Ilustración digital a dos tintas (con efecto de imprenta tradicional)

Sigue paso a paso este tutorial del ilustrador Julio Robledo para realizar una ilustración a dos tintas, utilizando los modos de combinación para lograr un efecto de imprenta tradicional.
Vamos a crear una ilustración a dos tintas con solo dos colores, que mezclados producen un tercer color. Vamos a aprender cómo simular digitalmente un bitono impreso y a explorar sus posibilidades expresivas.
Índice
- Boceto
- Elección de los colores de las dos tintas
- Crear un pluma de cada color (un pluma es una ilustración a una tinta)
- Efectos
1. BOCETO
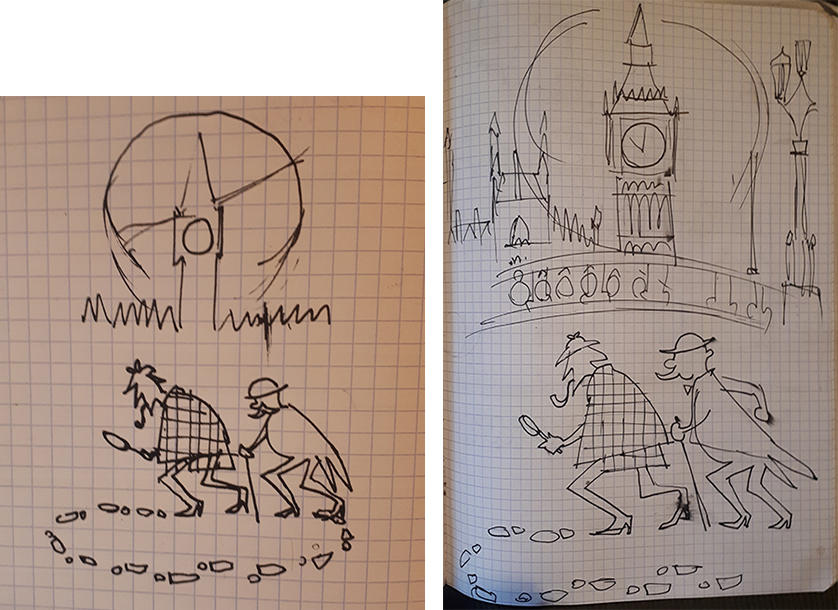
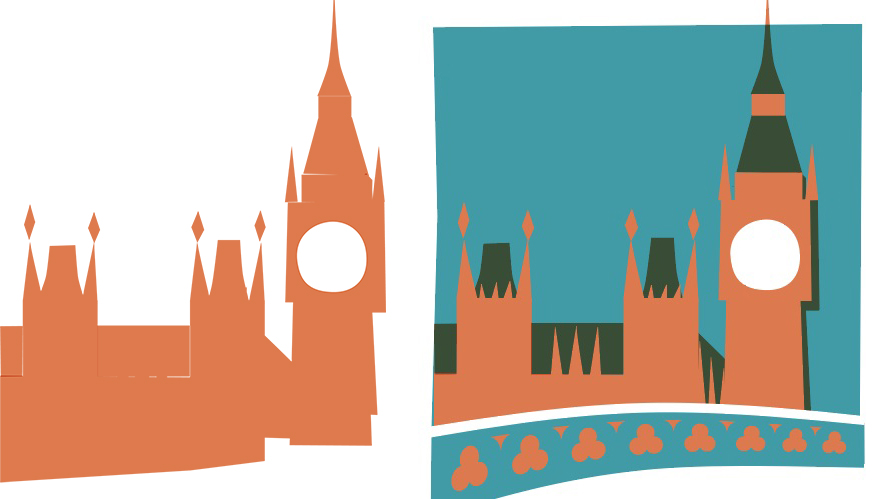
Nuestra imagen muestra a una conocida pareja de detectives, siguiendo en bucle el rastro que sus propias pisadas producen en la nieve. ¿Hay algo mejor que un gag? De fondo, el Big Ben y el parlamento inglés sitúan la imagen en Londres. Lo cierto es que llegué a la idea de la nieve solo después de pensar que los personajes destacarían mejor como una silueta sobre un fondo blanco.
Los bocetos de partida fueron estos dos:

Elegí un formato de 20 X 40 cm, a una resolución de 72 ppp. Luego, realicé un boceto en el programa que utilicé para crear la ilustración: CLIP STUDIO PAINT.

2. ELECCIÓN DE LAS DOS TINTAS
Como decía, un bitono es una imagen compuesta únicamente por dos colores. Trátese de una ilustración para un cartel o de una fotografía, la impresión tradicional requería la creación de una plancha de impresión para cada tinta. Cuando se preparaba una imagen para la imprenta, se creaba lo que se conoce como un “pluma”: una imagen en la que el negro indica dónde irá la tinta escogida.
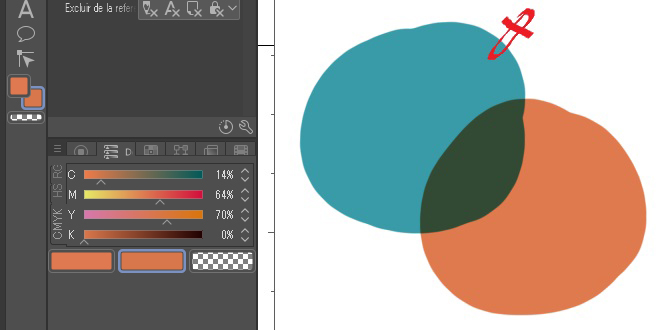
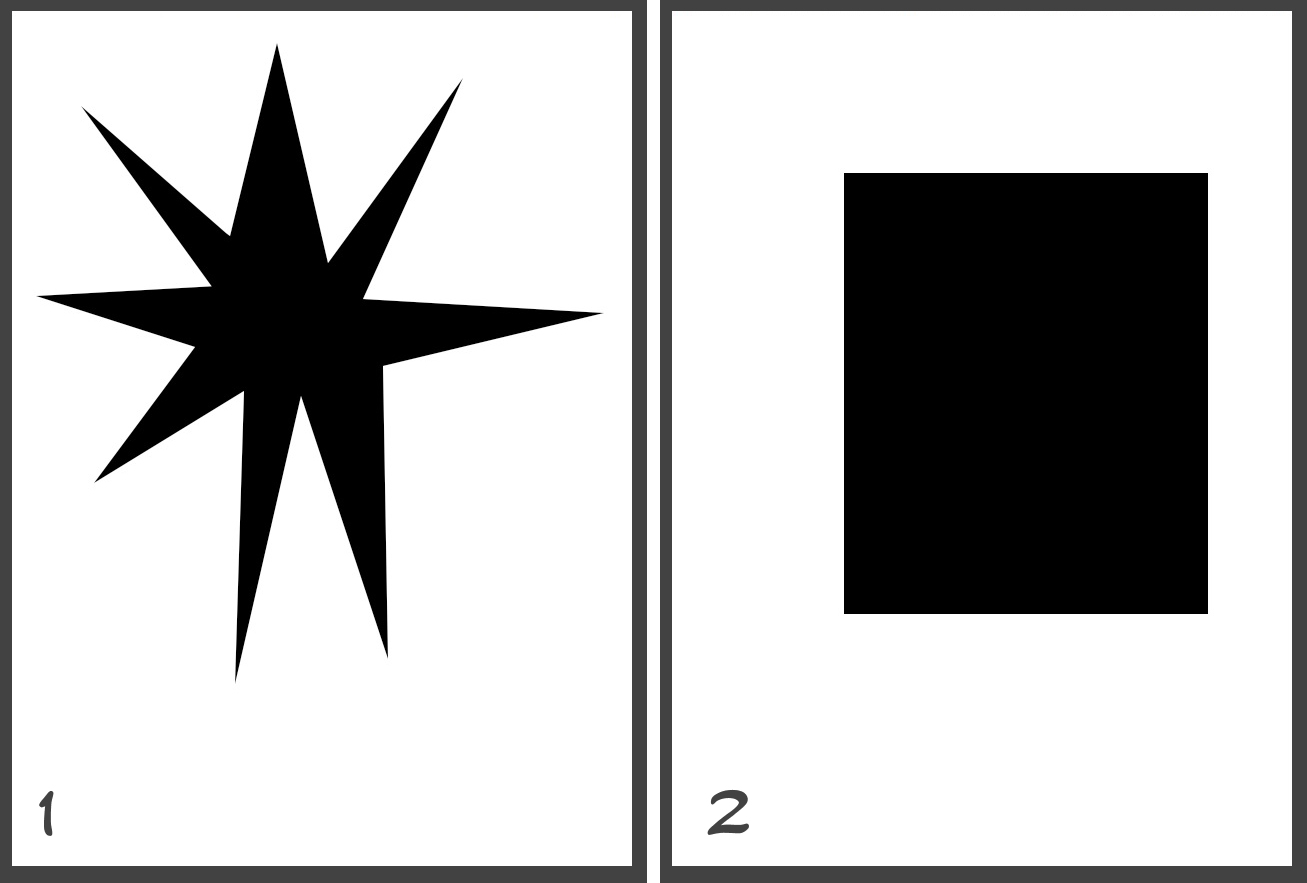
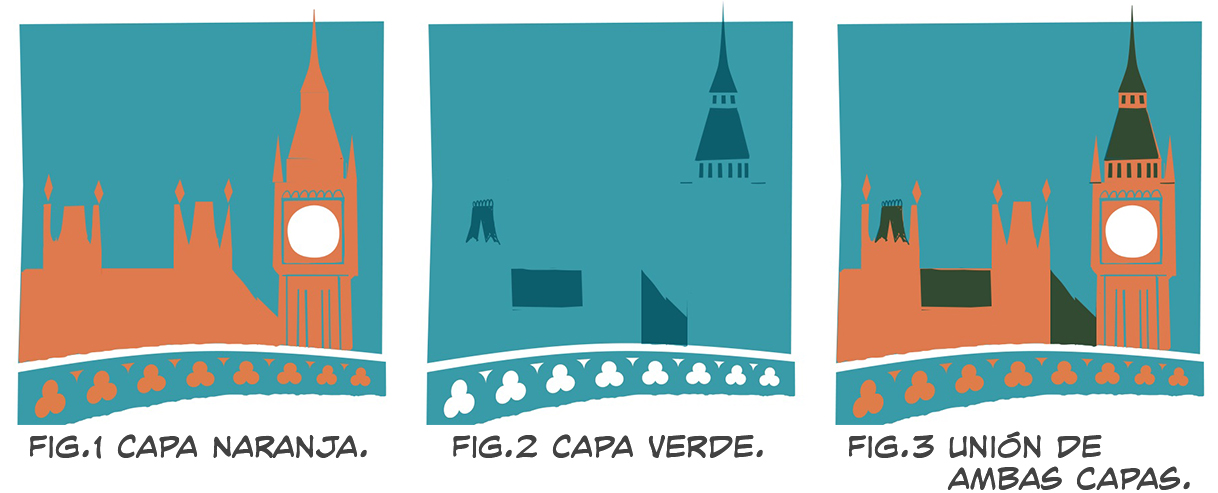
Imaginemos una imagen muy sencilla: Una estrella de color verde y un cuadrado anaranjado. La Fig. 1 sería el pluma de la estrella y la Fig. 2 el pluma que generaría la plancha de impresión del cuadrado. Una vez impresos, las tintas sobrepuestas generan un tercer color.

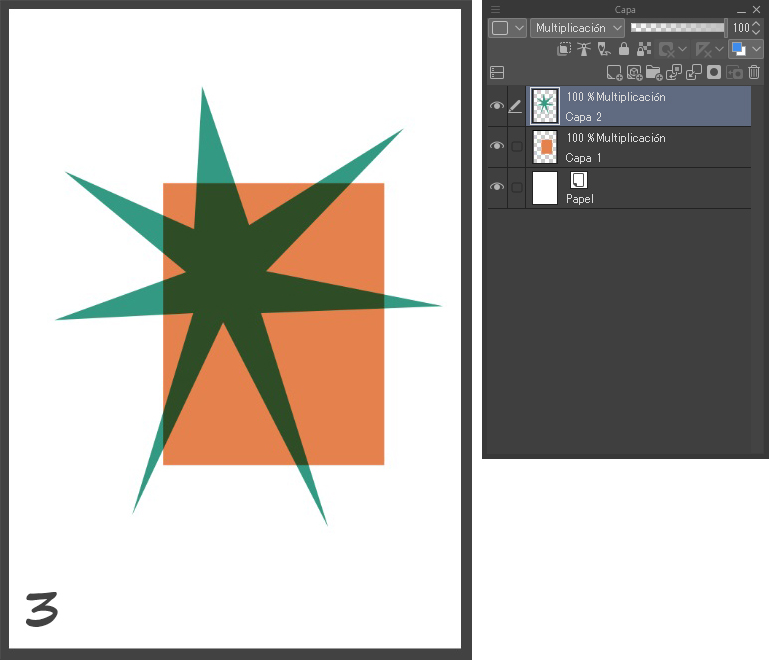
Esto se puede simular digitalmente separando cada color o tinta en una capa y poniendo estas en Modo [Multiplicación]. Véase la Fig. 3

En los programas como Photoshop, la información de cada color o tinta se pondría en un canal distinto.
En nuestro caso, generaremos un bitono que no necesariamente estará destinado a ser impreso, así que trabajaremos con dos capas en modo multiplicación, una para cada tinta. Para escoger los colores del bitono, probé antes distintas combinaciones. Finalmente escogí el verde más oscuro y el bermellón anaranjado.

Otras opciones populares, o que funcionan, son azul cian y naranja. O rojo y azul, etc. Rojo y verde es una buena elección, ya que su unión produce casi un negro. Si pensamos en la teoría de colores complementarios -según los tres colores cian, magenta y amarillo- el magenta tendría su complementario en la unión del cian y el azul.
Si quisiéramos imprimir, podríamos escoger los colores de una biblioteca de colores como Pantone, o bien definir sus valores CMYK o RGB, así la imprenta trabajaría con dos tintas planas. Así se les llama. Aclaremos que los valores CMYK o RGB solo sirven de guía, ya que la imprenta fabrica las tintas planas mezclando colores básicos, y para ajustar el color impreso al que vemos en pantalla, siempre hay que hacer pruebas de impresión. Cada papel cambia el color de la tinta.
Si deseas verificar el color que va a tener el documento antes de imprimir, selecciona CMYK o RGB en el menú [Ver] > [Perfil de color] > [Ajustes de previsualización] y selecciona la vista previa que desees.
Con la herramienta [Cuentagotas] podemos ver el valor CMYK o RGB en la [Ventana] > [Deslizador de colores]. Una vez definidos nuestros dos colores, podemos escogerlos fácilmente con el cuentagotas, para pintar con ellos.
Con el atajo de teclado (I).
3. CREAR UN PLUMA DE CADA COLOR
Un pluma es una ilustración a una tinta. Crearemos un pluma para cada uno de los dos colores. Creamos dos capas [Capa] > [Nueva capa rasterizado], poniéndolas en Modo de combinación [Multiplicación]. En una pintaremos con el anaranjado, y en la otra con el verde. Cada capa será un pluma de un color.

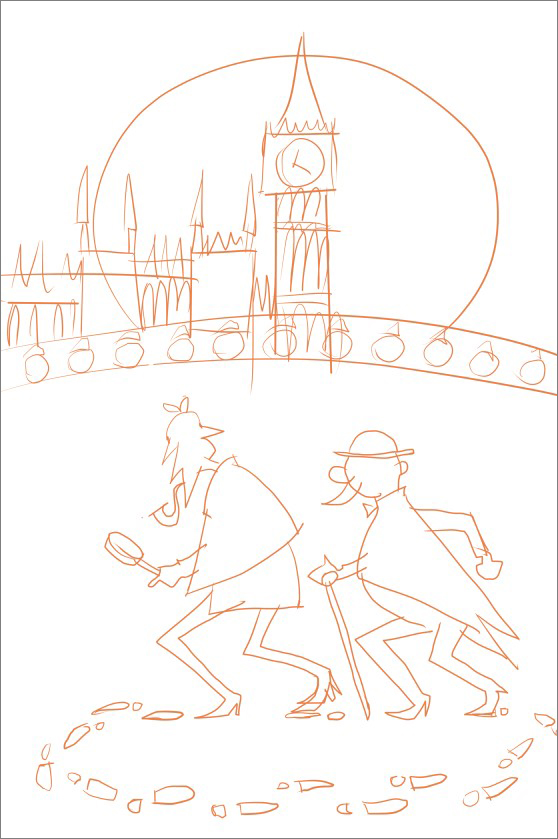
Empecé con los personajes. Para siluetearlos, utilicé las herramientas vectoriales. Este fue el proceso:
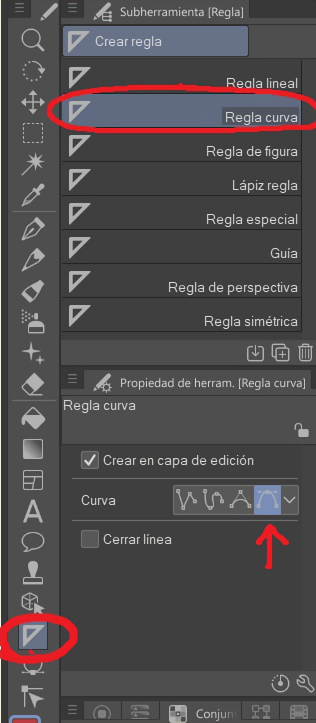
En una nueva capa de vectores, crear una forma usando la herramienta [Regla] > [Regla curva], seleccionando Bézier cúbico en las propiedades de herramienta.

Creamos una forma cerrada marcando los vectores. Un vector que una dos rectas solo requiere un clic del ratón. Un vector que contenga una curva se consigue manteniendo el clic hasta que aparece la curva.
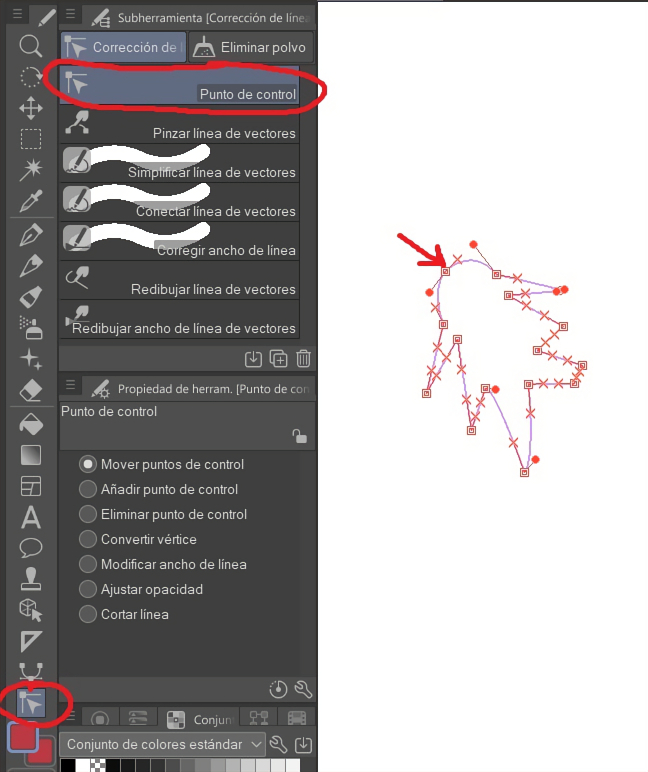
Una vez tengamos la forma, podemos alterar y depurar los vectores creados con la herramienta [Corrección de línea/Punto de control]

Con la herramienta [Objeto], seleccionar la forma creada y crear selección con el menú contextual (botón derecho del ratón) [Selección desde regla]. La selección aparecerá en línea punteada.

En una capa normal -raster- pintar la selección con la herramienta de Relleno. Pintamos en la capa verde.

Acabamos la silueta de los personajes en la capa verde.

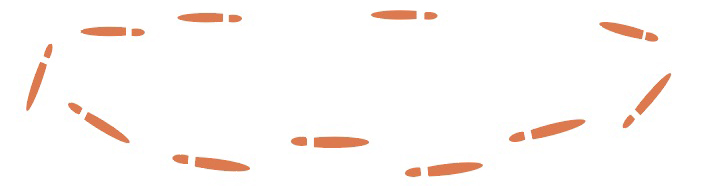
Luego añadimos las pisadas. Basta hacer una, con el sistema mencionado, duplicarla y voltearla. Hacemos esto en la capa naranja.

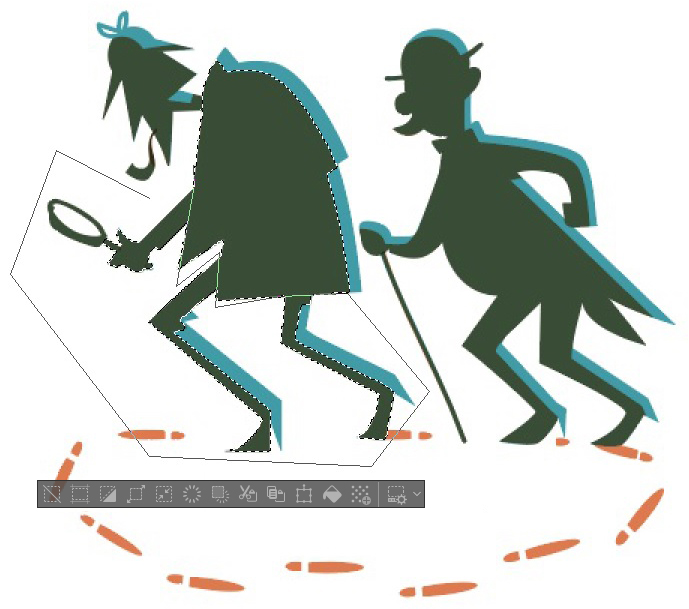
Ahora hacemos un efecto de sombra sobre las siluetas de la forma más simple; duplicamos la capa verde, donde están las siluetas, y las rellenamos de naranja.

Combinamos esa capa con la capa naranja, y la ponemos de nuevo en modo multiplicación.

Ajustando y borrando lo que no corresponda, el resultado es éste. El resultado de la fusión visual de las dos tintas.

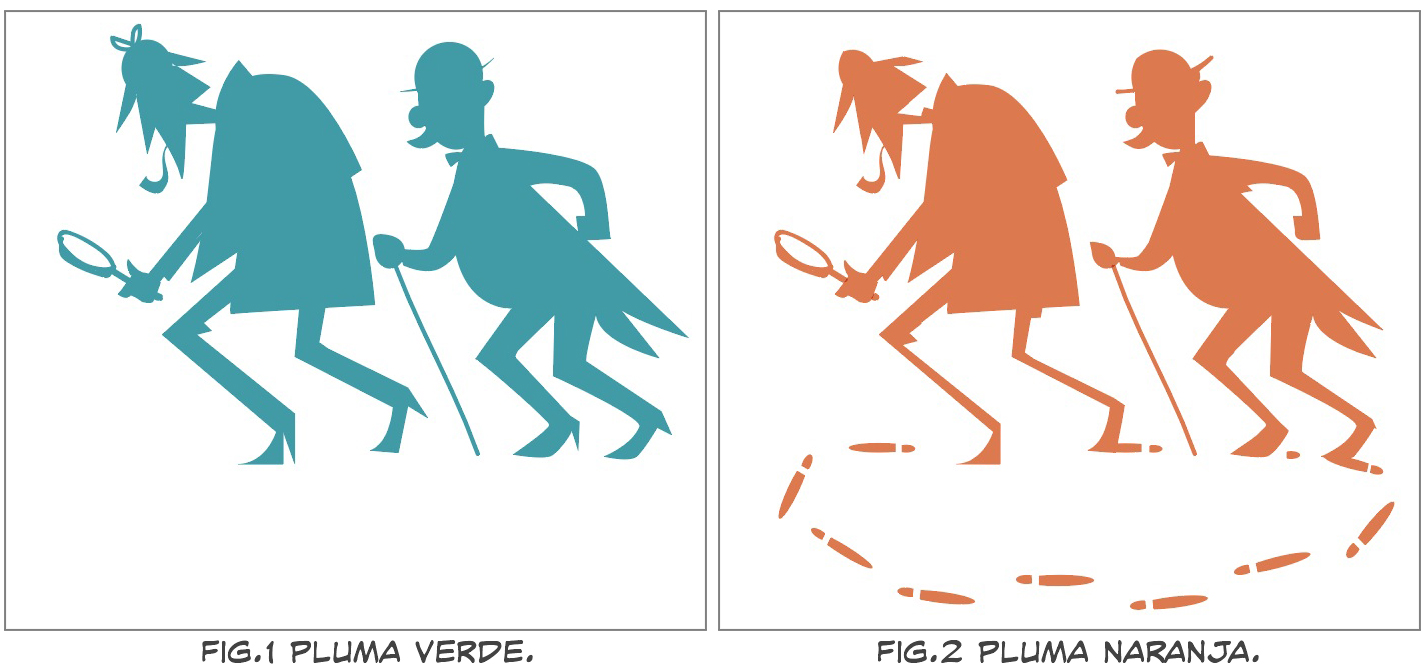
En la Fig. 1 se muestra la capa o pluma verde, en la Fig.2 la capa o pluma naranja, cuya unión produce la imagen de arriba. ¿Queda claro?

Para añadir texturas, seleccionamos con las herramientas [Selección automática] y [Polilínea] el área del abrigo.

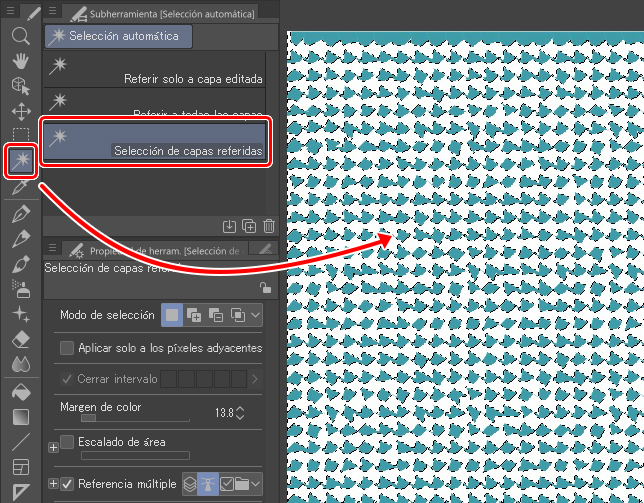
Tengo una carpeta con mis texturas preferidas. Abro una de ellas, y borro el color blanco para tener solo la textura en verde. Seleccionar la varita (Selección automática) con la opción [Seguir pixel adyacente] sin marcar. De esa manera, clicando sobre cualquier punto blanco con la varita, seleccionaremos todo el blanco de la imagen. Borramos.

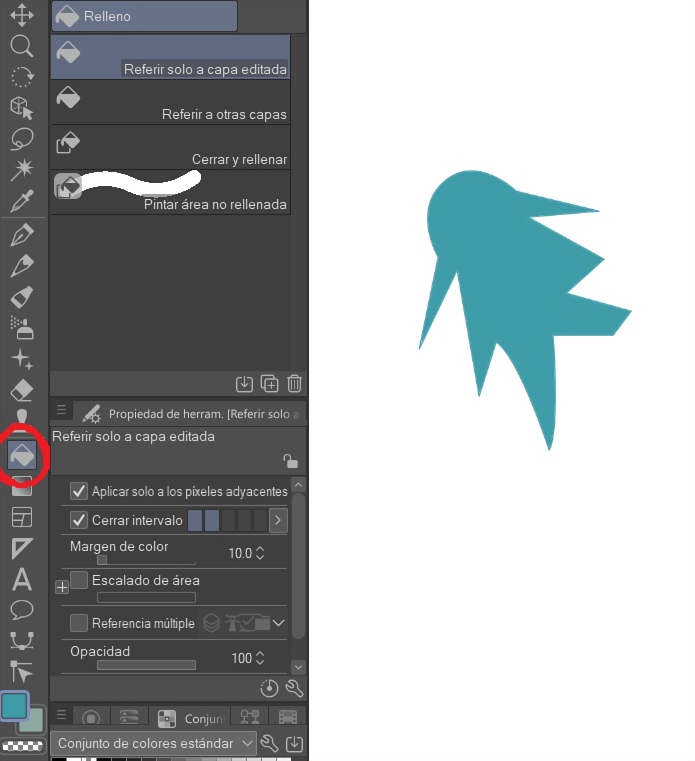
Luego selecciono toda la imagen con CTRL+A, y la copio (CTRL+C). Pegamos la textura (CTRL+V) y el programa habrá creado una capa nueva para ella. Y borramos la parte externa al área seleccionada anteriormente (el abrigo), pulsando la opción marcada abajo. Hacer esto en la capa de textura.

Añadimos un par de sombras sobre el abrigo. En la capa naranja, seleccionamos el área con la [Polilínea] y rellenamos de naranja con la herramienta [Relleno] (G).

Después de seguir el mismo procedimiento con el detective ayudante, nos quedará algo así:

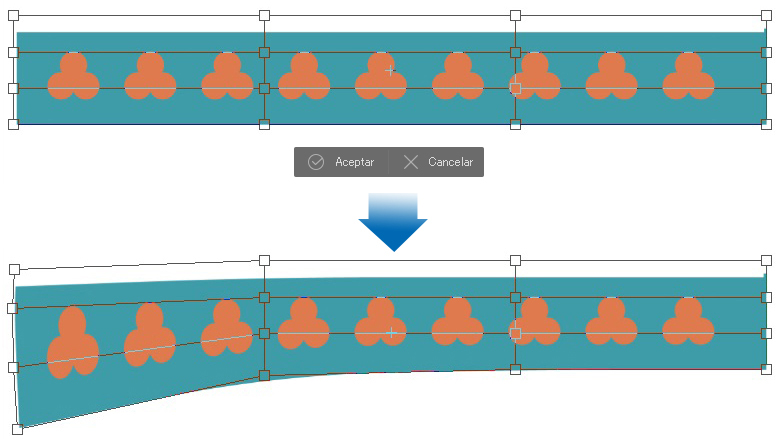
El puente lo construí combinando círculos, y transformándolo para darle perspectiva. [Edición] > [Transformar] > [Transformación de malla]. Hay que ir desplazando los rectángulos hasta darle la forma deseada.

Hasta llegar a tener esto:

