Cómo dibujar y pintar ilustraciones digitales para Instagram

Cristina Gómez nos muestra sus técnicas de dibujo y pintura en este tutorial de arte digital para Instagram. Descubre cómo elige los pinceles, cómo pinta los claroscuros aprovechando los modos de combinación y consejos para exprimir al máximo las acuarelas.

Índice
-
- Herramientas de transformación
-
- Pinceles para coloreado
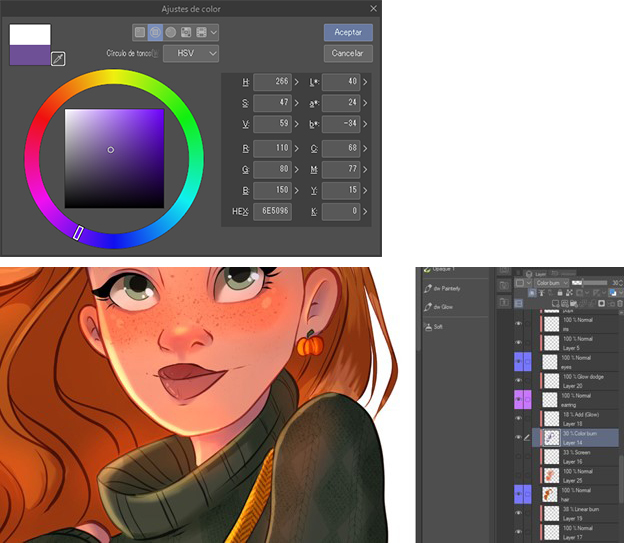
- Cómo preparar una paleta de colores
- Cómo aplicar los colores base
- Aprende a trabajar con las capas
- Crea efectos de iluminación con los modos de combinación
1. Presentación
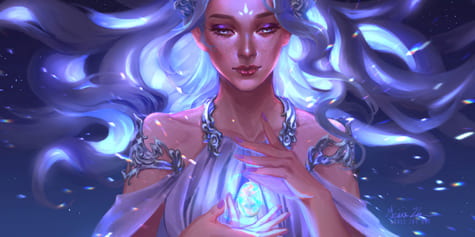
¡Hola! Soy Cristina Gómez, ilustradora y diseñadora gráfica freelance especializada en el dibujo digital de retratos. En este tutorial, os enseñaré a dibujar una ilustración a color para Instagram. Veremos desde la configuración básica del lienzo hasta los pasos para pintar la imagen de principio a fin. ¡A sus puestos!2. Cómo configurar el lienzo para Instagram
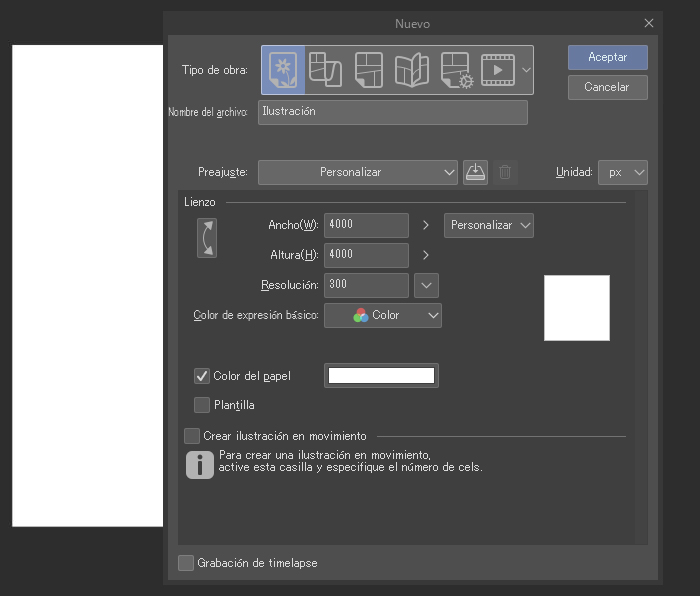
 Lo primero que debemos hacer es preparar el lienzo. En el caso de mi lienzo para Instagram, trabajo con un tamaño de 4000 × 4000 px y 300 ppp, ya que esta resolución me permite también imprimir la imagen en buena calidad en caso de que sea necesario. Sin embargo, si prefieres trabajar con una resolución algo menor, puedes bajar los ppp hasta 72 sin sacrificar demasiada calidad.
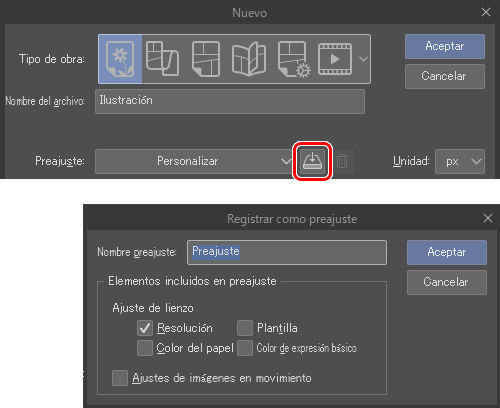
Recuerda que puedes guardar la configuración de tu lienzo como preajuste para tenerla a mano la próxima vez que vayas a crear uno nuevo.
Lo primero que debemos hacer es preparar el lienzo. En el caso de mi lienzo para Instagram, trabajo con un tamaño de 4000 × 4000 px y 300 ppp, ya que esta resolución me permite también imprimir la imagen en buena calidad en caso de que sea necesario. Sin embargo, si prefieres trabajar con una resolución algo menor, puedes bajar los ppp hasta 72 sin sacrificar demasiada calidad.
Recuerda que puedes guardar la configuración de tu lienzo como preajuste para tenerla a mano la próxima vez que vayas a crear uno nuevo.

3. ¡A dibujar!
Pinceles
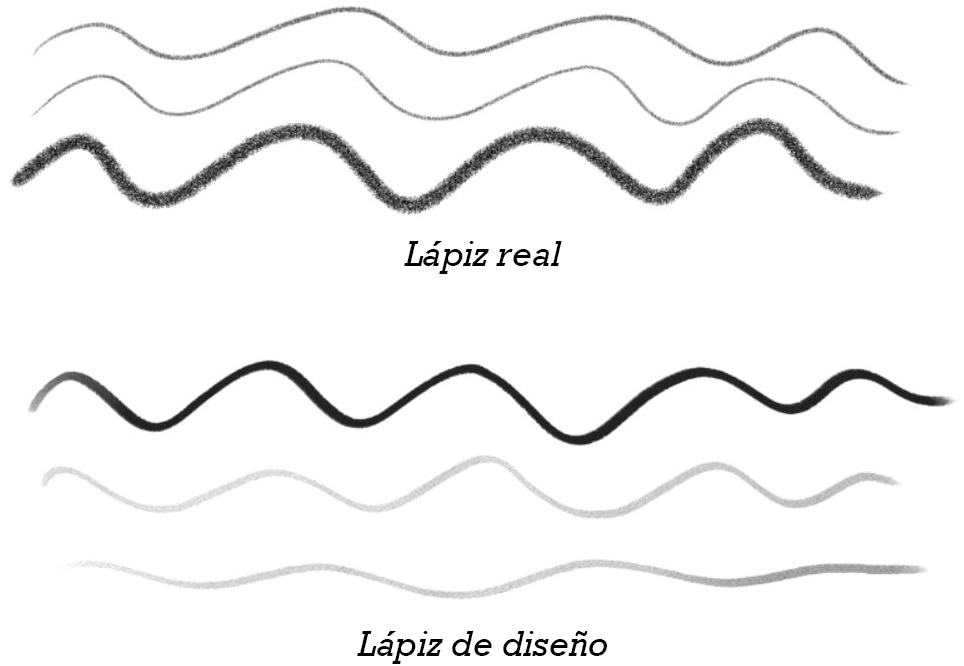
Me encanta usar pinceles texturizados a la hora de abocetar mis dibujos, como el Lápiz real o el Lápiz de diseño. Adoro la sensación tan realista que proporcionan. ¡Me siento como si estuviera dibujando en un papel de verdad!
Herramientas de transformación
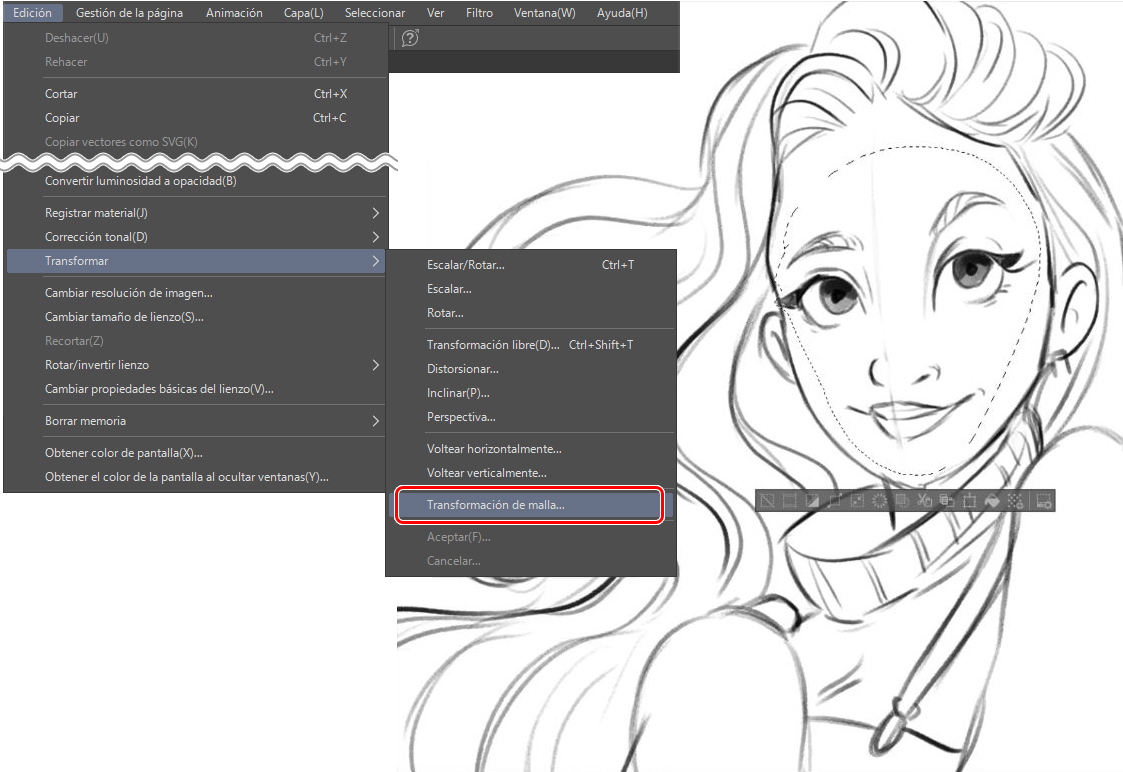
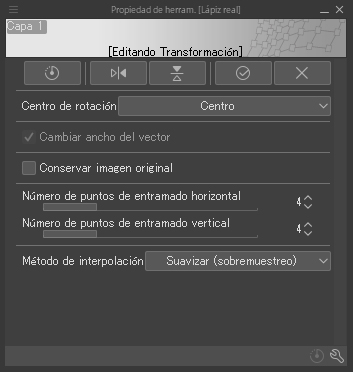
Mientras aboceto mi dibujo, utilizo funciones de transformación como el volteo horizontal o la transformación de malla. Con ellas, puedo ir adaptando el lienzo a mis necesidades y lograr la perspectiva y las proporciones correctas para mis retratos. Puedes acceder a la función de transformación de malla desde el menú Edición > Transformar > Transformación de malla. Puedes ajustar la configuración de la herramienta modificando el número de puntos de entramado, por ejemplo, para adaptarla a la zona que quieres transformar.
Puedes ajustar la configuración de la herramienta modificando el número de puntos de entramado, por ejemplo, para adaptarla a la zona que quieres transformar.
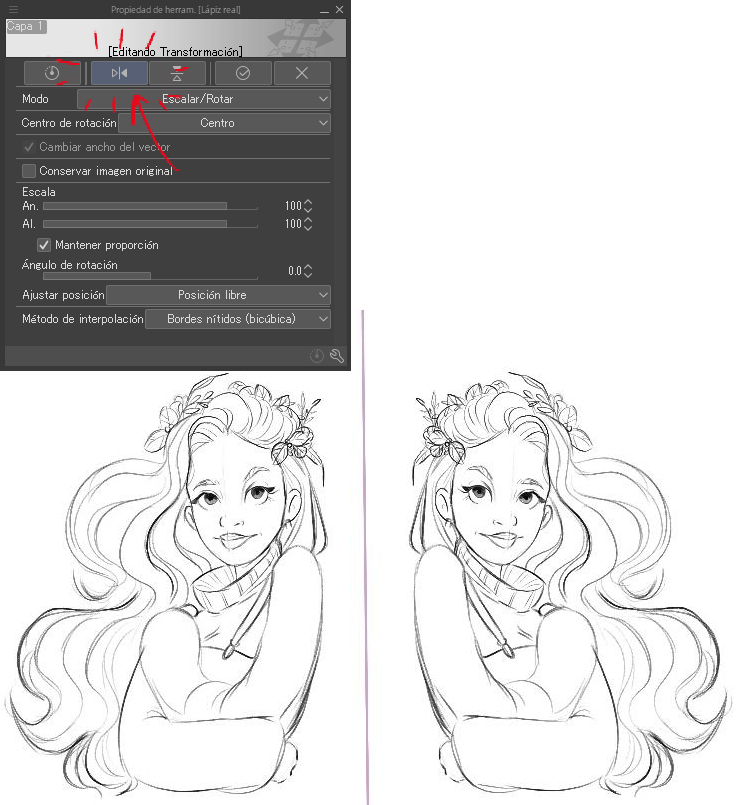
 También voy volteando horizontalmente la imagen para tener varios puntos de vista.
También voy volteando horizontalmente la imagen para tener varios puntos de vista.

4. ¡A pintar!
Pinceles
Para pintar, he utilizado únicamente pinceles incluidos por defecto en CLIP STUDIO PAINT , como la plumilla Maru o el pincel de Pintura al óleo, que son geniales para pintar los colores planos. Para el sombreado base, utilicé el pincel de Acuarela suave, ya que la suavidad de sus trazos me viene que ni pintada para esta ilustración. Para crear las texturas, usé pinceles e imágenes descargadas de CLIP STUDIO ASSETS: Knit cables: https://assets.clip-studio.com/es-es/detail?id=1767268 Herringbone more Bosoboso: https://assets.clip-studio.com/es-es/detail?id=1751233Entintado
Hay que tener mucho cuidado al entintar, ya que debemos intentar cerrar todos los huecos. Si no lo hacemos bien, se nos complicará la tarea al pintar con la herramienta de Relleno. Para el entintado, utilizo capas vectoriales y el Borrador de vectores.Cómo preparar una paleta de colores
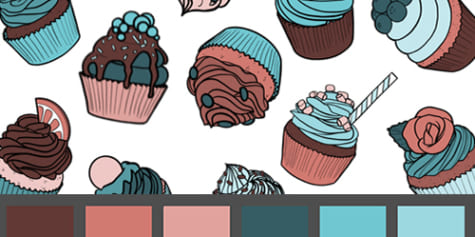
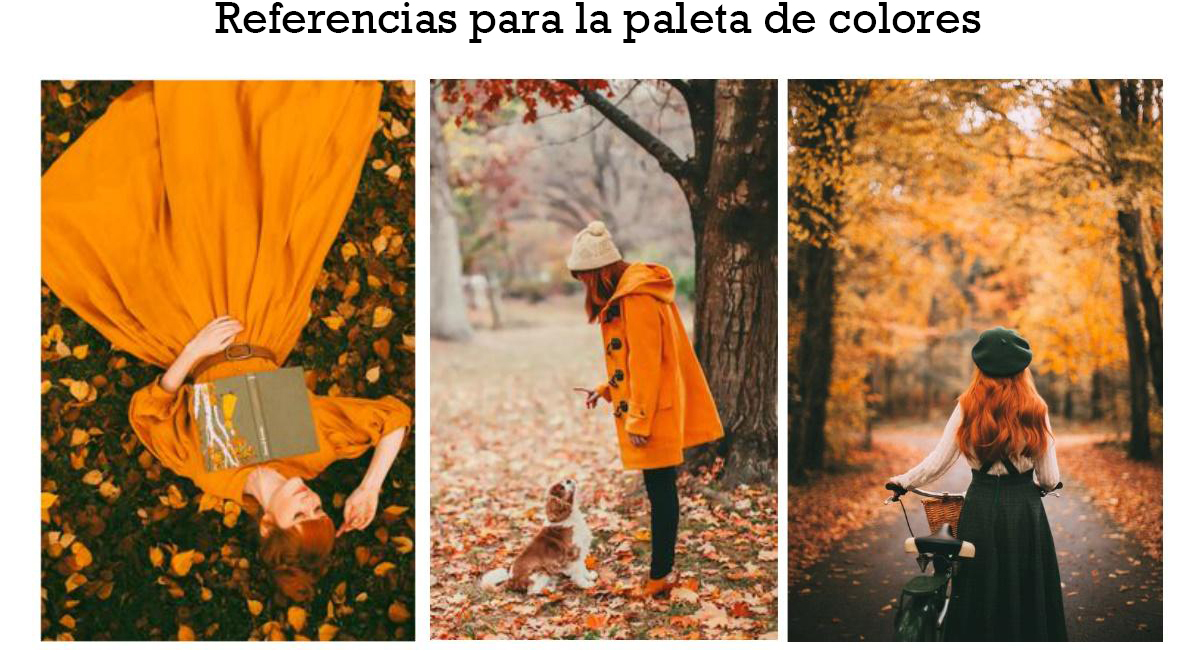
 Es importante que preparemos nuestra paleta de colores antes de empezar a pintar, ya que nos ayudará a tener una idea más clara de los tonos con los que vamos a trabajar.
Pasos para configurar la paleta de colores:
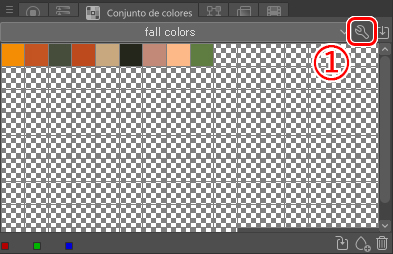
Paso 1:
Es importante que preparemos nuestra paleta de colores antes de empezar a pintar, ya que nos ayudará a tener una idea más clara de los tonos con los que vamos a trabajar.
Pasos para configurar la paleta de colores:
Paso 1:
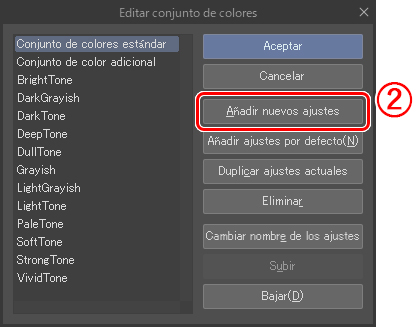
 Paso 2:
Paso 2:
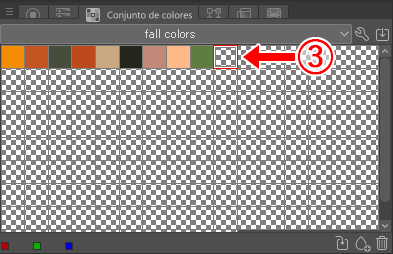
 Paso 3:
Paso 3:
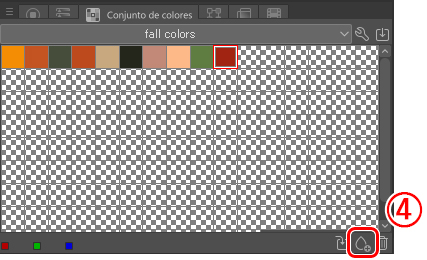
 Paso 4:
Paso 4:
 Para completar la paleta, repetimos los pasos 3 y 4 hasta tener todos los colores que necesitamos.
Para completar la paleta, repetimos los pasos 3 y 4 hasta tener todos los colores que necesitamos.
Colores base
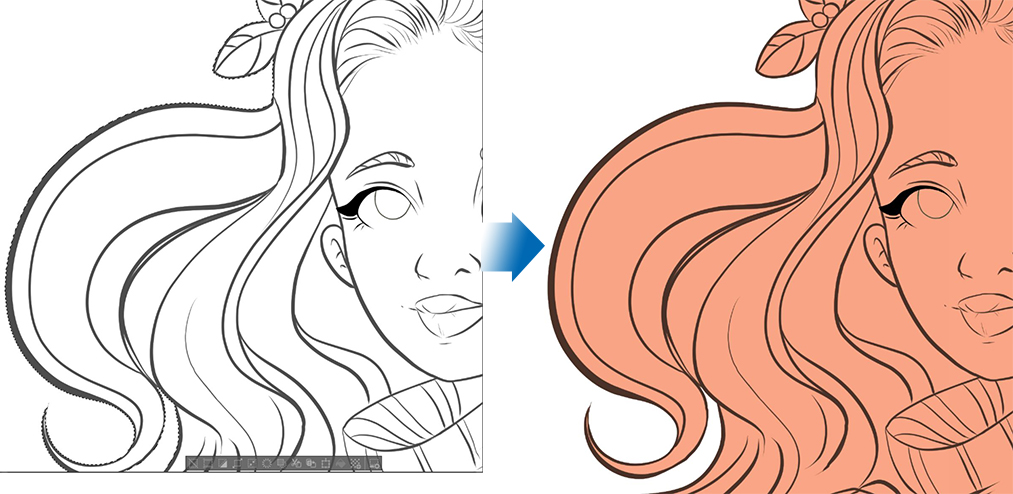
Nuestro primer paso será pintar todas las formas de la ilustración. Para ello, voy a la capa que contiene mi boceto limpio, utilizo la selección automática, invierto la selección y, tras comprobar que todo el line art está dentro de la selección, la relleno. A continuación, rellenamos los elementos del dibujo, como el pelo y la ropa. Podemos hacerlo de dos formas diferentes: usando directamente la herramienta de relleno o dibujando con la forma principal seleccionada en una nueva capa y aplicando la subherramienta Referir a otras capas de la herramienta Relleno.
Método 1:
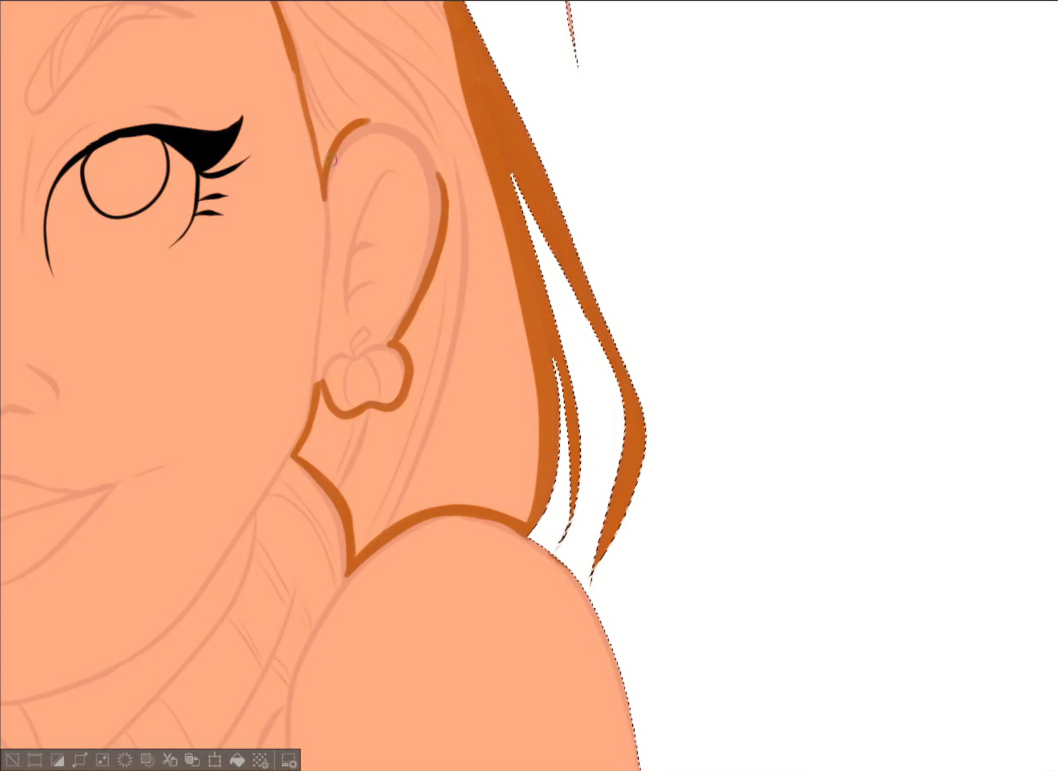
A continuación, rellenamos los elementos del dibujo, como el pelo y la ropa. Podemos hacerlo de dos formas diferentes: usando directamente la herramienta de relleno o dibujando con la forma principal seleccionada en una nueva capa y aplicando la subherramienta Referir a otras capas de la herramienta Relleno.
Método 1:
 Método 2:
Método 2:
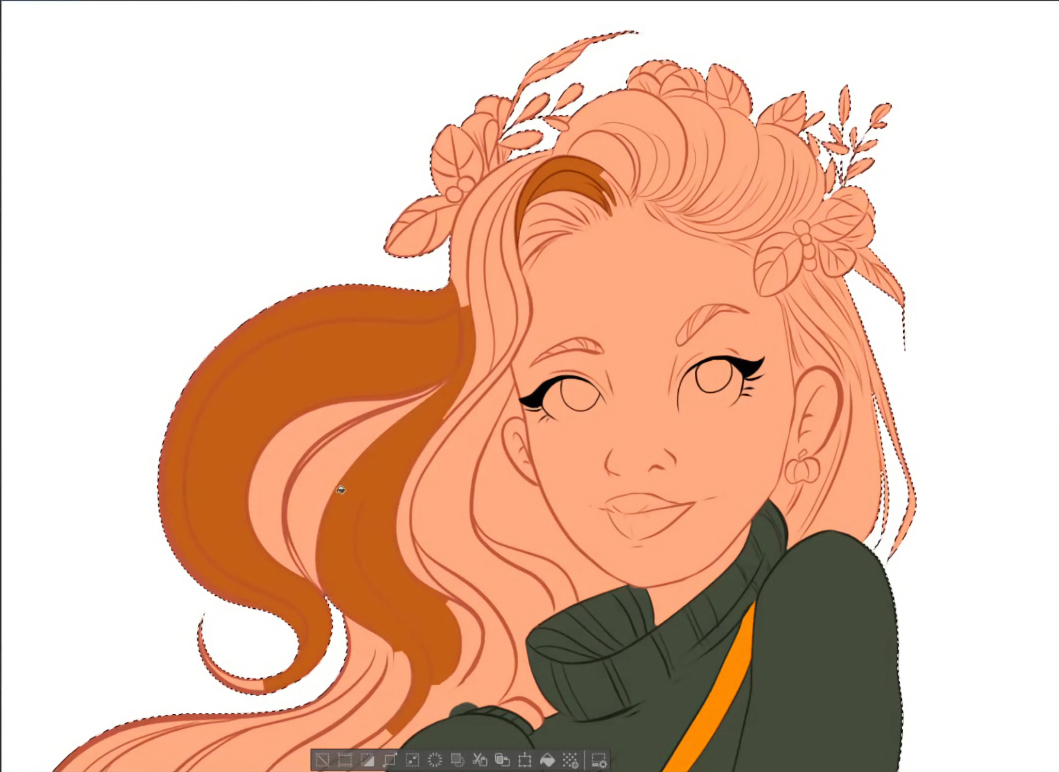
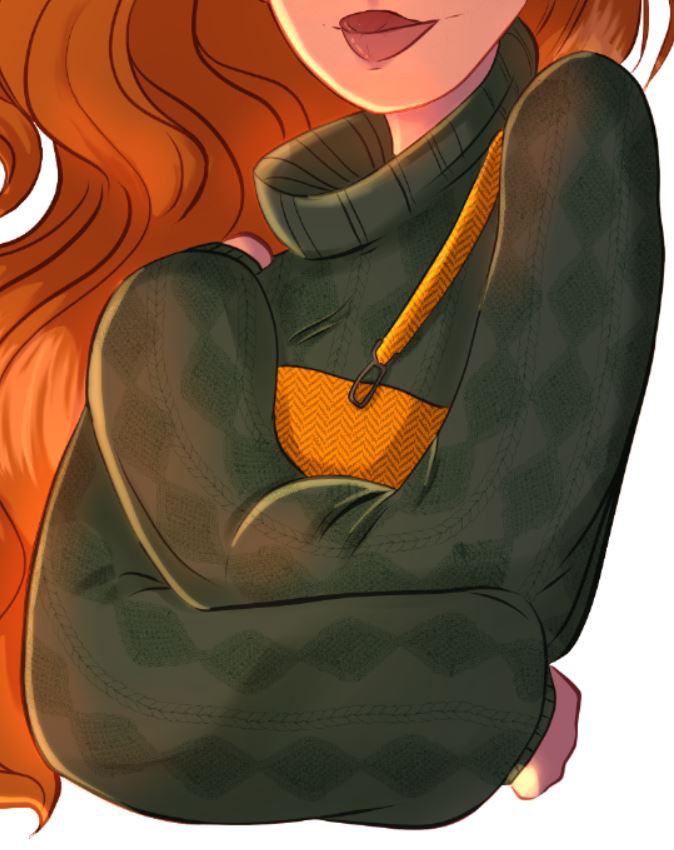
 Ambos métodos funcionan igual de bien. Repetimos el proceso con todos los elementos (pelo, ojos, ropa, labios, cejas, pendientes y accesorios florales), pintando cada uno en una capa distinta.
Ambos métodos funcionan igual de bien. Repetimos el proceso con todos los elementos (pelo, ojos, ropa, labios, cejas, pendientes y accesorios florales), pintando cada uno en una capa distinta.
Sombreado y texturas
Con el pincel de acuarela suave y un tono lila, pintamos las áreas que vamos a sombrear. Podemos ir ajustando el pincel suvizándolo o dándole más definición, en función de lo que prefiramos, además de jugar con la opacidad para lograr distintas intensidades. Lo hacemos en todos los elementos del dibujo. Este es el momento perfecto para añadir texturas. En mi caso, por ejemplo, he pintado algo de rubor en el rostro y he detallado más la ropa.
Este es el momento perfecto para añadir texturas. En mi caso, por ejemplo, he pintado algo de rubor en el rostro y he detallado más la ropa.

Trabajar con capas
Es muy importante que nos acostumbremos a dividir los elementos en varias capas en lugar de dibujarlos todos en la misma. Para lograrlo, deberemos dominar estas funciones básicas: “Ajustar a capa inferior”, la herramienta de selección y los modos de combinación de las capas.
Luces y sombras
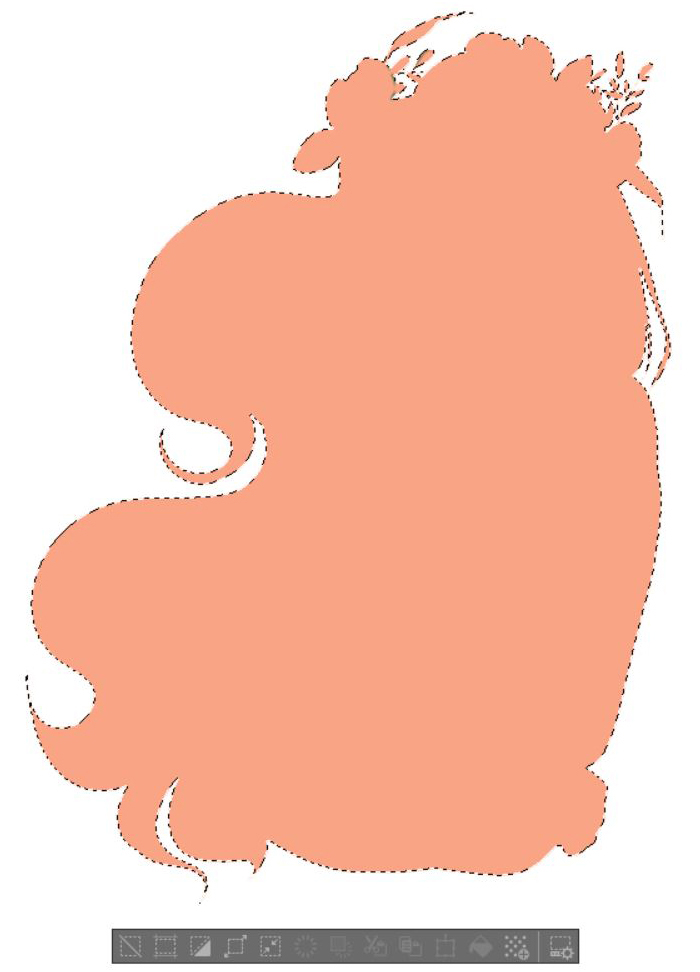
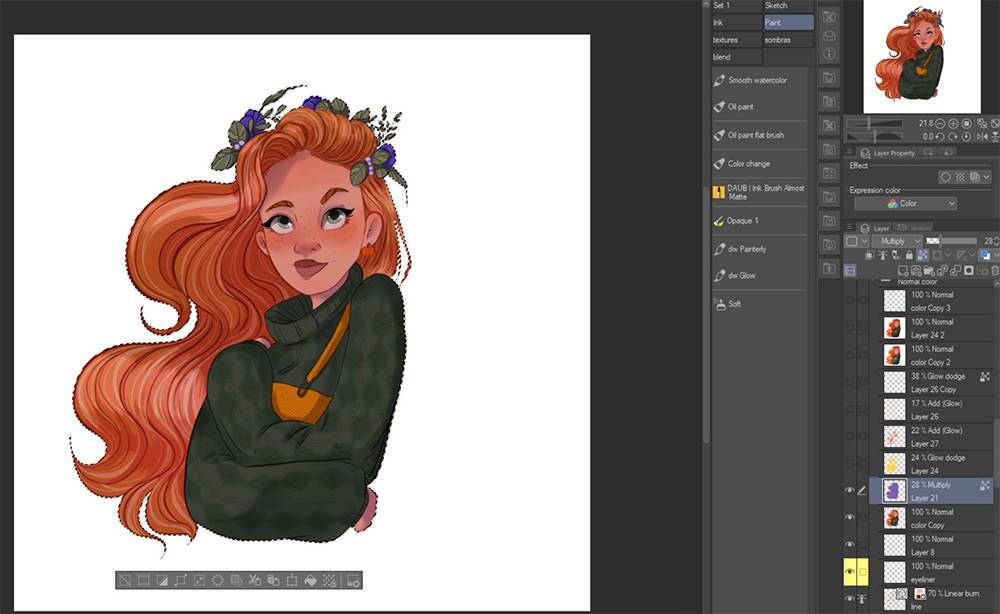
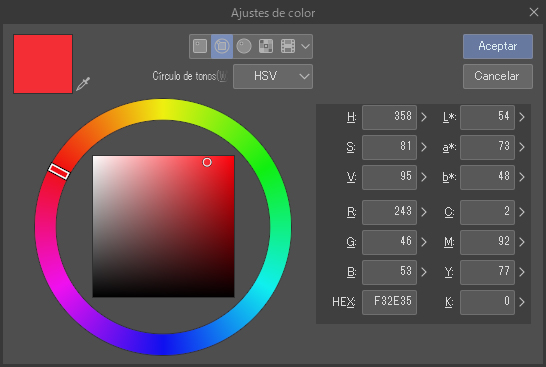
Tras detallar los mechones del pelo, las texturas y el resto de los elementos, podemos añadir algunos efectos de luz para ponerle la guinda al pastel. En esta parte, en lugar de usar la función de “Ajustar a capa inferior”, utilizo la herramienta de selección (clic derecho en la miniatura de la capa > Selección desde capa > Crear área seleccionada o Ctrl + clic izquierdo en la miniatura de la capa), ya que no quiero juntar estas capas con la del sombreado principal. Si usase la función “Ajustar a capa inferior” y la capa principal tuviese una opacidad menor, la capa ajustada acabaría con el mismo valor, algo que queremos evitar por ahora. Así que lo primero es ir a la capa con el color base que creamos al empezar a pintar y crear una selección a partir de ella. Después, creamos una nueva capa en la parte superior y rellenamos la selección con un tono lila (#815EAA). El resultado debería ser similar al de la imagen. Esta será nuestra capa de sombreado principal.
Después, creamos una nueva capa en la parte superior y rellenamos la selección con un tono lila (#815EAA). El resultado debería ser similar al de la imagen. Esta será nuestra capa de sombreado principal.
 Sin cancelar la selección de la forma, vamos a los modos de combinación y experimentamos con ellos hasta dar con el que más nos guste. En mi caso, terminó siendo el modo Multiplicación con un 28 % de opacidad.
Sin cancelar la selección de la forma, vamos a los modos de combinación y experimentamos con ellos hasta dar con el que más nos guste. En mi caso, terminó siendo el modo Multiplicación con un 28 % de opacidad.
 A continuación, sin deseleccionar la forma principal, agregamos capas nuevas para crear los efectos de iluminación. Te recomiendo usar el aerógrafo suave. La idea es crear un efecto de degradado sin usar la herramienta de degradado para controlar mejor las áreas que queremos pintar.
A continuación, sin deseleccionar la forma principal, agregamos capas nuevas para crear los efectos de iluminación. Te recomiendo usar el aerógrafo suave. La idea es crear un efecto de degradado sin usar la herramienta de degradado para controlar mejor las áreas que queremos pintar.
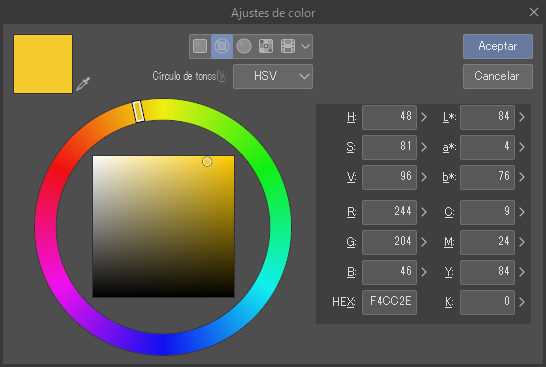
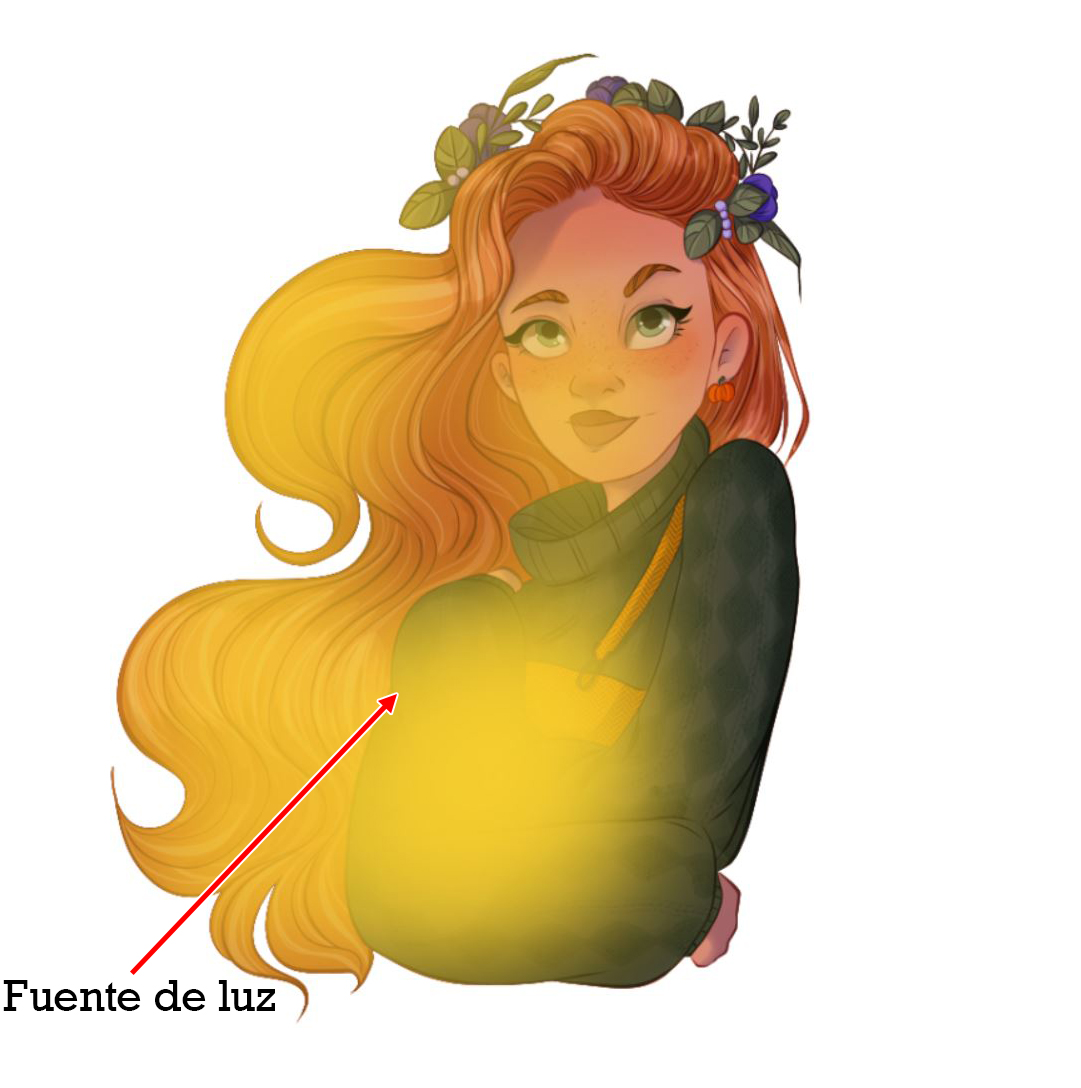
 En la primera capa de luz, colocada sobre la de las sombras, pinto todas las zonas donde quiero iluminación amarilla. Para este paso, lo primero es determinar la fuente de luz principal. En mi caso, la luz proviene de la izquierda, algo que tuve en cuenta al pintar los claros.
En la primera capa de luz, colocada sobre la de las sombras, pinto todas las zonas donde quiero iluminación amarilla. Para este paso, lo primero es determinar la fuente de luz principal. En mi caso, la luz proviene de la izquierda, algo que tuve en cuenta al pintar los claros.
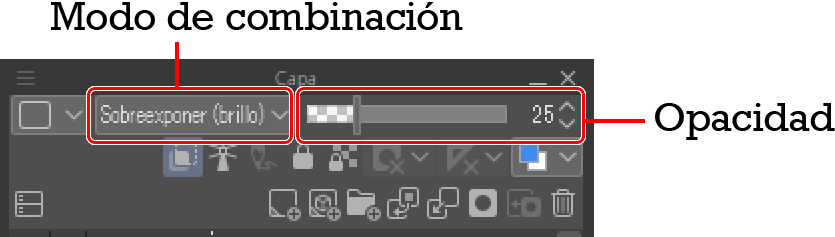
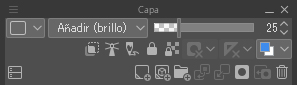
 Cuando tengamos todas las áreas pintadas, cambiamos el modo de combinación por el que mejor se adapte a la ilustración. Yo he elegido el modo Sobreexponer (brillo) con la opacidad al 25 %.
Cuando tengamos todas las áreas pintadas, cambiamos el modo de combinación por el que mejor se adapte a la ilustración. Yo he elegido el modo Sobreexponer (brillo) con la opacidad al 25 %.

 Podemos ver que todas las zonas pintadas de amarillo ahora son más claras y saturadas. Con esto hemos conseguido representar una fuente de luz suave externa a la escena, aunque creo que aún falta algo de luz. Para solucionarlo, creamos otra capa a partir de una selección y pintamos en ella algunos reflejos suaves.
Podemos ver que todas las zonas pintadas de amarillo ahora son más claras y saturadas. Con esto hemos conseguido representar una fuente de luz suave externa a la escena, aunque creo que aún falta algo de luz. Para solucionarlo, creamos otra capa a partir de una selección y pintamos en ella algunos reflejos suaves.
 Con un tono rojizo, pinto las zonas donde la luz es más intensa, como la frente, la nariz y cualquier zona que sobresalga.
Con un tono rojizo, pinto las zonas donde la luz es más intensa, como la frente, la nariz y cualquier zona que sobresalga.
 De nuevo, cambiamos el modo de combinación y la opacidad para dar más brillo a los colores. Yo he seleccionado el modo Añadir (brillo) con una opacidad del 25 %. Juega siempre con la configuración para dar con la que crea el efecto más realista, algo que depende de factores como los colores base utilizados. Por ejemplo, los rojos seguramente no funcionen bien con una imagen de tonos fríos.
De nuevo, cambiamos el modo de combinación y la opacidad para dar más brillo a los colores. Yo he seleccionado el modo Añadir (brillo) con una opacidad del 25 %. Juega siempre con la configuración para dar con la que crea el efecto más realista, algo que depende de factores como los colores base utilizados. Por ejemplo, los rojos seguramente no funcionen bien con una imagen de tonos fríos.
 Con nuestros rojos, hemos logrado saturar más algunas áreas. Esta iluminación me recuerda a la de las puestas de sol, ya que las luces se van anaranjando conforme este se oculta. ¡Pero no está terminado! Ahora vamos a añadir unos cuantos reflejos definidos con algo de brillo.
Creamos una nueva capa arriba del todo de la paleta de capas y damos sutiles pinceladas de amarillo en la punta de la nariz, en los extremos del rostro y en las zonas más cercanas a la fuente de luz.
Con nuestros rojos, hemos logrado saturar más algunas áreas. Esta iluminación me recuerda a la de las puestas de sol, ya que las luces se van anaranjando conforme este se oculta. ¡Pero no está terminado! Ahora vamos a añadir unos cuantos reflejos definidos con algo de brillo.
Creamos una nueva capa arriba del todo de la paleta de capas y damos sutiles pinceladas de amarillo en la punta de la nariz, en los extremos del rostro y en las zonas más cercanas a la fuente de luz.
 En la imagen puedes ver el resultado. Para los trazos, he usado el pincel de pintura al óleo con la opacidad al 100 % y la cantidad y la densidad de la pintura también en 100. Queremos que estos trazos sean opacos. El objetivo es destacar pequeñas áreas muy específicas del dibujo para darle más interés visual y evitar que parezca plano.
En la imagen puedes ver el resultado. Para los trazos, he usado el pincel de pintura al óleo con la opacidad al 100 % y la cantidad y la densidad de la pintura también en 100. Queremos que estos trazos sean opacos. El objetivo es destacar pequeñas áreas muy específicas del dibujo para darle más interés visual y evitar que parezca plano.
 Continúo con el modo Añadir (brillo) y configuro la opacidad al 25 %. El resalte es muy sutil, pero no te preocupes, pues solo necesitamos un paso más para que nuestra protagonista resplandezca.
Continúo con el modo Añadir (brillo) y configuro la opacidad al 25 %. El resalte es muy sutil, pero no te preocupes, pues solo necesitamos un paso más para que nuestra protagonista resplandezca.
 Es muy fácil recrear el efecto brillante que se genera en los cuerpos y los objetos que reciben luz directa, ¡y hará que nuestra imagen sea aún más radiante! Primero, duplicamos la capa de los resaltes y subimos su opacidad como mínimo al 40 % (podemos ajustarla en cualquier momento, en función del nivel de brillo que busquemos). Después, aplicamos un efecto de desenfoque.
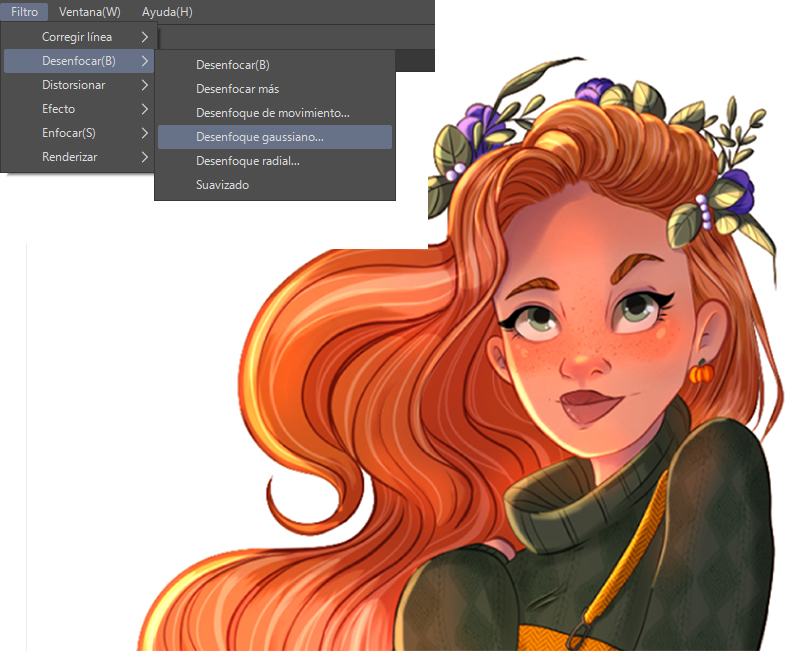
Para ello, vamos al menú Filtro > Desenfocar > Desenfoque gaussiano.
Es muy fácil recrear el efecto brillante que se genera en los cuerpos y los objetos que reciben luz directa, ¡y hará que nuestra imagen sea aún más radiante! Primero, duplicamos la capa de los resaltes y subimos su opacidad como mínimo al 40 % (podemos ajustarla en cualquier momento, en función del nivel de brillo que busquemos). Después, aplicamos un efecto de desenfoque.
Para ello, vamos al menú Filtro > Desenfocar > Desenfoque gaussiano.
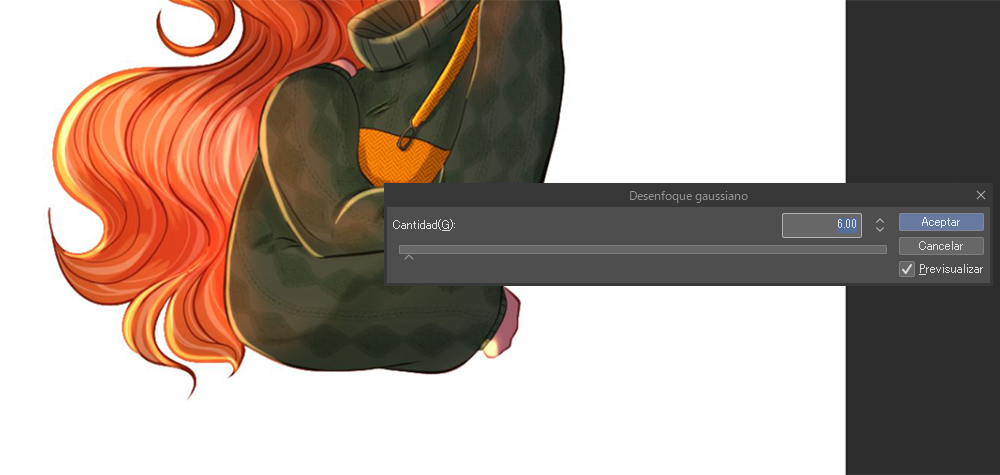
 Ajustamos la cantidad de desenfoque con el deslizador. Si la elevamos demasiado, perderemos color, así que te recomiendo que pruebes del 6 al 10.
Ajustamos la cantidad de desenfoque con el deslizador. Si la elevamos demasiado, perderemos color, así que te recomiendo que pruebes del 6 al 10.
 Ahora nuestros reflejos brillantes complementan nuestra iluminación a la perfección.
Ahora nuestros reflejos brillantes complementan nuestra iluminación a la perfección.
 Y así es como trabajo con CLIP STUDIO PAINT para pintar los retratos que subo a Instagram que, además, puedo imprimir sin problemas en caso de que lo necesite. ¡No te olvides de probar nuevos pinceles y técnicas de pintura de vez en cuando! He disfrutando escribiendo este tutorial casi tanto como cuando profundizo en CLIP STUDIO ASSETS en busca de nuevos pinceles.
Para darte una técnica alternativa con la que pintar esta ilustración a todo color, veamos brevemente cómo la abarcaría si hubiese trabajado con la acuarela realista de CLIP STUDIO PAINT.
Y así es como trabajo con CLIP STUDIO PAINT para pintar los retratos que subo a Instagram que, además, puedo imprimir sin problemas en caso de que lo necesite. ¡No te olvides de probar nuevos pinceles y técnicas de pintura de vez en cuando! He disfrutando escribiendo este tutorial casi tanto como cuando profundizo en CLIP STUDIO ASSETS en busca de nuevos pinceles.
Para darte una técnica alternativa con la que pintar esta ilustración a todo color, veamos brevemente cómo la abarcaría si hubiese trabajado con la acuarela realista de CLIP STUDIO PAINT.
5. Consejos para pintar con la Acuarela realista
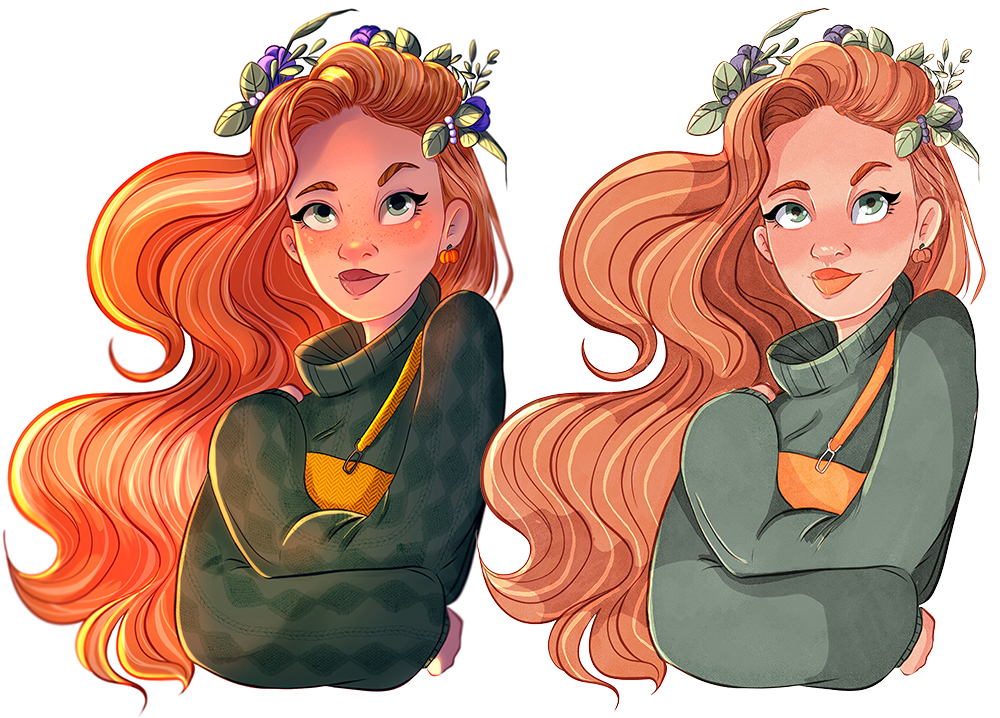
 La acuarela realista da un acabado más analógico al dibujo que queda genial. Lo cierto es que al principio me agobié con este tipo de pincel porque no sabía cómo trabajar con él, pero al final conseguí un resultado muy convincente siguiendo los mismos pasos que hemos visto, aunque con algunas pequeñas variaciones:
La acuarela realista da un acabado más analógico al dibujo que queda genial. Lo cierto es que al principio me agobié con este tipo de pincel porque no sabía cómo trabajar con él, pero al final conseguí un resultado muy convincente siguiendo los mismos pasos que hemos visto, aunque con algunas pequeñas variaciones:
- Trabajé cada elemento en capas separadas, aunque esta vez sin pintar todas las formas con un color base.
- Tras pintar cada elemento (pelo, ropa, piel…) dupliqué cada capa y cambié el modo de combinación de la copia a Multiplicación o a otro que sature más los colores.
- Creé una capa de sombreado base para cada elemento y pinté las sombras con un púrpura oscuro. A continuación, busqué un modo de combinación que resaltara la textura de la acuarela realista.
- A diferencia de en este tutorial, no pinté los reflejos brillantes, ya que con las acuarelas reales no podemos lograr un brillo que resalte y que parezca natural al mismo tiempo.
- La acuarela Pincel redondo para los colores planos.
- La Acuarela con puntas para las sombras por su notoria textura.
- Y la acuarela Húmedo suave para el rubor.
6. Despedida
Aquí concluye el tutorial. ¡Espero haberte ayudado a crear tu ilustración de ensueño para Instagram en ambos acabados: en digital y con acuarelas! ¡Muchas gracias! -Cristina Gómez https://twitter.com/crisgv https://www.instagram.com/adesignerlife_ https://www.patreon.com/adesignerlife