Cómo dibujar tiras cómicas en iPad

Aprende a crear una tira cómica fácil en tu iPad para publicarla en Instagram y otras redes sociales. ¡Dibuja, entinta y añade globos de texto cómodamente! #
Índice
- El concepto tras la tira cómica
- Introducción a CLIP STUDIO PAINT para iPad
- Las capas, una función esencial para todo artista
- Las herramientas de selección, otro elemento fundamental
- Pasos para dibujar una tira
- Bocetos
- Preparación de las viñetas
- Dibujos en las viñetas
- Entintado
- Rotulación
- Color
- Publicación
1. El concepto tras la tira cómica
Instagram se ha convertido en una de las redes sociales más populares del mundo. Muchos artistas la utilizan como plataforma principal donde publicar sus trabajos. Si has llegado hasta aquí, probablemente te preguntes si tú también podrías usarla para esto mismo. A lo largo de este artículo, te guiaré paso a paso para que puedas dibujar con éxito tu primera tira cómica pensada para publicar en de prensa con CLIP STUDIO PAINT y compartirla en tus redes sociales directamente desde tu iPad.

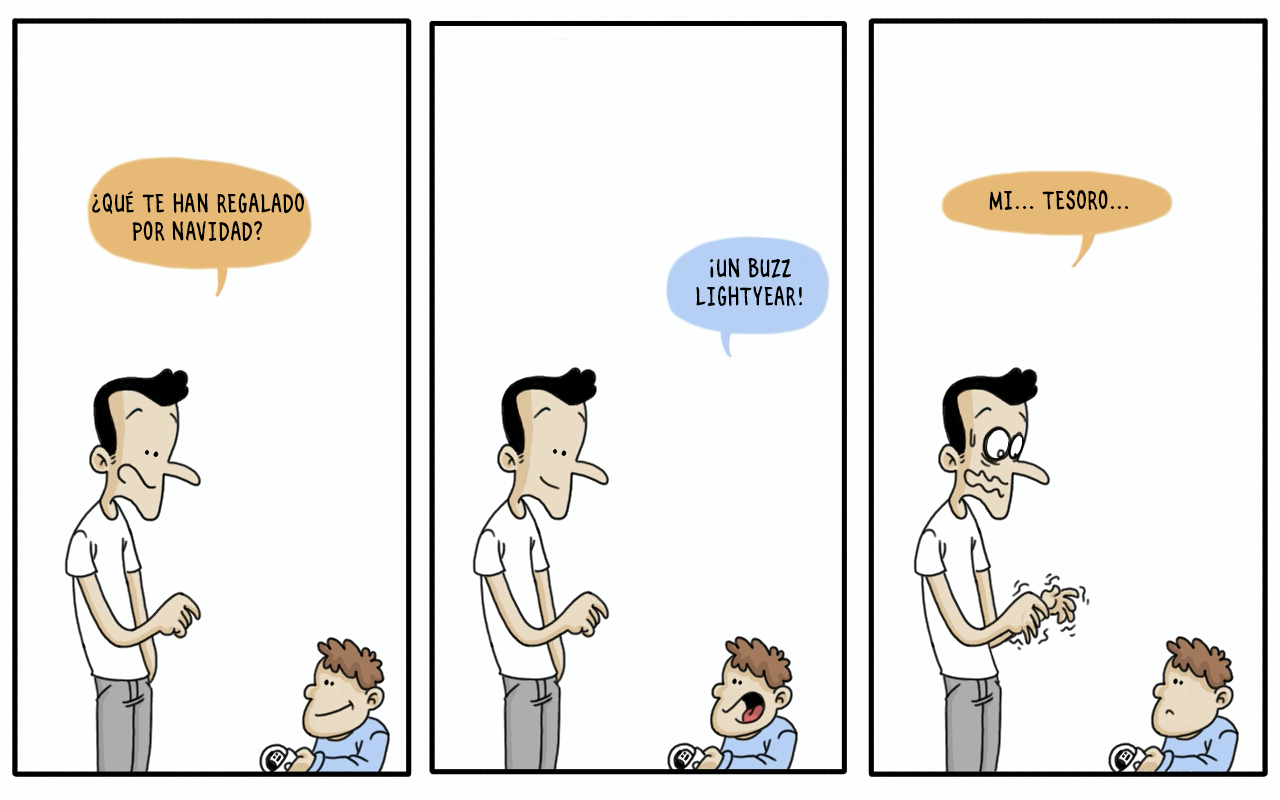
Para dibujar una tira, primero debes preparar el contexto. Una tira cómica es una secuencia corta de dibujos destinados a hacer reír, como bien indica su nombre. Consiste en unas pocas viñetas que empiezan preparando la escena y terminan con una frase final que remata el chiste. Las tiras cómicas deben ir directas al grano.
2. Introducción a CLIP STUDIO PAINT para iPad
Dibujaremos nuestra tira para Instagram de principio a fin usando la aplicación de CLIP STUDIO PAINT en su versión para iPad. Además de dibujar, también puedes crear animaciones de hasta 24 fotogramas con CLIP STUDIO PAINT PRO y de fotogramas ilimitados con CLIP STUDIO PAINT EX.
La aplicación cuenta con numerosas funciones que nos ahorran tiempo a la hora de trabajar en nuestros proyectos creativos. A lo largo de este tutorial veremos las funciones de la edición EX, que es la más completa hasta la fecha. Si te conformas con dibujar cómics de una sola página, ¡la edición PRO no tiene nada que envidiarle a su hermana mayor!
* Nota: Desde la versión 2, tienes disponible el Modo sencillo, que hace aún más fácil la creación de cómics en tu tablet.
3. Las capas, una función esencial para todo artista
Gracias al auge de las herramientas digitales, los artistas hemos recibido una función que se ha vuelto esencial para gestionar debidamente nuestro trabajo: las capas. Se podría decir que cada capa es un dibujo superpuesto a otro que se puede editar de forma totalmente independiente a los demás. Con CLIP STUDIO PAINT para iPad podemos crear, modificar, combinar o transformar todas las capas de nuestra tira, además de crear grupos de capas para trabajar en varias a la vez, algo que veremos en acción más adelante.
¿En qué consisten las capas?
Cada capa actúa como un acetato (una hoja de papel transparente). En estas hojas transparentes es posible dibujar, escribir o añadir objetos tridimensionales, por ejemplo. Son fundamentales a la hora de trabajar con aplicaciones de dibujo como CLIP STUDIO PAINT para iPad.
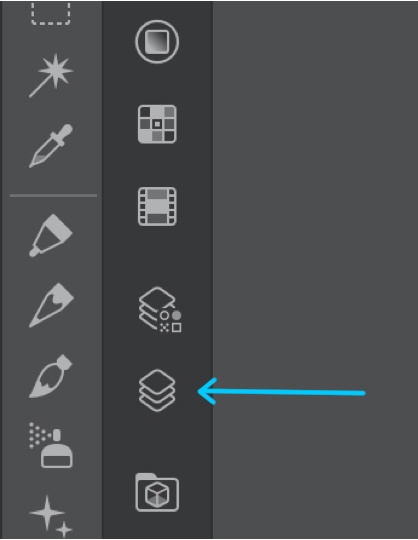
En CLIP STUDIO PAINT para iPad, las capas se gestionan por medio de la paleta de capas. Para abrirla, solo hay que tocar su respectivo icono.

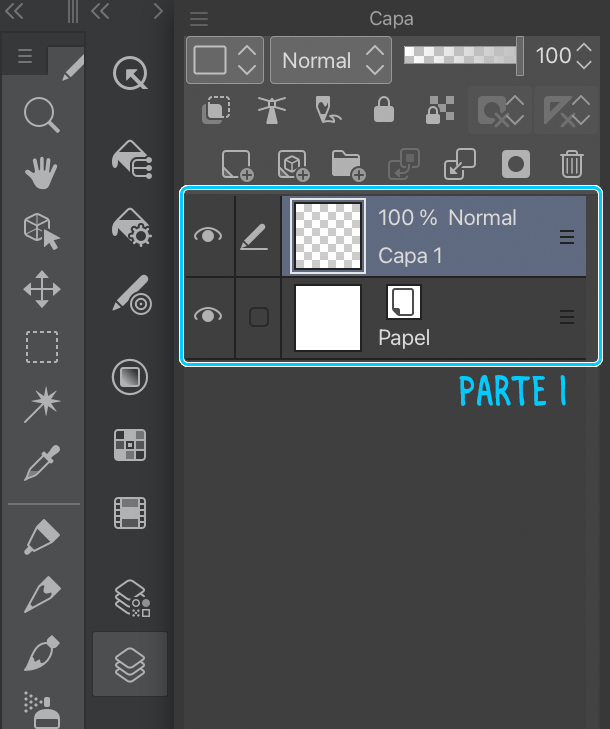
Al abrir esta paleta, podemos acceder a diversas opciones. ¡Echémosles un vistazo!
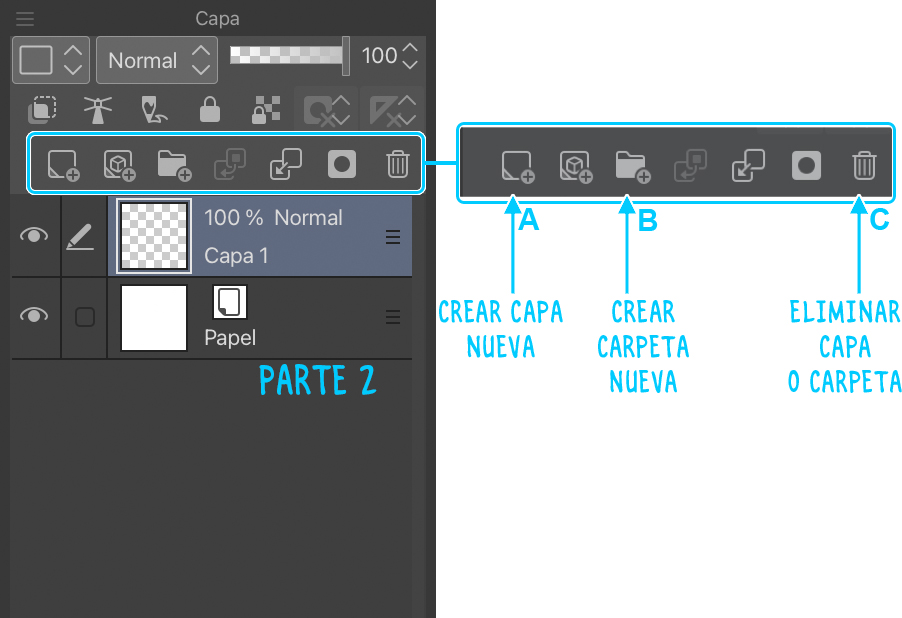
En la parte 1 indicada podemos ver las capas que tenemos en el lienzo y gestionar, entre otras cosas, su organización. Para mover una capa, debemos mantener pulsadas las tres líneas pequeñas que hay a la derecha de la capa y arrastrarla.

La parte 2 de la imagen muestra las funciones básicas de gestión de capas (añadir capas, crear carpetas, eliminarlas…). Por el momento, nos centraremos en las funciones para crear capas, crear carpetas y eliminar ambas.
Podemos crear nuevas capas con el botón A.
Podemos crear nuevas carpetas con el botón B.
Y podemos eliminarlas con el botón C.

Desde la parte 3 es posible cambiar el color de las capas (es solo para visualizar mejor el contenido, no cambia los colores del dibujo en sí), configurarlas y modificar su opacidad.

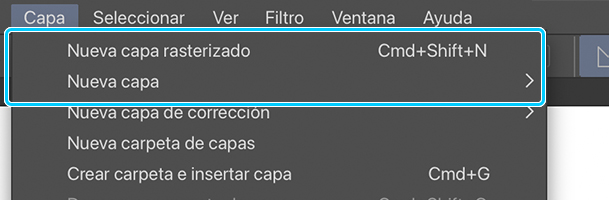
Hay dos formas de crear una capa nueva: seleccionando el icono de la paleta de capas o desde el menú Capa > Nueva capa rasterizado. También puedes crear otros tipos de capa desde el menú Capa > Nueva capa.
4. Las herramientas de selección, otro elemento fundamental
CLIP STUDIO PAINT para iPad cuenta con innumerables funciones. Una de las que más utilizan los artistas es la herramienta de selección, que es realmente útil para seleccionar áreas específicas, dibujar formas, seleccionar todo el contenido de una capa o determinar un área de dibujo. En este tutorial, veremos lo mucho que la herramienta de selección puede ayudarnos a dibujar elementos como los bocadillos de diálogo en un pispás, además de lo útil que puede ser para dar color.
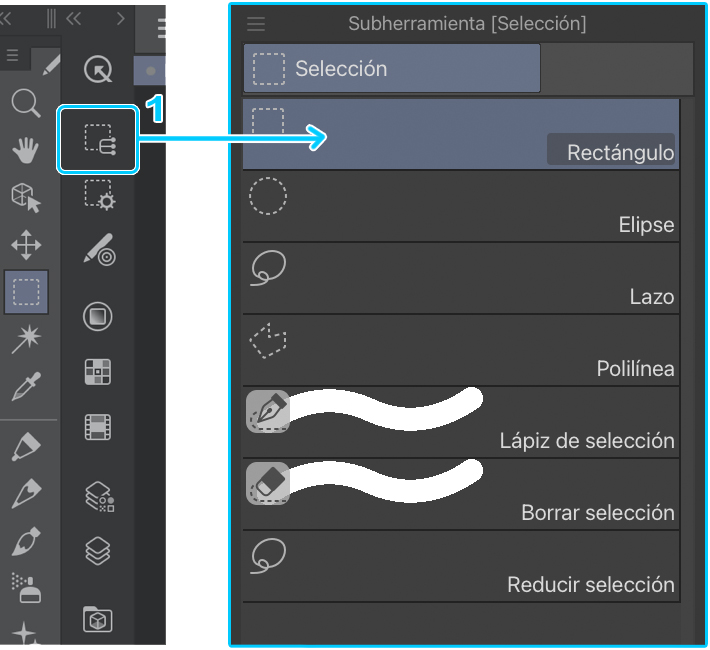
Para utilizar la herramienta de selección, debemos tocar su icono en la barra lateral de herramientas. El icono por defecto que aparece en la herramienta es el de la subherramienta Rectángulo: un cuadrado punteado. Al elegir la herramienta, aparecen a nuestra disposición varias subherramientas. Las dos primeras son las que más nos interesan para nuestra tira cómica.

Al tocar el icono (1), podemos acceder a las subherramientas de selección. La subherramienta predeterminada nos permite crear una selección cuadrada o rectangular. También es posible crear áreas con formas de Elipse, formas personalizadas (Lazo) y poligonales (Polilínea) con el resto de subherramientas. Con la subherramienta siguiente (Lápiz de selección), podemos seleccionar un área pintándola como si usásemos un pincel.
Después, tenemos la subherramienta Borrar selección, con la que podemos borrar manualmente partes de la selección creada con las otras subherramientas para corregirla. Por último, está la subherramienta Reducir selección, con la que es posible limitar la selección a los píxeles individuales de cada línea. Para que esta subherramienta funcione y seleccione los píxeles, es necesario haber seleccionado toda la línea o el área perteneciente a los píxeles.
5. Pasos para dibujar una tira
- En resumen, este es el proceso que se ha de seguir para dibujar una tira cómica: Bocetos iniciales > Bocetos de las viñetas > Dibujo del contenido de las viñetas > Entintado > Color > Rotulación > Exportación. Veremos cada paso siguiendo este mismo orden.
- Pinceles que usaremos:
Lápiz de diseño, Lápiz más oscuro, Plumilla G y Plumilla Maru.
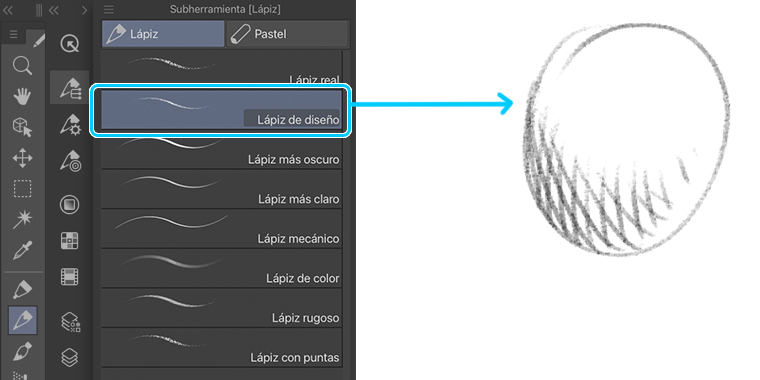
Lápiz de diseño
Utilizo el Lápiz de diseño para abocetar el contenido de las viñetas. Elijo un tamaño grande para evitar dibujar los detalles al principio. La opacidad la dejo tal cual, ya que con este lápiz solo trazo las líneas base de los dibujos.
Mi imagen tendrá una resolución de 1080 x 1080 píxeles, así que ajusto los ppp a 350 y el tamaño del pincel a 8.
Ubicación: Herramienta Lápiz > subherramientas del Lápiz > Lápiz de diseño

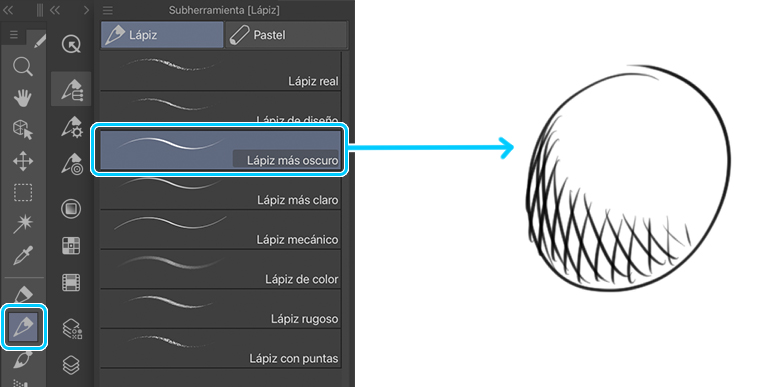
Lápiz más oscuro
Con este pincel detallo el dibujo. De nuevo, no toco la opacidad y cambio el tamaño del pincel a 5.
Ubicación: Herramienta Lápiz > subherramientas del Lápiz > Lápiz más oscuro

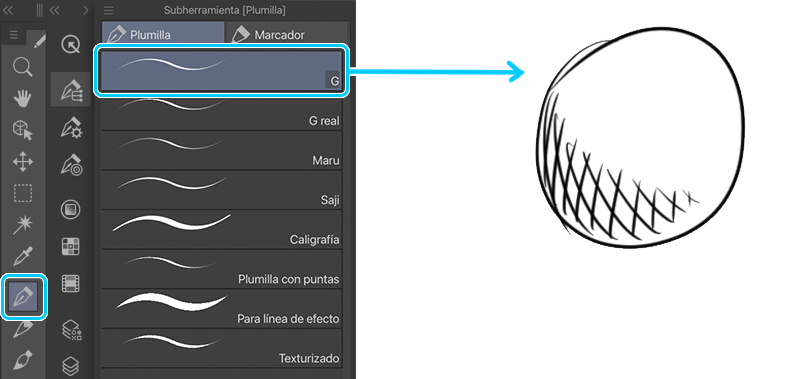
Plumilla G
Utilizo este pincel durante el entintado para dibujar la mayoría de los detalles básicos. Subo su opacidad al máximo y ajusto el tamaño del pincel a 5. Para un proyecto de este tamaño y resolución, quiero que la línea sea lo suficientemente gruesa. Como planeo publicar este trabajo en Internet y se leerá principalmente desde smartphones, debemos mejorar la legibilidad con el grosor de las líneas.
Ubicación: Herramienta Plumilla > subherramientas de la Plumilla > G

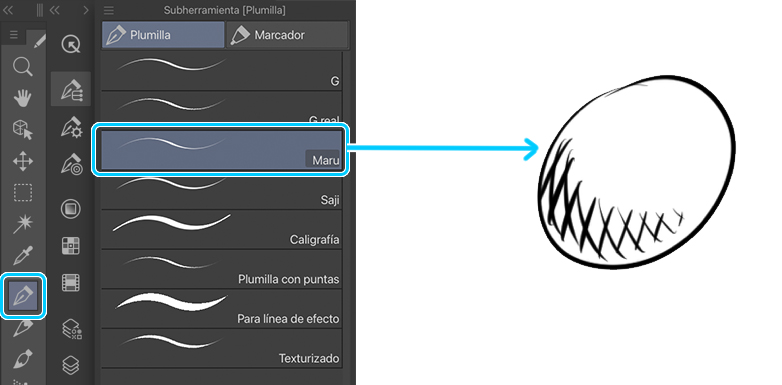
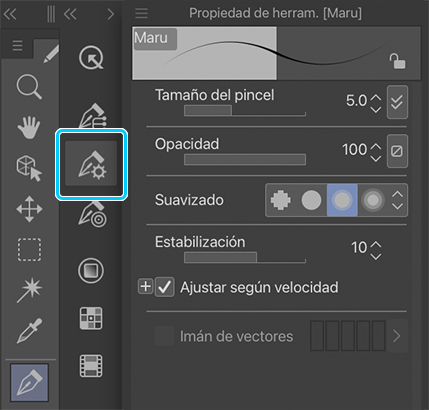
Plumilla Maru
La última herramienta que usaremos será la Plumilla Maru, muy útil para dibujar los detalles finales como el pelo, los ojos, las arrugas de la ropa y detallar los elementos del fondo. La opacidad del pincel la tengo siempre al máximo y el tamaño también en 5.
Ubicación: Herramienta Plumilla > subherramientas de la Plumilla > Maru

Puedes encontrar la tira cómica que he dibujado para este tutorial en mi cuenta de Instagram:
6. Bocetos
Para crear una buena tira cómica, es imprescindible que tengas el diseño de tus personajes totalmente dominado. Para ello, primero deberás dibujar unos cuantos bocetos preliminares. Además, si no practicamos el dibujo de nuestros personajes varias veces, es probable que no nos salgan iguales en las distintas viñetas. En esta fase de investigación, utilizo el Lápiz de diseño.
CLIP STUDIO PAINT está totalmente optimizado para su uso en tabletas. Hay gestos táctiles para que la aplicación se pueda usar cómodamente. Por ejemplo, al dibujar una línea, podemos deshacer el trazo tocando la pantalla una vez con dos dedos. Y si tocamos la pantalla con tres dedos a la vez, podemos restaurar la última acción deshecha. Es decir, que no necesitamos los atajos de teclado. Aunque también es posible trabajar con un teclado Bluetooth, claro, en cuyo caso podemos acceder a las funciones usando los mismos atajos que en la versión para macOS (Cmd + Z; Cmd + C; etc.).
* Nota: En iPad podemos encontrar las funciones (Cmd + Z; Cmd + C; etc.) también mediante el teclado flotante que aparece deslizando el dedo en la parte izquierda de la pantalla.
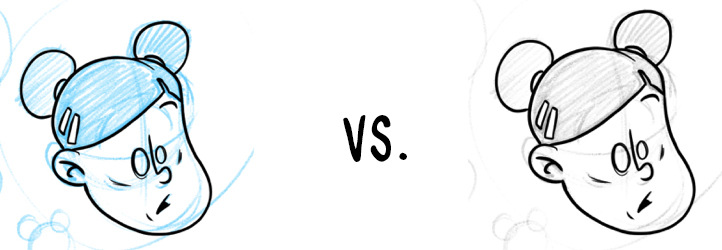
Aquí cambio el color de mi pincel a azul, ya que así es más fácil distinguir y organizar las líneas. Siempre dibujo mis bocetos en azul durante las fases iniciales. Además, el azul no interfiere al entintar el dibujo. Reservo las líneas negras para el line art final.
7. Preparación de las viñetas
Tras practicar el dibujo de los personajes, paso a dibujar las viñetas. Como voy a publicar la tira en Instagram, opto por dibujar una imagen para cada viñeta.
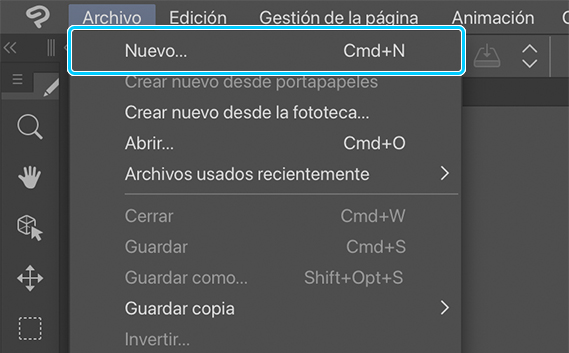
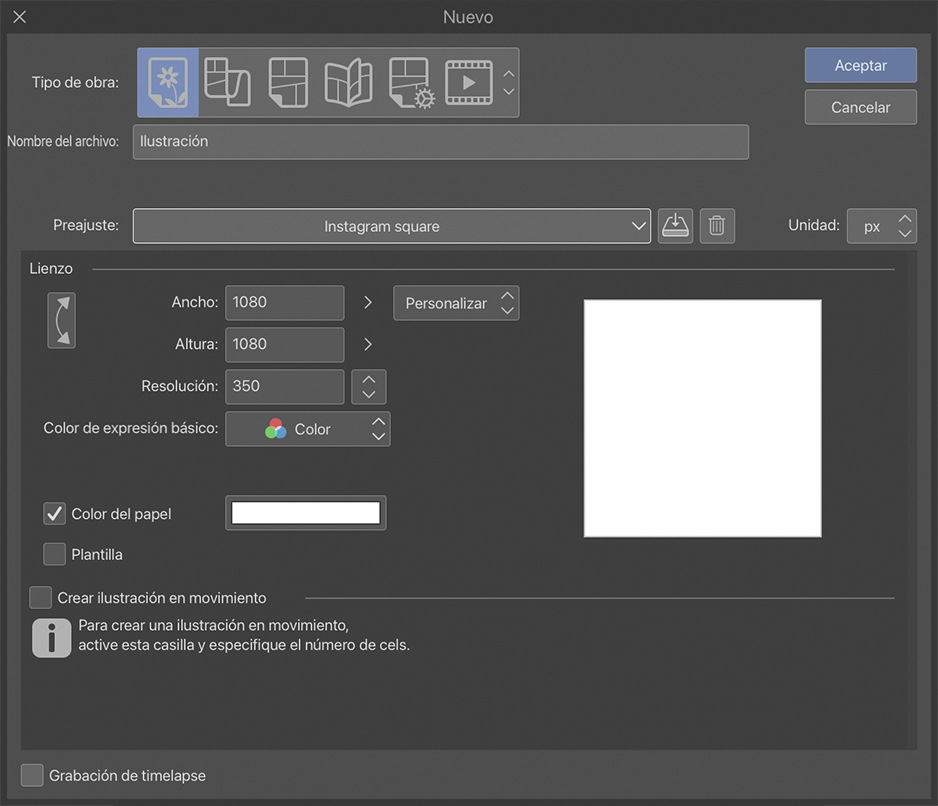
Para empezar, necesitamos crear una obra nueva desde el menú Archivo > Nuevo (o con el atajo Cmd + N). En el cuadro de diálogo, elijo la configuración para ilustraciones que me recomienda CLIP STUDIO PAINT. Con esta configuración tenemos un fondo blanco (capa de papel) con capas transparentes en las que dibujar.


Ajusto la resolución a 350 ppp y el tamaño del lienzo a 1080 x 1080 píxeles, que es más que suficiente para este tipo de dibujos.
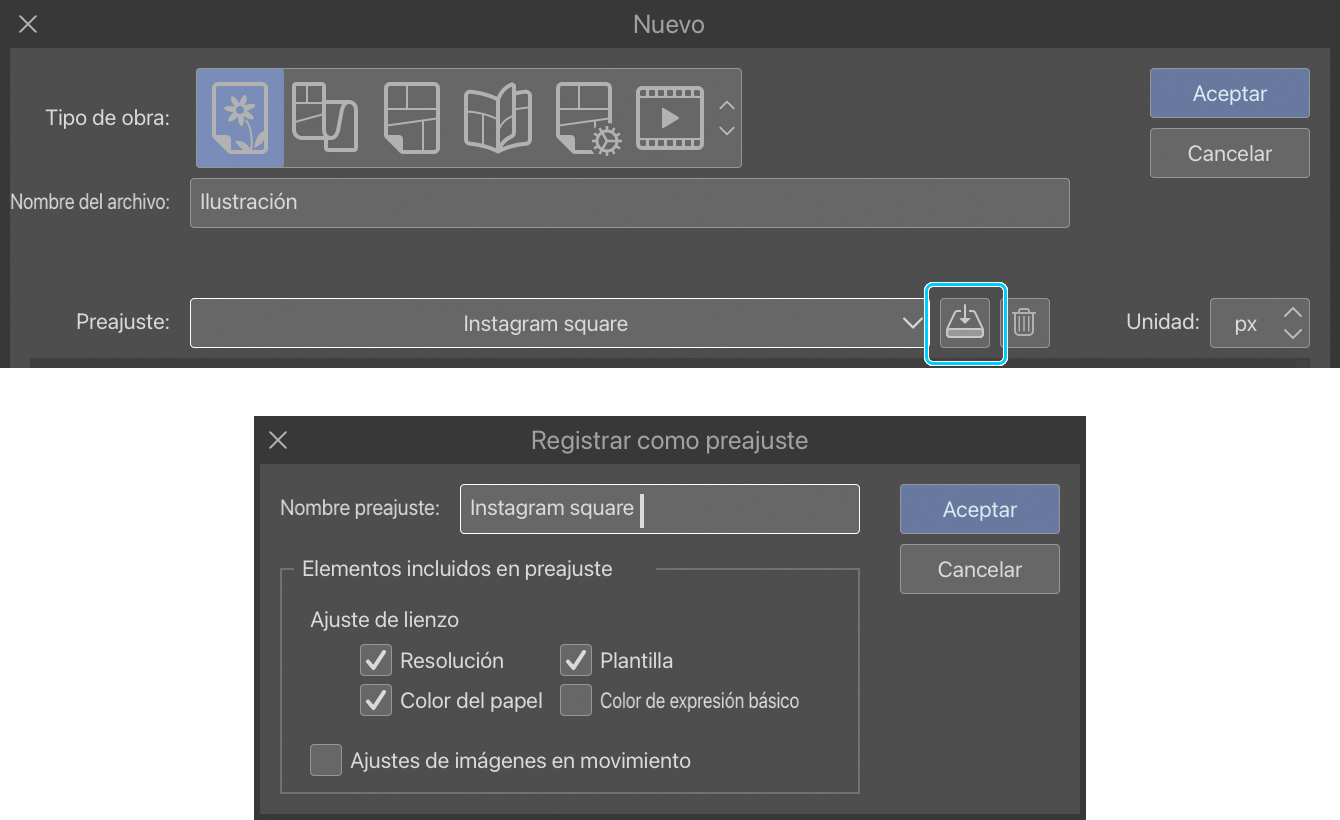
Antes de aceptar la configuración del lienzo de mi ilustración, voy a guardarla para no tener que volver a ajustarla. Para ello, la llamo Instagram square desde este mismo cuadro de diálogo, activo las opciones Plantilla y Color del papel y toco el icono de “Registrar como preajuste”. Ahora mi configuración está guardada en el menú desplegable de preajustes.

A continuación, creamos nuestro lienzo en blanco pulsando Aceptar.
8. Dibujos en las viñetas
Empiezo dibujando las formas generales de mis personajes y el escenario. Para organizar mi trabajo, voy cambiando el nombre de las capas en función de lo que contendrán. Para este tipo de ilustración, necesitaré el boceto, el entintado, el color, los bocadillos y el texto, lo que hace un total de cinco capas por imagen. Intenta separar las capas de tus dibujos siempre que puedas para organizarte mejor. Además, así puedes trabajar en cada parte por separado sin necesidad de tocar las demás.
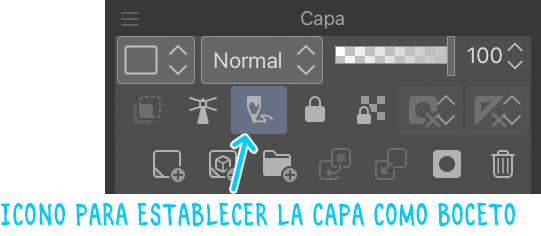
Termino de configurar mi capa estableciéndola como boceto. Para ello, vamos al menú de capas, mantenemos pulsada la capa y elegimos Ajustes de capa > Establecer capa como boceto en el menú contextual. También es posible hacer esto mismo tocando el icono indicado en la siguiente imagen.

Aquí también utilizo el Lápiz de diseño con un azul. Primero aboceto la forma aproximada de mis personajes y sus expresiones intentando darles el máximo dinamismo posible.
También dibujo el bocadillo del diálogo para determinar mejor el espacio que ocupará en el dibujo final. A esto se le llama storyboard, y es crucial si estás dibujando un cómic. Durante este paso, aboceto todos los detalles que quiero mostrar en mi viñeta. Es recomendable permanecer en este paso el tiempo que sea necesario hasta obtener una base sólida para el resto del proceso creativo.
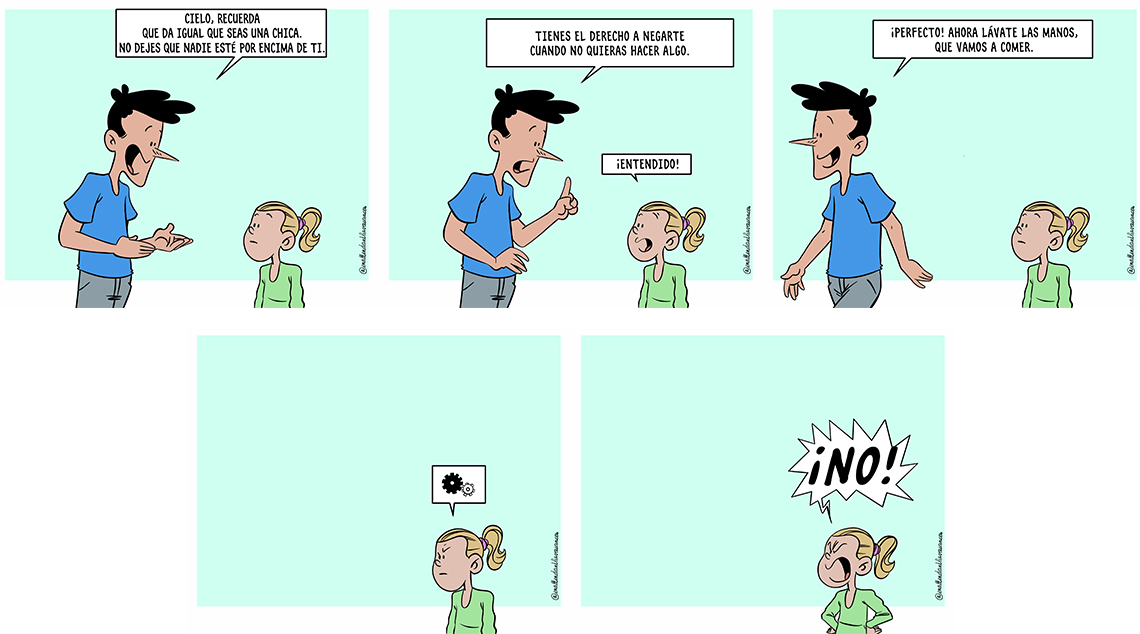
Detallo el boceto con el Lápiz más oscuro. Dibujo los ojos, la boca, los dedos y los detalles de la ropa e intento que los personajes sean lo más expresivos posible. Para ello, juego con las cejas, la mirada, la forma de los ojos y la dirección del rostro. Las manos también son importantes para expresar las emociones de los personajes.

CIELO, RECUERDA QUE DA IGUAL QUE SEAS UNA CHICA. NO DEJES QUE NADIE ESTÉ POR ENCIMA DE TI.
9. Entintado
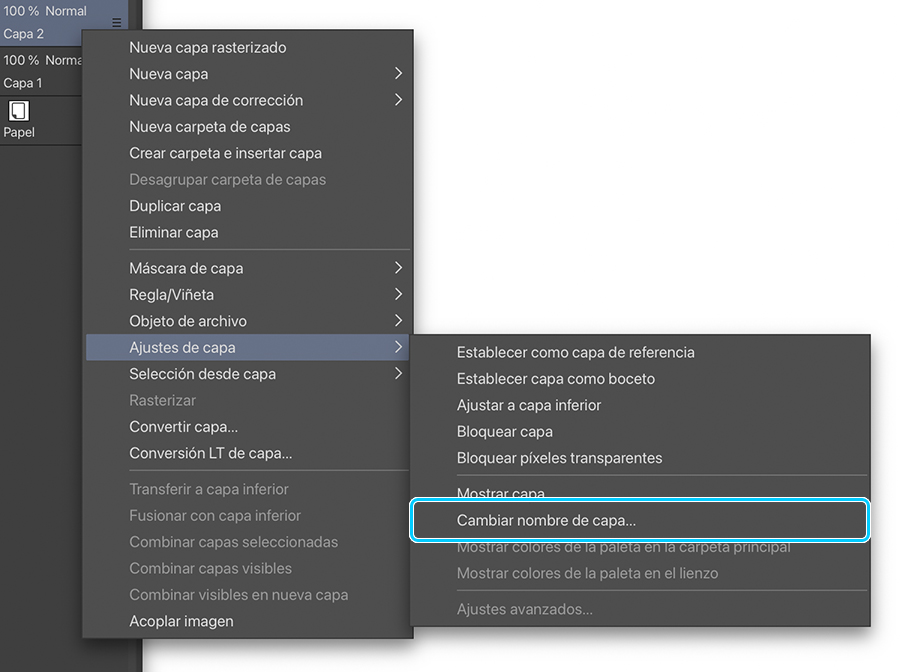
Creo una nueva capa para entintar mi boceto tocando el respectivo botón de la paleta de capas. Después, cambio el nombre de esta capa manteniéndola pulsada y seleccionando Ajustes de capa > Cambiar nombre de capa en el menú contextual. La llamo Entintado.

Vuelvo un momento a la capa del boceto y bajo su opacidad a 25 para controlar mejor mi entintado. El entintado es muy importante y no debe hacerse con prisa, ya que es indispensable para tener un buen line art final.
Empiezo a entintar usando la Plumilla G. Primero entinto las formas principales. Para que mis personajes parezcan más vivos, dibujo mis trazos de arriba abajo. Al igual que las plumillas G reales, nuestra Plumilla G digital tiende a engrosar los trazos al final. Si es necesario, voy corrigiendo los trazos para que coincidan con lo que tengo en mente.
Después, cambio a la herramienta Plumilla Maru, con la que dibujo los detalles. Los trazos son más finos, por lo que me es fácil dibujar los detalles que necesitan precisión, como los ojos o el pelo.
Puedes cambiar la configuración de los pinceles para adaptarla a tu estilo y tu forma de dibujar. Para ello, solo hay que modificar los ajustes del pincel desde la paleta de propiedades de la herramienta.

10. Rotulación: herramientas
Tras el entintado, pasamos a dibujar los globos de los diálogos. Primero, escribo los diálogos con la herramienta Texto. Para usarla, toco el icono de la herramienta y luego toco dos veces con mi lápiz el área en la que quiero escribir. Voy cambiando el tamaño del texto para adaptarlo a mi espacio. Una vez que tengo escrito el texto, elijo la fuente tocando el icono del lápiz que hay en el menú flotante. En este cuadro de diálogo, selecciono la fuente que me interesa y configuro ajustes como el tamaño y el color.
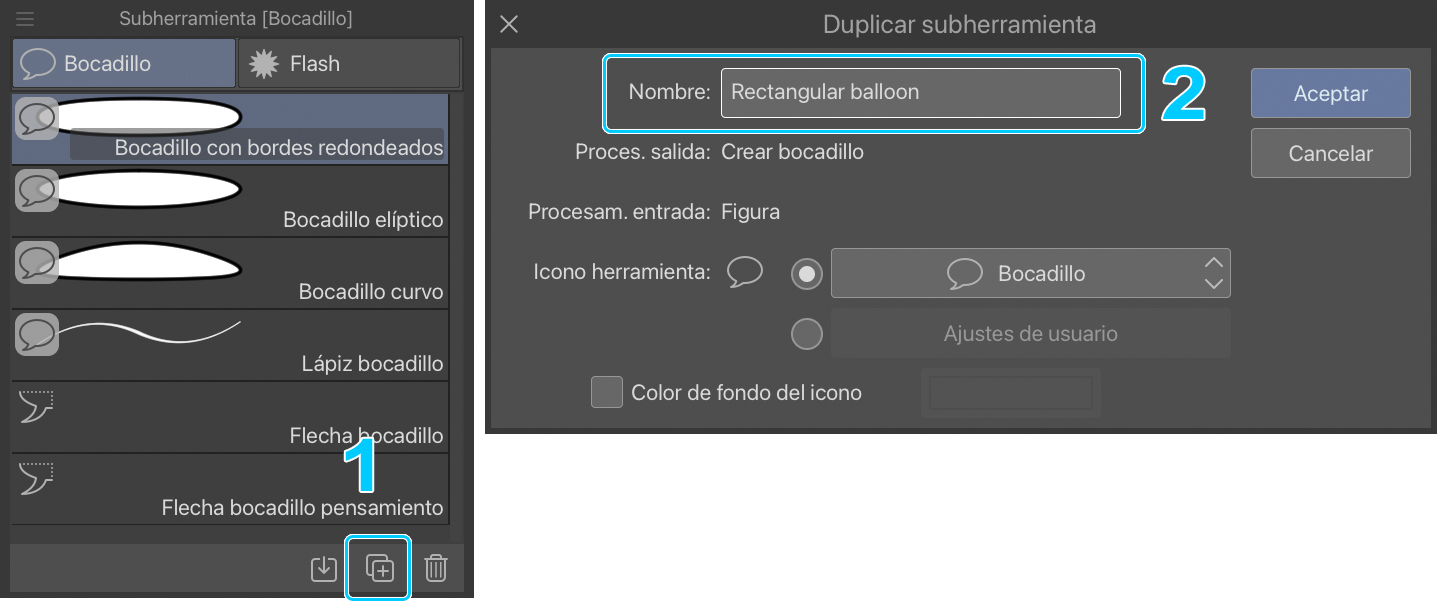
Después, selecciono la herramienta Bocadillo y abro la paleta de subherramientas para elegir el Bocadillo elíptico. Suelo usar bocadillos cuadrados o rectangulares para mis publicaciones de Instagram. También puedes crear una forma totalmente nueva tocando el icono (1) de la parte inferior de la paleta de subherramientas. A continuación, cambia el nombre (2), pulsa Aceptar y configura la nueva subherramienta para dibujar el bocadillo con ella.


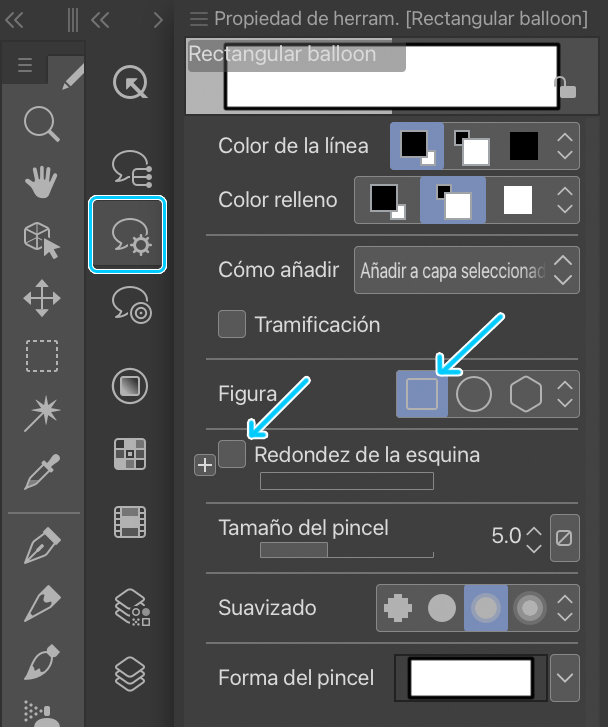
Desactiva la opción Redondez de la esquina si quieres un globo rectangular.
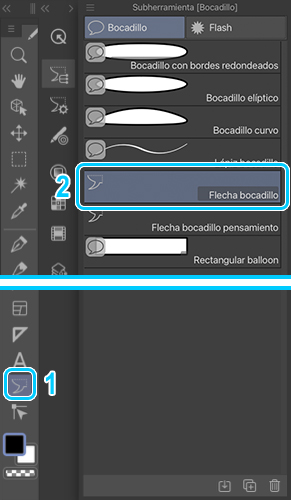
Por último, aún en la herramienta Bocadillo, selecciono la subherramienta Flecha bocadillo para dibujar la cola. Tenemos dos tipos de cola: la clásica y otra formada por burbujas para indicar pensamientos. Yo suelo dibujar las colas de mis bocadillos a mano con el lápiz.
Nota: al crear un bocadillo, se crea una capa especial llamada Capa de objeto. Este tipo de capas también cuentan con sus propios ajustes.
11. Color
Durante la fase del concept de mi dibujo, decidí utilizar un estilo simple para el color. Este paso podría ser mucho más complejo de lo que voy a mostrar, pero necesitaríamos otro tutorial independiente para profundizar en ello. De momento y para esta tira, utilizaremos una técnica simple de colores planos.
Empiezo creando una capa nueva con el nombre Color. Luego, con el marcador Rellenar mono, comienzo a pintar mis dibujos.

A continuación, voy a pintar un fondo azul para los dibujos. Para ello, me dirijo a la herramienta Selección y elijo la subherramienta Rectángulo, creo una capa nueva a la que llamo Fondo, la coloco abajo del todo en la paleta de capas y dibujo un rectángulo. Después, selecciono la herramienta Relleno, elijo un azul y toco el rectángulo para pintarlo. Debemos seleccionar un color poco saturado para que no interfiera con los dibujos.
12. Publicación: exportación del dibujo
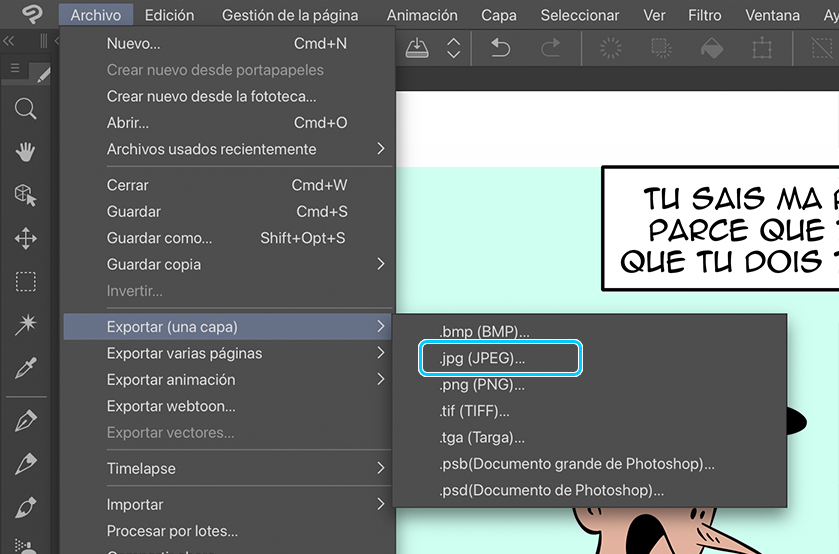
Ya solo queda exportar nuestro dibujo para publicarlo en Internet. Para ello, solo hay que ir al menú Archivo > Exportar (una capa) > .jpg (JPEG).
Exporto mi dibujo a la galería de imágenes de mi iPad y guardo también todos los cambios hechos en el archivo original antes de cerrar CLIP STUDIO PAINT.


El siguiente paso ya lo conoces: ¡publicar tu trabajo en tus redes sociales!
Aquí tienes el enlace a mi Instagram, donde podrás ver esta y muchas otras de mis tiras cómicas:
https://www.instagram.com/enattendantlesvacances/

Me llamo Antoine y llevo dibujando desde que tengo uso de razón. Empecé a dibujar cómics en Internet en 2012. Ahora publico historietas inspiradas en mi vida diaria como profesor. También suelo trabajar en mangas que publico en Mangadraft.
– Antoine