Colorisation et ombrage numérique

Apprenez des techniques utiles sur la colorisation et les effets de lumière numérique ou comment utiliser diverses fonctions pour colorer vos dessins au trait !
Dans cette leçon, voyez comment utiliser les fonctions [Anti-débordement] et [Mise à l’échelle de la zone] de CLIP STUDIO PAINT.
Utilisons le dessin au trait ci-dessous de Yooka, l’un des personnages de mon roman graphique en couleurs « Yooka-Laylee Kracklestone » basé sur le jeu vidéo « Yooka-Laylee ».

1. Aplats de couleur
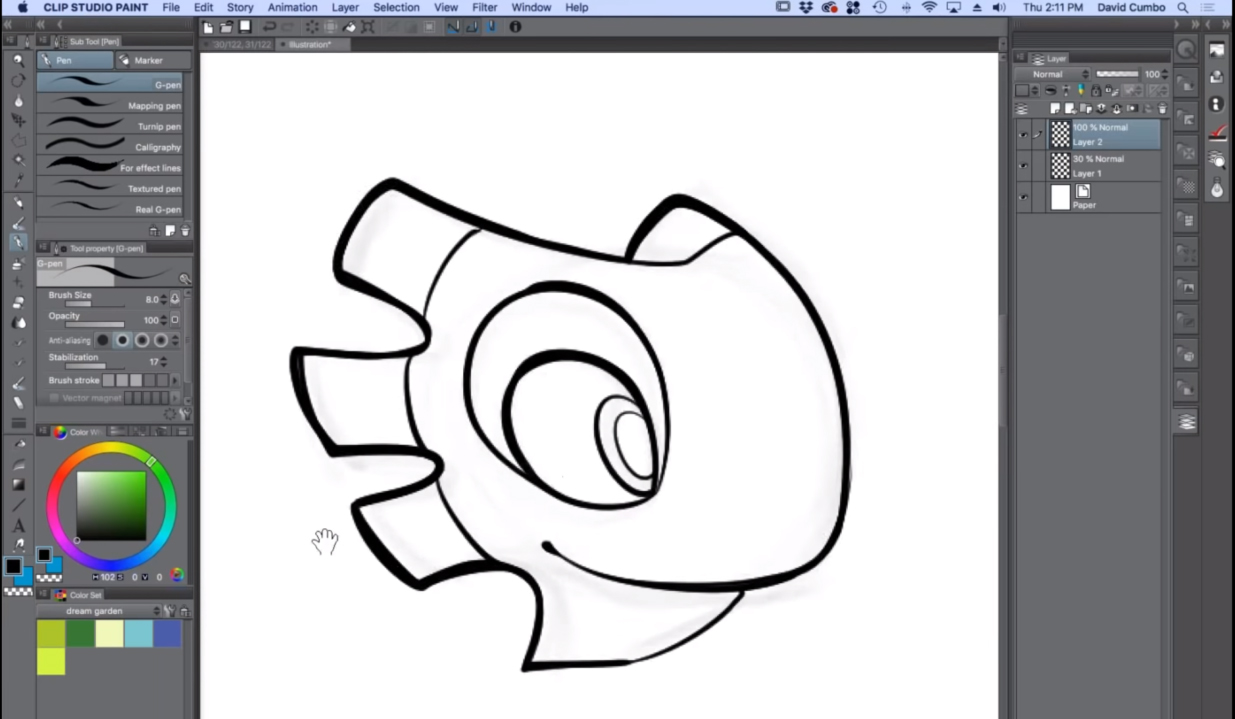
Nettoyons la toile en nous débarrassant des lignes de crayon figurant sur le calque placé sous le dessin au trait.
Puis je crée un nouveau calque pour la colorisation que je place par-dessus le dessin au trait.

Continuons avec le [Marqueur] situé sous la palette d’outils secondaires de l’outil [Stylo].
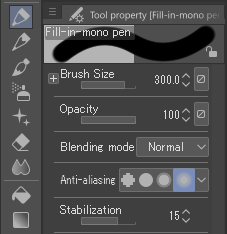
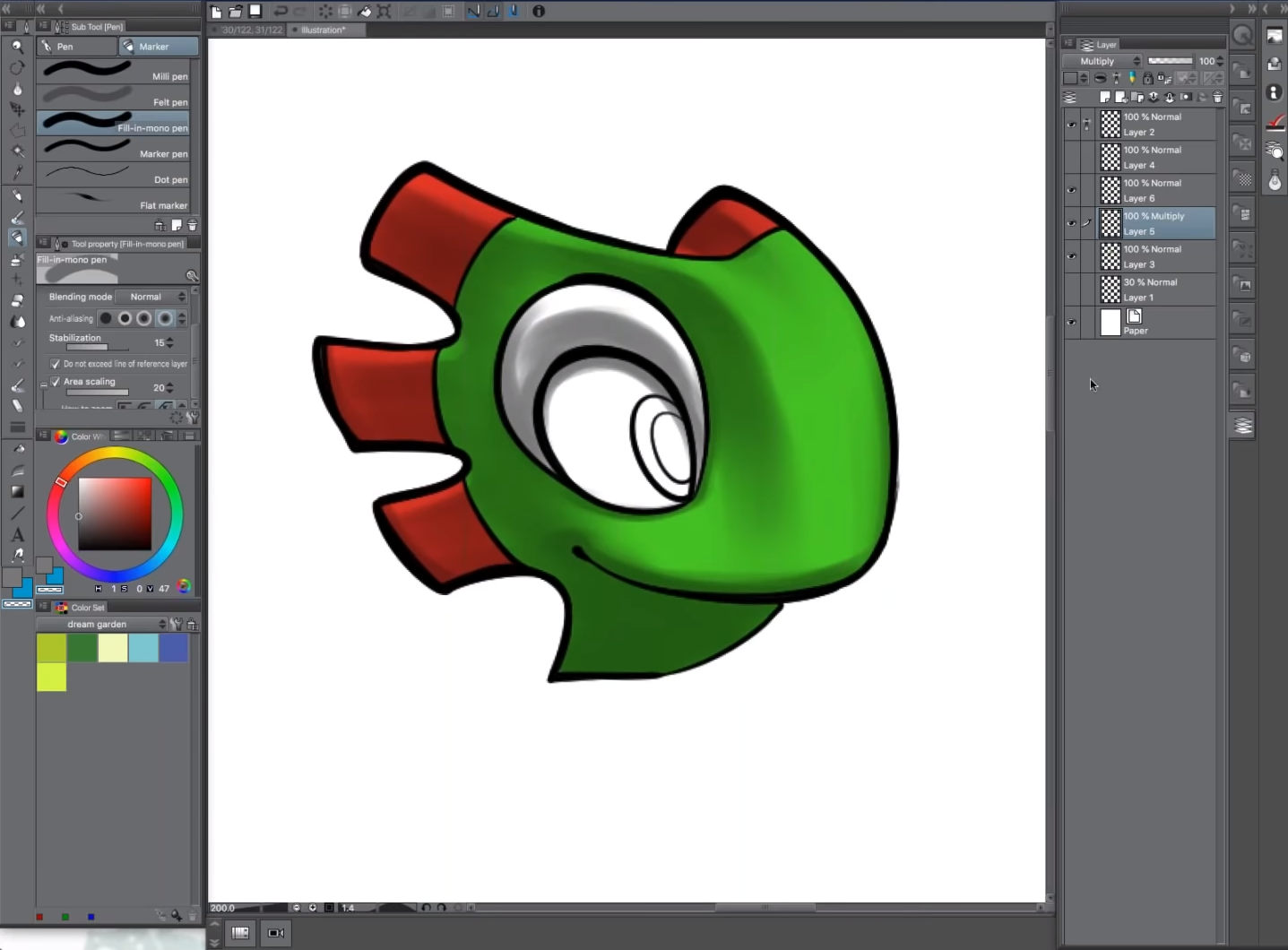
Sélectionnons la [Plume de remplissage monochrome] tel qu’illustré sur l’image suivante.
Personnellement, je préfère utiliser ce stylo en mode « anticrénelage » quand je dessine. Je ne m’inquiète pas pour le crénelage, car je crée des bandes dessinées en couleurs.

Anti-débordement
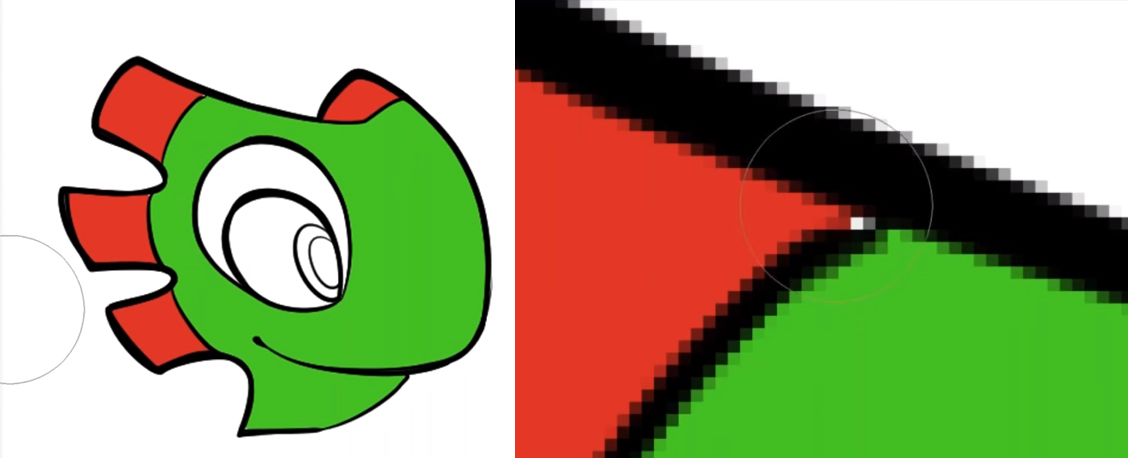
Voyons maintenant comment tirer profit de la fonction d’anti-débordement de CLIP STUDIO PAINT en utilisant les couleurs approximatives que j’ai choisies pour ce dessin au trait de Yooka.
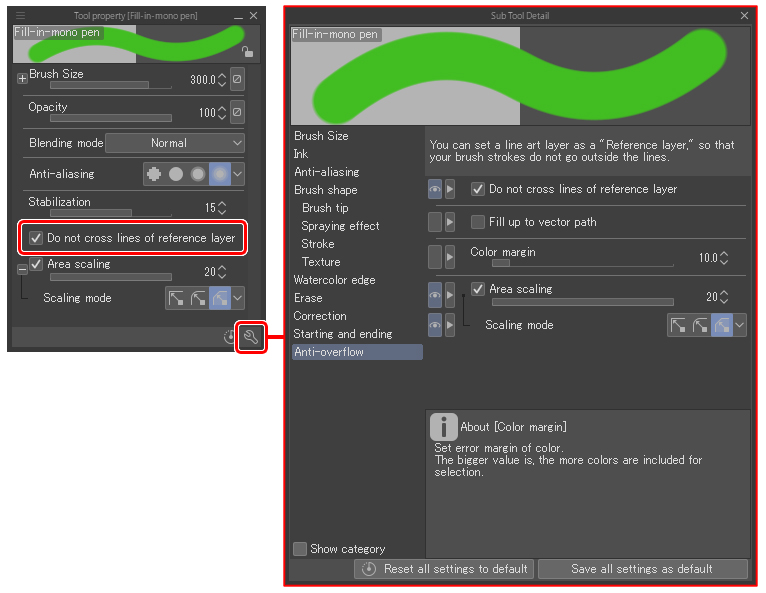
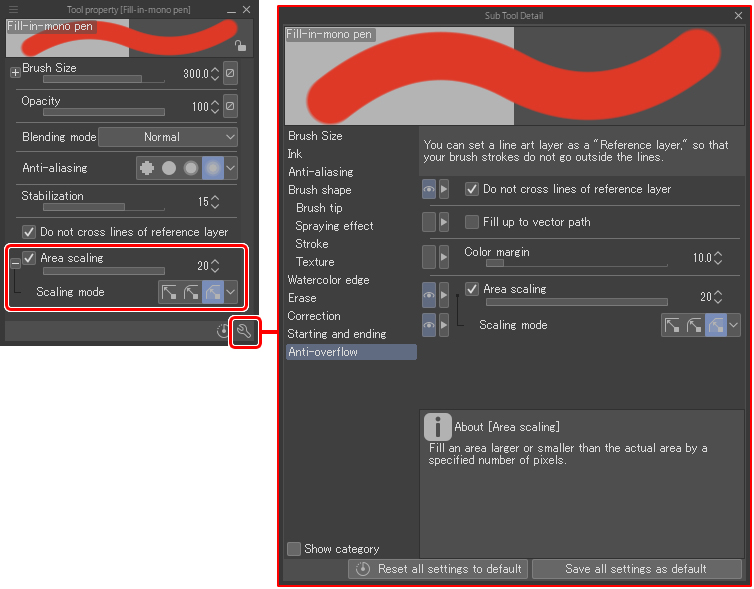
Commençons par sélectionner l’option [Ne pas dépasser la ligne du calque de référence] sous [Stabilisation] situé en bas de la palette [Propriétés de l’outil] de l’outil [Plume de remplissage monochrome] figurant sur le côté gauche de l’écran. Je l’active en cochant la boîte située à côté.
Cliquer sur l’icône de clé à molette sur à droite de la palette [Propriétés de l’outil] ouvre la palette [Propriétés de l’outil secondaire].
Vous pouvez retrouver sur cette fenêtre l’option [Ne pas dépasser la ligne du calque de référence] sous [Anti-débordement] situé en bas de la liste de gauche.

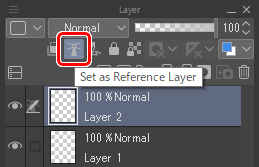
Après avoir confirmé que l’option est bien activée, sélectionnez le calque du dessin au trait dans la palette [Calques].
Tout en maintenant ma sélection, je clique sur l’icône de phare située sur la partie supérieure de la palette [Calques]. Il s’agit de l’icône [Définir comme calque de référence].
En cliquant, le calque de dessin au trait devient un calque de référence pour le calque de colorisation lorsque je dessine dessus.

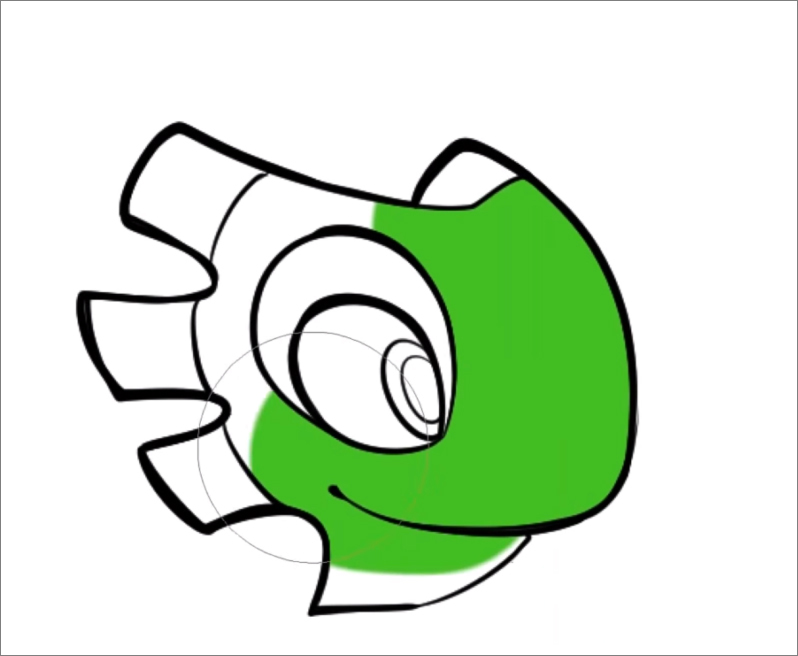
Je commence la colorisation de la tête avec l’outil [Marqueur].
Remarquez que la couleur ne déborde pas du dessin au train, et ce même si le curseur dépasse des lignes.

Outil de remplissage
Je pourrais utiliser l’outil [Remplir] au lieu de [Marqueur] pour effectuer cette étape.
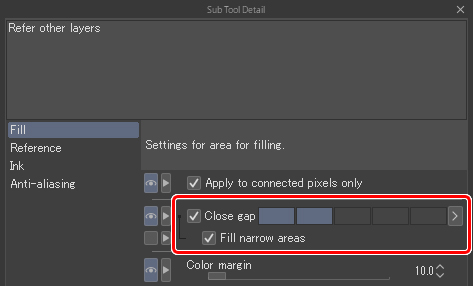
Les dessins au trait sont parfois truffés d’écarts légèrement trop grands pour être couverts par la fonction de fermeture d’écart de l’outil [Remplir]. Lorsque je travaille sur mes dessins au trait, je préfère en coloriser des portions au lieu de zones fermées complètes.
C’est pourquoi je ne me sers pas beaucoup de cet outil. Par exemple, je pourrais décider de coloriser la moitié de sa tête en vert et le reste d’une autre couleur. Utiliser le marqueur m’offre plus de contrôle et de flexibilité pour coloriser une zone avec plusieurs couleurs tout en limitant la peinture aux lignes du dessin au trait.
Note : La fonction de fermeture d’écarts est localisée dans la palette [Détails de l’outil secondaire] de l’outil [Remplir].

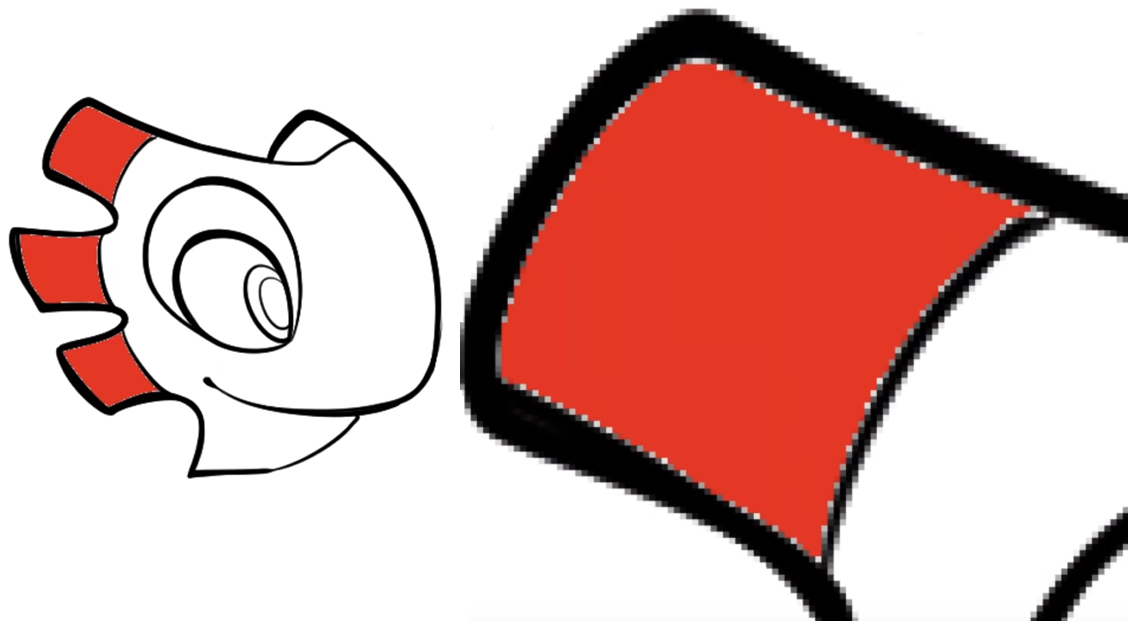
Ayant terminé de coloriser le visage de Yooka, je porte maintenant mon attention sur sa crête. J’utilise la même méthode pour la coloriser. Comme vous pouvez le constater en regardant les images ci-dessous, quelques points blancs apparaissent aux coins du dessin au trait ici et là. Lorsque cela se produit, je bascule vers l’outil [Stylo] et je les colorise manuellement.

Mise à l’échelle de la zone
Je vais également vous présenter la fonction [Mise à l’échelle de la zone] qui se situe dans les paramètres de l’outil secondaire. L’utilisation de cette fonction permet de mettre la zone que vous colorisez à l’échelle et d’appliquer ainsi de la couleur en dessous du dessin au trait.

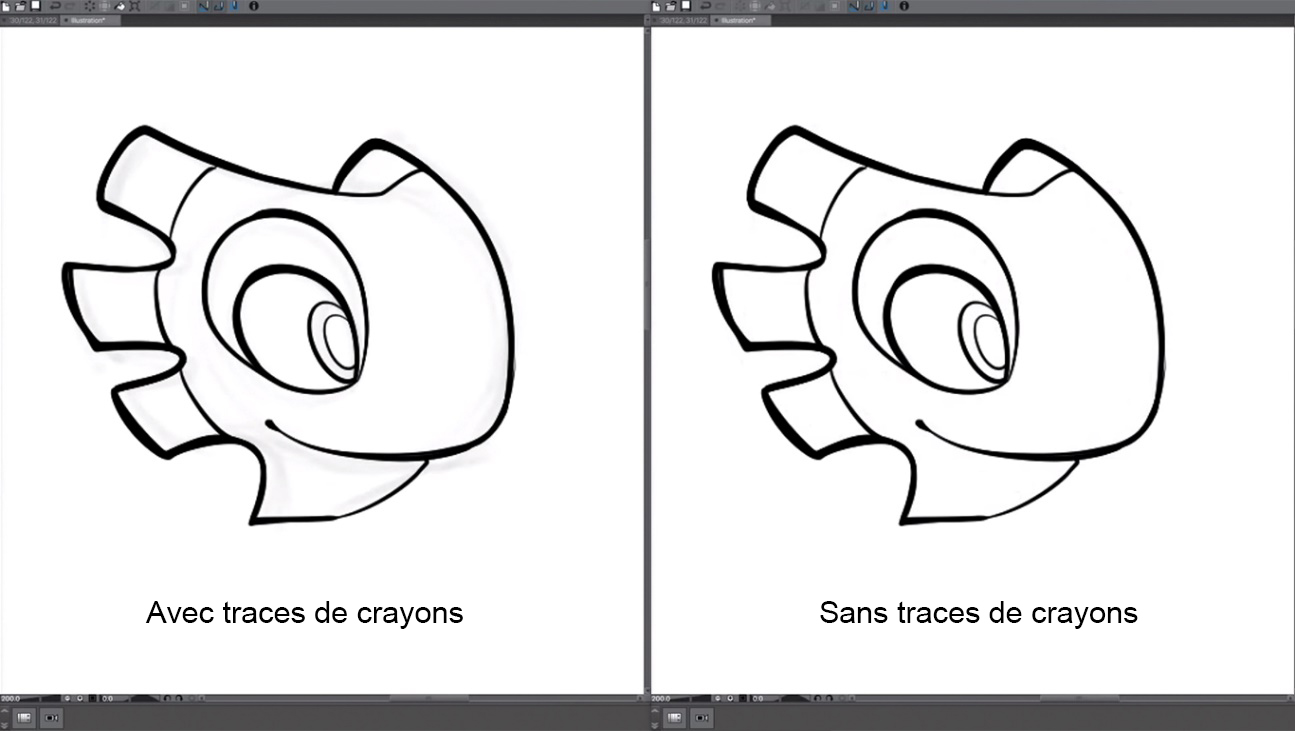
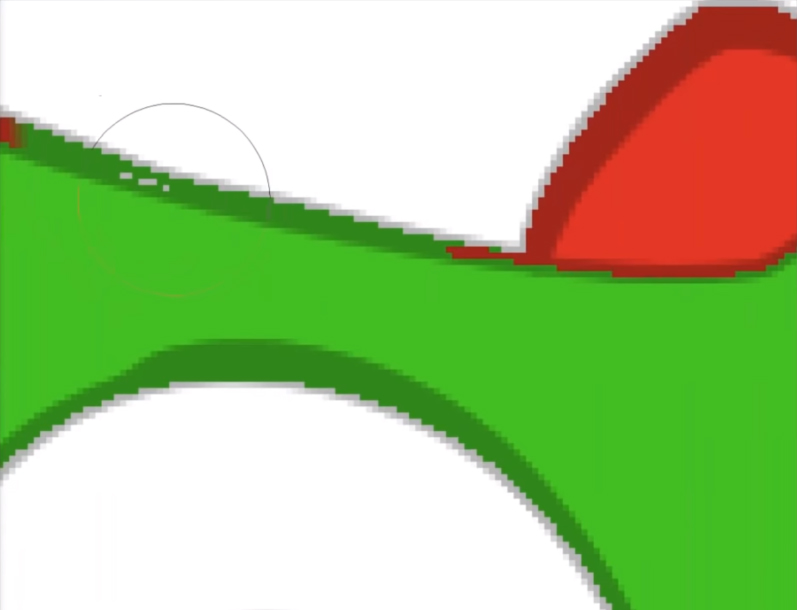
J’ai appliqué la mise à l’échelle de la zone avec un ratio de « 20 ». En dissimulant le calque du dessin au trait, je constate que la couleur s’étend jusqu’aux limites des traits sans dépasser. J’ai diminué le taux d’opacité du dessin au trait sur l’image ci-dessous. Les zones grises représentent les traits et vous démontrent à quel point la couleur s’étend en dessous.

Je continue en vous montrant ce qui se produit lorsque cette fonction n’est pas utilisée. Je crée un nouveau calque et colorise de nouveau la crête dessus.

Avez-vous remarqué les traits blancs fins entre la couleur et les lignes du dessin au trait ? Il s’agit d’un problème majeur lors de l’impression. Un mince décalage apparaît parfois entre les couches. L’utilisation de la fonction [Mise à l’échelle de la zone] permet donc d’éviter d’éventuels problèmes d’impression.
Maintenant que j’ai fini de placer à plat mes couleurs, je passe à l’étape suivante ; l’ajout des ombres. Une technique que je trouve particulièrement utile consiste à régler la taille du pinceau pendant que je peins. Par exemple, lorsque j’applique de l’ombre autour des yeux, je réduis la taille du pinceau pour peindre les zones difficiles à atteindre.
Note : Par défaut, les touches de raccourci pour régler la taille du pinceau sont les crochets gauche et droit (« [ » et « ] ».)

2. Lumière Rebondie
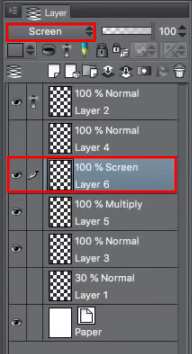
Je continue en vous montrant comment je représente la lumière rebondie. Imaginons que la scène est ensoleillée et que Yooka se tient au-dessus d’une piscine qui réfléchit une lumière bleue brillante sur son visage. Je crée un nouveau calque au-dessus du calque d’ombre (« Calque 6 » ci-dessous) avec le mode de combinaison défini sur [Écran] et peins en aigue-marine les contours du personnage.

Étant donné que le calque est défini sur [Écran] et est placé au-dessus du calque d’ombre qui lui est défini sur [Produit], la couleur du pinceau se fond avec le reste des ombres.
Tout en peignant, je fais attention à garder en tête la lumière qui provient d’en haut.
C’est essentiellement ce qu’est une lumière réfléchie. Par exemple, si vous êtes dans une pièce éclairée et que vous placez votre main au-dessus d’un objet, la lumière réfléchie sur cet objet rebondira sur la paume de votre main. J’aime exagérer un peu l’apparence de la lumière réfléchie, pour obtenir autant d’effets que possible tout en créant un éclairage réaliste.

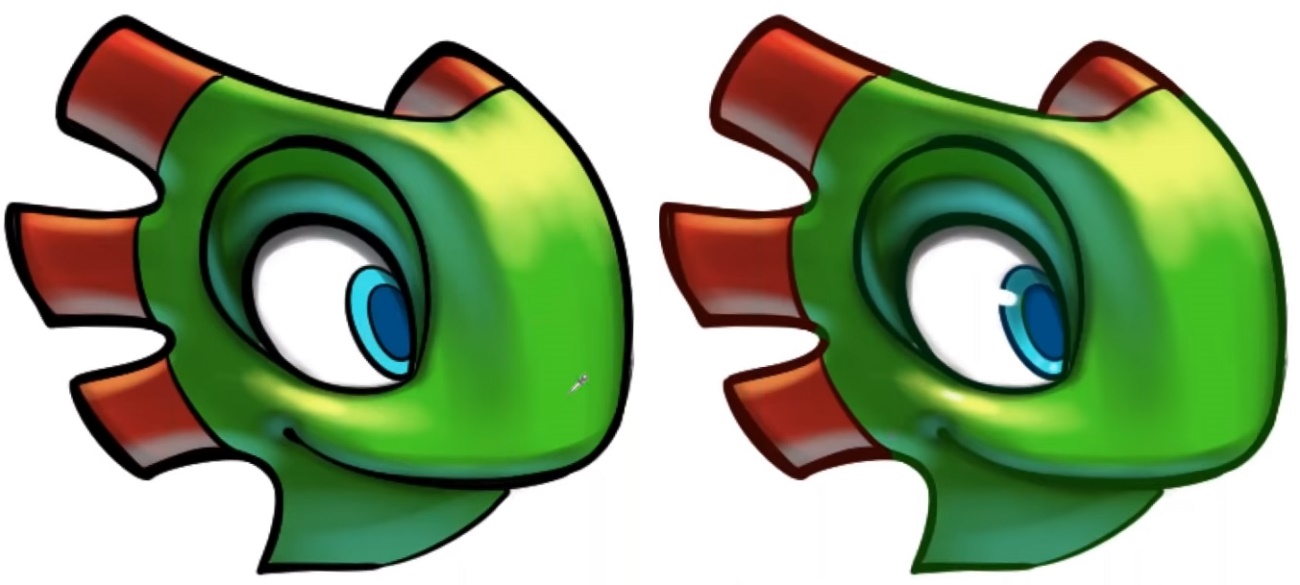
3. Occlusion ambiante
L’occlusion ambiante est un terme réservé aux effets spéciaux numériques (CG) et ne s’applique normalement pas à l’art traditionnel.
Cependant, il est applicable lorsque vous travaillez dans un espace 3D. Si réussi, le résultat final peut être incroyable ! L’idée générale de l’occlusion ambiante est que les ombres créer un effet de profondeur dans les coins, là où les objets sont proches les uns des autres. Imaginez le coin d’une pièce. Il sera plus sombre par rapport au reste de la pièce ; comme si la lumière ne pouvait pas vraiment pénétrer dans cet endroit étroit comme elle le pourrait ailleurs.
J’utilise souvent le calque [Produit] ; j’ajoute des ombres qui passent par-dessus le dessin au trait jusqu’aux intersections pour donner un effet de réalisme au dessin. Même lorsque j’utilise des formes caricaturales dans mon illustration, je trouve judicieux d’ajouter un peu de réalisme afin que le dessin ne soit pas limité aux couleurs plates que l’on obtient lors de l’application d’ombres de bande dessinée traditionnelle. L’occlusion ambiante ajoute une touche de réalisme au dessin.

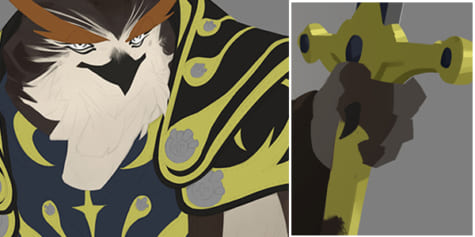
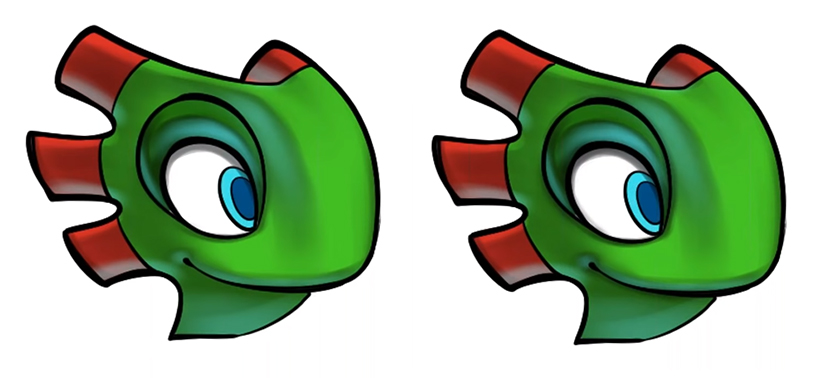
Dans l’image de droite, vous pouvez observer une occlusion ambiante sur le coin des yeux, de la bouche et sur le long de l’orbite.
À l’aide d’un calque défini sur [Écran], je peins les reflets avec un pinceau plus rigide à faible densité. Pour peindre l’inverse d’une lumière rebondie, c’est-à-dire que la peinture met en évidence les endroits où la lumière du soleil frappe, j’ajuste la taille du pinceau et créer des lignes dures et plus nettes.

Je peux représenter une certaine texture, car la texture du globe oculaire doit être différente de la peau. J’ajoute des reflets à l’apparence plus rigide sous la peau de l’œil pour la rendre plus brillante et indiquer la sueur.
Enfin, j’ajoute de la couleur aux lignes.
Verrouiller pixel transparent
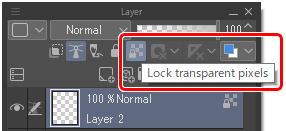
Si vous regardez dans la palette des calques, vous verrez une option appelée [Verrouiller pixel transparent].
Lorsque je clique sur cette option, toute peinture appliquée au calque sera limitée à la ligne elle-même.

Tout d’abord, je sélectionne une couleur similaire à la couleur principale. J’assombris cette couleur et parcours tout le calque avec un grand pinceau pour appliquer la couleur uniformément. Je me concentre ensuite individuellement sur chaque petite partie et colorise les lignes pour qu’elles correspondent à la zone environnante. Par exemple, le rouge de la crête et le bleu des yeux serviront de base pour coloriser les lignes environnantes.

Et voilà à quoi ressemble mon processus !
J’applique également la même technique pour l’arrière-plan : couleurs à plat, ombres, occlusion ambiante et reflets.

Regardez le webinaire de David pour en apprendre plus !
À propos de l’artiste
David (D.M.) David Cumbo est un artiste et illustrateur professionnel qui a quinze ans d’expérience dans le domaine de l’animation et du jeu vidéo. Il a travaillé avec des compagnies telles que « Fisher-Price », « Insomniac Games » et « WayForward Technologies ». Son premier roman graphique « Yooka-Laylee and the Kracklestone » est basé sur les personnages du jeu Yooka-Laylee et a été financé avec succès sur Kickstarter par plus de 1 000 contributeurs.
Dream Prism Press : http://www.dreamprismpress.com/
instagram : https://www.instagram.com/dreamprismpress
Facebook : https://www.facebook.com/dreamprismpress/
Twitter : https://twitter.com/dmcumbo
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !