Comment créer une caricature avec une approche « peinture »

Dans ce tutoriel, l'artiste Laurent Grossat dessine un autoportrait caricatural et nous apprend comment réaliser des portraits de façon numérique avec une approche « peinture à l'huile ».
Sommaire
Comment créer une caricature avec une approche « peinture » dans CLIP STUDIO PAINT.
A. Présentation
Ce document vise à présenter les outils et mon processus dans CLIP STUDIO PAINT pour réaliser une caricature peinte de A à Z.
J’ai rapidement aimé dessiner les visages de mes modèles lors des séances de modèles vivants et pour moi la caricature est venue naturellement. J’ai remarqué que souvent un peu d’emphase, sur des traits caractéristiques, permet de rendre le portrait « plus ressemblant ». C’est aussi un excellent exercice de stylisation et de simplification. Mes caricatures sont peintes avec CLIP STUDIO PAINT, mais j’utilise une approche avec peu de calques et proche des techniques traditionnelles. Cependant les outils numériques offrent l’avantage de « faciliter » le déroulement du travail en simplifiant les problèmes de report de dessin, de séchage, etc., et de faciliter les corrections en cours de réalisation de l’image.
B. Présentation des outils
1. Les pinceaux :
À mes yeux, il n’y a pas de recette pour l’utilisation des pinceaux de CLIP STUDIO PAINT.
J’aime faire varier mes outils régulièrement lors de la réalisation de mes peintures. Cela permet soit de créer des accidents graphiques et du mouvement, soit d’obtenir des textures que je souhaite rendre et pour lesquelles je choisis un outil particulier.
CLIP STUDIO PAINT permet aussi de faire varier les paramètres des outils suivant les besoins, la visualisation permet alors d’anticiper sur le comportement que l’on souhaite obtenir.

Pour dessiner, chacun ses préférences, mais voici une sélection des outils CLIP STUDIO PAINT qui ont été utilisés pour la réalisation de cette image.
Les outils [Crayon] et [Pastel] seront utilisés, avec notamment les outils secondaires [Pastel], [Craie Grasse] et [Crayon Rugueux].
Ils ont servi pour le dessin lors de la phase de croquis mais aussi pour réaliser le traitement des détails lors de la phase de peinture.
Pour gommer, ce qui sera fait uniquement lors de la phase de crayonné, deux méthodes sont utilisées :
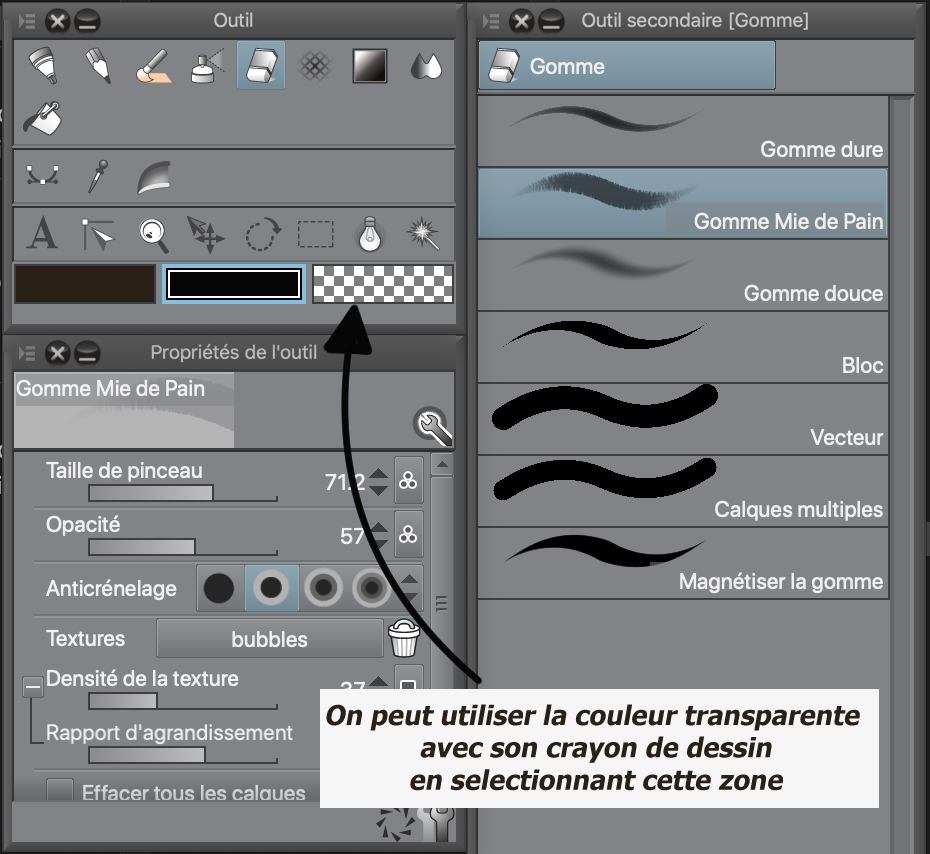
– Emploi de l’ outil [Gomme], avec ses variantes : [Gomme Dure] et [Gomme Mie de Pain].
– Conservation de l’outil de dessin en cours d’utilisation et utilisation de la couleur transparente. Cela permet de conserver la texture du crayon utilisé pour le dessin en « gommant ».

L’outil [Peinture à l’huile] est utilisé, notamment avec les outils secondaires [Pinceau plat pour peinture à l’huile] et [Gouache Fine], principalement lors de la phase de peinture.
L’outil [Aérographe] avec sa variante [Aérographe plus fort], dont les modes de combinaison peuvent être modifiés, suivant les envies et les besoins lors de la phase de peinture.
L’outil [Ligne Diagonale] est un outil qui est utilisé ici pour peindre. La taille du pinceau est réglée petite pour créer de la texture ou est assez grande pour créer des éléments plus graphiques.
L’outil [Dégradé de formes], est utilisé comme une estompe à travers l’utilisation des outils secondaires [Brouiller par fibre] et l ’outil [Doigt]. Il est utilisé lors de la phase de peinture.
2. Les outils qui font gagner du temps :
Ces outils permettent de simplifier le processus de création d’une image en créant des raccourcis ou en simplifiant les étapes obligatoires, mais moins créatives du dessin traditionnel :
– Pour garder un œil frais sur le dessin et voir ses faiblesses, on peut inverser la peinture. Cela peut être fait grâce au menu [Édition] > [Tourner/inverser la toile] > [Faire tourner sur l’axe de symétrie horizontal].
– De même, pour avoir une vision d’ensemble sur son travail, l’outil [Zoom] permet de rapidement dézoomer pour prendre du recul.
– Pour isoler et agrandir le croquis que l’on a choisi : outil [Sélection] puis menu [Édition] > [Transformation] > [Agrandissement/réduction/rotation].
– On peut ajuster simplement les couleurs, pousser les contrastes, etc., grâce au menu [Édition] > [Correction de teintes].
– Pour revoir ou renforcer la composition, il est possible de sélectionner la zone que l’on veut garder et d’aller dans le menu [Édition] > [Découper].
Le but n’est pas de s’en servir à tout prix, car ils ne font pas le travail à la place de l’utilisateur. L’œil reste juge du travail, mais ces techniques peuvent être d’une grande utilité pour rattraper une situation qui nous a échappée et gagner beaucoup de temps.
C. Étapes du processus
1. Crayonnés :
Le crayonné permet d’explorer plusieurs options et de s’assurer que l’on a trouvé la ressemblance.
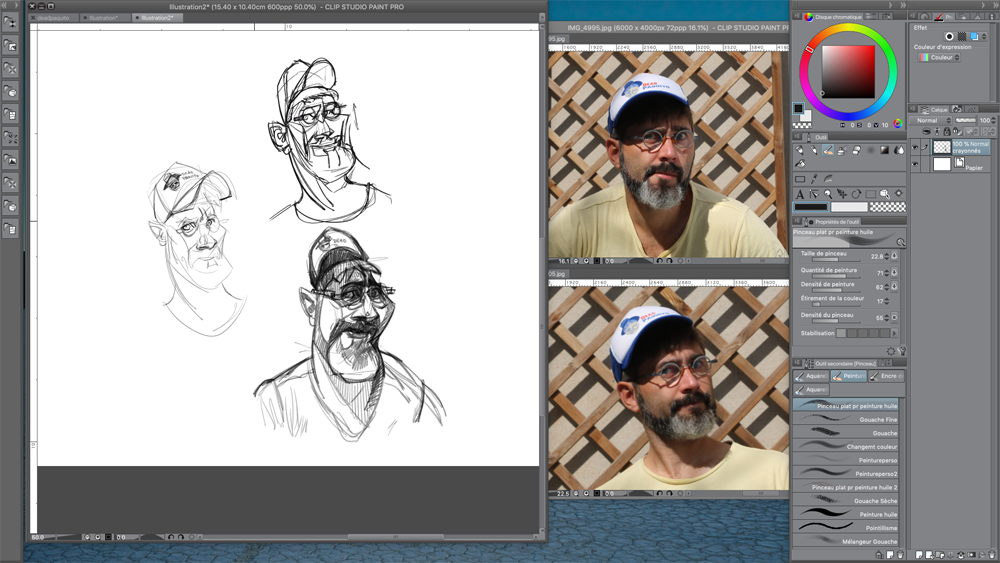
C’est la première fois que je me caricature et ce fut un exercice intéressant. J’ai choisi le croquis en bas à droite qui met en avant le sentiment d’inquiétude que j’ai joué sur la photo et que me fait ressentir cet exercice, de plus il me semble que cette image me permettra de mieux montrer les volumes du visage, les yeux rapprochés et les pommettes larges ainsi que le faible volume de la boîte crânienne.
Comme c’est celui qui m’intéresse, il est plus poussé que les deux autres.
On peut voir dans la capture d’écran ci-dessous, les crayonnés et l’organisation de l’espace de travail.

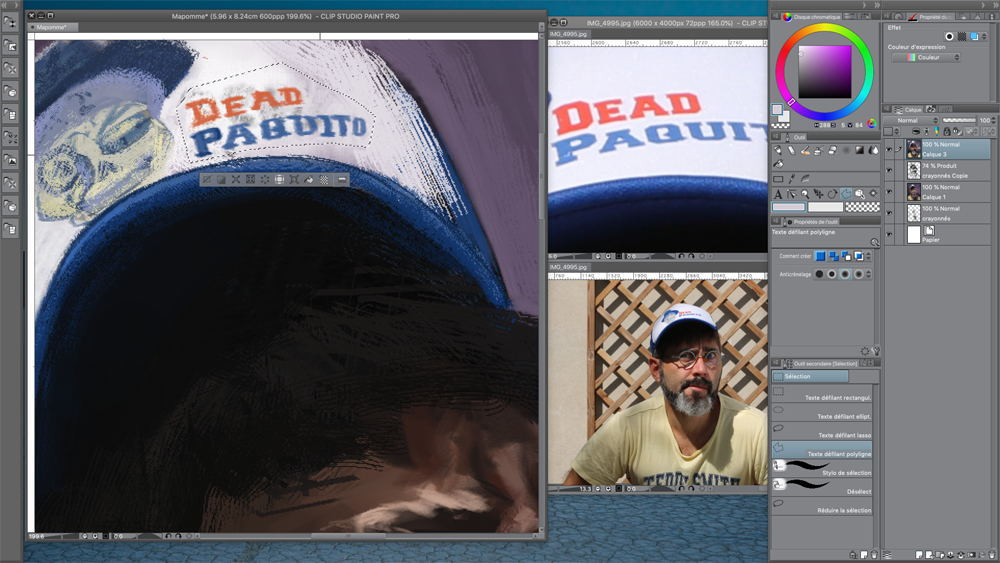
2. Recadrage et agrandissement :
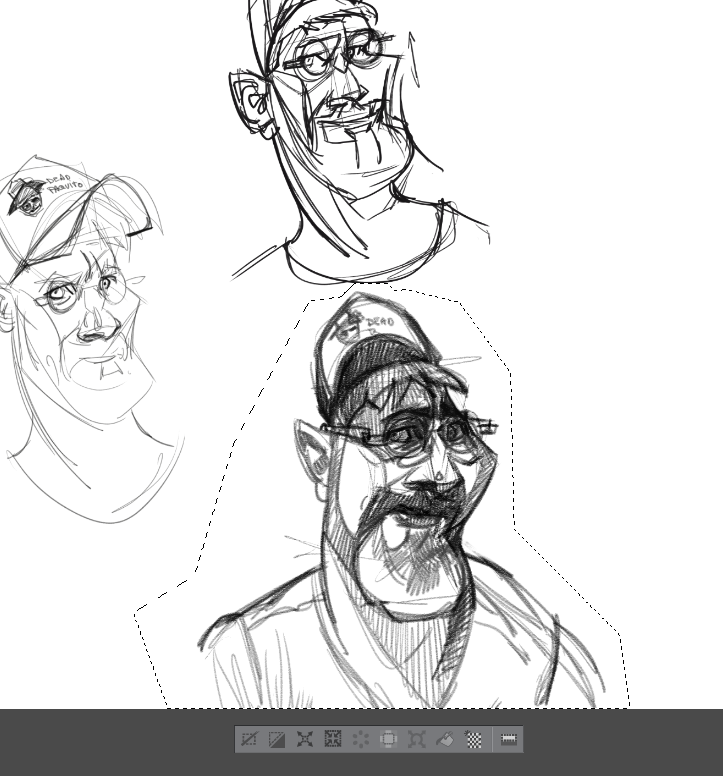
Grâce à l’outil [Sélection] > [Lasso Polygonal], le croquis choisi est isolé des autres.

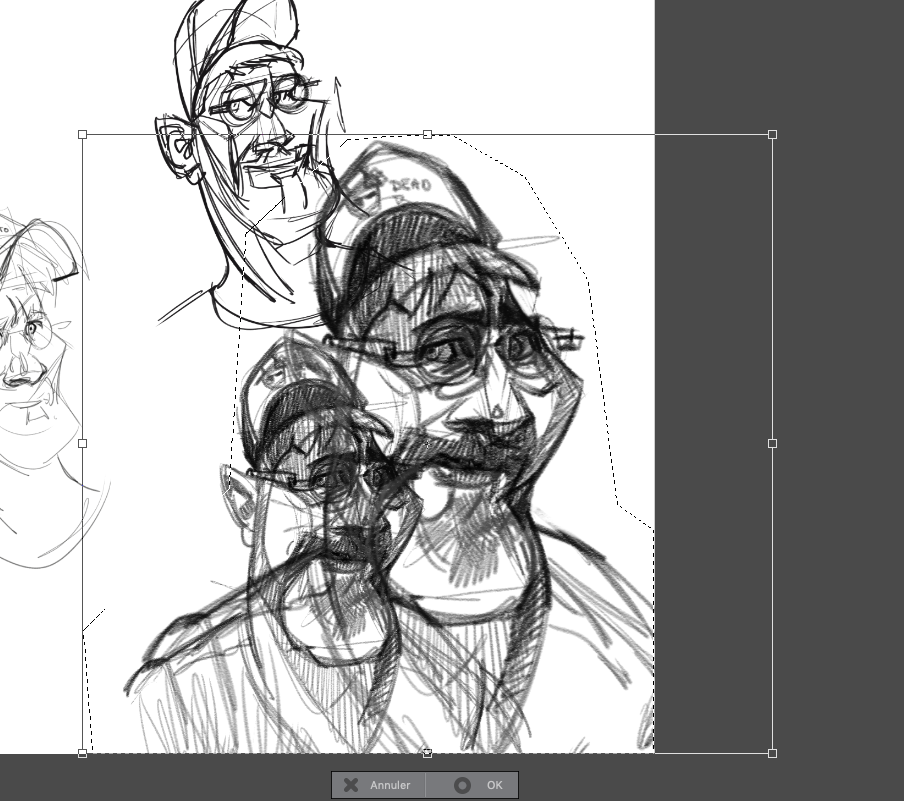
Il est copié, puis collé. CLIP STUDIO PAINT le place automatiquement dans un nouveau calque, puis avec l’outil [Transformation], on peut l’agrandir et le placer en pleine page.

Enfin, le nouveau calque est placé en mode [Produit] et son opacité est réduite. On peut dissimuler le calque de crayonnés, car nous n’en auront plus besoin. On peut néanmoins le conserver dans le fichier.

À cette étape, il est parfois nécessaire de faire appel à un outil complémentaire de l’outil [Déformation]. Cet outil s’appelle [Déformation de maille]. Au besoin, il permet de retravailler / ajuster son dessin ou une partie de celui-ci en ne déformant qu’une partie de celui-ci.
3. Première couche de couleurs :
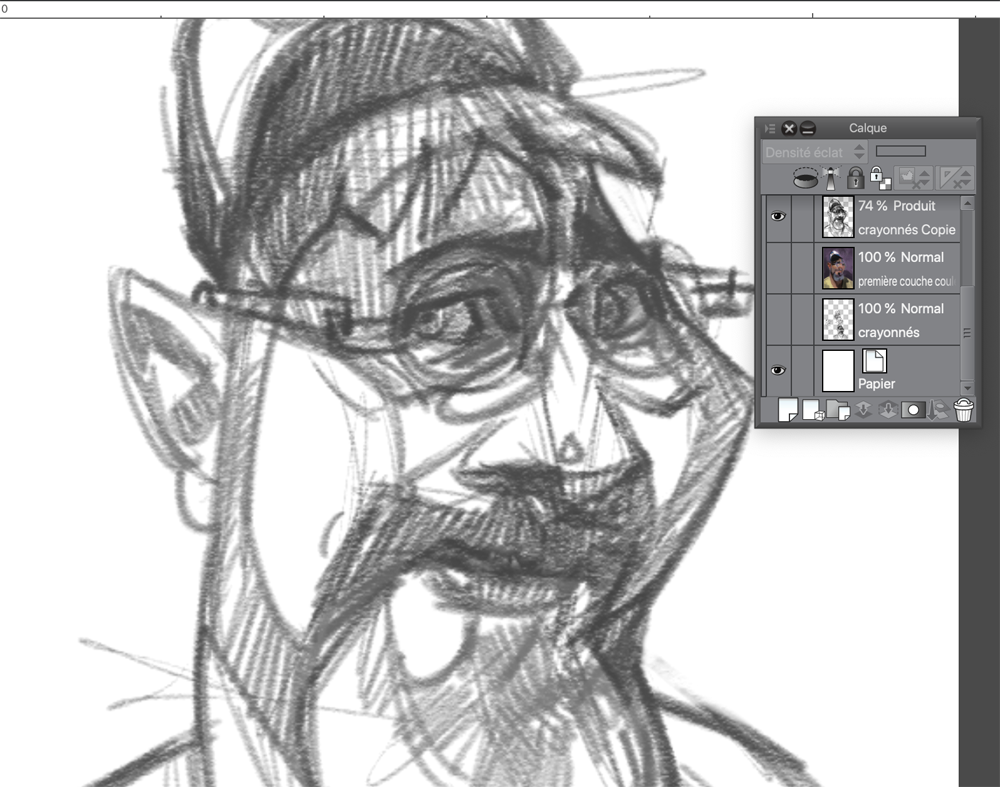
En dessous du calque du crayonné, dans un nouveau calque en mode de combinaison [Normal], on peut placer les premières touches de couleurs en variant les outils [Pinceaux].
Le but étant d’installer rapidement l’ambiance colorée de l’image. Il n’est pas nécessaire de zoomer à cette étape. Afin que cette ambiance colorée soit personnelle, je n’utilise pas l’outil [Pipette] sur mes images de références.
Je préfère choisir mes couleurs dans le sélecteur de couleurs, même si les couleurs choisies sont proches des couleurs de la photographie de référence comme dans le cas présent.
En lieu et place du fond d’origine qui n’est pas très intéressant, voire perturbant, j’établis un fond peint, d’une couleur qui peut contrebalancer la teinte de mon T-shirt et la couleur de ma peau. Je choisis un violet proche du complémentaire de la couleur du T-shirt.
À cette étape les outils utilisés sont principalement les différents outils [Peinture à l’huile] et [Ligne Diagonale], la [Craie Grasse] et un peu l’outil [Dégradé de formes]. La taille des pinceaux est réglée grande, mais elle varie tout de même. Quelques coups de pinceaux plus petits permettent de préciser les zones les plus petites et de créer un peu de diversité dans la touche.
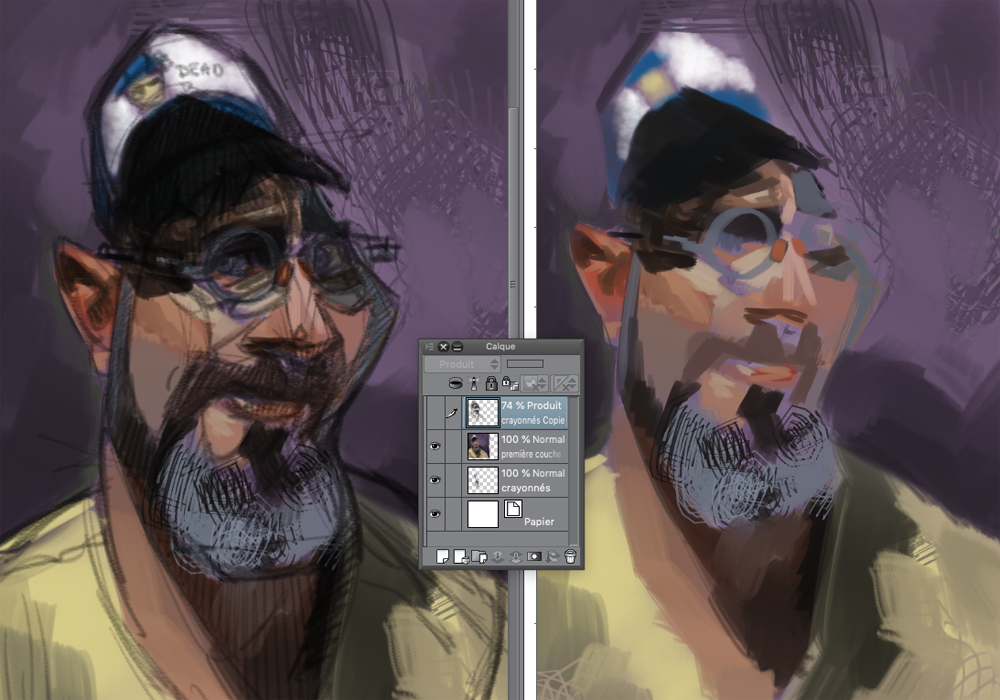
On peut observer ci-dessous le contenu de ce calque de couleur, avec et sans le crayonné affiché, afin de se rendre compte du peu de précision recherchée à cette étape.

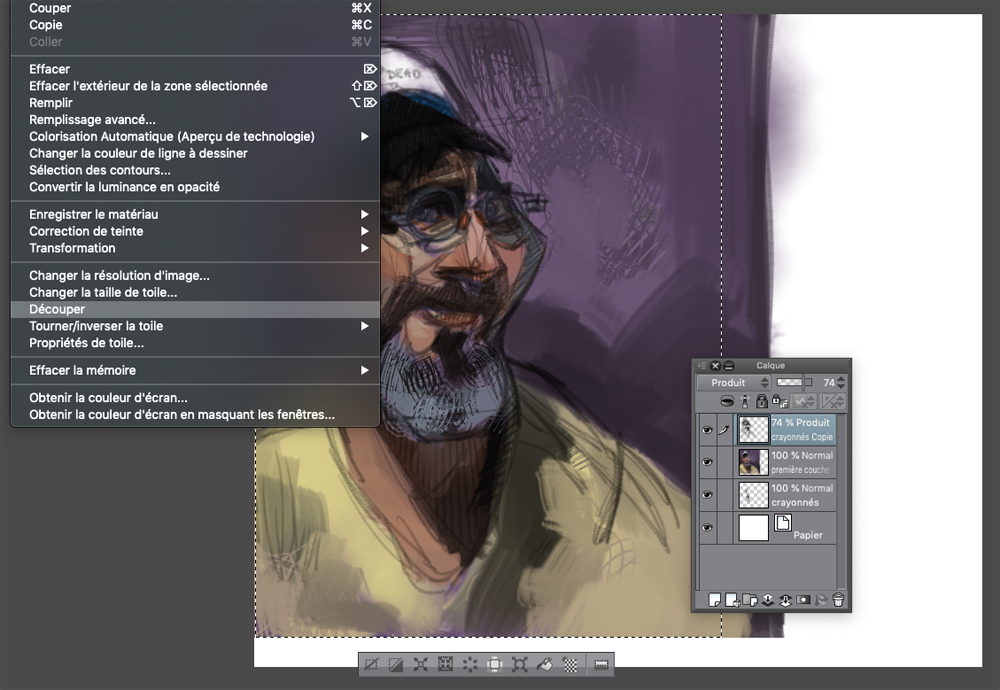
4. Recadrer l’image :
Avant de commencer à détailler et approfondir la peinture, dans la mesure où le travail se déroule dans un même fichier, je recadre mon dessin. Pour cela il faut sélectionner la zone du document que l’on souhaite garder et se rendre dans le menu [Édition] > [Découper].

5. Peindre par-dessus le crayonné :
À cette étape il s’agit de préciser les volumes puis de détailler l’image, définir les textures, mais attention, cette partie prend du temps et il ne faut pas s’y précipiter.
En effet, si les étapes précédentes ont été négligées et que l’on rentre dans cette étape trop tôt, on risque de passer beaucoup de temps à construire un rendu. Mais sur une image mal construite ou non ressemblante le résultat sera peu convaincant.
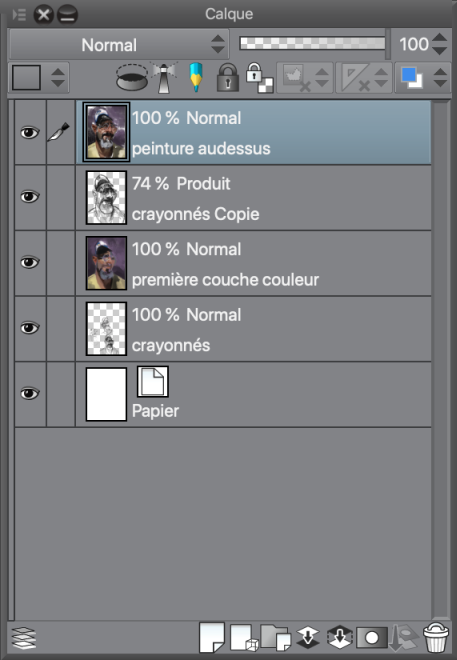
Pour réaliser ce travail, un nouveau calque est placé par-dessus les anciens calques. Il est en mode [Normal].
(Pour ceux qui ont une configuration informatique basse et pour retrouver de la fluidité il est possible d’écraser les calques précédents avant de dessiner par-dessus.)

À partir de cette étape, il est possible de zoomer pour travailler les détails et de diminuer la taille des pinceaux en conséquence.
Attention à ne pas exagérer, sous peine de prendre un temps de travail très long et au risque de perdre la cohérence des zones entre elles.
Pour cette image, les outils utilisés sont :
– Les outils de [Peinture à l’huile], les outils [Dégradé de formes] pour préciser les volumes ;
– Les outils [Pastel] > [Craie Grasse] et l’outil [Pinceau plat peinture à huile], tous réglés petits pour les détails et aussi gros que possible pour travailler les volumes ;
– L’outil [Ligne Diagonale] permet d’intégrer des éléments graphiques et de la texture.
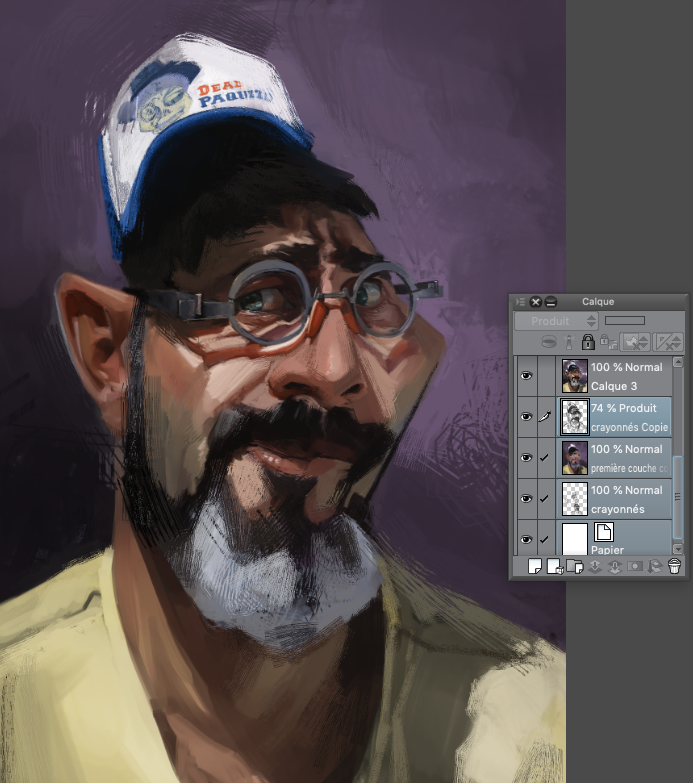
Afin de garder une cohérence d’ensemble, je préfère travailler successivement sur toutes les zones de la peinture plutôt que de finaliser une zone et de passer à la suivante.
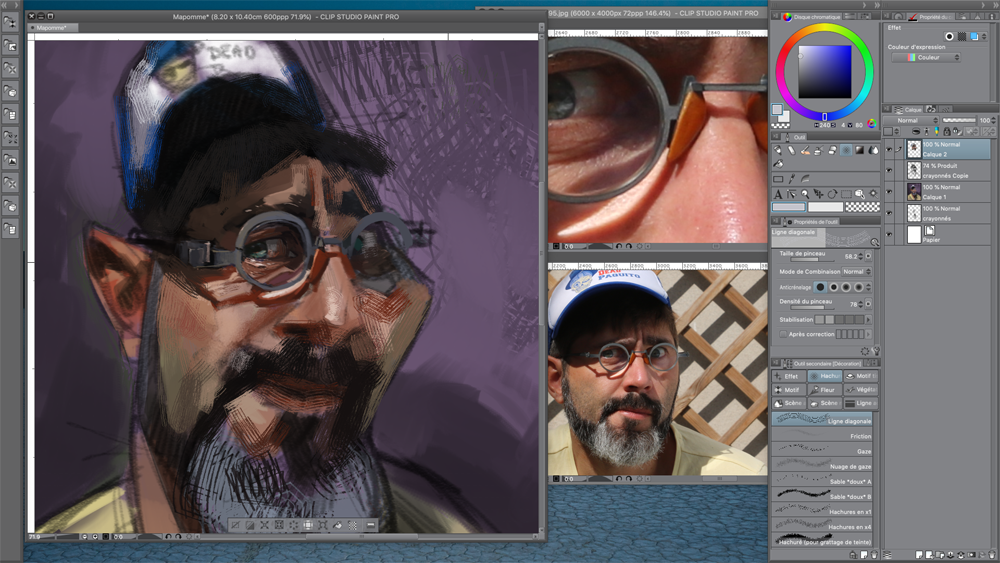
Capture d’écran au début du processus : début du travail sur les yeux.

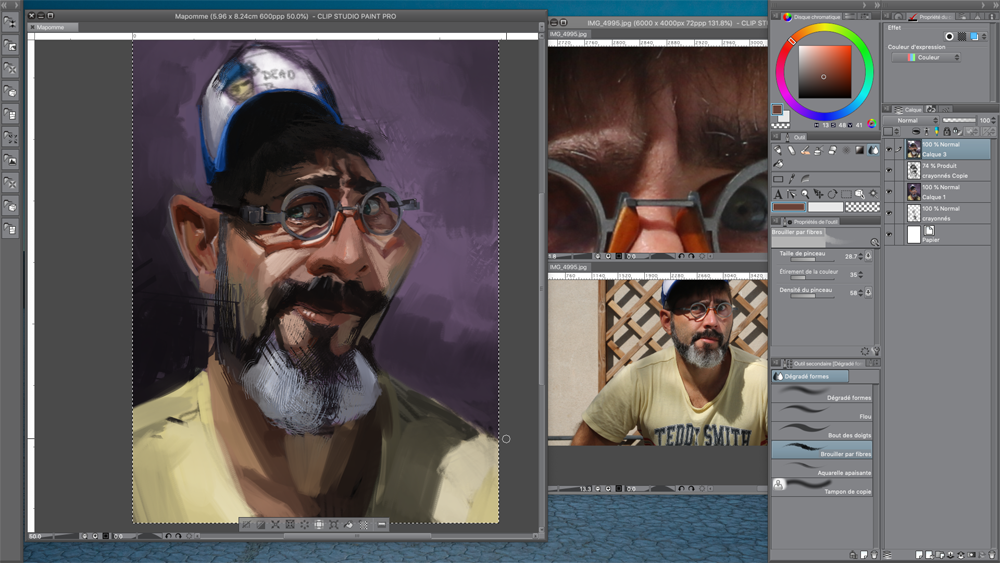
Il est bon de garder les pinceaux le plus gros possible. Quand toute l’image est traitée jusqu’à un état d’avancement suffisant, il est temps de diminuer à nouveau les pinceaux et de zoomer un peu plus si besoin.
Exemple de zoom poussé à son maximum lors du processus :

Comme indiqué précédemment lors de cette phase, il est important de réaliser des zooms / dézooms pour être sûr de ne pas perdre l’équilibre de l’image, comme en peinture quand on prend du recul pour regarder son travail de loin. Rien ne sert de se perdre dans les détails si les bases de l’image ne fonctionnent pas.
Pour garder un aspect plus vivant, il est intéressant de varier régulièrement l’outil utilisé (différents pinceaux, estompeurs, lignes diagonales, différentes tailles, différentes opacités etc.)
Image à la fin de cette étape du processus :

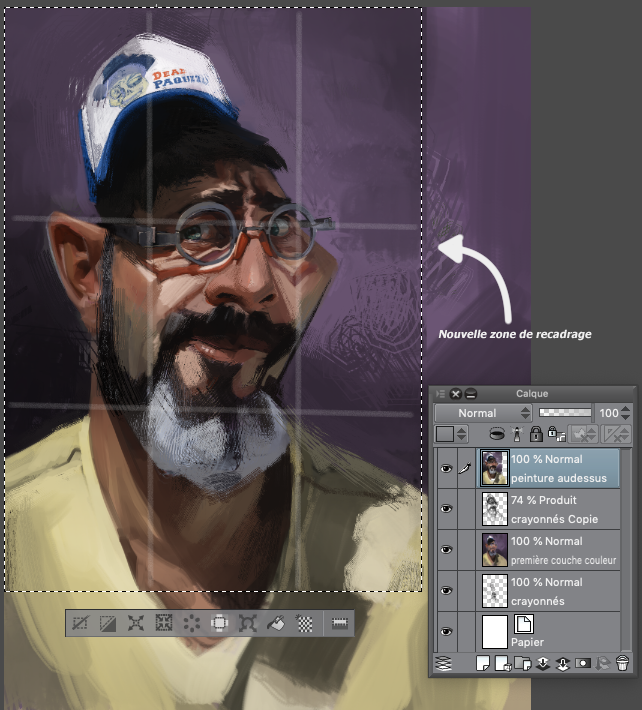
6. Renforcer le point focal :
Pour rendre une image plus percutante, il est conseillé de créer un point d’attraction dans celle-ci. Pour cela on peut traiter plus finement les détails d’une zone choisie.
À mon sens, plus on s’éloigne de cette zone moins la peinture a besoin d’être travaillée. Parexemple le logo sur la casquette est suggéré alors que la zone des yeux et des lunettes est traitée avec plus d’attention.
D’autre part cette zone de détails est aussi celle qui doit être placée dans un point fort de la page, pour que la composition et le traitement « travaillent » ensemble.
En zoomant et dézoomant, il m’a semblé que la composition n’était pas optimale. J’ai donc opéré un nouveau recadrage.


7. Corrections de valeurs et couleurs : utilisation de deux calques de corrections.
Le travail consistant à peindre les détails peut être consommateur de temps et peut créer une certaine lassitude. Il devient difficile sans rien changer de se rendre compte des faiblesses de l’image. On peut casser cette lassitude en utilisant l’outil [Miroir] via le menu [Édition] > [Tourner/ inverser la toile] > [Faire tourner sur l’axe de symétrie horizontal].
L’image semble un peu plate, il y a un manque de force des lumières et un déséquilibre entre les parties claires des zones d’ombre et les parties foncées des lumières.

Pour résoudre ce problème il existe plusieurs approches. En peinture traditionnelle, on aurait repeint les lumières trop faibles, réajusté les couleurs là où elles sont trop pâles et repeint les ombres trop douces en les rendant plus profondes.
Avec CLIP STUDIO PAINT, on peut utiliser les outils du menu [Édition] > [Corrections de teinte].
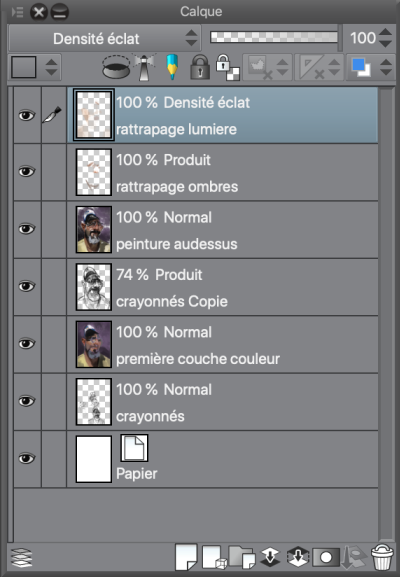
Finalement, ici j’opte pour une solution à deux calques ; un en mode de combinaison [Densité Éclat] pour faire monter les lumières et renforcer les couleurs et un en mode de combinaison [Produit] pour corriger les ombres et les approfondir.

J’utilise sur le calque en mode [Produit] des coups d’aérographe avec une couleur froide proche de la couleur de l’ombre déjà établie. Je peins sur le calque en mode [Densité Éclat] des coups de pinceaux passés avec l’outil [Peinture pinceau plat pour l’huile] ou [Aérographe], avec une couleur lumineuse et chaude, proche de la couleur de la lumière déjà installée dans l’image.
Dans les deux cas pour obtenir le résultat qui me convient, j’atténue mes premières interventions avec l’outil [Dégradé de forme] (outil [Doigt] ou [Brouiller par fibre]) et je règle l’importance des calques en jouant sur l’opacité de ces derniers jusqu’à obtenir un résultat qui me plaît.

8. Les finitions :
Après avoir réalisé les réglages de luminosité, pour retrouver un peu de
fraîcheur, le fichier est enregistré en jpeg. Une dernière passe de peinture, en laissant l’image sur un seul calque, permet d’ajouter les touches finales.
À cette phase sont mis en place les derniers détails comme les poils, les reflets des verres et les petits points de hautes lumières sur les branches des lunettes ou sur la peau.
À cette étape, je « casse » parfois certains éléments. Il arrive, en travaillant trop le modelé, que le résultat obtenu semble un peu mou à mon goût. Grâce au travail réalisé jusque-là, on peut librement placer des coups des brosses moins précis et avec plus de matière. Ils peuvent redonner de l’énergie à l’image. C’est le cas ici dans la zone du nez, grâce à l’outil [Ligne Diagonale].
Et enfin je signe mon travail.
Capture d’écran, avant / après cette dernière étape.

Vous trouverez ci après l’image finalisée en grande taille, merci d’avoir lu ce tutoriel.

Si vous voulez connaître mon travail d’illustration jeunesse, de design ou de caricature, vous pouvez le découvrir sur mon site :
https://laurent-grossat.jimdo.com/
ou sur ArtStation :
https://laurentgrossat.artstation.com
et bien sûr sur les réseaux sociaux :
https://www.instagram.com/laurentgrossat/
https://www.facebook.com/GrossatLaurent/
– Laurent Grossat