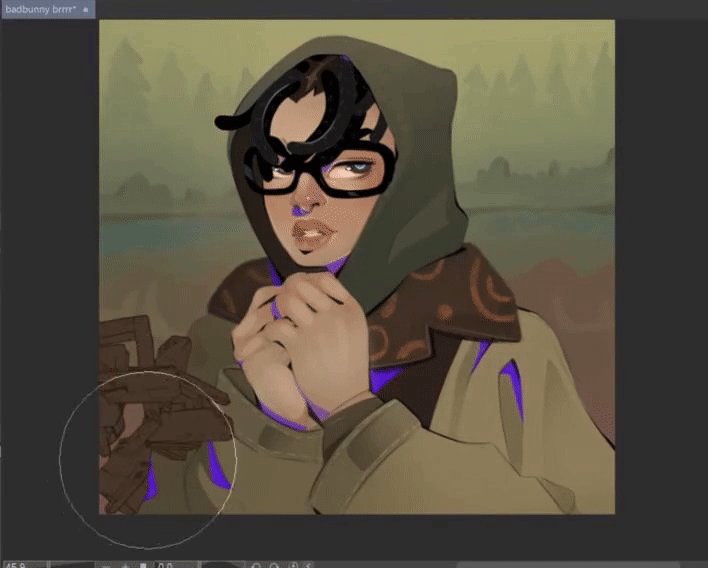
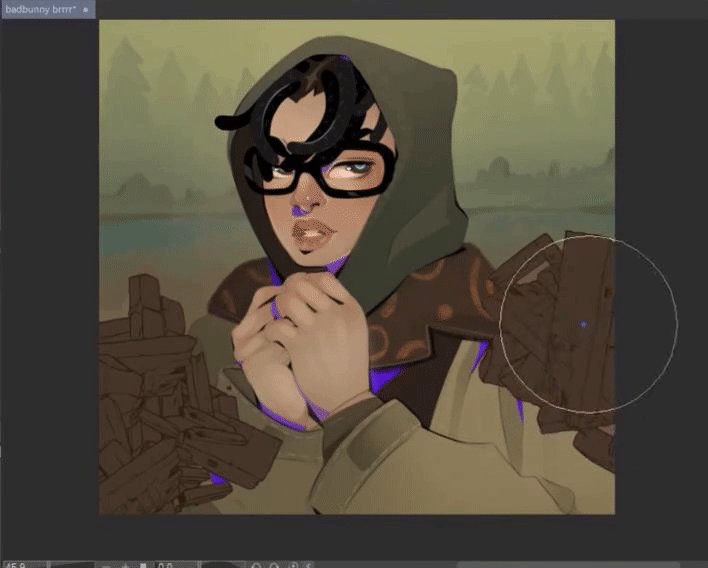
Pour notre touche finale, nous utiliserons l’outil Décoration. À la recherche d’éléments décoratifs qui se fondent bien dans ce décor luxuriant, j’en ai trouvé un appelé Gravats qui me paraît bien pour ajouter des tas de bois derrière notre personnage. Vous pouvez librement choisir la couleur que vous souhaitez pour ces éléments décoratifs, donc pour cet exemple j’ai choisi un marron et l’ai ajouté à la toile.

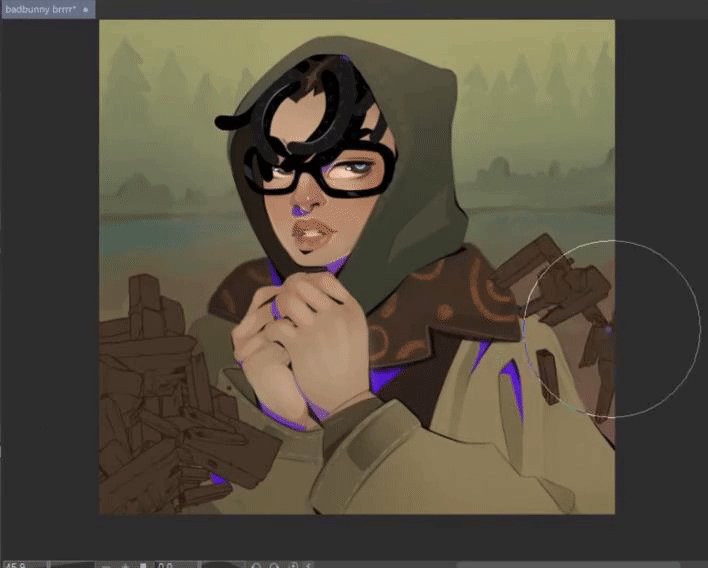
Pour ajouter un peu de variété, j’ai peint des bûches avec une teinte différente.

Mais nous ne pouvons pas simplement laisser les bûches telles quelles. Nous devons les placer derrière le personnage, alors faites glisser le calque contenant les bûches et placez-le sous le calque sur lequel se trouve le personnage. Après avoir ajouté quelques détails supplémentaires à la peinture, votre Mona Lisa est terminée !

À propos de l’artiste :
Cristian Cermeño
Illustrateur professionnel
YouTube: https://www.youtube.com/c/CristianCermeño
Instagram: https://www.instagram.com/zosiri/
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !