Simplifier ses personnages de webtoon

L'artiste de webcomic Stephinni revient sur les techniques dont vous aurez besoin pour concevoir vos propres personnages webtoon.
Sommaire
2. Simplifier un personnage complexe : Outils pour une bonne conception de personnage
-
- Déterminer les caractéristiques principales
- Créer une silhouette forte
- Astuces et outils pour les couleurs
- Astuces
3. Création de pinceaux à usage courant (d’accord, je peux créer 2 pinceaux pour les détails)
-
- Bases étape par étape
4. Application dans les cases de personnages
1. Présentations
Nous voulons tous un style de personnage cool pour nos webtoons, cependant, nous devons aussi travailler vite ! Il existe un moyen de créer des designs attrayants sans passer trop de temps à dessiner chaque case et chaque personnage en détail. Cette fois, vous apprendrez comment concevoir des personnages efficacement pour votre bande dessinée.
Même si vous n’êtes pas le genre de personne qui aime les designs complexes, ce tutoriel est quand même fait pour vous ! En rajoutant des détails simples mais agréables à vos personnages, cela peut faire toute la différence.
Je dois admettre que c’est ma partie préférée et j’espère que les conseils suivants vous seront utiles lors de votre processus de création.
Commençons tout de suite !
2. Simplifier un personnage complexe : Outils pour une bonne conception de personnage
Je vais prendre un personnage complexe et le transformer en un personnage plus simple pour un webtoon.
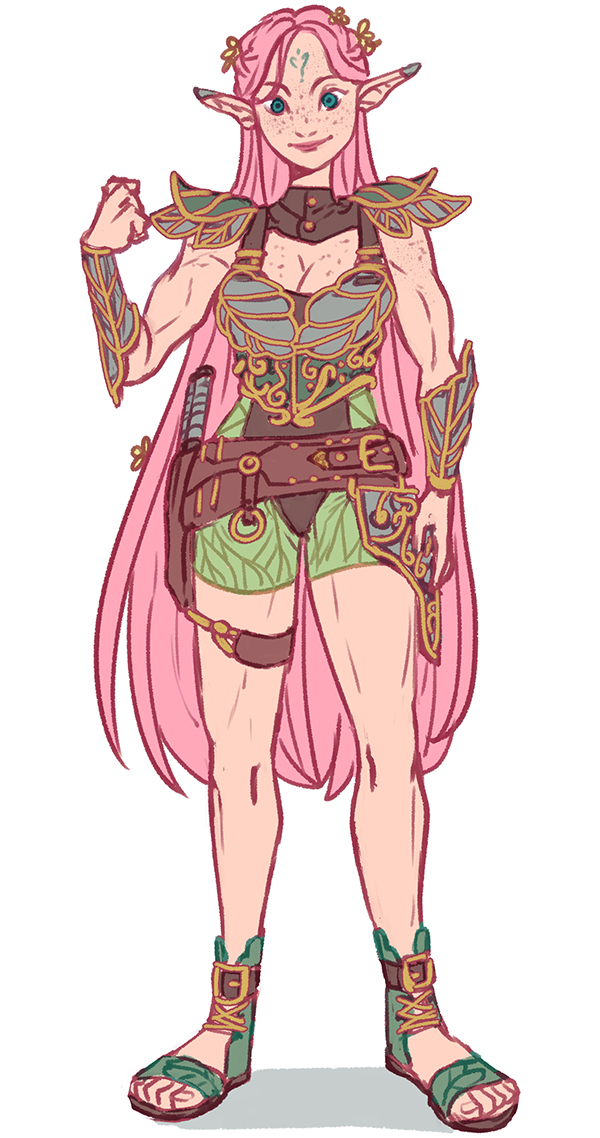
Pour ce tutoriel, j’ai conçu un elfe utilisant une armure pratique pour le combat. Voici un peu de contexte pour le personnage : Vit dans les bois, femme forte, combat au corps à corps, utilise la nature à son avantage, visage aimable.
Je voulais que ce personnage soit une belle elfe féminine, mais avec une énergie et une apparence fortes.
Déterminer les caractéristiques principales
Nous ne pouvons pas créer tous les détails et les dessiner pour chaque case, nous devons donc choisir judicieusement les caractéristiques qui donnent la personnalité à votre personnage.
Dans ce cas, nous devons prendre ce qui suit :
- Petite
- Couleurs douces
- Sourire mignon
- Longues oreilles
- Corps fort
- Motifs de feuilles
- Ensemble métal et cuir
Créer une silhouette forte

C’est la référence du personnage que nous utiliserons pour le dessiner en action. Comme vous pouvez le constater, certains détails peuvent être difficiles à recréer dans chaque case, tels que les feuilles, les taches de rousseur, les fleurs de cheveux et les détails dorés. Si l’armure a beaucoup de détails, elle est beaucoup plus cool, donc pour tout personnage qui la porte, vous passerez beaucoup de temps à dessiner.
Conseils rapides pour concevoir votre personnage pour les webcomics :
- Écrivez la description du personnage et soyez aussi précis que possible. Personnellement, j’utilise les éléments suivants :
- Nom
- Âge
- Taille
- Poids
- Genre
- Espèces
- Emploi/activité
- Armes (si besoin)
- Capacités (si besoin)
- Personnalité
- Apparence
- Histoire : Où ils appartiennent, où ils vivent, comment était leur enfance, faits importants à leur sujet
- Relations : Ceci est facultatif, mais important pour l’intrigue
Recherchez autant de références que possible, collectez des photos de vêtements, d’accessoires et peut-être de scénarios ou de lieux où le personnage vivra ou développera son histoire. Chaque détail de leur histoire de fond est utile pour choisir la bonne tenue et le bon design pour votre personnage. N’oubliez pas leur personnalité et leur travail/activité actuels. J’adore utiliser Pinterest puis mélanger tous les différents éléments. Peu importe si vous ne les utilisez pas tous, mais cela donnera vie au concept.
Essayez de faire simple pour la coloration. Je suggère fortement d’utiliser un style de coloration de base sans ombrage ou seulement un ombrage simple. Concentrez-vous simplement sur le travail au trait, les nuances, les textures et les détails faciles à recréer pour chaque case.
Pour cette référence, je n’ai pas utilisé de pinceau spécial pour les faire. Continuez à lire et vous apprendrez à créer les pinceaux et les outils supplémentaires dont vous pourriez avoir besoin à l’aide de Clip Studio Paint.
Astuces
et outils pour les couleurs :
a) Choisir les couleurs principales pour créer des palettes de couleurs
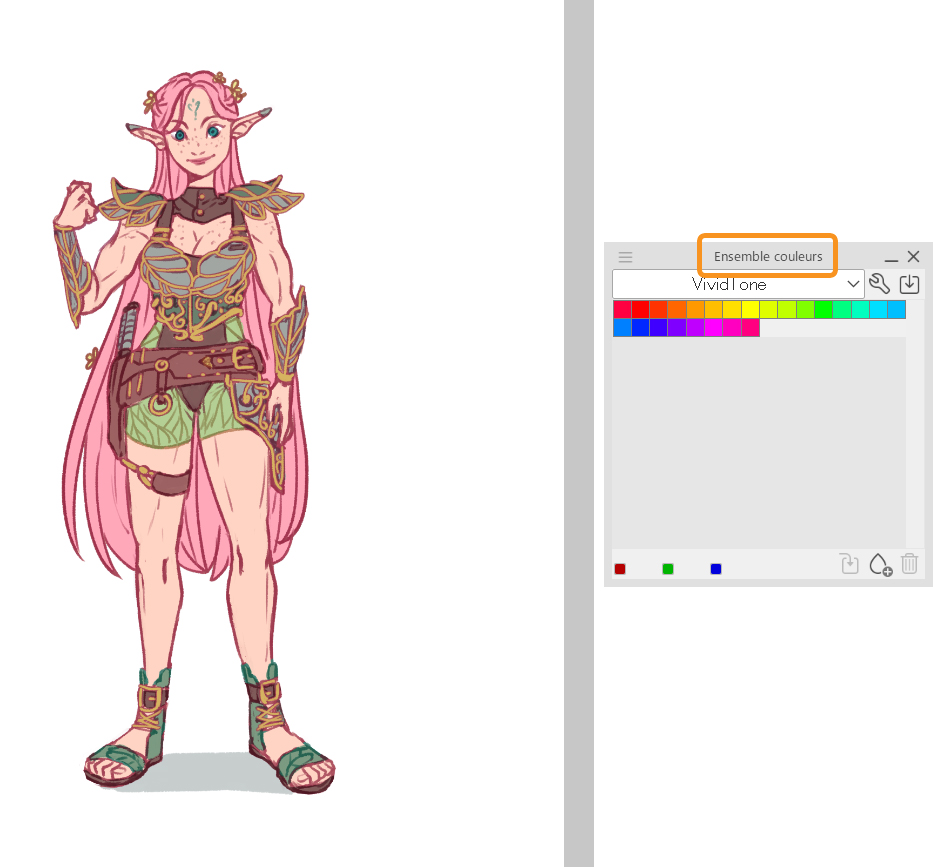
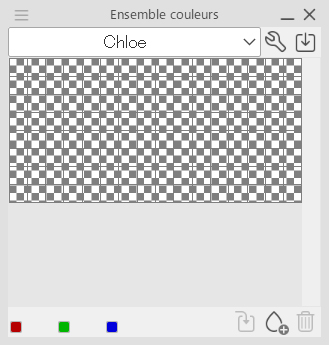
Dans la fenêtre appelée « Ensemble de couleurs », vous pouvez trouver des palettes de couleurs par défaut à utiliser, mais vous pouvez également l’utiliser pour créer la vôtre.
Note : Veuillez noter que j’ai défini mon espace de travail de cette façon. Pour trouver l’option, accédez à Fenêtre > Ensemble couleurs.

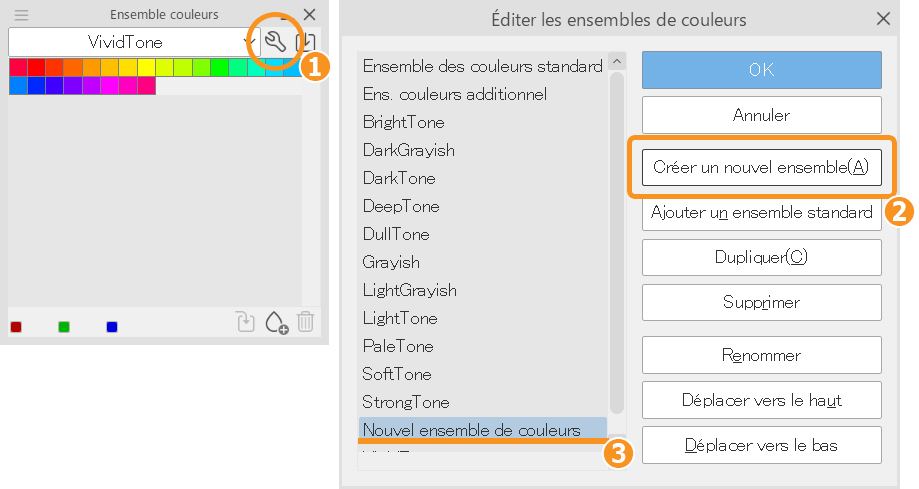
Cliquez sur le bouton « Édition », puis créez un nouvel ensemble de couleurs et donnez-lui un nom.

Il ressemblera à ceci. Je l’ai nommé d’après le personnage.

Pour ajouter les couleurs, vous devez récupérer la couleur de la toile, puis l’ajouter à votre ensemble.
Exemple vidéo
La couleur sera ajoutée automatiquement à l’ensemble simplement en la sélectionnant puis en cliquant sur « Ajouter ». Vous pouvez le faire dans n’importe quel ordre et créez autant d’ensemble de couleurs que nécessaire pour les personnages. De cette façon, vous pouvez colorier sans avoir besoin d’une référence pour choisir les couleurs de base.
Voici à quoi cela ressemblera à la fin :

Astuce : Vous pouvez nommer chaque couleur en fonction de son utilisation. C’est très simple, il suffit de cliquer avec le bouton droit sur la couleur, puis de placer le curseur sur la couleur et le nom s’affichera.
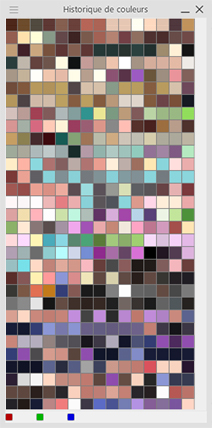
b) Historique des couleurs
Si vous ne vous sentez pas à l’aise avec les ensembles de couleurs, il y a la fenêtre « Historique des couleurs ».
Je commence généralement par utiliser des ensembles de couleurs et je finis par utiliser celui-ci à cause de mon style de coloration personnel.

Si vous choisissez l’une des couleurs stockées ici, vous l’utiliserez maintenant pour votre pinceau. Ainsi, avant de commencer à colorier les cases, vous pouvez stocker les couleurs de base nécessaires. Comme ça :

Si vous regardez attentivement, la première ligne contient les couleurs que nous avons stockées dans l’ensemble de couleurs.
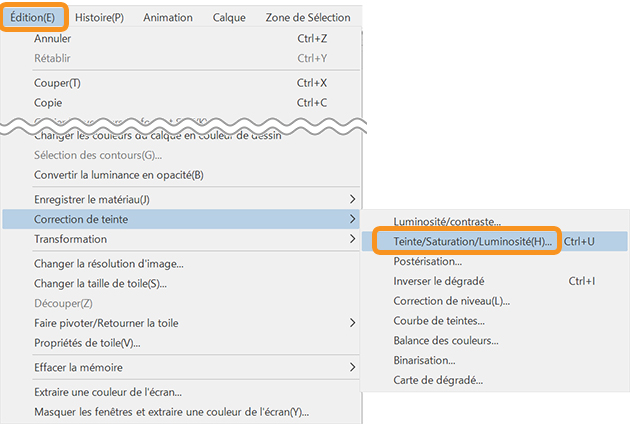
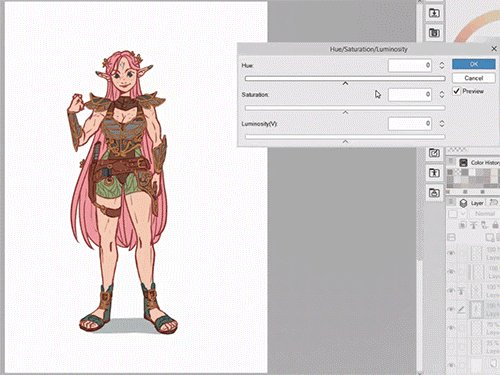
c) Paramètres de mise en forme et de couleur
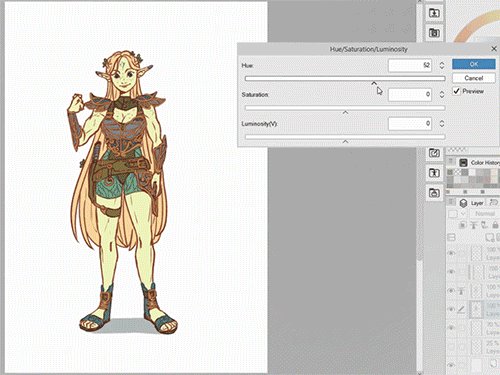
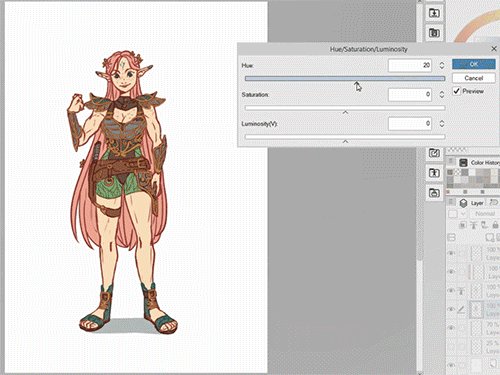
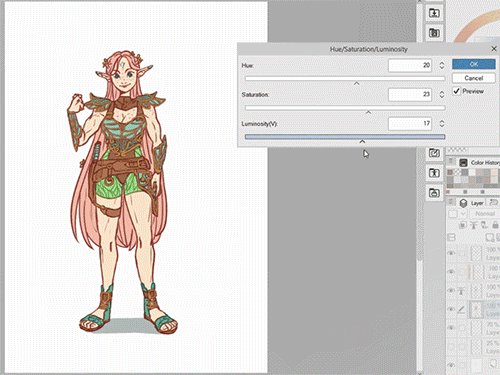
Les paramètres de couleur sont extrêmement importants si vous devez jouer avec les couleurs sans les changer une par une. C’est une astuce d’artistes professionnels que je n’utilise pas souvent personnellement, cependant, cela peut être très utile.
Le réglage le plus courant pour modifier les couleurs est le paramètre « Teinte ». Vous pouvez essayer différentes couleurs ou sélectionner des calques spécifiques avec les éléments correspondant au design au cas où vous n’êtes pas sûr des combinaisons de couleurs et de leur harmonie.


Astuces :
a) Effet de bordure pour les détails
C’est ma préférée pour détailler les dessins de manière simple, mais pourquoi ? Parfois, les détails nécessitent un travail de ligne supplémentaire, donc lorsque vous utilisez la propriété de calque « Effet bordure », cela vous fera gagner du temps et des efforts.
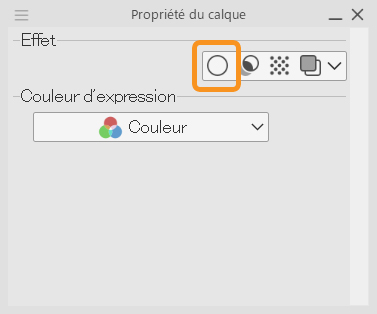
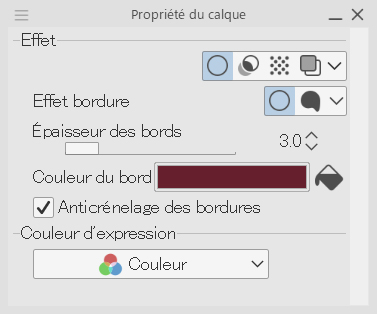
Assurez-vous d’avoir la fenêtre « Propriété du calque » dans votre mise en page :

Comment l’utiliser :
- Définissez la même couleur de bord que les lignes que vous utilisez actuellement.
- Réglez l’épaisseur, essayez de ne pas la rendre trop épaisse ou plus fine que le reste du dessin au trait.

- Et c’est parti ! Tout ce qui est dessiné sur un calque aura désormais le contour défini.

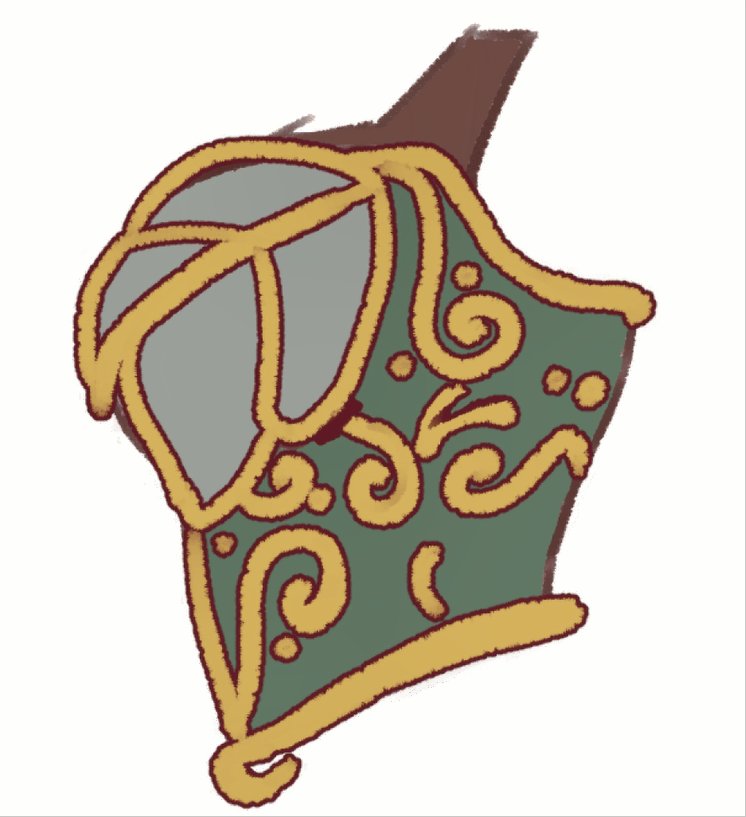
Résultat :

Astuces :
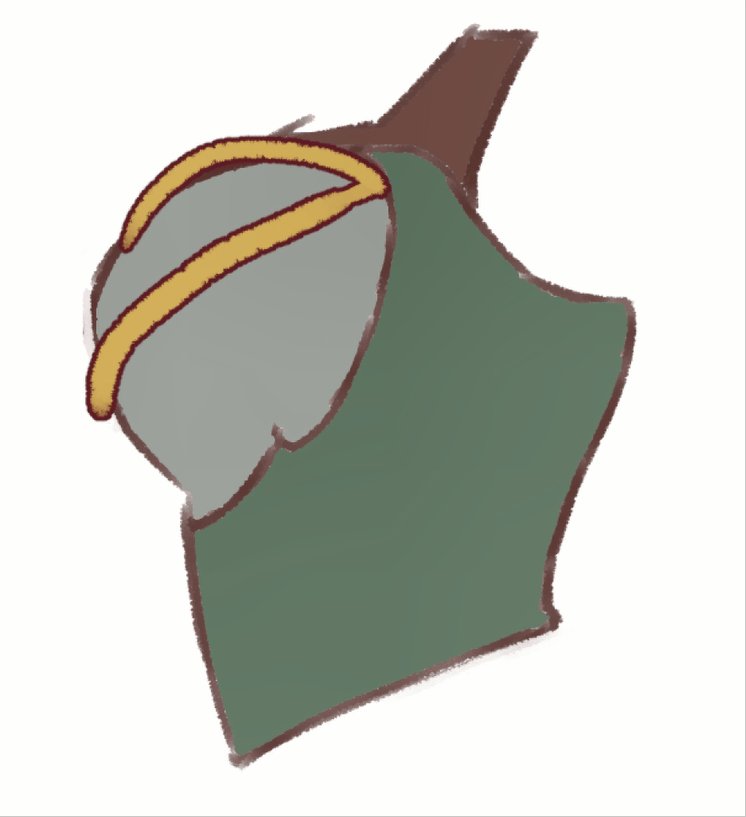
- Assurez-vous de l’utiliser après avoir déjà dessiné les couleurs de base des éléments (dans cet exemple, les détails dorés)
- Assurez-vous que le pinceau que vous utilisez pour les couleurs de base sur le calque est suffisamment dense ou solide pour la peinture, afin que les couleurs du bord et du pinceau ne se mélangent pas.
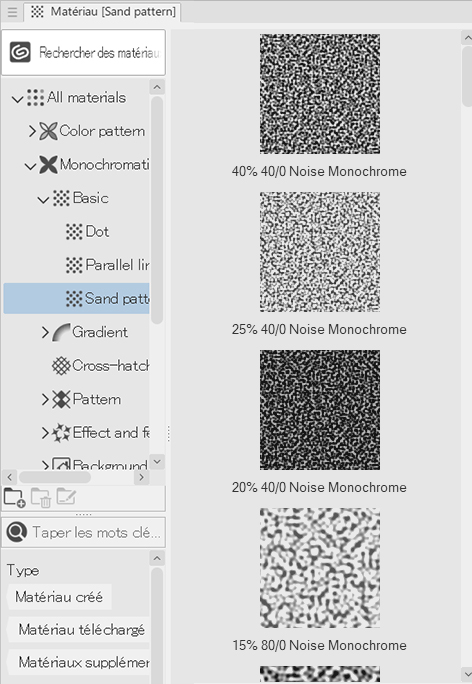
b) Textures :
C’est quelque chose de très simple, mais qui apportera beaucoup de personnalité à vos personnages et une coloration de base.
Examinez les ressources et les textures disponibles et trouvez celle qui convient le mieux à votre style de webcomic. Attention, choisir le bon est très important pour l’histoire que vous voulez raconter. Faites des tests, demandez à vos amis, faites un sondage sur vos réseaux sociaux ou pendant le processus du webcomic, demandez à votre public.

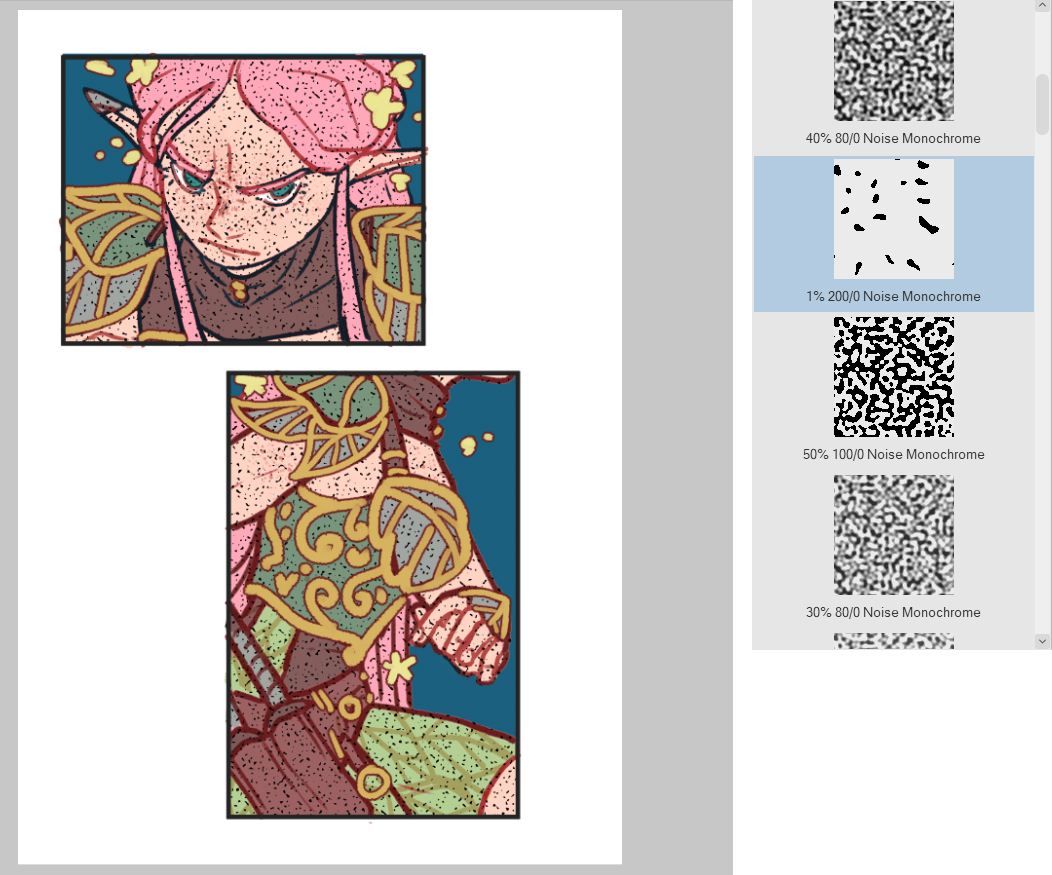
Une fois que vous avez choisi la texture, faites-la glisser et déposez-la dans le dessin.

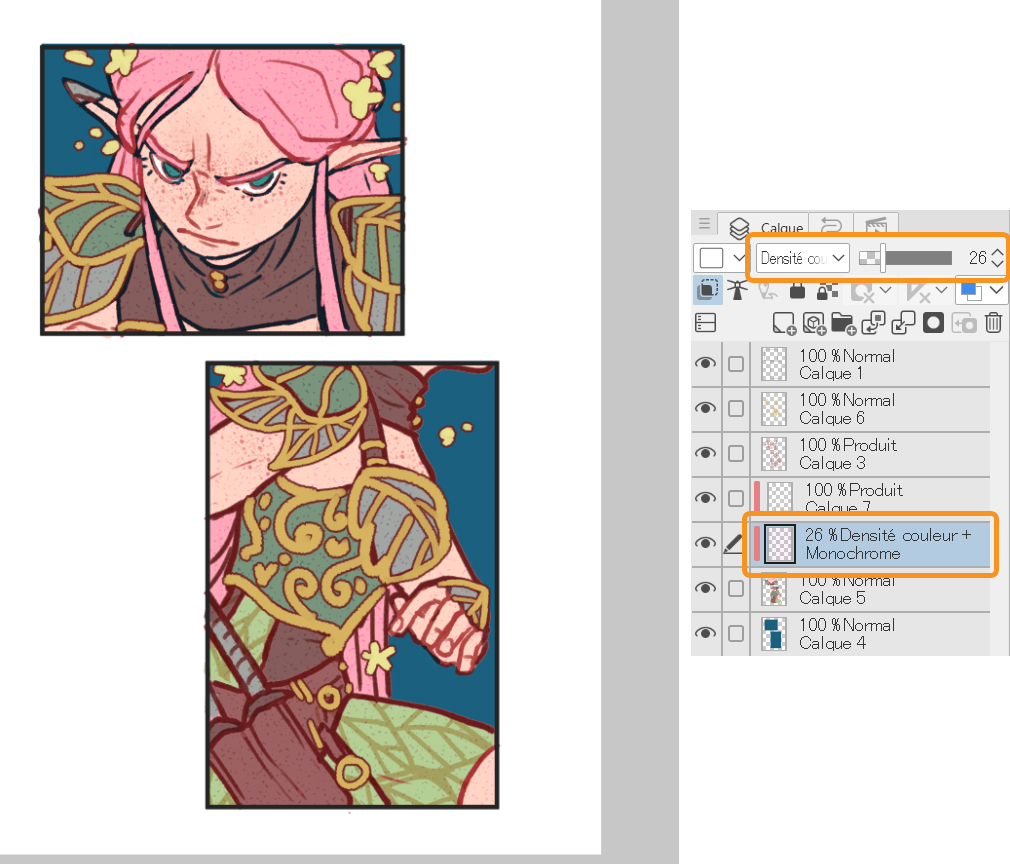
Choisissez ensuite un mode de calque pour se fondre dans les panneaux. Pour ce cas, après avoir testé plusieurs d’entre eux, j’ai choisi « Densité couleur + ». Cela donne une petite ambiance comme peinte sur un papier texturé.

3. Création de pinceaux à usage courant (d’accord, je peux créer 2 pinceaux pour les détails)
Parfois, nous avons besoin d’un pinceau exact qui ne se trouve peut-être pas dans la boutique Assets, mais pour travailler encore plus vite, nous pouvons créer nos propres pinceaux !
Bases étape par étape :
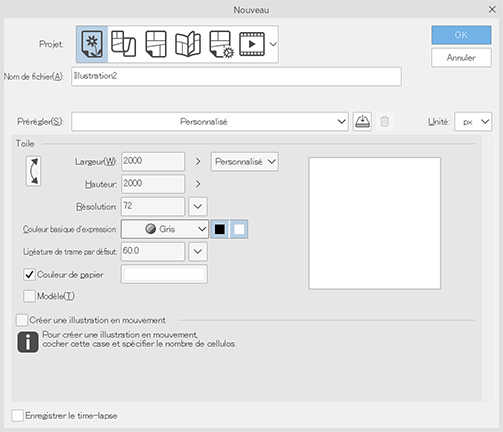
- Créez une nouvelle toile en niveaux de gris (cela vous permettra d’utiliser la couleur principale et la couleur secondaire pour le pinceau).

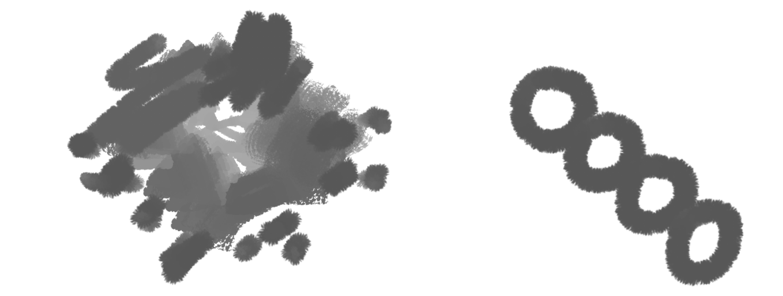
- Dessinez la forme du pinceau. Il peut s’agir d’une forme aléatoire ou spécifique.

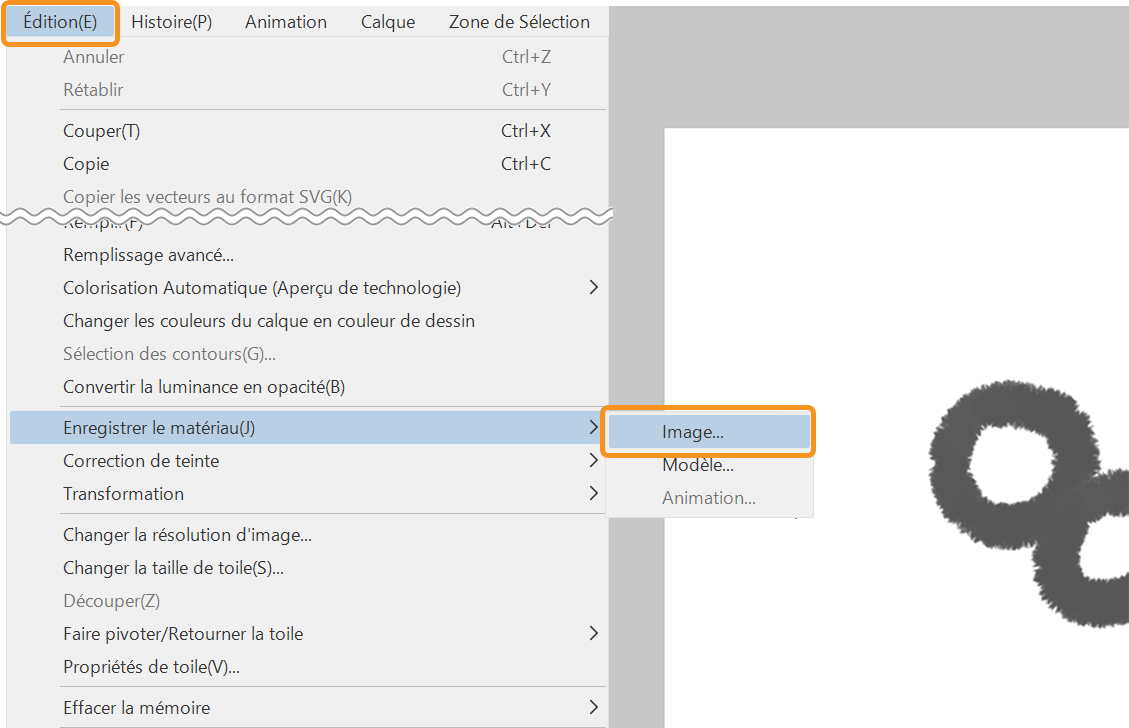
- Allez dans Édition > Enregistrer le matériau > Image.

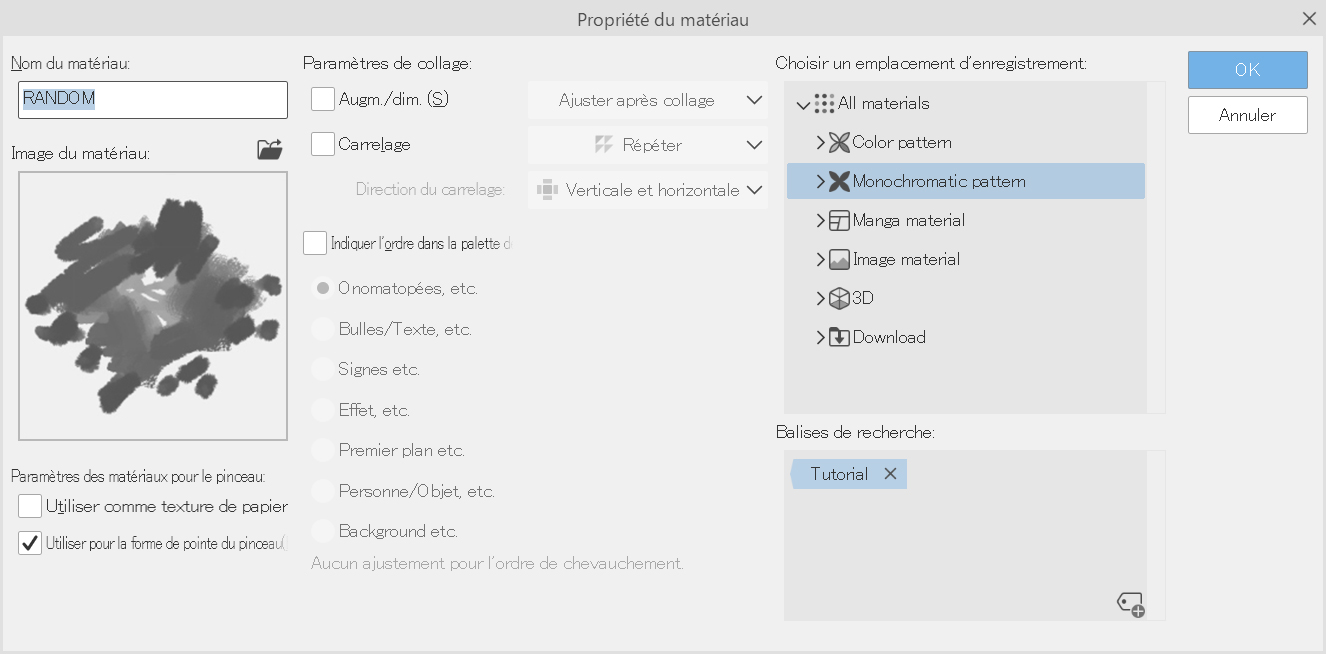
- Enregistrez le matériau :

Donnez-lui un nom pour pouvoir identifier le pinceau. Assurez-vous ensuite de cocher la case « Utiliser pour la forme de pointe du pinceau ».
Choisissez l’emplacement pour enregistrer la pointe du pinceau et ajoutez-y une étiquette pour le retrouver plus rapidement dans la palette des matériaux.
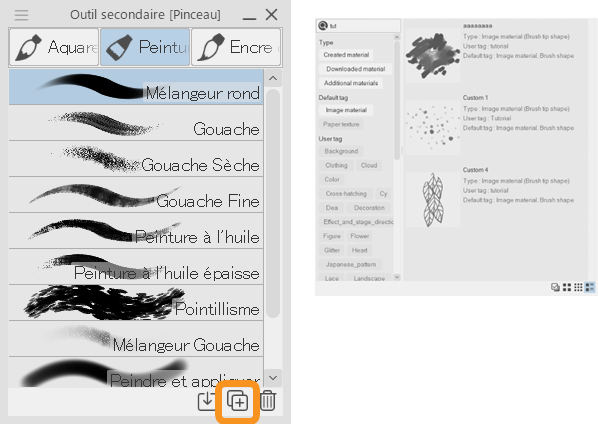
- Dupliquez un outil secondaire similaire à celui pour lequel vous souhaitez utiliser la pointe du pinceau. Dans ce cas, il peut s’agir d’un pinceau à peinture. Modifiez ensuite la forme de la pointe du pinceau en fonction de votre matériau nouvellement créé.

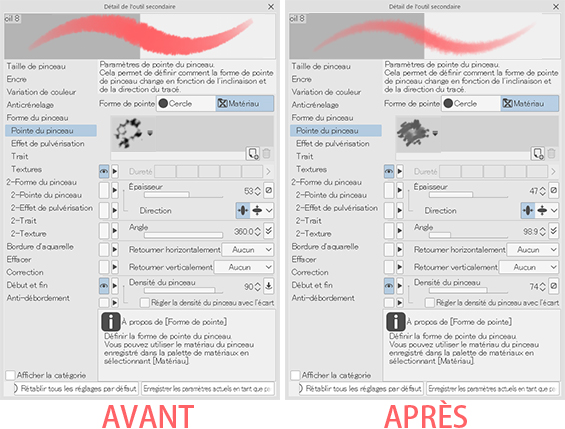
- N’oubliez pas que vous pouvez modifier les paramètres de chaque pinceau.

Pour ce tutoriel, j’ai créé ces deux-là :
Le motif des feuilles

Les taches de rousseur

Découvrez le tutoriel vidéo pour savoir comment je les ai faits !
▼CRÉATION DE PINCEAU
https://youtu.be/tAsDkL3cnzk?t=171
4. Application dans les cases de personnages
Voyons comment nous pouvons utiliser certains des outils que nous avons appris pour créer ces cases : Jeu de couleurs et pinceaux. Découvrez le tutoriel vidéo pour savoir comment je les ai faits !
Temps de dessin : 13 minutes

Mes réseaux sociaux :
- Facebook : facebook.com/stephinni
- Instagram : instagram.com/stephinni
- Twitter : twitter.com/stephinni
- Aussi mon Patreon où je fais des mini-mentorats mensuels: patreon.com/stephinni
- Retrouvez mon travail ici : www.stephinni.com
Stephinni
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !