Réaliser un matte painting

Un tutoriel pratique sur le matte painting réalisé par le peintre et concept artist, Benjamin Nazon. Apprenez comment combiner et retoucher des photos pour créer une peinture.
Introduction
Bonjour ! Je m’appelle Benjamin Nazon, je suis matte painter / concept artist freelance et formateur dans une école d’arts numériques à Montpellier (France).
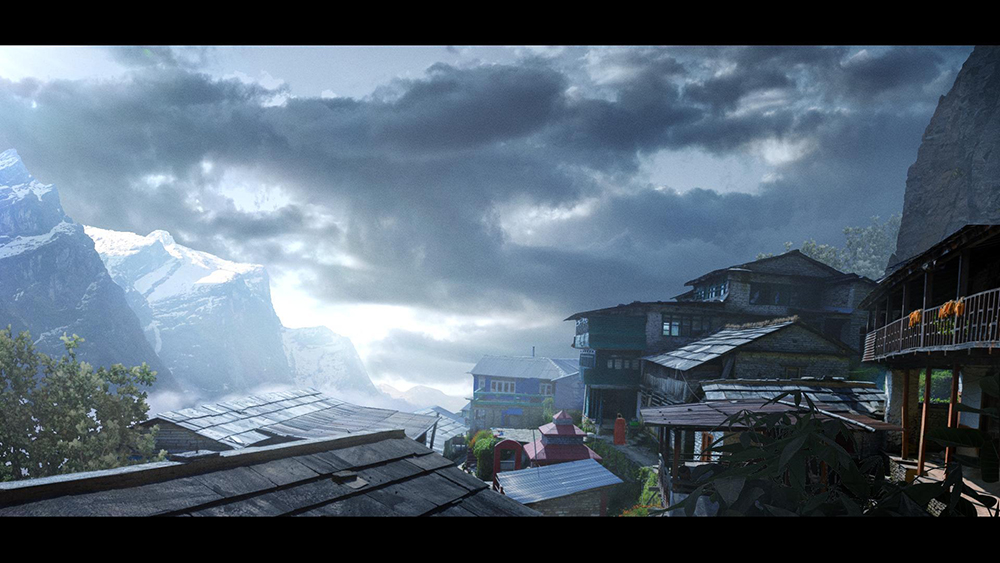
Dans ce tutoriel, je vais réaliser un matte painting en utilisant CLIP STUDIO PAINT. Cette image représentera un village de montagne sous un temps nuageux pour donner du caractère à l’ambiance générale.
Mais avant tout, qu’est-ce que le matte painting ? Il s’agit d’un procédé qui permet d’étendre ou de modifier un décor déjà existant (set extension) ou d’en créer un de toutes pièces. Cette pratique est utilisée dans le monde du cinéma, de la publicité et du jeu vidéo.
https://www.clipstudio.net/comment-dessiner/archives/156884