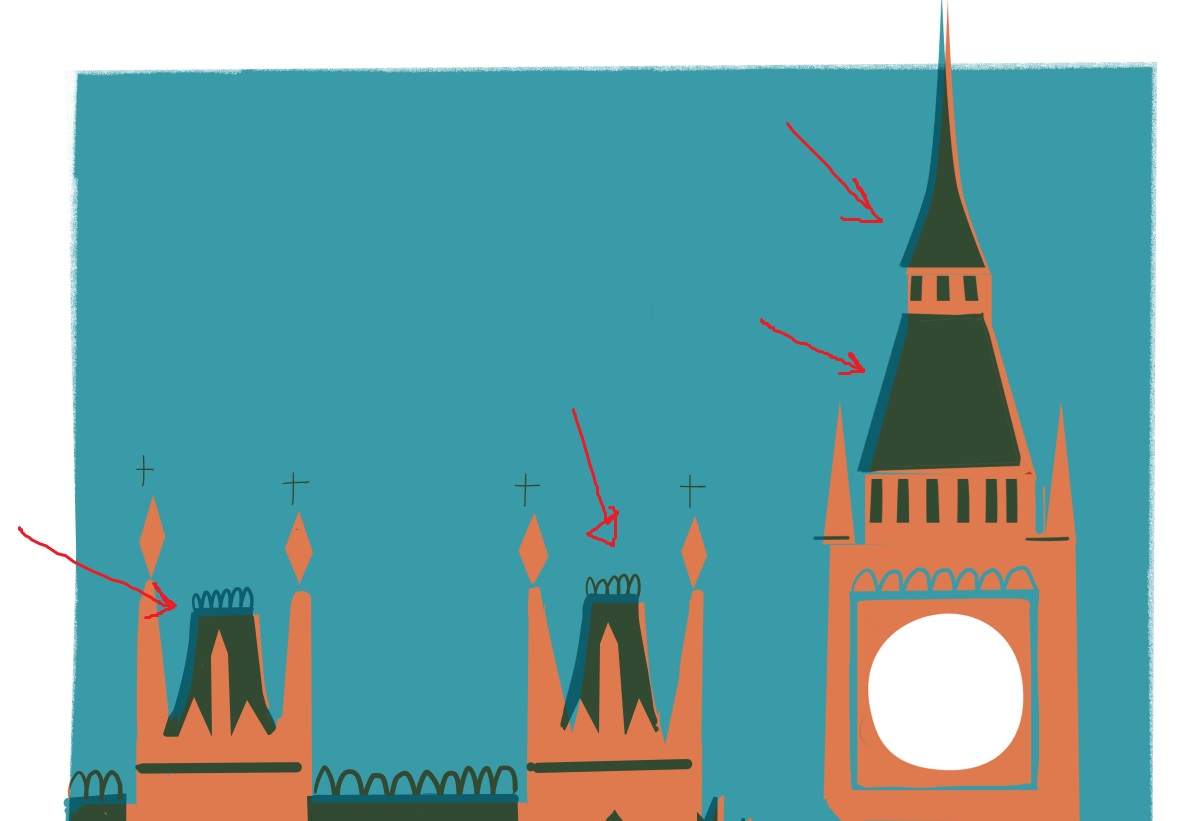
Luego comencé a trabajar el fondo. Solo las formas generales, trazadas rápidamente con la regla bézier, recordando pintar cada color en su capa. Las zonas oscuras se consiguen por la fusión de colores de las dos capas. En la imagen de la izquierda se ve cómo se va definiendo el pluma naranja.

Para añadir detalle utilicé la [Plumilla G] para pintar, y la [Goma Más fuerte] para borrar. Ambas con la opacidad al 100%. El procedimiento se parece a la xilografía o grabado en madera: se trabaja cada plancha de color por separado. Pensando siempre en qué resultado producirá su unión.

4. EFECTOS
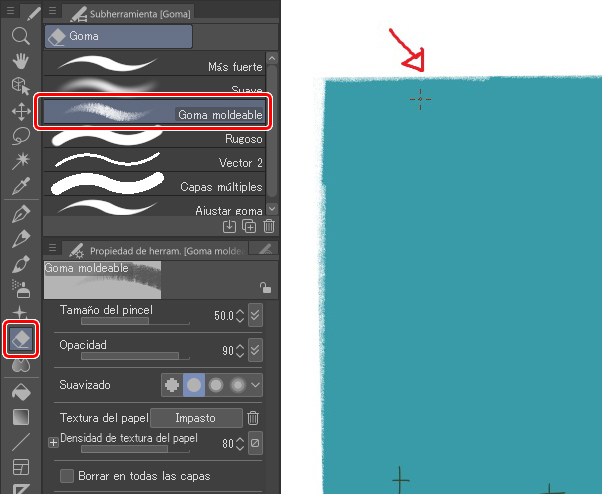
Podemos simular el papel impreso borrando con la [Goma moldeable] los bordes de la ilustración.

Podemos simular efectos – o defectos- característicos de la impresión tradicional, como un fallo de registro. Que parezca que una plancha se ha movido un poco. Esto es fácil de conseguir, basta desplazar un poco con la herramienta [Mover] una de las dos capas.

Esto es opcional, yo he preferido dejar las capas en su sitio, ya que de todas maneras se aprecia algún color fuera de lugar.
Para la nieve, he creado una nueva capa [Capa] > [Nueva capa rasterizado]. Y he pintado en ella los copos en blanco con la pluma [Plumilla] y también en algunos copos con el lápiz [Lápiz real]. Dado que el arte final será digital, me he saltado la norma que he seguido de usar solo dos capas de color.
Si quisiéramos respetar las reglas del juego, deberíamos hacer los copos borrando en las dos capas de color. Para ello, podríamos hacer una selección en esta nueva capa de todos los copos, con la varita y borrar esa selección en ambas capas.
Aunque la varita puede dar márgenes imprecisos según la configuración de cada usuario. Lo mejor en este caso es seleccionar una capa (en la paleta de capas) y pulsar Control+Clic. Todos los píxeles que hay en esa capa se seleccionarán automáticamente.

Y este sería el resultado final.
Gracias por la atención.
Julio Robledo.
Sobre el artista
Julio Robledo es ilustrador freelance y profesor de arte online.