Peindre sur des photos pour créer une scène dramatique

Apprenez dans ce tutoriel comment créer une scène originale en combinant un croquis de bases et des techniques de « photobashing ». Incorporez des photos, changez-en l'atmosphère en peignant par-dessus et créez des travaux fascinants !
Dans ce tutoriel, je vais dessiner des bâtiments et y ajouter des personnages. Je vais effectuer mon illustration en passant par trois étapes : la mise en place, le nettoyage et la peinture.
Mise en place
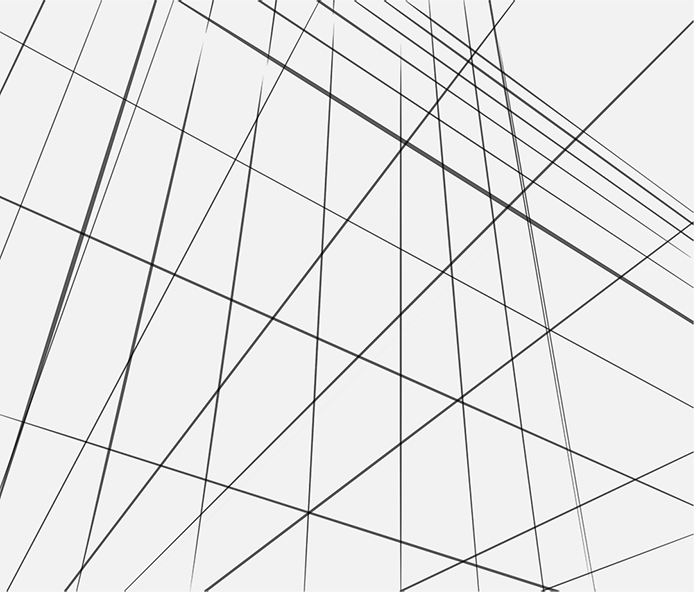
Avant de dessiner votre environnement, pensez d’abord à la perspective de votre illustration. La composition peut être facilement déterminée une fois que la perspective est établie.

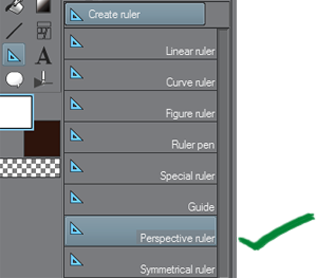
J’utilise l’outil utile Règle de Perspective de CLIP STUDIO PAINT pour dessiner facilement mes lignes de repère. Vous pouvez essayer différentes idées de perspective grâce à cet outil, car il est très facile à manier !

Je dessine la silhouette de l’avant-plan (le plus sombre), du milieu (le demi-ton) et de l’arrière-plan (le plus clair). La forme n’a pas besoin d’être précise, car je vais utiliser une photo.
Pour l’instant, je veux simplement illustrer mon idée en utilisant des formes simples.

Voici la photo que je vais utiliser dans ce tutoriel. Assurez-vous que vous avez les droits ou l’autorisation d’utiliser une photo.
Vous pouvez utiliser autant de photos que vous le souhaitez en fonction de votre scène, mais pour l’instant, je vais utiliser uniquement celle-ci par souci de simplicité.

J’efface les éléments inutiles (comme le ciel parce que j’ai seulement besoin du bâtiment) en utilisant une combinaison d’outils de gomme et de sélection de mon choix :
– Sélection Automatique / Baguette Magique
– Sélection > Sélectionner la gamme de couleurs (CLIP STUDIO PAINT)
– Sélection > Gamme de couleurs (Photoshop)
Il faut user de patience pour cette étape selon la quantité de parties inutiles qui doivent être effacées.
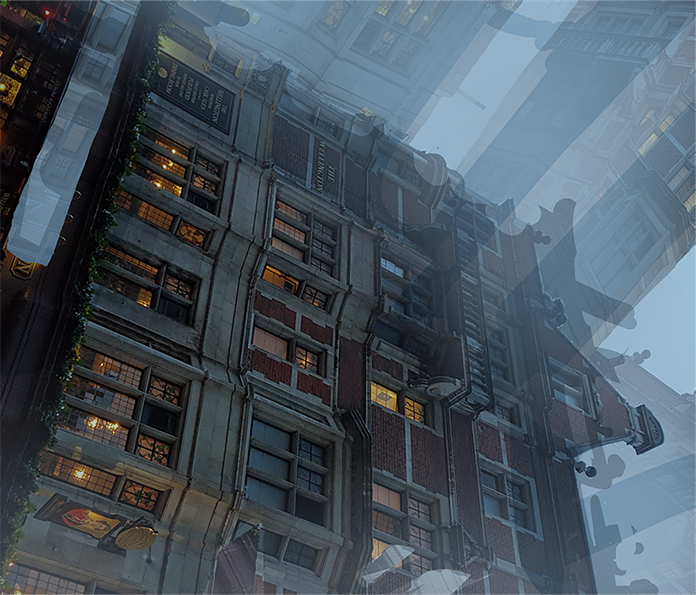
Je copie et colle le même bâtiment en arrière-plan. Je crée un nouveau calque, puis je peins un peu de brouillard par-dessus pour rendre l’arrière-plan plus lointain. J’ajoute un autre calque par-dessus le bâtiment de l’avant-plan et y applique également un peu de brouillard.
Peindre de « l’atmosphère » sur les photos diminue immédiatement leur allure « d’images de stock ».

Je change les couleurs grises de l’étape précédente en bleu pour rendre la scène froide, puis je règle le mode de combinaison sur [Produit].
Je forme les piliers en coupant et collant, en effaçant les parties indésirables, en mettant à l’échelle et en faisant pivoter le bâtiment pour lui donner l’apparence d’une structure mince.
Rien n’a besoin d’être parfait à cette étape. Il est plus important de se concentrer sur l’ensemble de l’image.

Pour bien vous concentrer sur l’ensemble de l’image :
1) Assurez-vous d’avoir suffisamment dézoomé la toile pour voir l’image entière.
2) Activez la fenêtre de Navigation pour voir l’illustration en miniature.
Si la vignette semble bonne, il y a de fortes chances que la version complète soit également réussie. Zoomez uniquement lorsque vous effectuez un rendu et ajoutez de petits détails.
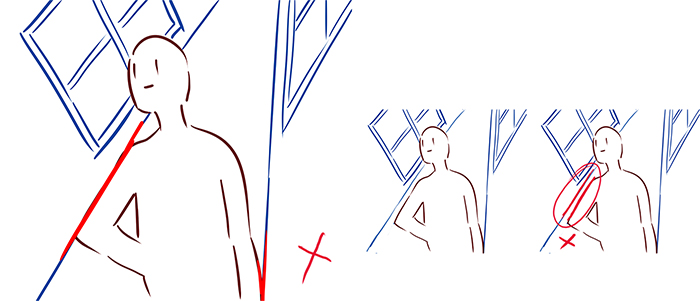
S’il y a des personnages dans la scène qui sont suffisamment proches de l’œil du spectateur pour occuper une bonne portion de l’espace, dessinez-les le plus tôt possible, car ils projettent des ombres et affectent la composition de votre scène. Ils peuvent provoquer des tangentes sur l’arrière-plan s’ils ne sont pas positionnés correctement.

Les tangentes sont à éviter.

Les lignes de différents objets qui se chevauchent ou sont parallèles les unes aux autres sont appelées « tangentes » et doivent être évitées lors du dessin de la composition.

Au lieu de lignes parallèles, optez pour des lignes qui se croisent et évitez les traits qui semblent fusionner les uns avec les autres.

Le point focal
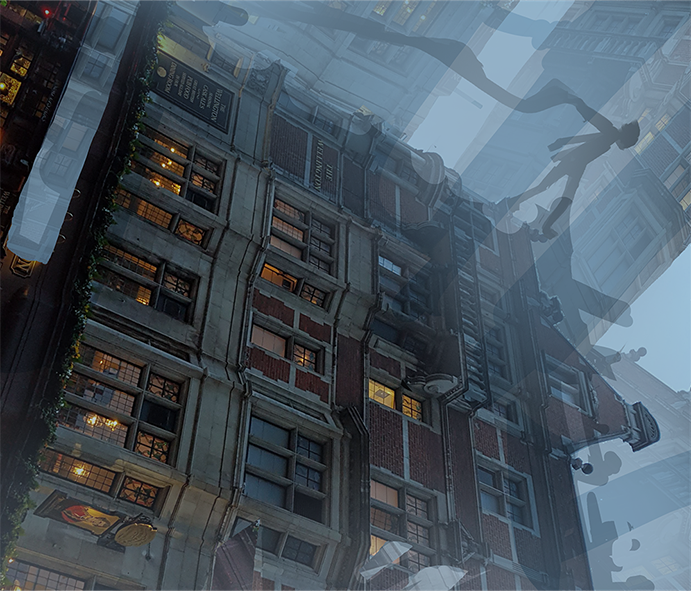
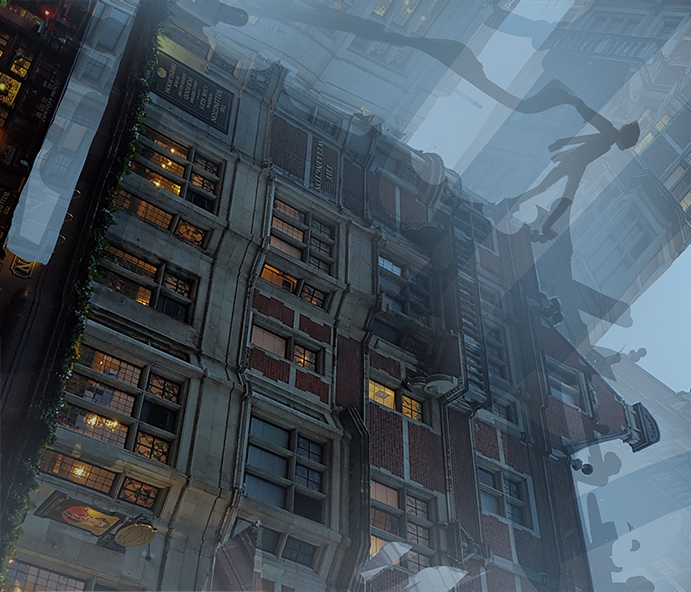
Le garçon est le point focal ; le découper sur la partie la plus claire de l’arrière-plan entre deux piliers aide les yeux du spectateur à se concentrer sur lui.
En revanche, remarquez comment vos yeux se détournent du point focal et regardent plutôt le bâtiment.

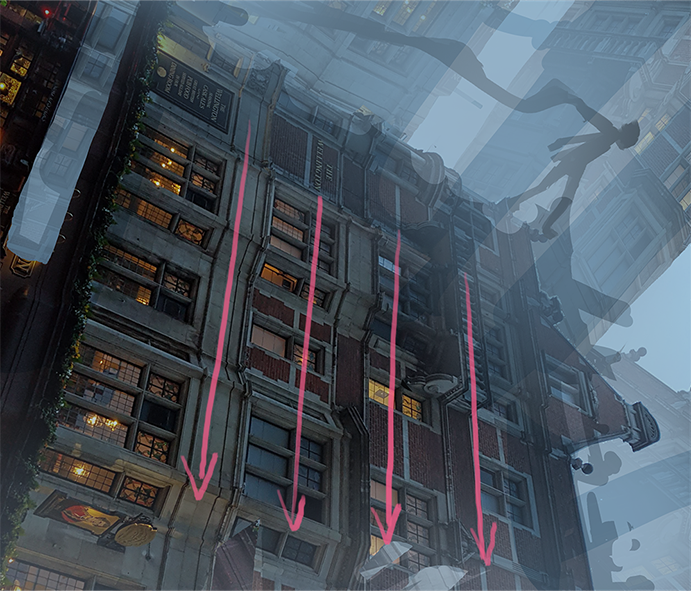
Cela se produit parce que les lignes parallèles du bâtiment sont des « lignes directrices » et les yeux humains sont portés à les suivre inconsciemment.
Ces lignes directrices guident nos yeux vers la moitié inférieure du bâtiment.
De plus, le bâtiment est plus détaillé que le point focal et les gens ont tendance à regarder ces zones en premier.

L’ajout stratégique d’un autre personnage ou objet permet d’éviter ce problème.

Il suffit de créer une rupture en dessinant l’objet de manière à briser les lignes principales du bâtiment.
Cela empêche les lignes droites d’éloigner nos yeux du point focal de manière efficace.

Il est possible de créer le même effet sans personnage. En utilisant par exemple de la mousse, des oiseaux volant dans une direction différente ou des cadres en acier brisés provenant directement du bâtiment.

Dessiner de tels points de rupture aide énormément.

L’interaction entre les personnages
Maintenant, il est temps de penser à une histoire. L’histoire est ce qui distingue votre image de toutes celles qui ont déjà utilisé un concept similaire. Il existe une tonne d’art incluant des bâtiments. Mais comment puis-je m’approprier cette illustration ? Je dois lui donner sa touche spéciale. L’histoire peut être simple ; l’important est que quelque chose se passe dans l’image.
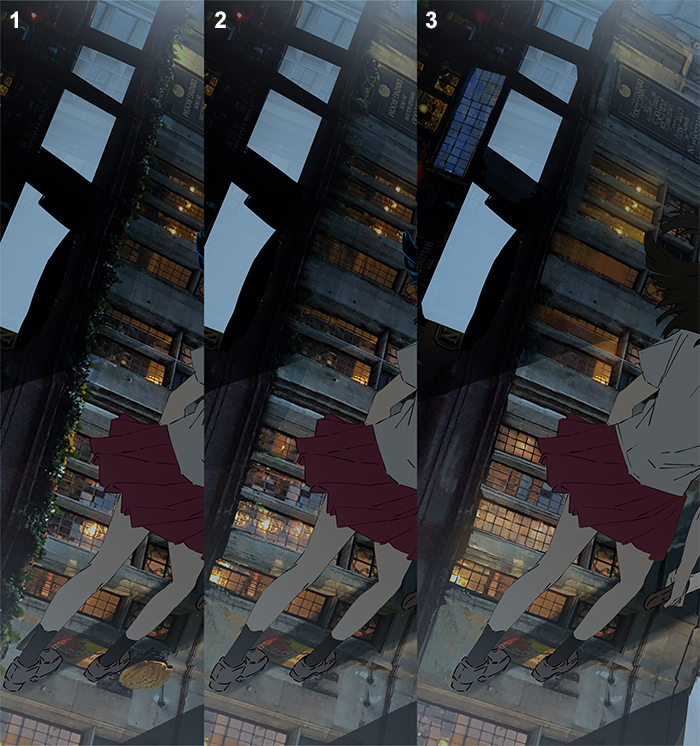
1) Un garçon et une fille partent à l’aventure. Le garçon est fasciné par ce qu’il voit en bas, alors que sa compagne traîne derrière et lui demande de l’attendre.
Il est possible qu’elle soit en train de courir pour l’empêcher de sauter ; tout dépend de la manière avec laquelle vous interprétez la scène.

2) Il peut s’agir également d’une scène d’action ; la fille saute (donc sa tête apparaît au-dessus du bâtiment) et le garçon se prépare à recevoir l’attaque.


3) La fille marche lentement pour poignarder le garçon qui ne se méfie pas. Il est occupé à dire « Wow, regarde en bas ! ».

Je me suis penché davantage sur le scénario 2 et 3, mais j’ai finalement décidé de choisir le numéro 3, car il correspond à l’éclairage et à la composition sinistre de l’image.
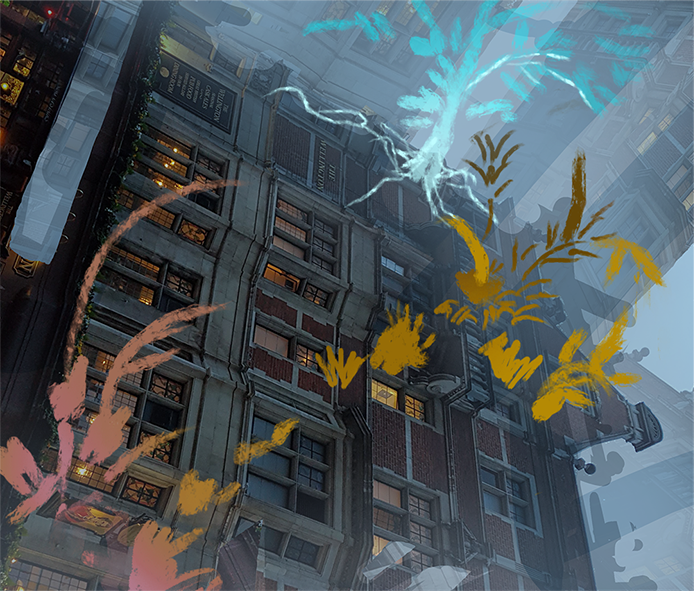
– J’ajoute du jaune pour exprimer que la scène se passe au crépuscule.
– J’ajoute également des ombres portées pour montrer qu’il y a d’autres bâtiments en dehors du cadre.
Chaque photo a un éclairage et des ombres précis. Dessiner ses propres ombres et lumières permet de se débarrasser de l’allure d’image de stock des photos utilisées.
Je ne saurais trop insister sur ce point :
vous devez vous débarrasser de cette allure d’image de stock ! La clé pour réussir cela est l’éclairage dramatique.
Cela conclut la mise en place. Je vais maintenant vérifier mes valeurs en ajoutant un calque au mode de combinaison Teinte par-dessus mon image, pour ensuite le remplir de noir ou de blanc.
Si vous jugez que les objets principaux (personnages, avant-plan, plan du milieu) se détachent suffisamment de leur arrière-plan au lieu de s’y fondre, vous pouvez passer au nettoyage.

Nettoyage
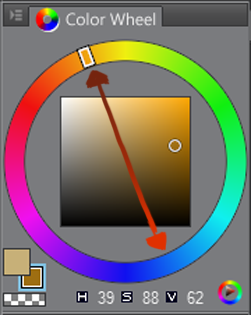
En dessinant la finition sur les personnages, j’ai peint les cheveux du garçon en orange pour donner de la variété et du contraste à cette image couverte de brume bleuâtre. Vous souvenez-vous des couleurs complémentaires expliquées à la petite école ?

Les couleurs complémentaires sont également appelées « couleurs opposées ».

Je corrige les ombres des piliers en fonction de la source de lumière. J’apporte également quelques corrections à la forme du bâtiment. Ensuite, j’ajoute ces petits ponts sur la gauche.

Je corrige ensuite la portée de l’ombre de la fille.

Peinture
L’étape de la peinture peut s’avérer être un grand test de patience.
Malgré le fait que quelques photos seulement soient utilisées, cette étape peut prendre beaucoup de temps selon le raffinement que vous souhaitez atteindre.

1) Original
2) Avec l’outil de tampon de copie et un pinceau de petite taille, j’efface soigneusement les feuilles sur le bord du bâtiment.
Je prélève la couleur ou la texture dont j’ai besoin à partir de la zone adéquate. Je n’aimais pas vraiment l’idée de vie et de croissance, alors j’ai opté pour une scène qui est plutôt sèche et morte.
3) J’utilise un petit pinceau dur pour peindre sur les zones et pour compléter les formes (les carrés jaunes par exemple).
J’essaie de conserver les textures originales de la photo lors de la peinture. Pour ce faire, j’utilise la pipette pour prélever les couleurs environnantes.
J’utilise uniquement un petit pinceau pour peindre. L’utilisation d’un grand pinceau mélangerait beaucoup trop la couleur et lisserait les textures.

Cette partie peut être fastidieuse et nécessite beaucoup de patience, c’est pourquoi on voit souvent des œuvres de « matte painting » qui n’utilisent que des principes basiques de « photobashing » avec une peinture très minimale.
Parfois, les artistes font cela pour montrer rapidement leurs idées. Parfois, leurs clients veulent des images 100 % photoréalistes, donc peindre au pinceau par-dessus de manière généreuse est une mauvaise idée. En contrepartie, il y a des artistes tels que Makoto Shinkai ( Kimi no Na wa, Garden of Words, etc.) qui choisissent de peindre sur chaque pixel de leurs photos.
Dans tous les cas, le raffinement que vous souhaitez apporter à votre peinture dépend entièrement de vous !

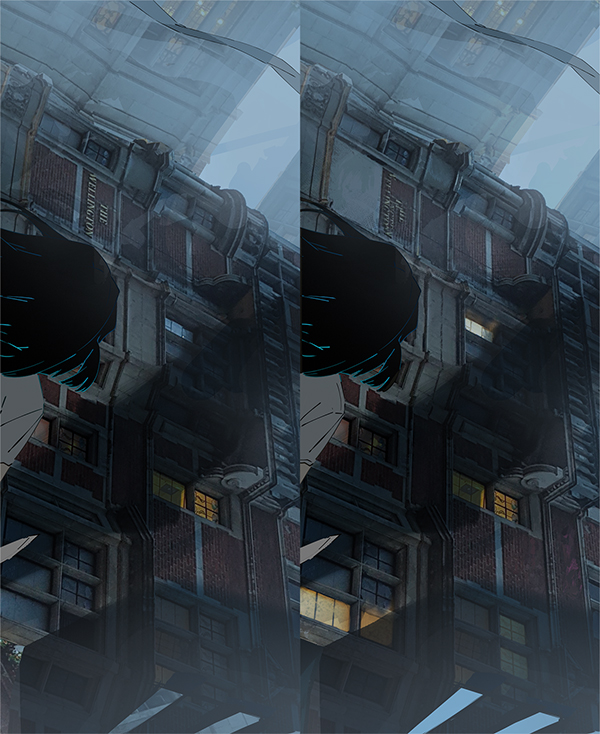
Avant la peinture de l’arrière-plan :

Après la peinture de l’arrière-plan :

1) J’ai apporté des modifications aux personnages. J’ai changé la pose du garçon pour qu’il ressemble davantage à un humain, même sur une vignette. J’ai détaillé la jeune fille davantage, mais supprimé les reflets de bleu sur ses cheveux, car cela ne semblait pas naturel.
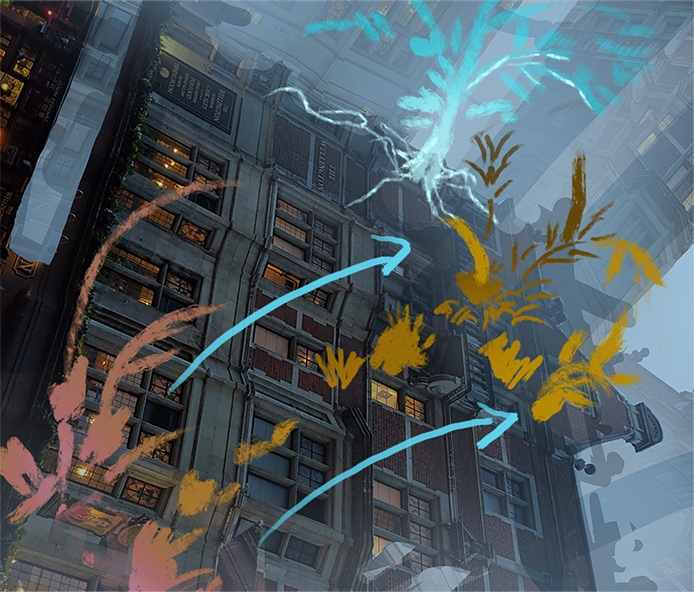
2) J’ai creusé légèrement l’écart entre les bâtiments sur le dessus. J’ai également ajouté ces structures hérissées en arrière-plan. Ce ne sont pas des lignes directrices subtiles ; elles aident à renforcer l’emplacement du point focal. J’ai également ajusté une fois de plus la portée de l’ombre de la fille pour qu’elle se dirige directement vers le garçon.
3) J’ai ajouté plus de lumières jaunes sur la droite de l’image.
4) J’ai peint en particulier la moitié gauche du bâtiment.
Image finale :

1) J’ai copié et collé les bâtiments en arrière-plan, puis je les ai réduits pour rapetisser la grosseur des fenêtres, afin de donner une impression de profondeur.
2) J’ai ajouté une structure à l’avant-plan (servant toujours de lignes directrices pour le garçon).
3) J’ai peint un effet flou à l’avant-plan pour créer un effet hors-champ.
4) J’ai ajouté une teinte jaune sur le bâtiment sur lequel les personnages se tiennent.
5) Finalement, j’ai ajouté de l’ombre sombre derrière le garçon.
C’est ainsi que se conclut ce tutoriel !
Profil de l’auteure :
Rynn (également connue sous le nom de midorynn) est une artiste autodidacte qui utilise principalement des outils numériques et des logiciels tels que CLIP STUDIO PAINT et Photoshop. Au cours de ses cinq ans de travail sur divers projets d’animation, d’illustration et de design indépendants, elle a apprit une variété de techniques qu’elle est ravie de partager avec d’autres artistes autodidactes.
Twitter : https://twitter.com/rynn_apple
Instagram : https://www.instagram.com/rynn_apple/
Vous êtes intéressé par le concept art ou par ce qu’il faut pour devenir un concept artist ?
Consultez les liens ci-dessous !