Diseño de personajes digital: Color a partir de escala de grises

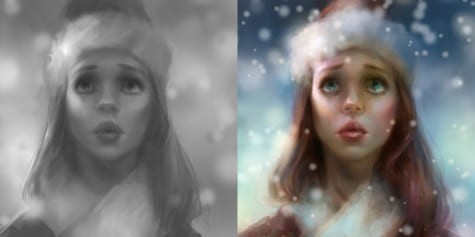
En este tutorial, el artista Marco Bucci nos explica cómo crear una bonita imagen a todo color partiendo de una base en escala de grises, ¡y además comparte con nosotros algunos de sus trucos y consejos!
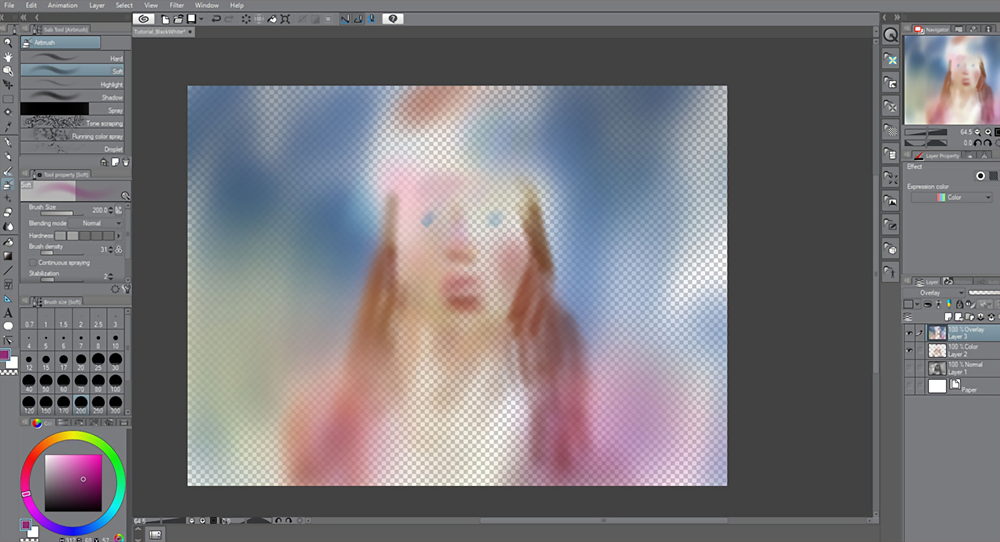
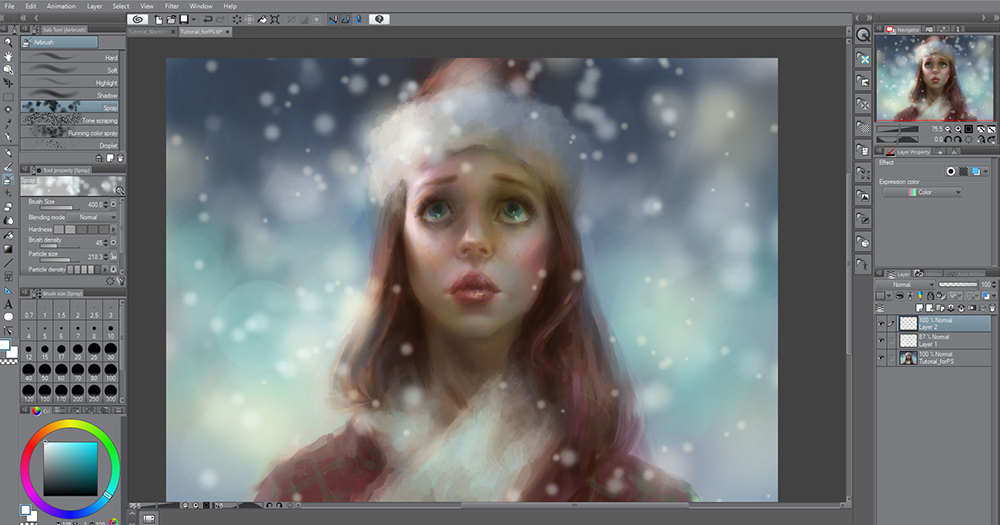
¡Hola y muchas gracias por pasarte por mi tutorial de diseño digital de personajes! CLIP STUDIO PAINT es un programa de dibujo excepcional, como irás viendo conforme avancemos. Con él de nuestro lado, solo necesitaremos unas pocas de sus muchas herramientas para conseguir un resultado impecable (fig. 1).

Fig. 1: Las principales herramientas y paletas que usaremos en nuestro dibujo.
Antes de pasar a pintar, voy a explicar por encima las etapas del proceso. A lo largo de dos fases, pintaremos a todo color un personaje de proporciones humanas. En la primera, abocetaremos el personaje, decidiremos su diseño y lo pintaremos en escala de grises (o en blanco y negro). En la segunda, le daremos color, lo detallaremos y trabajaremos su acabado para que pueda ir directo a nuestro portfolio o entregárselo a nuestro cliente.
Etapa 1: Escala de grises
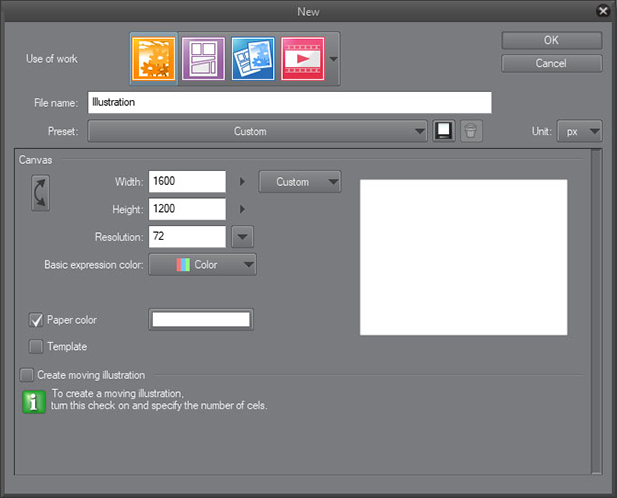
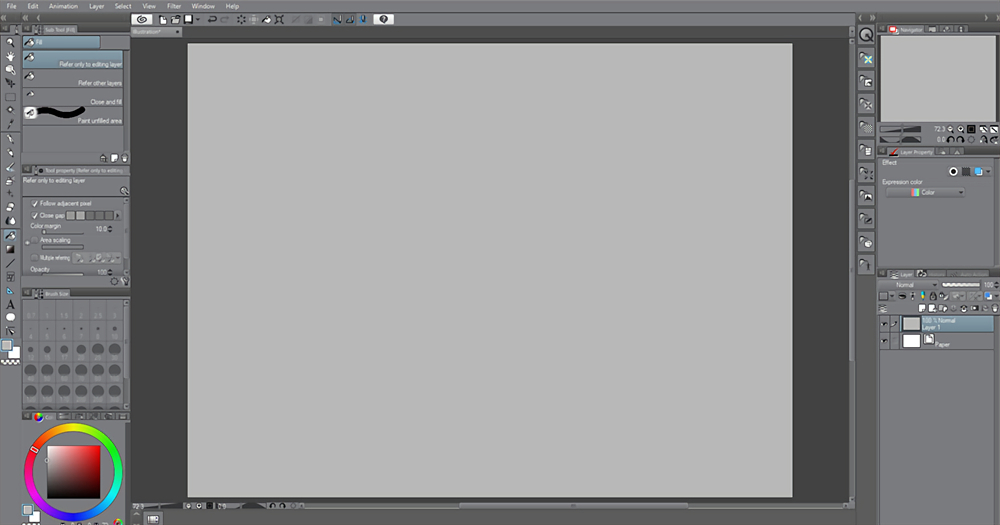
Empecemos creando un nuevo lienzo. Para ello, vamos al menú Archivo > Nuevo. En la fig. 2 puedes ver la configuración que he utilizado, pero siéntete libre de ajustar el lienzo como prefieras. Ahora tienes frente a ti uno de los peores némesis que encontrarás en el mundo del arte: un lienzo en blanco.

Fig. 2: La configuración de mi lienzo.
¡Pero no tengas miedo! Empezaremos en escala de grises y terminaremos a color, para que así solo tengamos que preocuparnos por los valores. Cuando decimos “valores”‘ y “escala de grises” estamos hablando de lo mismo (fig. 3).

Fig. 3: Escala de grises
Me ayuda a avanzar por los primeros pasos con mayor fluidez y a tomar decisiones más rápido, lo que al final se traduce en menos estrés. Empezaremos atacando al lienzo en blanco con un movimiento superefectivo: herramienta Relleno. Usaremos un gris muy claro. He elegido este valor porque suelo necesitar mucho margen de maniobra para sombrear y añadir los oscuros, pero me basta con un poco de margen para los claros (fig. 4).

Fig. 4: Relleno el lienzo con un gris claro.
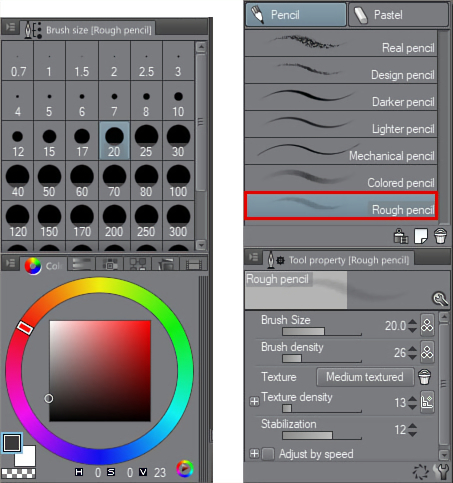
Toca empezar a dibujar. Yo voy a utilizar el Lápiz rugoso, pero siéntete libre de usar el que prefieras. ¡Todos los pinceles de CLIP STUDIO PAINT son geniales, así que no te preocupes! En la fig. 5 puedes ver mi configuración.

Fig. 5: Mi configuración predeterminada del pincel.
Empiezo abocetando a mi personaje, que será una joven mirando ligeramente hacia arriba vistiendo un sombrero y un abrigo, lista para dar un paseo invernal.
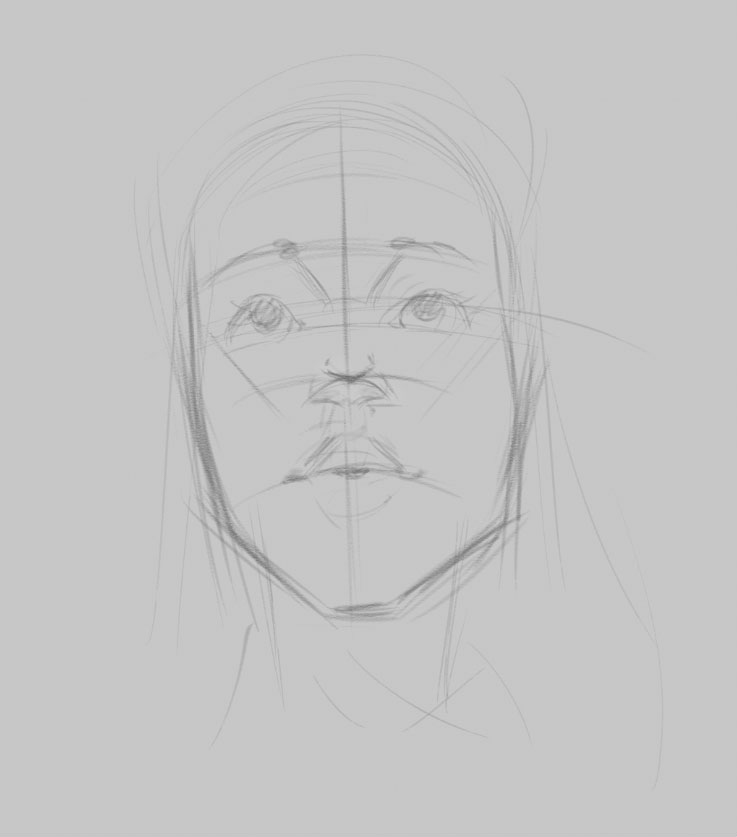
Fíjate en que mis trazos no solo sirven para delinear la silueta, sino también como guía. Construyo los principales rasgos de la cara teniendo en cuenta el cráneo y la estructura general de la cabeza.
Este tutorial no es para aprender a dibujar los elementos de la cabeza, pero es algo que todo artista debe dominar, ya que nos permite dibujar a las personas en cualquier ángulo y posición.
Si te apetece seguir conmigo paso a paso el tutorial, ¡no dudes en copiar o calcar mi dibujo! Después de todo, estamos aprendiendo sobre técnicas pictóricas, no los planos del cráneo (fig. 6).

Fig. 6: Boceto
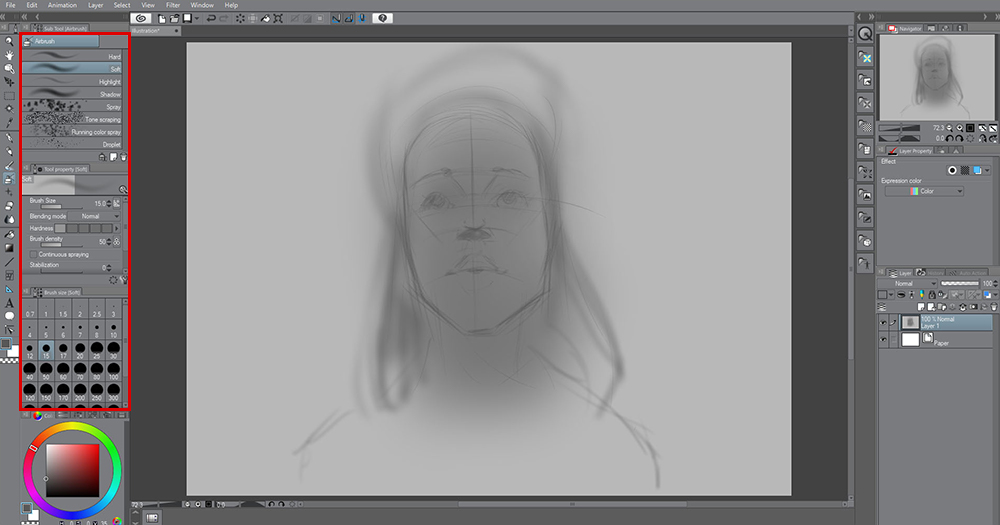
Cambiamos a la herramienta Aerógrafo y definimos los valores básicos: personaje oscuro y fondo claro. En la fig. 7 puedes ver mi configuración.

Fig. 7: Definición de los valores básicos de los grupos.
Antes de seguir, hay dos cosas que quiero que tengas en cuenta. La primera es que estoy trabajando en una única capa. La segunda es referente a los ajustes de mis pinceles, y es que los voy modificando constantemente.
En la fig. 7, puedes ver que la Dureza es baja. La voy modificando según el trazo que busco. Por ejemplo, si quiero líneas más definidas en los ojos, en lugar de seleccionar otra herramienta, primero intento simplemente aumentar la dureza del aerógrafo.
Esto evita que mi ritmo de trabajo se interrumpa. Además, maximiza el tiempo que paso interactuando con el arte y minimiza el que invierto toqueteando las herramientas.
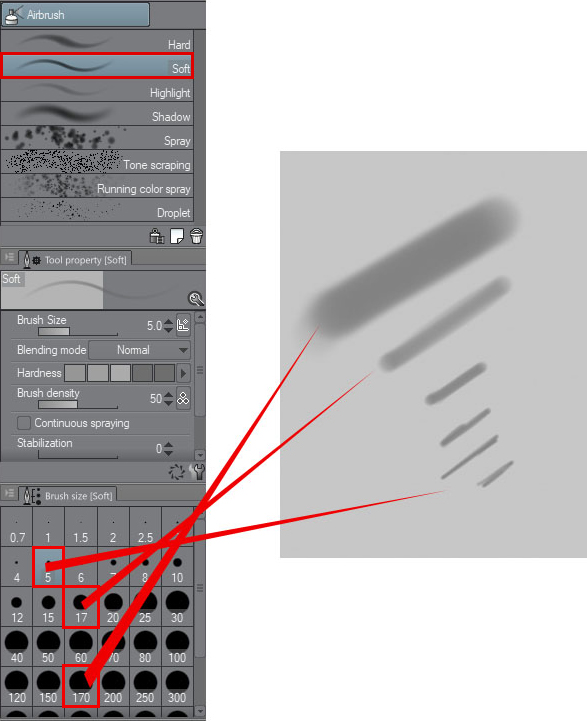
También suelo cambiar el tamaño del pincel para adaptarlo al trazo que quiero. La fig. 8 muestra lo diferentes que pueden ser los trazos de una misma herramienta con distintos tamaños. ¡Casi parecen hechos con pinceles distintos!

Fig. 8: Uso del aerógrafo para conseguir trazos diferentes.
Sigo con el aerógrafo para agregar una iluminación difusa en el rostro del personaje. En mi imagen mental, la luz desciende suavemente desde arriba. Los elementos orientados hacia arriba tienen valores ligeramente más claros en la escala de grises, los orientados hacia un lado son algo más oscuros y los orientados hacia abajo son los más oscuros (fig. 9).

Fig. 9: Iluminación clara inicial de las formas.
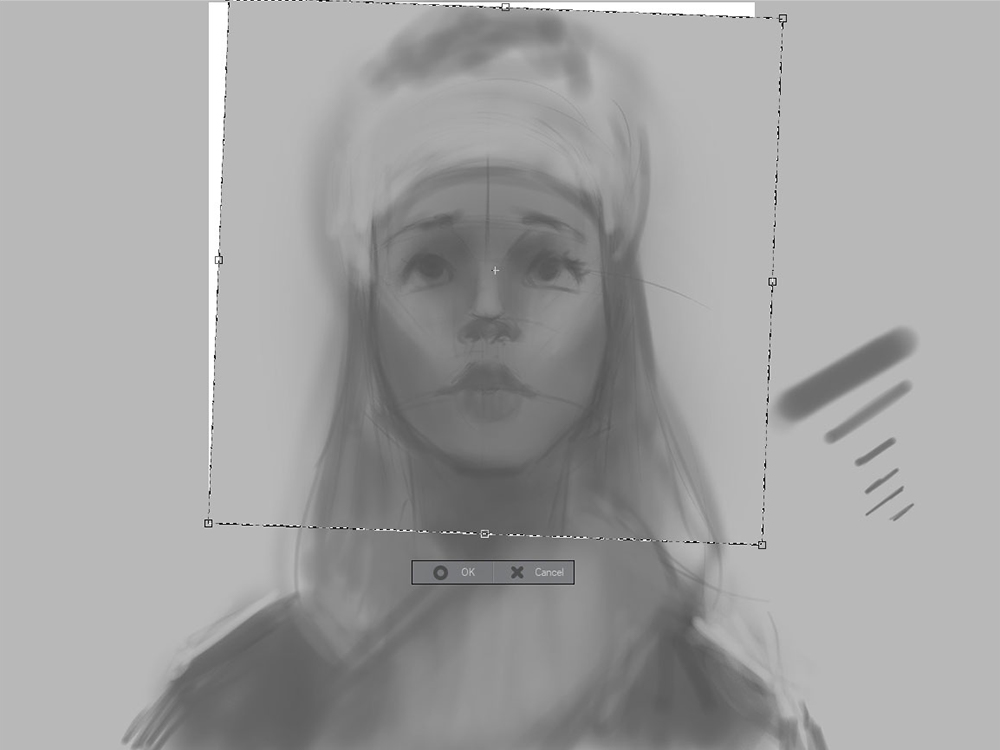
Voy a inclinar ligeramente al personaje, ya que está algo rígido. Para ello, creo una selección de su cabeza y la giro con los manejadores (fig. 10). Después, relleno los espacios restantes con el pincel seleccionado.

Fig. 10: Pequeños toques de asimetría.
Suelo voltear el lienzo mientras pinto. Es una práctica que arrastro desde que me dedicaba a la pintura al óleo. Colocaba un espejo muy grande tras de mí y lo utilizaba para observar mi pintura volteada.
Es un truco para que tu cerebro procese la imagen como una totalmente nueva, como si la estuvieses viendo por primera vez. Esto es gran ayuda a la hora de encontrar posibles fallos. También sirve para darte cuenta de las costumbres de las que abusas al pintar, para bien o para mal.
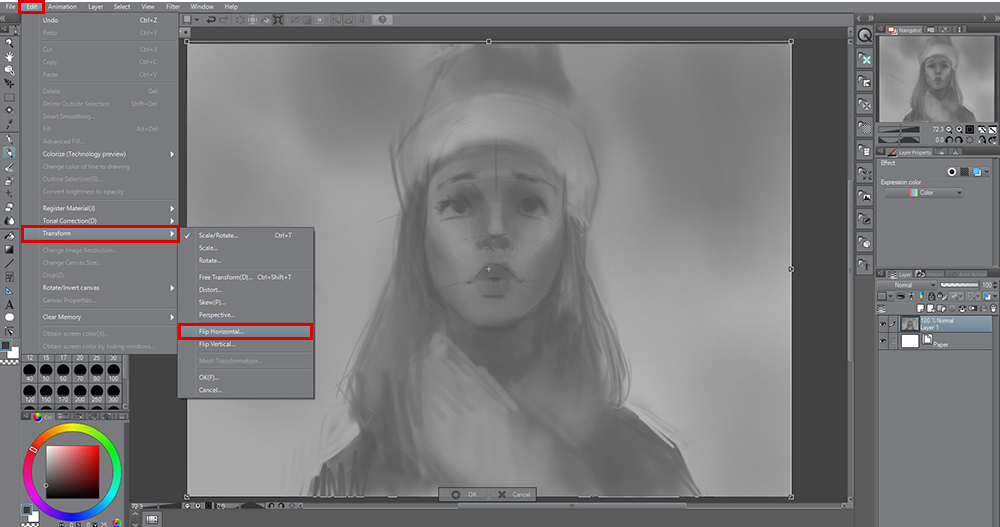
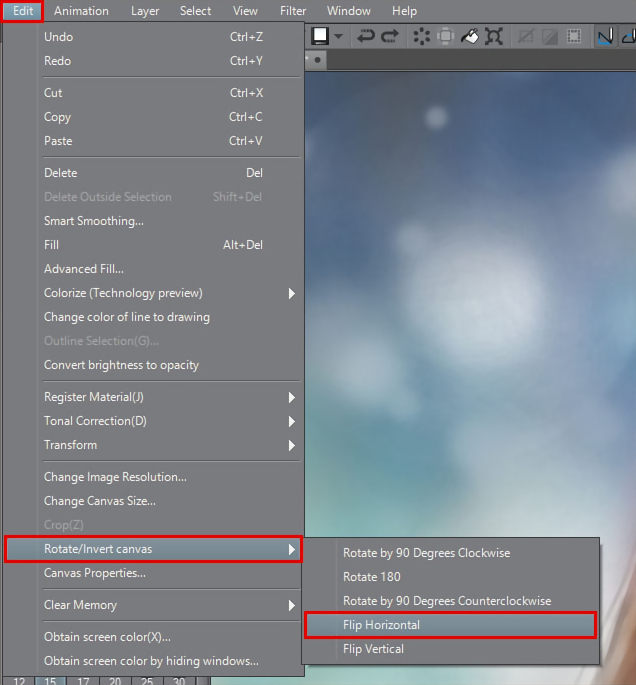
En mi caso, estoy trabajando con una sola capa, por lo que solo tengo que ir al menú Edición > Transformar > Voltear horizontalmente para replicar este efecto (fig. 11).

Fig. 11: Volteando la capa seleccionada.
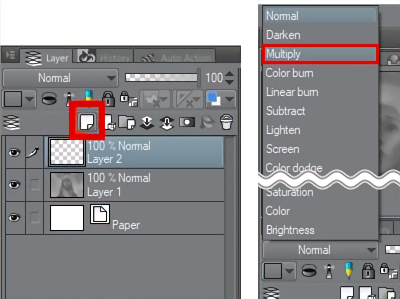
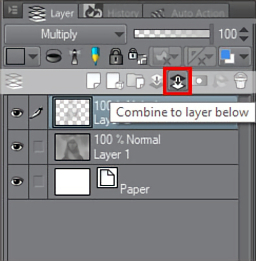
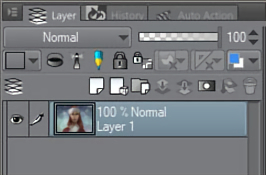
A continuación, voy a oscurecer algunas sombras, y crearé una capa específica para ello. Agrego una nueva capa seleccionando el icono marcado en la fig. 12 y cambio su modo de combinación a Multiplicación, también indicado en rojo.

Fig. 12: Creación de una nueva capa (izquierda) y configuración en modo Multiplicación (derecha).
Este modo sirve para oscurecer los colores. Aun si el valor seleccionado es claro, oscurecerá la imagen.
Elijo valores claros si solo quiero oscurecer ligeramente la zona y valores oscuros si quiero oscurecerla considerablemente. Usando el mismo aerógrafo que antes, oscurezco un poco los planos orientados hacia abajo para aumentar el contraste y destacar más la luz en los planos orientados hacia arriba (fig. 13).

Fig. 13: Oscurecimiento de áreas específicas para definir mejor las formas.
Cuando termines con este paso, te recomiendo combinar las capas con el botón indicado en la fig. 14 para seguir trabajando con una sola capa.
Nota: No es necesario que combines las capas. De hecho, si las mantienes separadas podrás editar su contenido en cualquier momento. La desventaja es que esto te dará más motivos para distraerte con cuestiones técnicas y te robará un tiempo que podrías dedicar simplemente a dibujar y pintar. Por eso suelo combinar mis capas y trabajar con la menor cantidad posible.

Fig. 14: Combinación de capas.
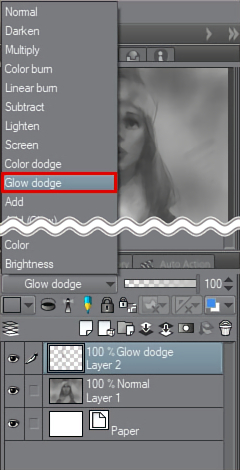
A continuación, creo una nueva capa con el modo de combinación Sobreexponer (brillo) para gestionar varios valores (fig. 15).

Fig. 15: Nueva capa con el modo de combinación Sobreexponer (brillo).
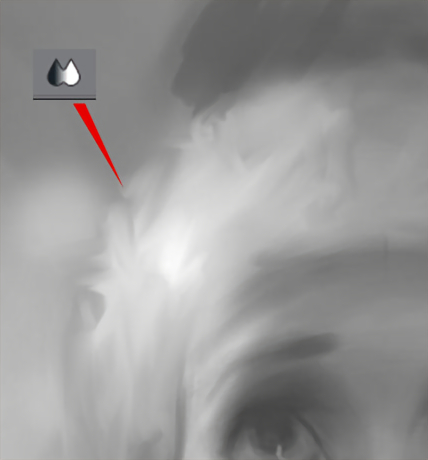
El efecto de este modo es el opuesto al del modo Multiplicación: si eliges un valor oscuro, los valores solo se aclararán ligeramente, mientras que un valor claro los aclarará mucho más. En la fig. 16 puedes ver la imagen con esta capa ya aplicada. He usado el Aerógrafo Suave para imitar la luz difusa ambiental.

Fig. 16: Adición de luces.
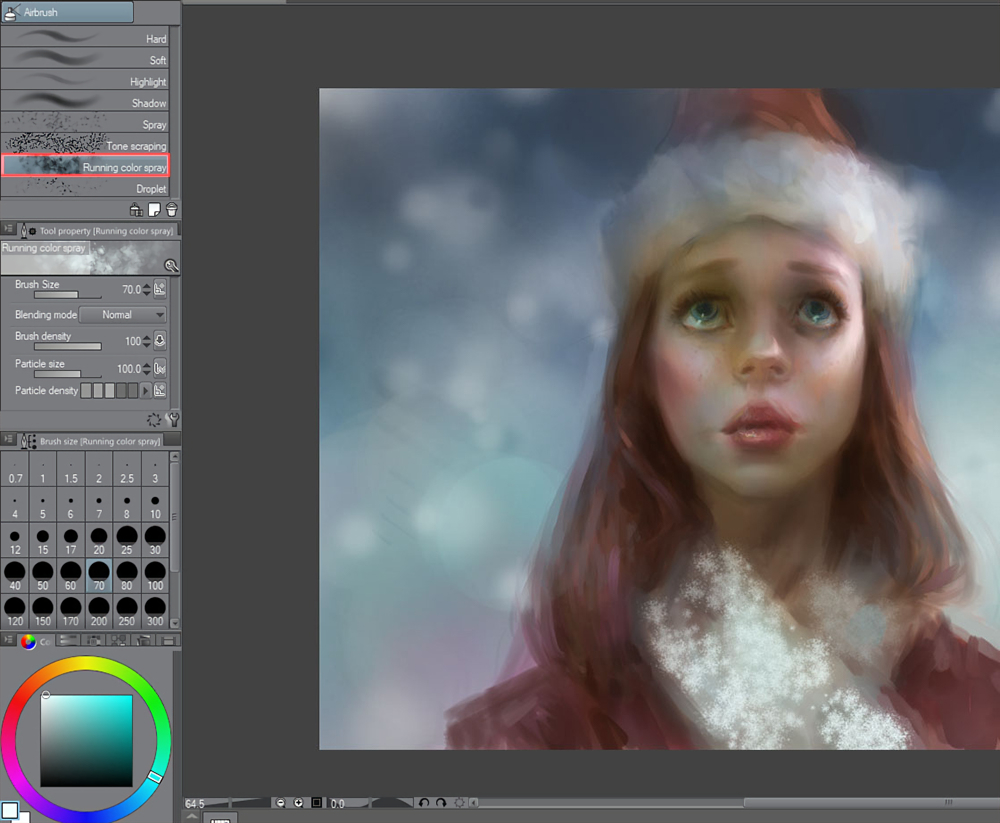
El personaje ya está tomando forma, así que toca añadir algún tipo de fondo o entorno. Intentaré que sea más bien abstracto para que el protagonismo absoluto recaiga sobre el personaje. Mientras lo dibujaba, estaba nevando de verdad, así que me dejé inspirar por mi propio entorno y le di una temática invernal. Para pintar los copos de nieve, usaré el Aerógrafo, pero esta vez con la subherramienta Pulverizador seleccionada (fig. 17).

Fig. 17: Configuración del Aerógrafo Pulverizador.
Voy colocando estratégicamente varios copos de nieve de forma que no interfieran demasiado con el personaje. Como de costumbre, voy jugando con los ajustes del pincel Pulverizador para crear copos de nieve de diversos tamaños. ¡Si quieres que algo parezca realista, dale variedad! En la fig. 18 puedes ver el resultado.

Fig. 18: Copos de nieve de distintos tamaños.
A continuación, selecciono la herramienta Mezcla de color para mezclar y difuminar la pintura. ¡El resultado es prácticamente idéntico al de un óleo o un acrílico de verdad! Con esta herramienta puedo imitar la textura real del pelaje que tienen los gorros de lana. Para ello, hago los trazos en distintas direcciones de forma aleatoria.

Fig. 19: Dando textura con la herramienta Mezcla de color.
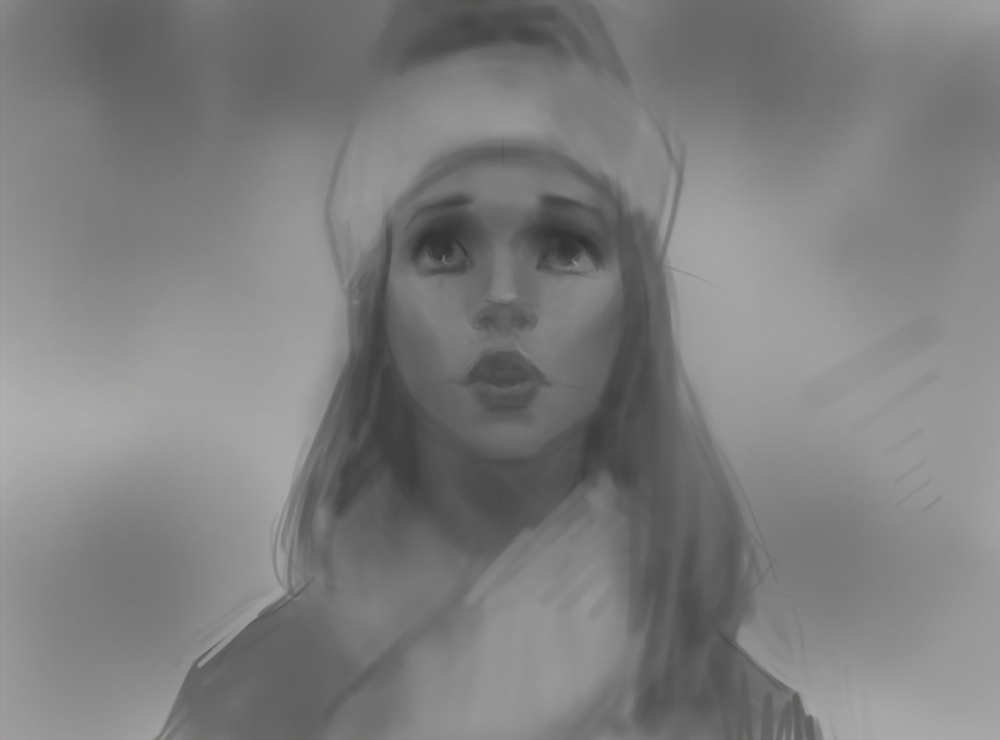
¡Y con esto, ya hemos terminado con la escala de grises y los valores! Aún no es necesario que tengas el dibujo terminado al 100 %, así que no te preocupes si le faltan detalles por arreglar. ¡Ya tendrás la oportunidad de pulirlo en la siguiente fase, cuando toque darle color! Doy por terminada la etapa de escala de grises una vez que considero que la iluminación es creíble y los claroscuros están donde quiero (fig. 20).

Fig. 20: ¡Listo para darle color!
Etapa 2: Color
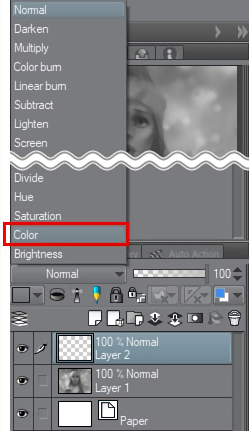
¡Ha llegado la hora de colorear nuestra imagen! Aquí es donde el método que hemos estado siguiendo demuestra su eficacia, ¡pues ya tenemos listos los valores, la iluminación, las formas y el diseño! Lo primero es crear una nueva capa y cambiar su modo de combinación a Color (fig. 21). Esto nos permitirá conservar los valores al añadir el color.

Fig. 21: Nueva capa con modo de combinación Color.
Las ventajas son muy evidentes desde que empezamos a añadir color. Primero doy algo de rojo a las mejillas (fig. 22). Yo voy a seguir usando el Aerógrafo Suave para este paso, ¡pero usa el pincel que quieras!

Fig. 22: Primera pincelada de color.
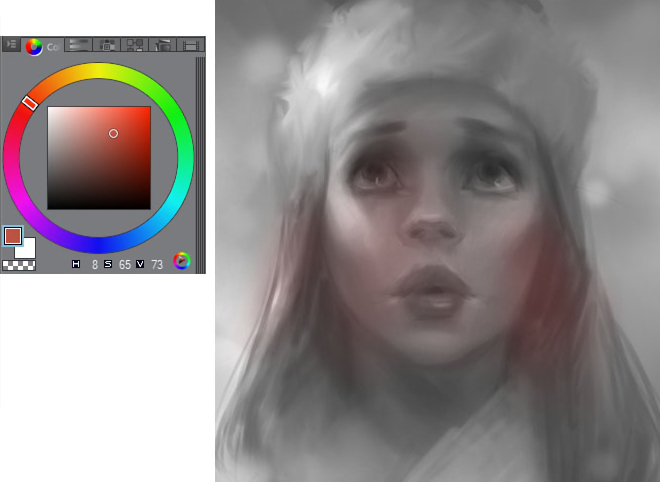
Seguramente te preguntes qué tonalidades son las más apropiadas para la piel, pero no existe una respuesta sencilla. No hay ningún color ni gama de colores que se deba usar de forma exclusiva para pintar la piel. Cualquier color es válido. Depende de la paleta y la iluminación. Pero si no tienes mucha experiencia pintando la piel de tus personajes, te recomiendo ceñirte de momento a la gama de colores indicada en la fig. 23.

Fig. 23: Coloreado de todas las zonas y gama usada del círculo cromático (parte superior derecha).
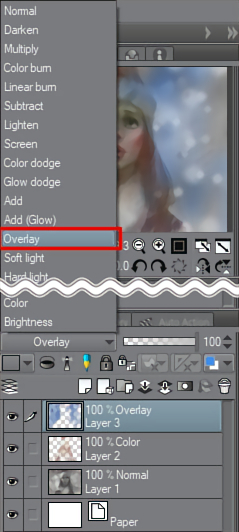
Llegará un momento en el que nuestra actual capa de Color dejará de sernos útil, ya que querremos que nuestros colores afecten ligeramente a los valores. Para ello, creamos una capa nueva y cambiamos su modo a Superponer (fig. 24).

Fig. 24: Creación de una nueva capa en modo Superponer.
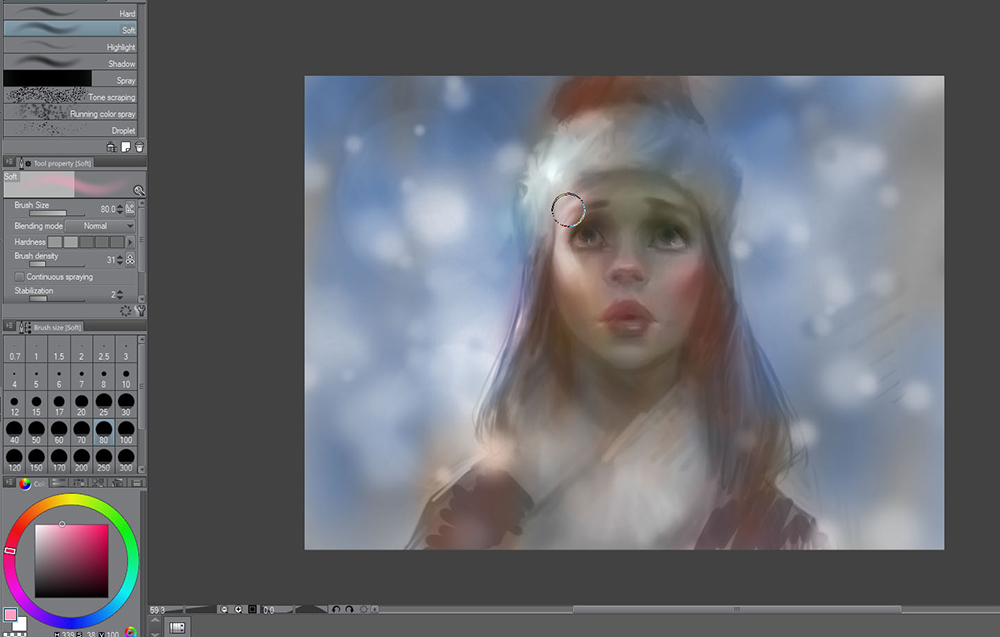
La forma de pintar con el modo Superponer no es diferente a la anterior, pero cuenta con el extra de que puede oscurecer o aclarar los valores. ¡No te cortes y experimenta con él! En la fig. 25 puedes ver mi progreso en la imagen.

Fig. 25: Definición de los colores con el Aerógrafo.
Si ocultamos todas las capas menos las que contienen la pintura, el resultado no es nada atractivo, como se puede apreciar en la fig. 26. Esto demuestra que la mayor parte del trabajo la hemos hecho en escala de grises.

Fig. 26: Dibujo con solo las capas de pintura y sin las capas en escala de grises.
Sigo trabajando con ambas capas de color (recuerda que siempre puedes volver a tu capa de Color y seguir trabajando con las dos capas a la vez) hasta terminar la pintura (fig. 27). Si bien ya tenemos color en nuestro dibujo, aún es algo soso… Casi parece el típico dibujo que encuentras en los libros para colorear. ¡Pero no te preocupes de momento! Pasemos a la fase del acabado.

Fig. 27: Colores añadidos.
Para terminar con la obra, tendremos que agregar colores opacos. Es decir, dar una capa de pintura extra. Por primera vez, trabajaremos con los colores y los valores al mismo tiempo. Agrega una nueva capa y déjala en el modo de combinación Normal (fig. 28).

Fig. 28: Creación de una nueva capa en modo Normal.

Fig. 29: Opción para voltear todas las capas del lienzo.
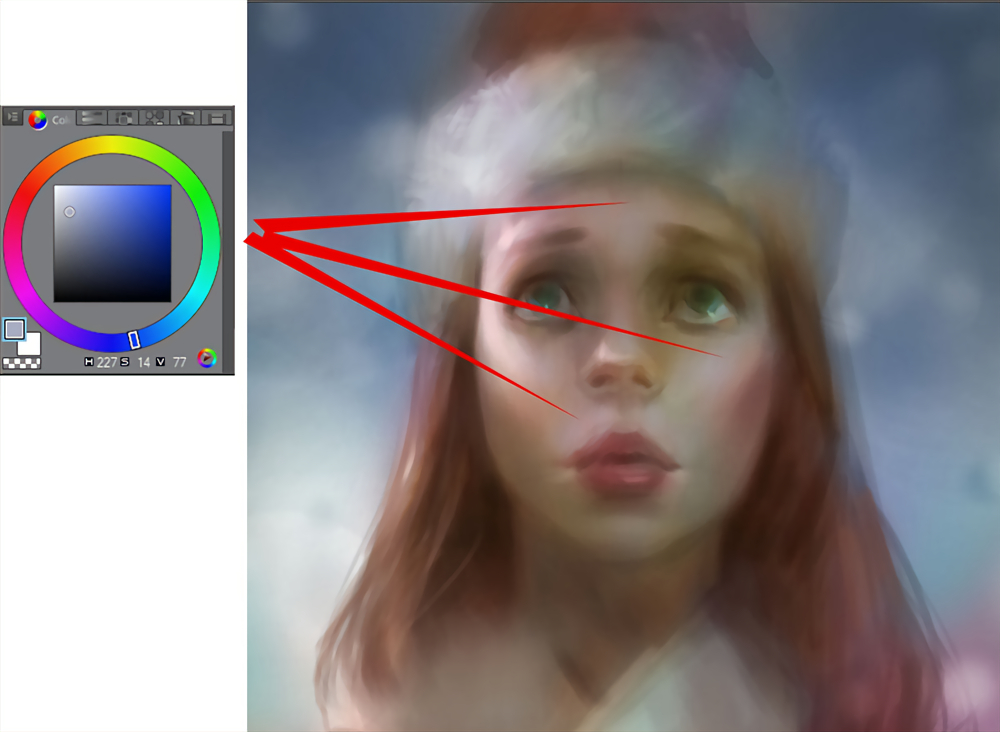
Quiero que el azul del entorno se refleje en el personaje y en la iluminación de la escena. Para ello, elijo un azul poco saturado y cercano al gris, y voy presionando ligeramente el lápiz digital para pintar los planos orientados hacia arriba (ve a la fig. 6 si necesitas un recordatorio). Consulta la fig. 30 para comprobar a qué zonas agrego el azul. Al presionar ligeramente el lápiz digital, podremos mezclar el color seleccionado con el del lienzo. Voy pintando con varios tonos de azul, a veces de un azul demasiado saturado, pero como presiono muy poco el lápiz, logro la mezcla que busco.

Fig. 30: Pintando con azules y poca presión para enfriar la carnación y mezclarlos con el lienzo.
Ahora toca combinar las capas. ¡No te asustes! Sé que puede dar algo de miedo dar el paso al principio, pero con el tiempo te ayudará a confiar más en tus capacidades. Si crees que necesitarás una copia de seguridad, puedes guardar una copia del archivo antes de combinar las capas. Tras combinarlas, no olvides guardar en otro archivo. De esta forma, siempre podrás volver atrás si algo se tuerce.

Fig. 31: Combinación de las capas.
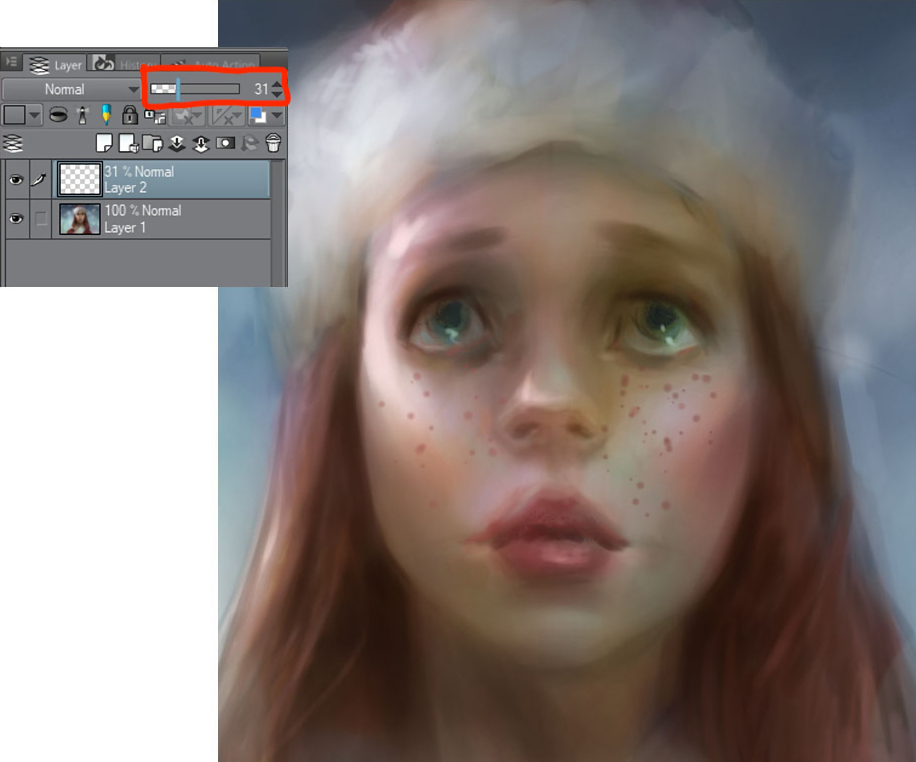
Creo que al personaje le quedarían bien unas pecas. Selecciono el Aerógrafo Pulverizador (la misma herramienta que usamos para pintar los copos de nieve) y añado las pecas en una nueva capa. Las pecas están en una capa separada, así que puedo suavizar el efecto con el deslizador de opacidad de dicha capa (fig. 32). También puedo usar la Goma para borrar las pecas innecesarias.

Fig. 32: Pecas en una capa nueva.
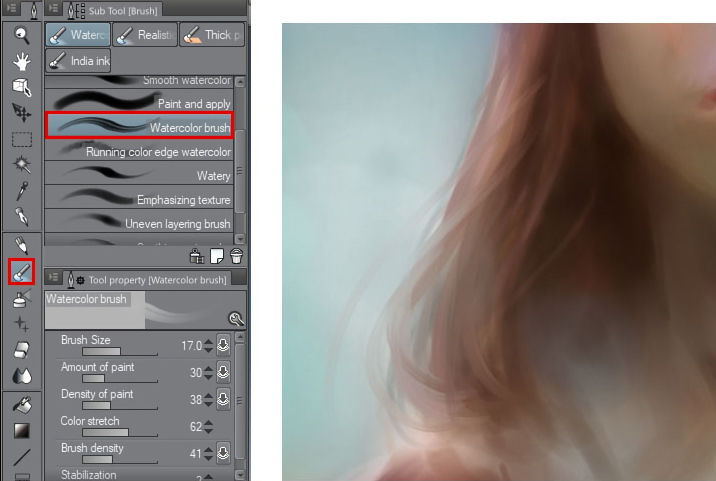
Ahora voy a utilizar algunos pinceles diferentes para que la pintura sea más orgánica y darle un acabado más tradicional y realista. Empiezo yendo a la herramienta Acuarela para seleccionar el Pincel de acuarela. En la fig. 33 encontrarás la configuración. Con este pincel daremos color y difuminaremos la pintura presente en el lienzo. Fíjate en el pelo de la fig. 33 para ver el efecto en práctica. Puedo lograr este difuminado porque estoy trabajando con todo el contenido en una misma capa. Si usase la herramienta en una capa separada, no afectaría a la pintura de las capas inferiores.

Fig. 33: Un bonito pincel para pintar y mezclar los colores con sutileza.
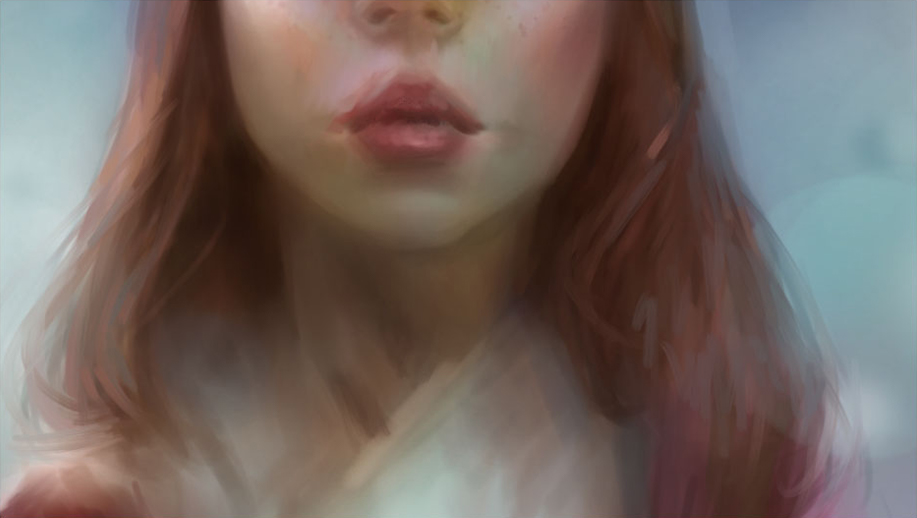
Además de añadir unas cuantas pinceladas que den más interés a la imagen, intento expandir la paleta de colores. El pelo, por ejemplo, está compuesto por numerosas tonalidades. Es castaño rojizo, pero si te fijas bien, verás sutiles toques de azul, además de varios rojos y marrones (con mucha y poca saturación) que se complementan (fig. 34).

Fig. 34: Infinidad de tonos forman el pelo.
Volvamos a los ojos. Voy a usar la herramienta Mezcla de color para difuminar la pintura y dar forma a las pestañas (fig. 35).

Fig. 35: Mezcla de color para pintar las pestañas.
Cambio a la herramienta Lápiz y elijo el Lápiz de color para dar pinceladas más marcadas y definir mejor los detalles. Me aseguro de que las pinceladas son finas y que siguen la dirección de las formas (fig. 36). A esta técnica se le llama hatching.

Fig. 36: Hatching para acentuar los detalles de la pintura.
Quiero definir más la textura del pelaje de la chaqueta y el sombrero, especialmente las zonas con lana blanca. Para ello, agrego una nueva capa y elijo un aerógrafo con el que acentuar la textura. En la fig. 37 puedes ver la configuración y las pinceladas. Al igual que con las pecas, ajusto la opacidad de la capa y borro parte de la textura para que quede como la quiero.

Fig. 37: Pincel para emular la textura del pelaje de la chaqueta.
Como puedes ver en la fig. 38, ¡ya casi hemos terminado!

Fig. 38: Progreso.
Aunque avancemos en la pintura, nunca dejo de analizar las formas. Por ejemplo, me he dado cuenta de que debería acentuar un poco más los pómulos, así que cambio al Aerógrafo Suave y le doy un tamaño grande. Elijo un rojo profundo y oscurezco un poco debajo de los pómulos para que destaquen más (fig. 39).

Fig. 39: Aerógrafo grande para enfatizar los pómulos.
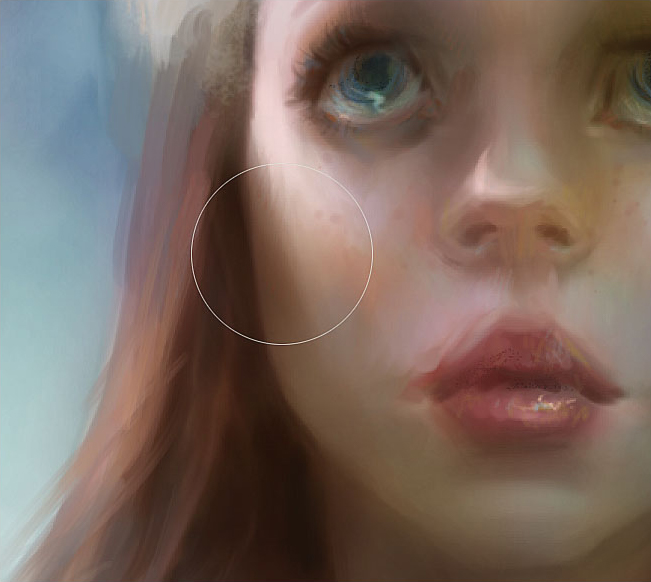
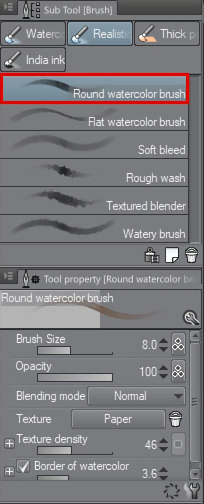
Una vez que me encontraba en los trazos finales de la pintura, empecé a usar a menudo la acuarela Pincel redondo. En la fig. 40 encontrarás la configuración.

Fig. 40: Un pincel (y su configuración) que utilizo bastante.
Mientras trabajaba en el color, los copos de nieve terminaron borrándose. ¡Pero los quiero de vuelta! Así que selecciono el Aerógrafo Pulverizador con la misma configuración que en la fase de escala de grises. La única diferencia es que esta vez habrá color. Quiero que los copos de nieve sean de un tono más cálido que el azul del fondo. Añadiré algunos copos de nieve cian con poca saturación para que sean más cálidos que el azul del fondo y otros tantos de tonalidad amarilla. También he incluido algunas partículas más grandes con el Aerógrafo Pulverizador para añadir un efecto de profundidad de campo (fig. 41).

Fig. 41: Volviendo a pintar los copos de nieve (en dos capas separadas).
Acerco el pelo para pintar varios mechones más con el Pincel redondo (fig. 40) configurado en un tamaño pequeño.

Fig. 42: Pintando mechones del pelo.
En la fig. 43 ya empieza a parecer una obra terminada. Aunque cada artista tendrá su propia opinión acerca de cuándo considerar una imagen terminada o no, claro. Tus trabajos pueden estar más o menos trabajados que el mío, y su estética depende enteramente de ti, ¡todas son válidas!

Fig. 43: Ojos terminados.
¡La imagen ya está lista (fig. 44)!

Fig. 44: Imagen terminada.
Lo que hemos visto hoy se puede aplicar de muchas formas y en muchos tipos de arte digital. Es válido para personajes, iluminaciones y paletas. ¡Y todo ello con unas pocas (y geniales) herramientas de CLIP STUDIO PAINT! ¡Espero que hayas disfrutado del tutorial y que nunca te falte el trabajo! ¡Se despide Marco Bucci!
Sobre el artista
Marco Bucci es un artista profesional con 15 años de experiencia en las industrias del cine, la televisión, los videojuegos y la impresión. Entre sus clientes se encuentran Walt Disney Publishing Worldwide, LEGO, LucasArts y Mattel Toys. A Marco también le apasiona la enseñanza, y actualmente imparte el curso “El arte del color y la luz” en CGMA, específicamente diseñado para interiorizar los fundamentos de la pintura desde cero.