Recherche de références
Après avoir validé mon idée de départ, je recherche des références qui seront utiles lors de la création de mon image.
Je compte en général une demi-journée, voire un jour de recherche selon le sujet et la complexité de l’image. Lorsque l’on travaille professionnellement, il faut éviter de piocher dans Google Images, sous peine de rencontrer des obstacles de droits d’usages (cf. la série Stranger Things qui en a fait les frais).
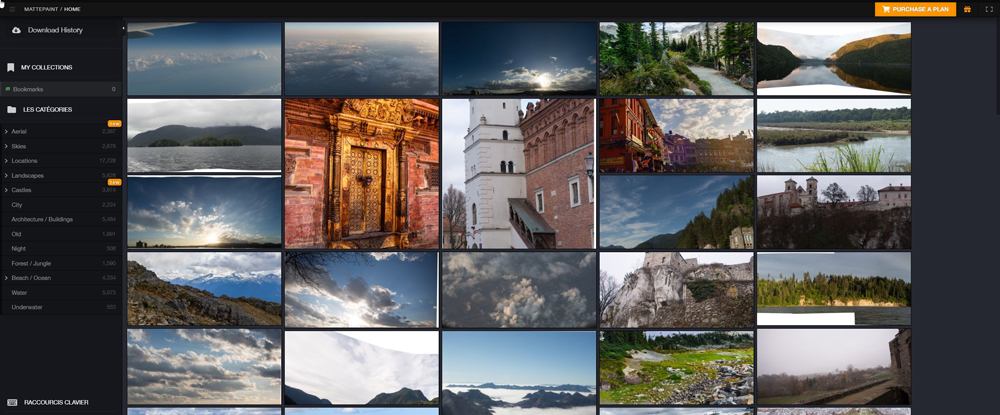
La plupart du temps, je trouve de bonnes références sur le site https://mattepaint.com/ qui regroupe une banque d’images incroyables, uniquement destinées au matte painting et au concept art. La recherche sur ce site est nettement simplifiée, car les images sont triées par catégories (ciels, montagnes, panoramas, etc.) et téléchargeables en .RAW (format brut de l’image permettant une modification précise).

Moodboard
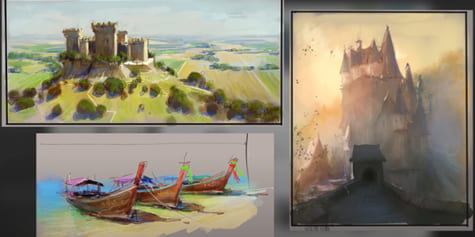
Qu’est-ce qu’un moodboard ? C’est une planche de références destinée à définir l’ambiance de votre image. Elle s’avère très utile en cas de panne d’inspiration, mais elle est surtout indispensable pour orienter les choix graphiques de vos futurs clients.
Pour créer un moodboard, vous pouvez vous inspirer des créations d’autres artistes (attention tout de même aux droits d’usages) ou de vos propres photographies. L’idéal est de composer une planche de 4 ou 5 images, qui vous guidera lors de la réalisation de l’ambiance de votre scène et dans le choix final de votre composition. Elle est la palette de départ du matte painter.

Les images utilisées lors de ce tutoriel
Voici les images utilisées pour la réalisation de ce matte painting :

Création d’un nouveau document
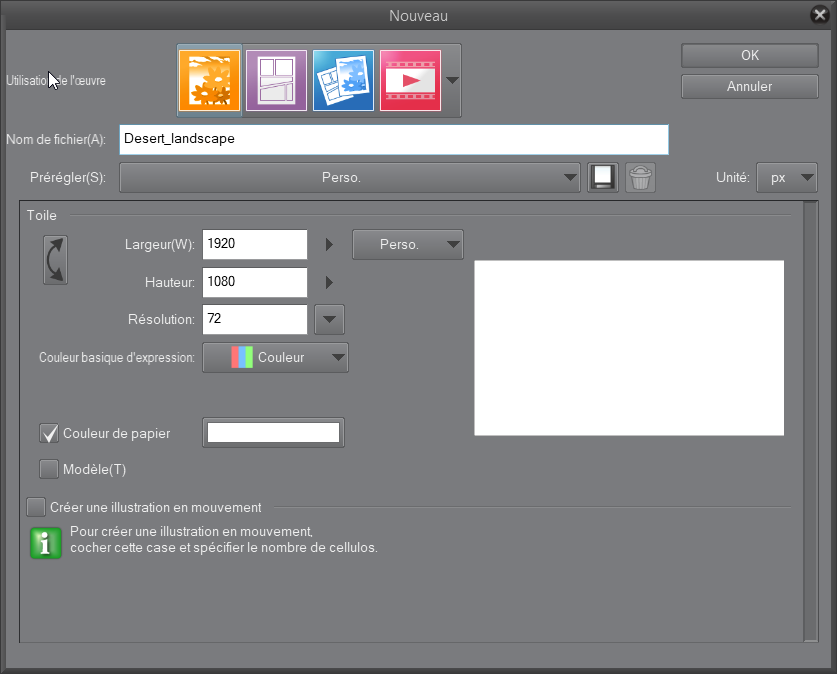
Commencez tout d’abord par créer un nouveau document à partir de Fichier > Nouveau (ou avec le raccourci clavier Ctrl+N).
Pour ce tutoriel, j’utilise un format full HD (1920×1080). Attention à bien conserver une résolution de 72 ppp (pixels par pouce).

Importer vos images
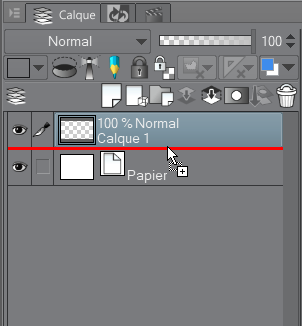
Pour importer vos images, il vous suffit de les glisser-déposer (drag and drop) de votre explorateur de fichiers vers la palette de calques.

Composition
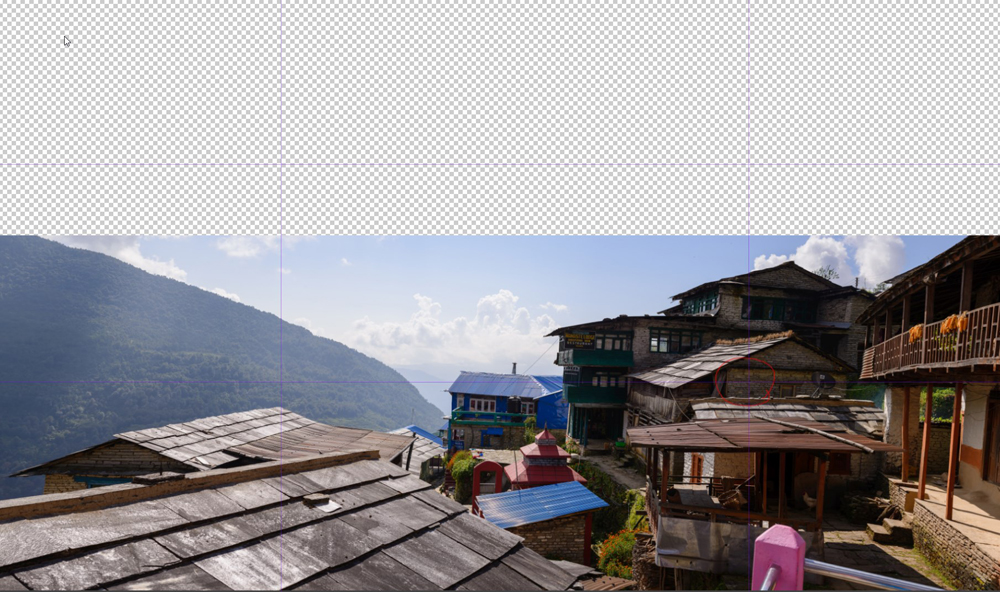
J’utilise les repères (Ctrl+R) pour créer une grille sur ma composition et ainsi faciliter le positionnement de mon image principale.
Je place le village au croisement des repères gauches afin de lui donner plus d’impact, je respecte ainsi la règle des tiers.

Détourage du fond
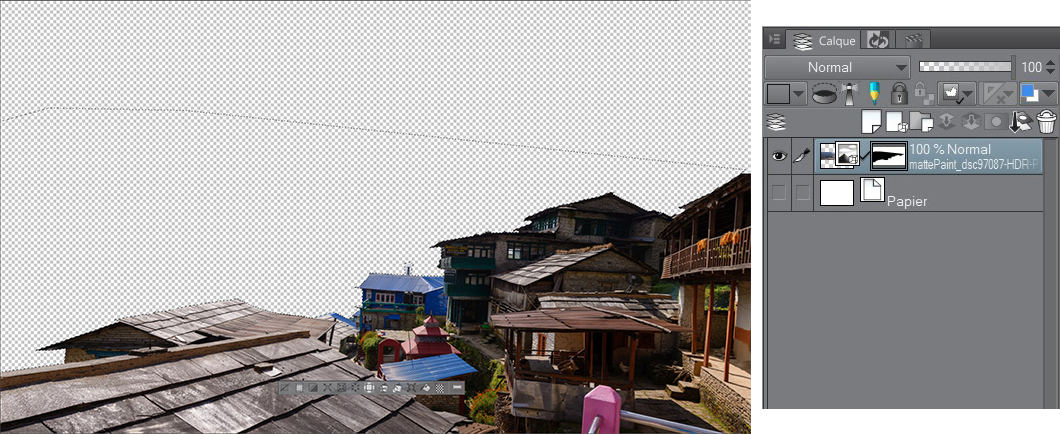
Pour détourer mon image principale, j’utilise l’outil Lasso Polyligne (raccourci M) car les formes sont assez simples et droites. Pour une image plus complexe, il aurait été nécessaire d’utiliser l’outil Stylo de sélection.
Une fois ma sélection terminée, j’applique un masque de fusion à mon calque afin de cacher ma sélection sans pour autant la supprimer définitivement.
Il est primordial de ne jamais détruire votre image de base : utilisez toujours des masques de fusion, ne supprimez jamais des pixels !

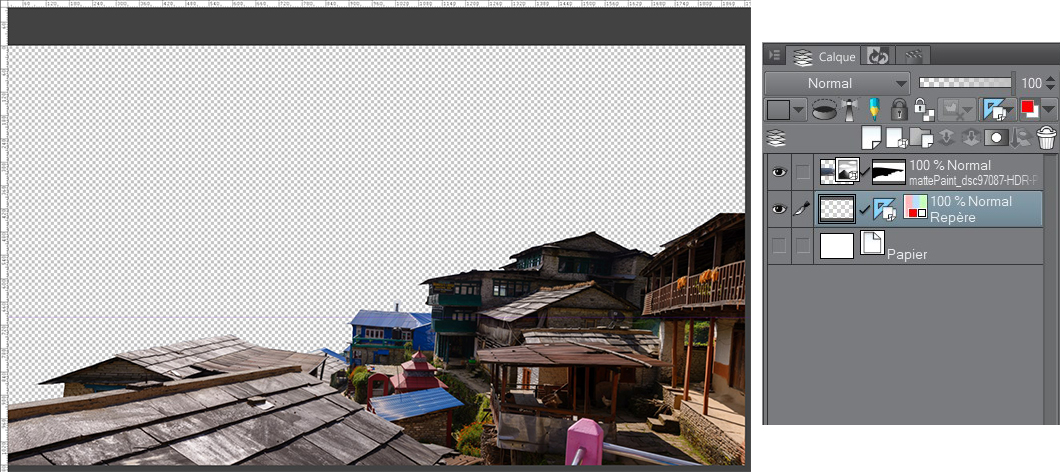
Ajout d’un repère horizontal
J’active les repères comme à l’étape précédente (raccourci Ctrl+R) et place un repère horizontal. Je peux ainsi positionner mes images en respectant la ligne d’horizon.

Placement du ciel
Le ciel est un élément primordial dans la composition d’une image, car il en détermine l’ambiance générale.
Faites attention à bien respecter l’orientation du soleil de votre image principale ! Dans cet exemple, le soleil vient de la gauche. Servez-vous d’indications telles que les ombres pour déterminer d’où vient la lumière.

Ajout des montagnes
Une fois le ciel placé, j’importe les montagnes. Je les sélectionne en fonction de la lumière et de leur orientation.
En effet, dans cet exemple, la montagne de gauche guide l’œil vers le village de gauche à droite. La montagne située à droite permet de refermer l’image, car sa courbe descend vers le village.

Ajout de végétation
La végétation donne de la profondeur et de la hauteur à l’image. Elle permet également de dissimuler certains éléments indésirables, tel que la structure rose en bas à droite qui détourne trop le regard en premier plan.
Je place la végétation grossièrement dans un premier temps pour travailler seulement la composition de l’image.

Faire le ménage
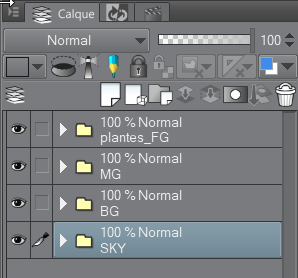
Plus on ajoute d’éléments à l’image (photos, calques), plus il est difficile de s’y retrouver !
Avant qu’il ne soit trop tard, prenez le temps d’organiser vos calques dans des groupes et renommez-les pour faciliter de potentielles modifications futures.

Donner de la profondeur
L’ajout de quelques arbres en arrière-plan du village contribue à donner plus de profondeur à l’image.
Attention à leur taille, il ne faut pas “boucher” l’image ou distraire l’œil !

Ajout d’un personnage
Pour donner de la vie à l’image, j’importe un personnage.
Je le détoure et utilise le Pinceau pour peindre par-dessus (paint over). Je décide de lui créer une cape pour lui donner un look un peu plus fantastique qu’un touriste en tongs…
Raconter une histoire apportera toujours du sens et de la profondeur à vos images !

Nettoyage de l’image
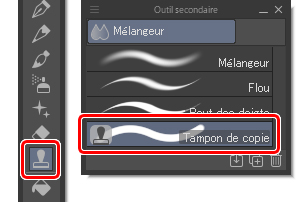
Le village semble trop moderne. Pour le modifier, j’utilise l’outil Tampon (outil très puissant sur CLIP STUDIO PAINT), ainsi que l’outil Pinceau.
Je duplique également certaines parties de l’image et je peins par-dessus.


L’outil Tampon
Ajuster les valeurs et unifier les éléments
Ma composition terminée, j’ajuste les valeurs afin d’en affiner la cohérence et l’harmonie en matière de luminosité.
Plus un élément est placé loin dans la scène, plus il est clair et se fond dans la couleur de l’atmosphère.
À l’inverse, les éléments les plus proches de nous doivent être plus sombres. Pour ce faire, je crée un nouveau calque au-dessus des autres et le remplis de noir. Je le passe ensuite en mode couleur ou saturation pour obtenir une image en noir et blanc.

Calques de réglages
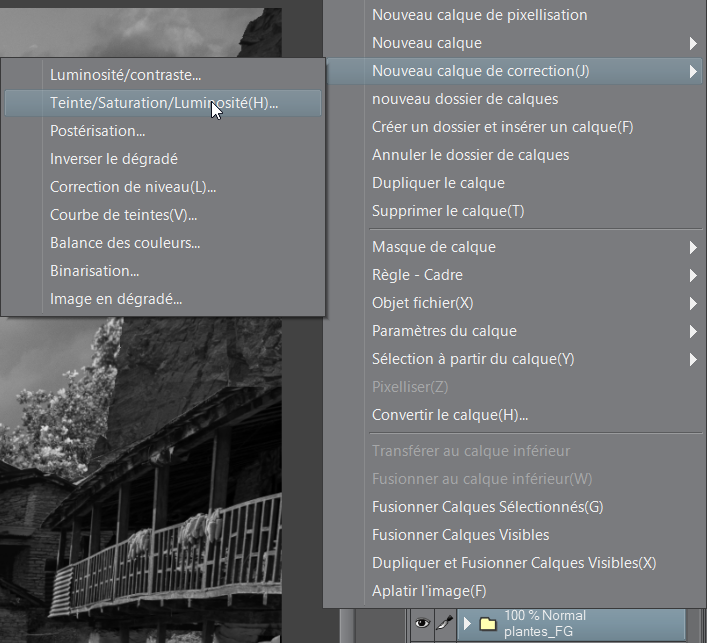
Pour ajuster les valeurs de mon image, j’utilise des calques de correction.
Mon document étant bien organisé, je n’ai qu’à sélectionner le groupe Plantes positionné au premier plan, puis appliquer la fonction Teinte/Saturation/Luminosité.
Pour le moment, je règle seulement la luminosité !

Ajustement du ciel
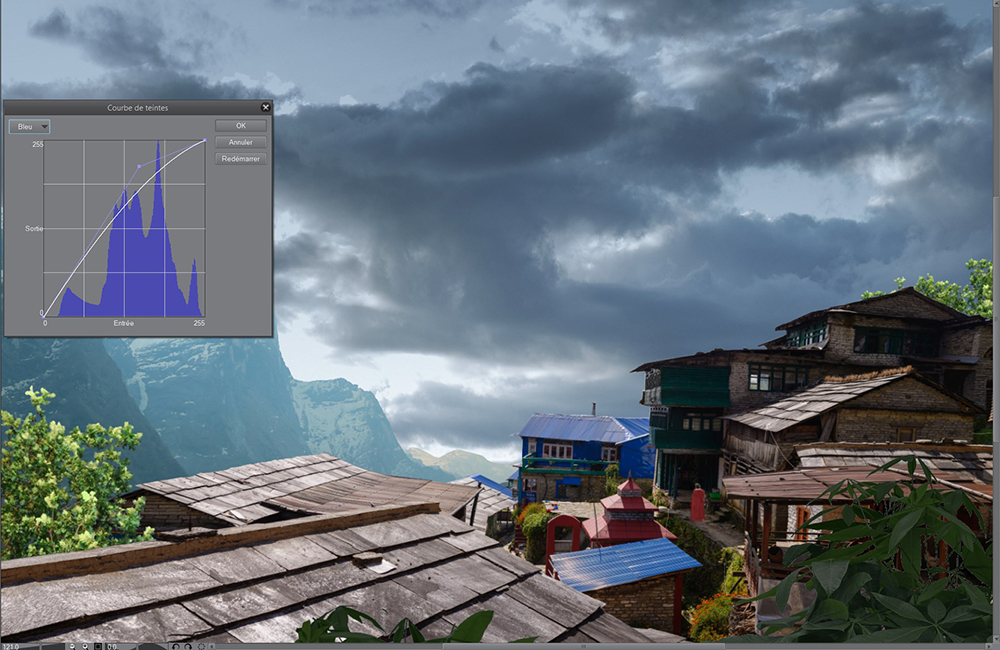
Afin de pouvoir me rapprocher de mon moodboard, je modifie le ciel en utilisant les calques de correction Teinte/Saturation/Luminosité pour désaturer légèrement l’image.
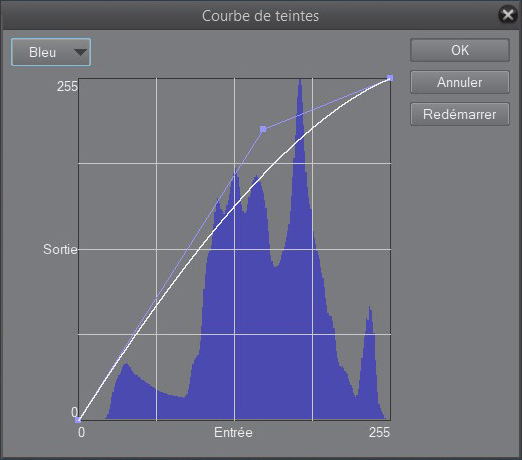
Ensuite, j’applique une Courbe de teintes dans laquelle je modifie les canaux RVB les uns après les autres afin d’augmenter la teinte bleutée de l’image.


Ambiance générale
Il est important de travailler tout d’abord sur le ciel, car il détermine le color grade du reste de l’image. C’est la raison pour laquelle le ciel est toujours le premier élément à travailler dans une composition.
Maintenant que le ciel est prêt, je peux m’employer au « grading » (étalonnage) du reste de la scène. Pour cela, j’utilise de nouveau des calques de correction.

La perspective atmosphérique
Une fois que tous les éléments sont ajustés, j’ajoute du brouillard (perspective atmosphérique / brume).
Plus un élément est distant, plus il doit être noyé dans la brume. Le brouillard donne de la profondeur, du réalisme et magnifie la scène.
Pour cela, je crée un calque et je peins à l’intérieur. Par exemple, pour les montagnes de l’arrière-plan, j’échantillonne la couleur du ciel puis je peins directement sur les montagnes avec une faible opacité. Je fais de même pour le reste de l’image.
Un peu plus de détails
Les détails tels que des nuages et des accroches de lumières affinent l’image.
Une fois ces derniers détails ajoutés, je crée à gauche de l’image un beam de lumière (une lueur) afin de suggérer la position du soleil derrière les montagnes.
Pour ce faire, j’utilise un très large pinceau flou, puis j’applique un dernier coup de pinceau blanc en haut sur la gauche de mon image, sur un calque en mode ajout (éclat).

Nous y sommes presque !
Pour finir, je vais partager avec vous quelques-uns de mes petits secrets…
J’ai quelques petites habitudes : la première consiste à augmenter le contraste de mon image. Je duplique tous les calques, puis je les fusionne. Une fois mon image aplatie (attention à bien conserver une version avec tous vos calques), je la duplique et applique un mode lumière tamisée. Je baisse son opacité jusqu’à environ 40%.
Ensuite, j’ajoute un léger vignettage (assombrissement des angles de l’image pour fermer le cadre), que je crée manuellement en prenant un pinceau flou et une couleur sombre (bleu foncé pour cette image). Sur un nouveau calque, que je passe en mode lumière tamisée, je peins les bords de l’image (à l’exception de la source de lumière).
Pour terminer, et surtout lier tous les éléments entre eux, j’applique un effet de grain à mon image. Pour cet effet, je crée un nouveau calque noir que je passe directement en mode lumière tamisée. J’applique ensuite un Filtre > Rendu > Bruit de Perlin. Attention : à utiliser avec parcimonie !
Une petite touche cinéma ?
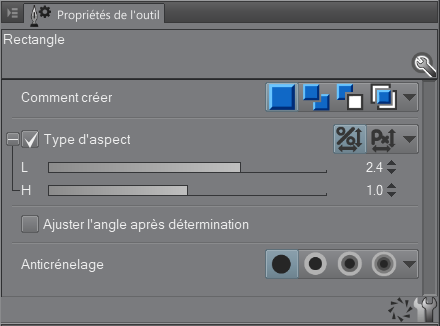
Si vous souhaitez donner un aspect cinématique à votre image, il existe une astuce plutôt sympathique qui consiste à placer des bandes noires en haut et en bas de l’image.
Il suffit de créer une sélection rectangle, puis, dans les options, de cocher Type d’aspect, et enfin Rapport spécifié dans les réglages (pour la largeur, utilisez 2,4 – laissez la hauteur par défaut). Grâce à cette manipulation, votre sélection rectangulaire sur l’image a dorénavant un ratio 2.35 comme au cinéma !
Créez un nouveau calque, intervertissez la sélection (Ctrl+Shift+I), puis remplissez-le de noir !


À très bientôt !
Benjamin N
À propos de l’auteur
Bonjour ! Je m’appelle Benjamin Nazon, je suis concept artist et Matte painter. Je travaille pour des sociétés telles que Mathematic-TV, Eurosport, Hexis, etc.
Je suis actuellement en train d’apprendre les techniques de lighting en temps réel sur UE4 afin d’élargir mon domaine de compétence. J’adore transmettre et partager alors si vous avez besoin d’aide, n’hésitez pas à me contacter via ArtStation ou mon site internet.
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !