Comment dessiner du pixel art

Maîtrisez l'art des pixels avec notre tutoriel complet ! Libérez votre créativité pour des œuvres uniques aux couleurs limitées et d'inspiration rétro !
- Introduction
- Paramétrer votre toile
- Créer des outils pour le pixel art
- Le tracé
- Courbe et doublons
- Colorisation
- Finitions
- Exportation
INTRODUCTION AU PIXEL ART
Le pixel art, forme artistique née des contraintes liées aux limites techniques des premiers jeux vidéo, est aujourd’hui un style distinctif.
L’infographie et l’art numérique tels que nous les connaissons aujourd’hui ont une même racine, c’est le pixel art.
À l’époque, il n’y avait pas de style « Pixel Art », car chaque création réalisée sur un ordinateur devait être une œuvre faite pixel par pixel.
À mesure que les ordinateurs ont évolué, la capacité de rendu des images est devenue plus avancée, permettant aux artistes numériques de créer sans les limitations de l’ancien matériel.
La création d’une œuvre avec ces limitations à l’esprit est le cœur du pixel art en tant que forme d’art.
Bien que n’étant plus forcément une approche nécessaire, créer avec les limites d’une ancienne technologie ou d’un ensemble de techniques peut vous aider en tant qu’artiste.
Voici quelques exemples de mes expérimentations avec le pixel art.

Dans cet article, je vais souligner certaines caractéristiques, techniques de base et directives pour que vous puissiez commencer à dessiner votre propre pixel art.
Toutes les informations ici peuvent être appliquées avec n’importe quel « style » et avec n’importe quel logiciel. Et c’est la beauté de ce sujet.
Le côté technique de cette forme d’art est important, surtout si vous voulez rendre hommage au jeu vidéo.
Mais rappelez-vous que vous n’avez pas besoin de vous forcer à créer une œuvre d’art de taille 32×32 pixels avec seulement 3 couleurs.
Vous aurez tout bénéfice à respecter les fondamentaux et les techniques des artistes numériques de la vieille école. Mais il n’est pas obligatoire de travailler comme eux.
APPRENTISSAGE PAR LA PRATIQUE
Pour cet article, nous travaillerons sur un défi accessible.
Je veux que vous créiez un portrait de 64 x 64 pixels.
C’est tout !
Vous pouvez vous dessiner, faire un fan art ou inventer un personnage.
Le but est de créer une œuvre d’art qui peut être utilisée comme avatar sur les réseaux sociaux.
Commencez avec une petite (résolution) taille de fichier, de sorte que l’unité de pixels soit visible. Cela ne sert à rien de faire du pixel art si les pixels ne sont pas facilement visibles.
PARAMÉTRER VOTRE TOILE
Pour cet article, j’utiliserai CLIP STUDIO PAINT.
D’excellents outils dédiés à la création de pixel art sont à votre disposition. Vous pouvez utiliser n’importe quelle application de dessin pour suivre ce processus.

- Créez un document de 64 x 64 pixels (1);
- Allez dans Affichage > Paramètres de grille/règle (2);
- Configurez comme suit afin que vous puissiez voir une grille avec chaque pixel. Vous pouvez activer/désactiver la grille à tout moment à l’aide du raccourci Maj+G. (3);

Un bon entraînement pour travailler avec le pixel art est de s’habituer à zoomer sur le dessin tout en gardant un œil sur l’illustration en taille réelle (4);
Pour créer une vue secondaire de votre toile actuelle, accédez à Fenêtre > Toile > Nouvelle fenêtre et ouvrez une nouvelle fenêtre de la toile actuelle.
Réglez-la à 100% et placez-la dans votre espace de travail (5).
COMMENT CRÉER DES OUTILS POUR PIXEL ART
L’heure de vous présenter un concept de base est arrivée.
Le pixel art ne marche pas avec l’anticrénelage automatique.
L’anticrénelage est un algorithme utile qui lisse les bords d’une forme.
Ceci est réalisé en ajoutant une ligne supplémentaire de pixels au plus proche du bord crènelé.
Comme vous pouvez le voir dans l’exemple, le bord anticrénelé (7) a un dégradé automatique de pixels pour donner à la forme un contour plus lisse.
Un bord crénelé (6) est ce que nous recherchons lors de la création d’un pixel art. Plus tard, nous pourrons adoucir les bords en ajoutant l’anticrénelage à la main (manuellement).

Une règle de base lorsque vous utilisez un logiciel pour créer un pixel art consiste à désactiver le paramètre d’anticrénelage dans les pinceaux, les outils et les transformations.
Dans CLIP STUDIO PAINT, vous devez désactiver l’anticrénelage pour :
- les pinceaux (8);
- les outils comme la sélection, le remplissage, le texte, par exemple. (9);
- toute transformation utilisant Édition > Transformer (10);

Dans CLIP STUDIO PAINT vous avez déjà un stylo pixel art. Il s’appelle « Stylo point » dans la catégorie Marqueurs (11).
Il s’agit du pinceau de dessin le plus simple disponible. Il a une taille fixe de 1 pixel, l’anticrénelage désactivé et aucune option pour la stabilisation ou le mélange des couleurs.
Je vous suggère de suivre ce tutoriel en utilisant uniquement ce pinceau.
Plus tard, vous pouvez dupliquer n’importe lequel de vos pinceaux « usuels » et l’utiliser pour le pixel art (tant que vous réduisez la taille du pinceau à des valeurs inférieures et désactivez l’anticrénelage) .

DESSINER LE TRACÉ DE VOTRE PIXEL ART
Comme ce sera un portrait de face, je vais commencer le dessin à l’aide de la règle symétrique (12);
Placez la règle symétrique sur la toile et, pour vous assurer qu’elle se trouve bien au centre, utilisez l’outil Objet pour la sélectionner et entrez les valeurs manuellement (13);
Dans ce cas, j’ai modifié les valeurs Centre X et Centre Y à 32, ce qui représente la moitié de la taille totale de ma toile (64 pixels).

Maintenant, sélectionnez à nouveau votre Stylo point et commencez à dessiner.
Ce pinceau ne peut pas être redimensionné. Zoomez sur la toile sur laquelle vous dessinez (15) utilisez la vue dupliquée comme référence (14).

J’ai commencé mon portrait pixel en dessinant un premier croquis pour avoir une idée de la structure de la tête (16) puis j’ai commencé à ajouter des détails (17).
Utiliser une couleur bleue n’est pas nécessaire. Je préfère cette couleur simplement parce que cela aide mon cerveau à comprendre que je crée une ébauche pour mon dessin final.

COURBES ET DOUBLONS
Quand vous en avez terminé avec l’esquisse, vous pouvez poursuivre le dessin au trait de votre pixel art.
Avant d’ajouter les lignes finales, permettez-moi de vous montrer une technique simple pour dessiner des lignes et des courbes en pixel art.
Dans l’exemple ci-dessous, le dessin au trait (18) n’est pas lisse, car il y a beaucoup de pixels dupliqués là où il ne devrait y avoir qu’une seule ligne de pixel.
Vous pouvez corriger ces « doublons » (c’est un terme) en supprimant tous les pixels adjacents sur la courbe. Dans l’exemple (19), j’ai supprimé tous les pixels marqués en rouge.

Je vous suggère de revenir à votre croquis et de chercher ces « doublons » pour nettoyer votre dessin au trait.
Ne vous inquiétez pas si les courbes ne vous semblent pas naturelles. Supprimez simplement les pixels indésirables.
CONSEIL : si vous devez effacer un pixel, vous pouvez simplement passer sur la couleur transparente (mon raccourci est réglé sur X);
Dans l’exemple ci-dessous, vous pouvez voir la différence entre l’esquisse initiale (20) et sa version nettoyée (21).

Prêt pour une autre technique ?
Commençons par finaliser le dessin et ajuster certaines courbes.
Regardez l’exemple ci-dessous (22). Remarquez que la distribution et l’espacement des pixels ne suivent pas une progression logique. (par exemple : 3, 2, 1, 4 …)

Sur cette version améliorée (23), on voit une meilleure progression des pixels pour exprimer la courbe. (par exemple : 1, 2, 2, 3 …)

Je vous suggère donc d’essayer l’exercice suivant avant de continuer votre dessin :
Tracez des lignes et des courbes aléatoires avec les deux concepts que vous venez d’apprendre jusqu’à présent : supprimez les doublons et maintenez la « continuité des pixels ».
Cela vous donnera une base solide sur la façon de détourer les formes dans le pixel art.
Ci-dessous le tracé de mon dessin finalisé (25).
J’ai fait quelques ajustements mineurs sur les proportions et les courbes, et supprimé certains pixels inutiles pour rendre le visage plus lisible.
Prenez le temps de comparer avec la version originale (24) et essayez de voir où j’ai appliqué les techniques.

COLORISATION – APLATS
Le nombre de couleurs utilisées sur un sprite (terme utilisé pour décrire un objet dans le développement d’un jeu), dépend de combien vous voulez rester proche de la limitation spécifique d’une ancienne technologie.
Bien que cela ne soit pas nécessaire, vous pouvez en apprendre beaucoup sur le pixel art en vous limitant à une petite quantité de couleurs.
Pour le moment, je vous suggère de commencer avec une palette de couleurs simple. Comme point de départ, vous pouvez utiliser les 56 couleurs de la palette utilisée par la console de jeu vidéo NES (Nintendo Entertainment System) (26).
Les choix de couleurs et de tons sur cette palette ne sont pas parfaits. Ils fournissent cependant un bon point de départ.
Dans les exemples ci-dessous, vous avez la palette de couleurs de l’ordinateur PC-98 (27) et une palette personnelle que j’ai conçue dans le passé (28);
Plus tard, vous pouvez commencer à créer votre propre palette, mais n’oubliez pas de la garder peu fournie et simple.

Je commence par remplir mes lignes avec quelques couleurs de base (aplats).
Je commence avec 5 couleurs initiales, y compris le dessin au trait noir pour peindre ce portrait (29).
À cette étape, n’oubliez pas de configurer vos outils de sélection et de remplissage automatiques en adéquation avec le travail sur pixel art, en désactivant la mise à l’échelle de la zone et l’anticrénelage (30).

Pour ombrer (ajouter des ombres) la couleur de la peau sur le portrait, vous n’avez pas besoin d’utiliser uniquement la valeur la plus sombre d’une couleur spécifique;
Je peux potentiellement utiliser n’importe quelle couleur disponible tant que les valeurs sont lues correctement.
Voici un conseil – créez un nouveau calque au-dessus de votre pile de calques, remplissez-le de noir et définissez le mode de calque sur Couleur .
Vous pouvez maintenant utiliser ce calque pour vérifier la relation de valeur de vos couleurs (32).
COLORISATION – FINITIONS
Dans l’exemple ci-dessous, vous pouvez voir comment j’ai réussi à utiliser l’ancienne couleur de fond (violet) comme couleur de nuance de ma peau brune (31). Je préfère utiliser un fond noir pour enregistrer une couleur…
Encore une fois, je n’en ai pas besoin – mais j’aimerais exercer ces limitations imposées par la palette de couleurs NES.

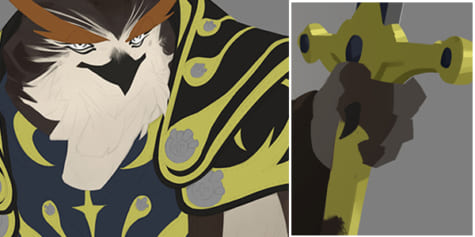
Pour les reflets sur la peau et les lunettes (33), je n’ai pas eu besoin d’introduire de nouvelles couleurs car, tout en vérifiant les valeurs de gris (34),
j’ai remarqué que la couleur du t-shirt pouvait être utilisée pour cela.

Je voulais ajouter un anticrénelage manuel pour lisser la frontière entre les zones éclairées et les zones d’ombre de la peau (36).
En utilisant la palette NES uniquement, je n’ai pas pu trouver les couleurs que je pouvais utiliser pour créer cette transition de dégradé.
C’est à ce moment que j’ai abandonné le respect des « limitations virtuelles » au profit de l’œuvre d’art.
Dans l’exemple, j’ai ajouté deux nouvelles couleurs (37), afin que je puisse ajouter plus de détails à l’ombrage.
Je ne saurais trop insister sur ce point, mais il est vraiment important que vous preniez ces décisions tout en regardant l’illustration à travers la taille réelle, non zoomée, de la toile (35).

En utilisant ces deux nouvelles couleurs supplémentaires, j’ai augmenté le rendu sur le visage en ajoutant plus de volume, des rides (parce que je vieillis) et en adoucissant certaines ombres sur le côté éclairé du portrait (38).
Sur la veste bleue, j’ai décidé d’utiliser la technique de tramage pour créer la sensation d’un dégradé sans ajouter de couleurs (40).
En brisant les transitions solides sur un motif en damier, je peux faire l’illusion d’une couleur intermédiaire (39).
Le tramage est une technique avancée et ce n’est qu’une utilisation basique de celle-ci.
Comme vous pouvez le voir, l’effet crée un effet de texture qui peut être un problème s’il est utilisé sur de la peau ou des surfaces lisses.
Je l’ai trouvé approprié à utiliser sur la veste (en tissu), car je peux profiter de la texture rugueuse.

Après quelques ajustements, j’ai finalement peint entièrement le portrait.
Je suis très satisfait du résultat final, car je pourrais adapter beaucoup de détails pour une œuvre de taille 64×64 pixels avec seulement 7 couleurs.
J’avais aussi suffisamment de pixels et de couleurs pour finaliser ces yeux type dessin animé étrange. X-D

EXPORTER
Enfin et surtout…
Lors de l’enregistrement et de l’exportation du pixel art, utilisez le format GIF ou PNG.
Évitez d’utiliser le format JPEG, en particulier avec n’importe quel niveau de compression.
Cela détruira toute la tendresse et les soins que vous avez apportés à la création de votre pixel art.
Regardez les exemples ci-dessous : un JPEG compressé à 99 % (41) peut sembler correct à distance, mais il ajoute des couleurs non désirées.
Une version compressée à 80 % (42) fera saigner des yeux tout pixel artiste. Évitez à tout prix.
En ce qui concerne la publication sur les réseaux sociaux, vous devez gérer la compression automatique de la plateforme.
Pour Instagram, vous n’en aurez pas besoin, car le système convertit et redimensionne automatiquement l’image en JPEG de faible qualité.
Sur X, vous aurez une image plus nette et presque parfaite si le fichier exporté fait 506 pixels de large au format PNG.

Conclusion
Et voilà !
J’espère que vous avez apprécié ce tutoriel et j’espère également que vous avez réussi à créer votre premier portrait pixel art.
Ci-dessous, vous trouverez mon œuvre d’art minuscule, mais incroyable.

En révélant la magie des pixels, nous avons exploré un univers créatif unique.
Le pixel art transcende le numérique, capturant l’essence de la nostalgie tout en offrant une toile moderne.
Si vous créez la vôtre, faites-le-moi savoir.
– Dado
Profil de l’artiste :
Salut. Je suis Dado (Dadotronic) Almeida et je dessine et peins de l’art inspiré des jeux vidéo des années 90. En tant qu’artiste indépendant, je crée des illustrations conceptuelles et de commande pour les jeux et l’animation.
Ma carrière en indépendant est consacrée à des projets personnels comme Claws and Tusks (bande dessinée) et des illustrations que je fais pour le plaisir ou des commandes. J’aime aussi enseigner et partager mes découvertes sur l’art numérique, l’infographie et la santé mentale pour les artistes.
https://www.dadoalmeida.com/
https://twitter.com/dadotronic
https://www.artstation.com/dadotronic
Maintenant que vous savez dessiner des personnages en pixel art, pourquoi ne pas tenter de les animer grâce à cette première vidéo d’une série en deux parties sur l’animation dans CLIP STUDIO PAINT ?
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !